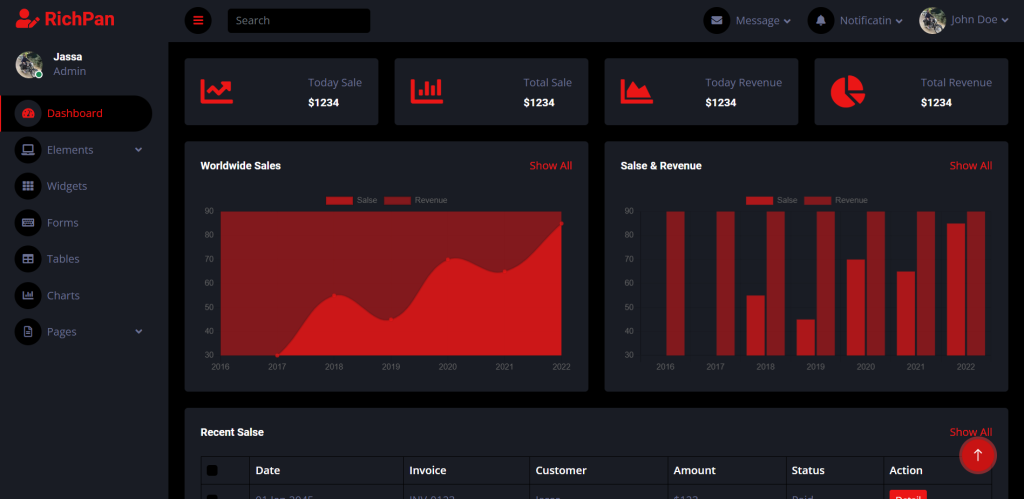
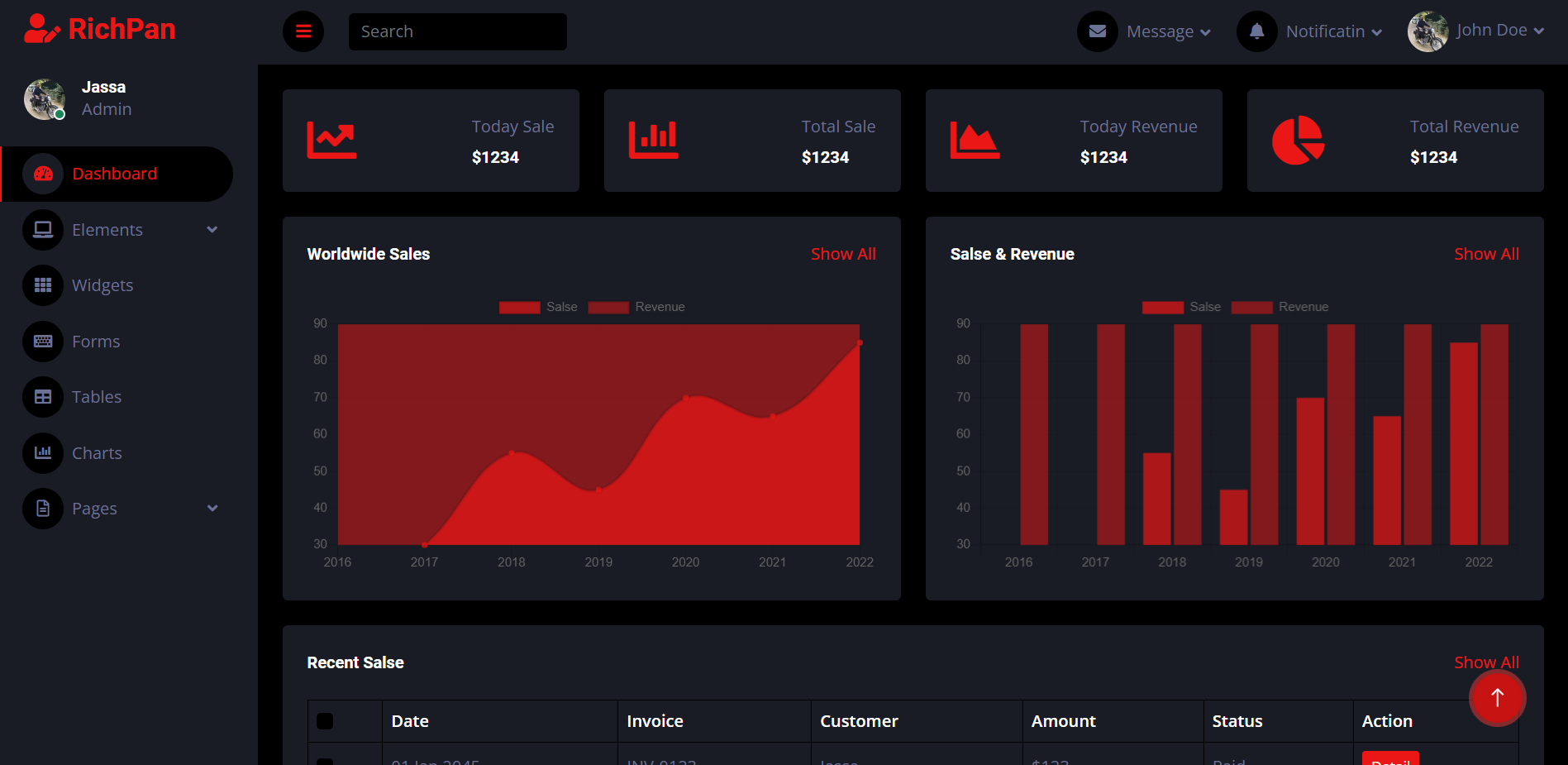
Hello friends, welcome back to my blog. Today in this blog post will tell you, Get Free Responsive Admin Dashboard Template in Angular 15.

Angular15 came and Bootstrap 5 also. If you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 15 setup and for this we need to run below commands but if you already have angular 15 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularboot5 //Create new Angular Project cd angularboot5 // Go inside the Angular Project Folder
2. Now friends we just need to add below code into angularboot5/src/app/app.component.html file to get final out on the web browser:
<div class="container-fluid position-relative d-flex p-0">
<!-- Sidebar Start -->
<div class="sidebar pe-4 pb-3" [ngClass]="status ? 'open' : ''">
<nav class="navbar bg-secondary navbar-dark">
<a href="#" class="navbar-brand mx-4 mb-3">
<h3 class="text-primary"><i class="fa fa-user-edit me-2"></i>RichPan</h3>
</a>
<div class="d-flex align-items-center ms-4 mb-4">
<div class="position-relative">
<img class="rounded-circle" src="https://secure.gravatar.com/avatar/d09eaad01aea86c51b4f892b4f8abf6f?s=100&d=wavatar&r=g" alt="" style="width: 40px; height: 40px;">
<div class="bg-success rounded-circle border border-2 border-white position-absolute end-0 bottom-0 p-1"></div>
</div>
<div class="ms-3">
