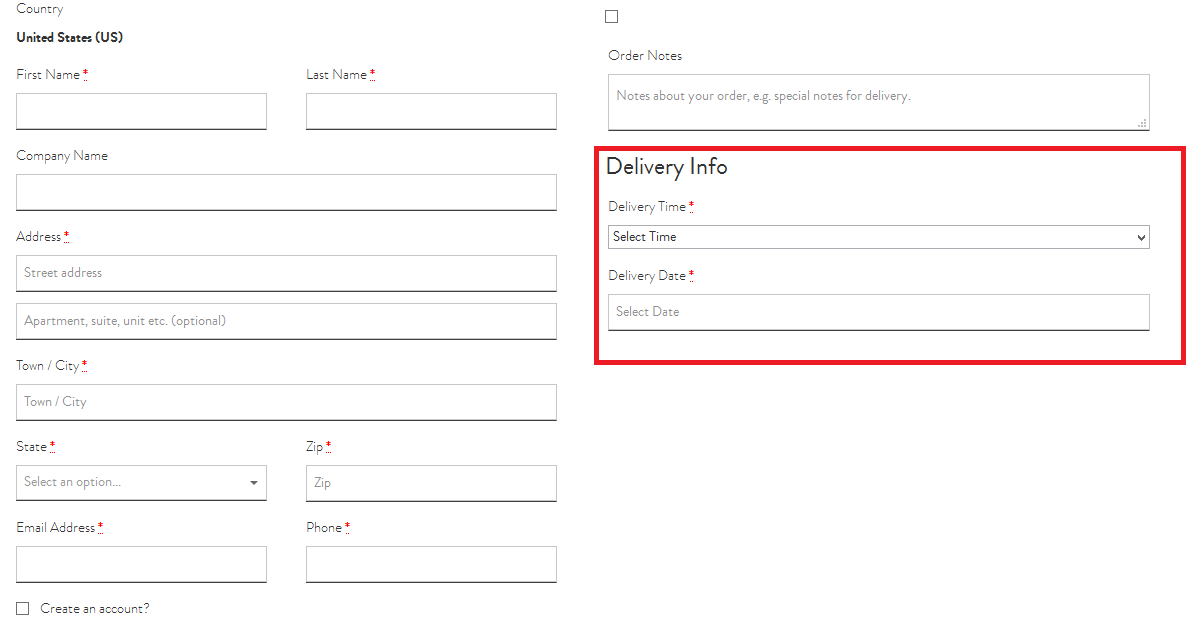
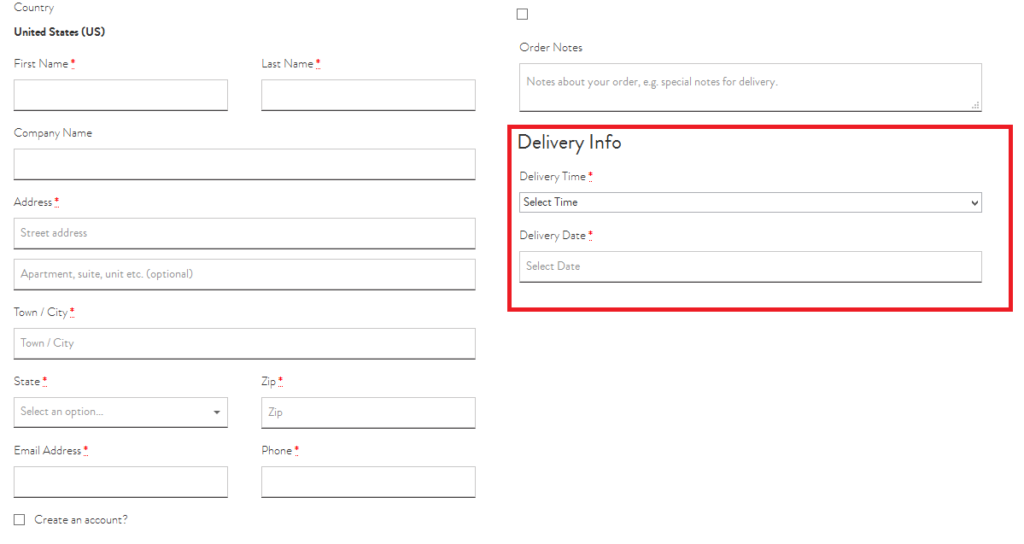
Hello to all, welcome to therichpost.com. In this post, I will tell you, How to add custom field in woocommerce checkout form?

Here is the woocommerce hook and you need to add into your theme’s functions.php file:
add_action('woocommerce_before_checkout_form', 'customise_checkout_field');
function customise_checkout_field($checkout)
{
echo '<div id="customise_checkout_field"><h2>' . __('') . '</h2>';
woocommerce_form_field('giftoption', array(
'type' => 'textarea',
'class' => array(
'my-field-class form-row-wide'
) ,
'label' => __('Gift message') ,
'placeholder' => __('Please enter gift message..') ,
'required' => false,
) , $checkout->get_value('giftoption'));
echo '</div>';
}
If you have any kind of query then please let me know or comment below.
jassa
Thanks