Hello to all, welcome to therichpost.com. In this post, I will tell you, How to add dynamic id to data-tables tr ajaxify content in Laravel? Laravel is one of the top php mvc framework.
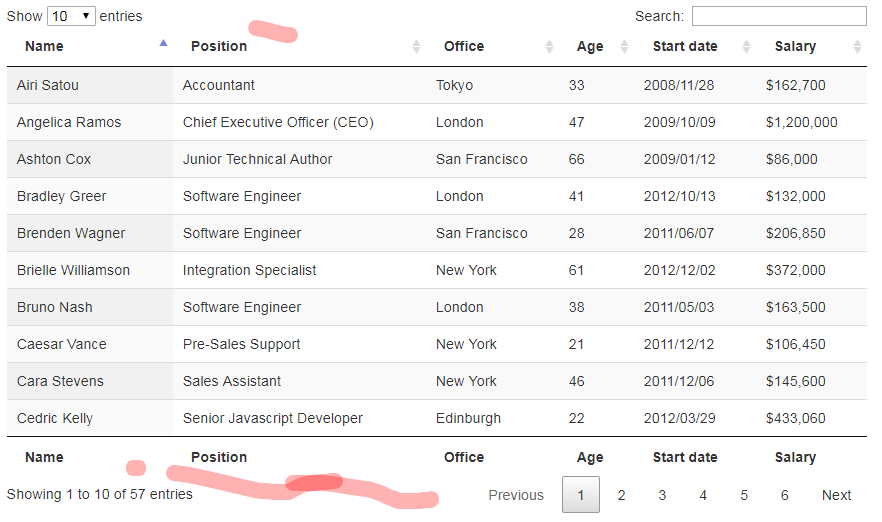
Datatables are the powerful jquery plug-in and it is used to create table listing with sorting and searching and many more functionality. I personally like data-tables very much because it is well-mannered listing of content in table structure.
In this post, I will let you, how to add id to data-tables tr row so we can do more with that content.
In my last post, I told data-tables with ajaxify content and below is that post link:
https://therichpost.com/data-tables-ajaxify-content-laravel
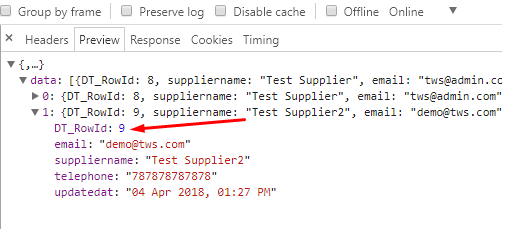
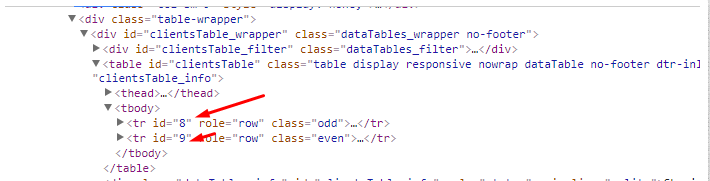
DT_RowId will add it to data-tables tr.


First, we will do code in laravel controller:
public function Getdata(Request $request)
{
$list = DB::table('users')
->select(('id as DT_RowId','name','email','telephone','updatedat')
->get();
return response()->json([
'data' => $list
]);
}
Second, we will do code in laravel route:
Route::match(['get','post'],'/suppliers/getsupplier', 'InventorySupplierController@GetSupplier')->middleware('ajax');
Third, finally we will do code in laravel view:
<table id="clientsTable" class="table display responsive nowrap">
<thead>
<tr>
<th>Name</th>
<th>Phone</th>
<th>Email</th>
<th>Updated at</th>
</tr>
</thead>
<tbody>
<tr data-toggle="modal" data-target="#modaldemo5">
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</tbody>
</table>
<link rel="stylesheet" href="https://cdn.datatables.net/1.10.16/css/jquery.dataTables.min.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://cdn.datatables.net/1.10.16/js/jquery.dataTables.min.js"></script>
<script>
$(document).ready(function(){
var cTable = $('#clientsTable').DataTable({
searching: true,
responsive: true,
bLengthChange: false,
"autoWidth": false,
language: {
searchPlaceholder: 'Search by name..',
sSearch: '',
},
"ajax": {
"url": '/getdata',
dataSrc: 'data',
},
columns: [
{ data: 'name' },
{ data: 'email' },
{ data: 'telephone' },
{ data: 'updatedat' }
]
});})
There are so many code tricks in laravel and i will let you know all. Please do comment if you any query related to this post. Thank you. Therichpost.com

Leave a Reply
You must be logged in to post a comment.