Hello guys how are you? Welcome back to my blog therichpost.com. Guys today in this post, I will tell you How To achieve a robust multi-filter functionality like Amazon’s on your WooCommerce shop page using Elementor and the Blocksy theme?
Guys if you are new in WordPress or in WooCommerce then please check the below links for some good tutorials:
Guys here is the working steps and please follow carefully:
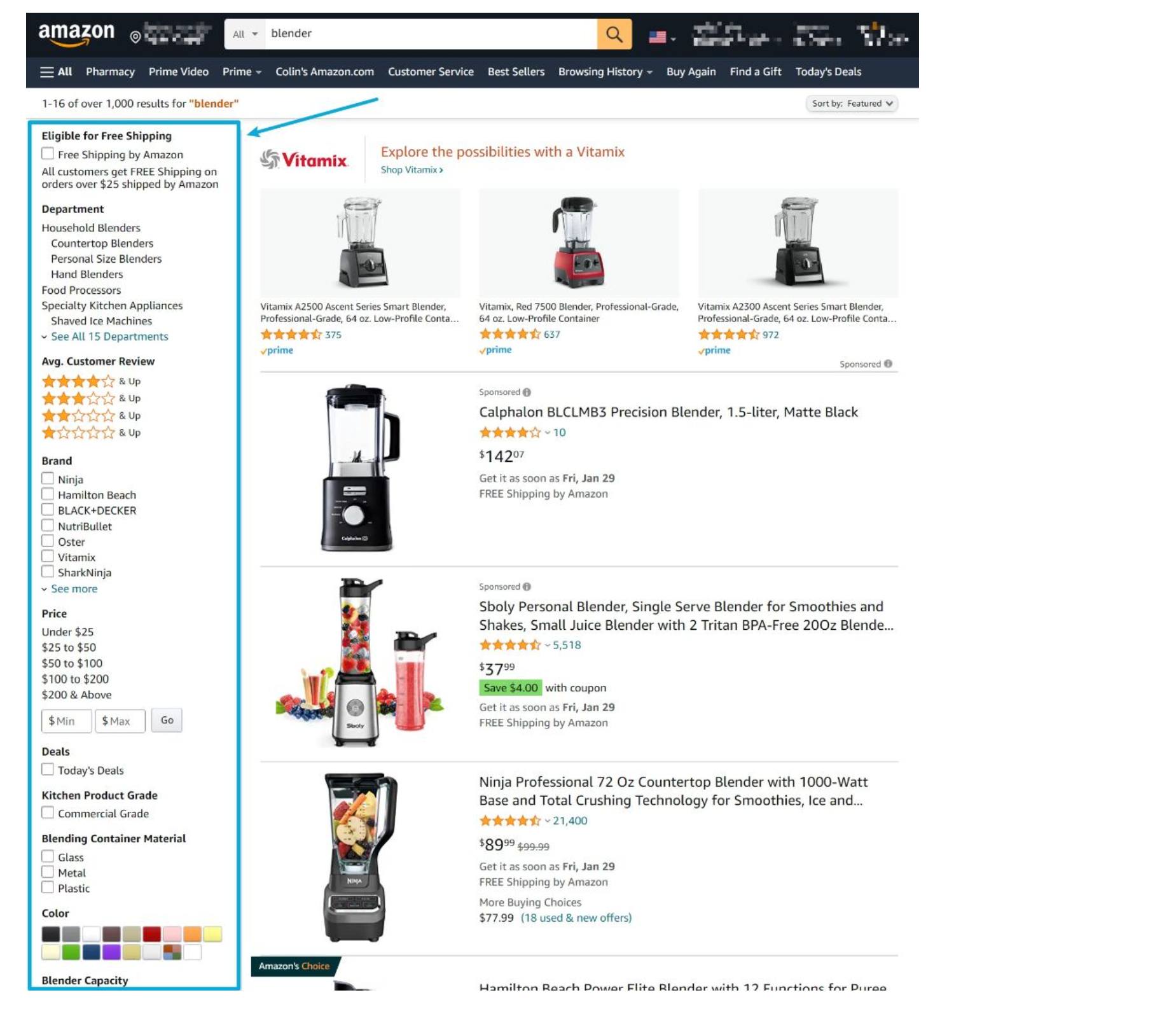
To achieve a robust multi-filter functionality like Amazon’s on your WooCommerce shop page using Elementor and the Blocksy theme, you’ll need to integrate a plugin or tool that supports advanced filtering options. Here’s how you can do it:
Step 1: Choose an Advanced Filtering Plugin
Several plugins can help you add advanced filter options to your WooCommerce store. Popular ones include:
- WooCommerce Product Filters by Barn2
- User-friendly.
- Supports multiple filters like categories, attributes, price, stock, ratings, etc.
- AJAX-powered (no page reload).
- Filter Everything
- Create custom filters for any WooCommerce taxonomy or attribute.
- Provides filter widgets compatible with Elementor.
- WOOF – WooCommerce Products Filter
- Highly customizable.
- Supports filters for categories, tags, custom taxonomies, and custom fields.
- JetSmartFilters (from Crocoblock)
- Designed for Elementor.
- Supports hierarchical filters, range sliders, checkboxes, and more.
- Integrates seamlessly with Elementor widgets.
Step 2: Install and Configure the Plugin
- Install the Plugin:
- Go to your WordPress dashboard.
- Navigate to Plugins > Add New.
- Search for the desired plugin (e.g., “JetSmartFilters”).
- Install and activate it.
- Configure Filter Settings:
- Navigate to the plugin settings.
- Add filter types (checkboxes, dropdowns, sliders) for product attributes, categories, price, etc.
- Configure AJAX functionality for seamless filtering.
Step 3: Integrate Filters with Elementor
- Edit Shop Page with Elementor:
- Go to Pages > Shop and click Edit with Elementor.
- Add Filters:
- Drag and drop the filter widgets provided by the plugin (e.g., JetSmartFilters widgets or WOOF shortcodes).
- Place them in a sidebar, above products, or wherever you want the filters to appear.
- Customize Design:
- Use Elementor’s styling options to match the filters with your site design.
- Blocksy also provides theme-level customizations to enhance filter styling.
Step 4: Optimize for User Experience
- Add Clear Filter Options:
Ensure users can easily reset or clear applied filters. - AJAX Filtering:
Enable AJAX to prevent full-page reloads when applying filters. - Responsive Design:
Test your filters on mobile and tablet devices to ensure a seamless experience. - Sticky Sidebar (Optional):
If you’re using a sidebar for filters, consider making it sticky for better usability.
Step 5: Test Your Shop Page
- Test all filter combinations to ensure they work as expected.
- Check performance to ensure the filters don’t slow down your site.
Would you like specific recommendations for plugins or detailed instructions for any particular step?
Guys if you will have any kind of query then feel free to comment below.
Thanks
Jassa

Leave a Reply
You must be logged in to post a comment.