Hello to all, welcome to therichpost.com. In this post, I will tell you, how to add header and footer when Edit with Thrive Architect?
I just work on Thrive Theme and I found that, it is amazing. While doing work with Thrive Theme Architect,
I found some amazing things like Global Header and Global Footer setting, which impressed me a lot and I will share some other good thing above Thrive Theme Architect.
Here I am going to share the setting for add header and footer when Edit with Thrive Architect and please do carefully:

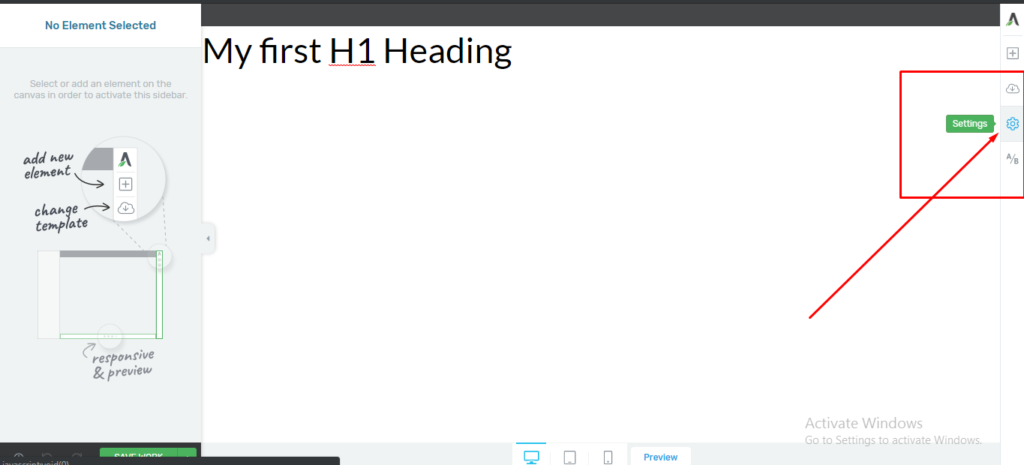
After Click on setting menu, you see below image options:

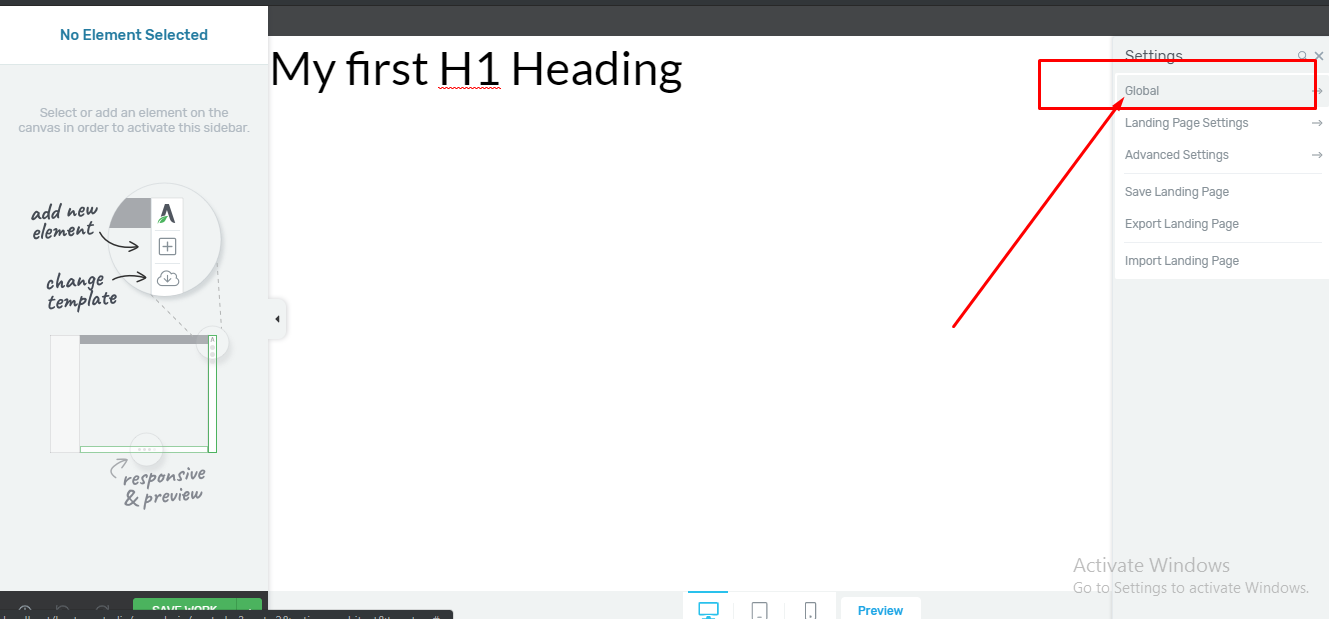
After click on Global menu, you will find below image options:

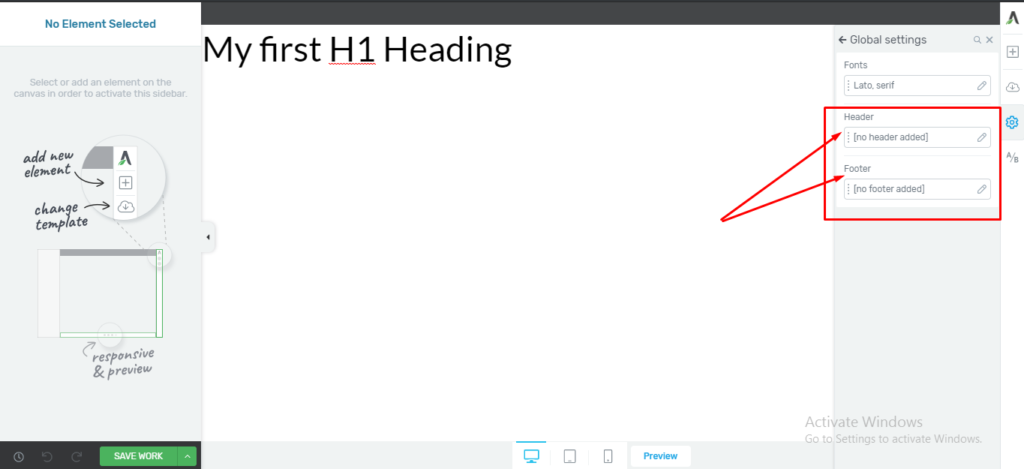
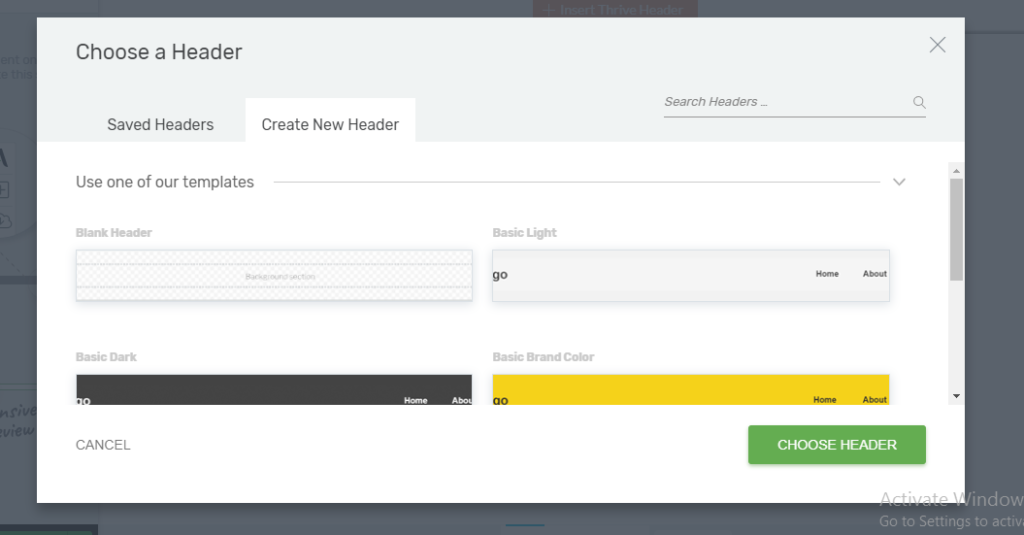
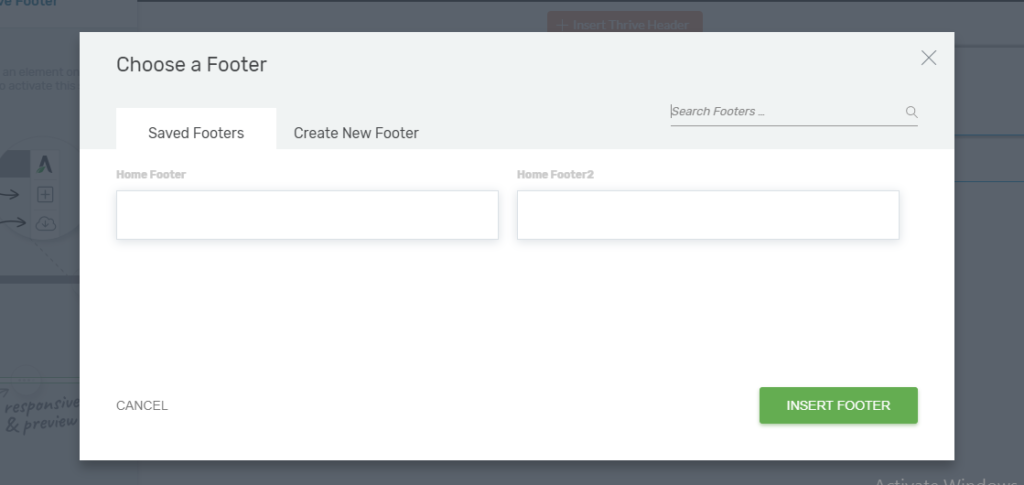
Then after click on Header menu and Footer menu, you will see below screens:


This is it, if you have any query related to Thrive Themes then please do comment below.
Jassa jatt,
Thank you

Leave a Reply
You must be logged in to post a comment.