<h6 class="mb-0">Jassa</h6>
<span>Admin</span>
</div>
</div>
<div class="navbar-nav w-100">
<a href="#" class="nav-item nav-link active"><i class="fa fa-tachometer-alt me-2"></i>Dashboard</a>
<div class="nav-item dropdown">
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown"><i class="fa fa-laptop me-2"></i>Elements</a>
<div class="dropdown-menu bg-transparent border-0">
<a href="#" class="dropdown-item">Buttons</a>
<a href="#" class="dropdown-item">Typography</a>
<a href="#" class="dropdown-item">Other Elements</a>
</div>
</div>
<a href="#" class="nav-item nav-link"><i class="fa fa-th me-2"></i>Widgets</a>
<a href="#" class="nav-item nav-link"><i class="fa fa-keyboard me-2"></i>Forms</a>
<a href="#" class="nav-item nav-link"><i class="fa fa-table me-2"></i>Tables</a>
<a href="#" class="nav-item nav-link"><i class="fa fa-chart-bar me-2"></i>Charts</a>
<div class="nav-item dropdown">
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown"><i class="far fa-file-alt me-2"></i>Pages</a>
<div class="dropdown-menu bg-transparent border-0">
<a href="#" class="dropdown-item">Sign In</a>
<a href="#" class="dropdown-item">Sign Up</a>
<a href="#" class="dropdown-item">404 Error</a>
<a href="#" class="dropdown-item">Blank Page</a>
</div>
</div>
</div>
</nav>
</div>
<!-- Sidebar End -->
<!-- Content Start -->
<div class="content" [ngClass]="status ? 'open' : ''">
<!-- Navbar Start -->
<nav class="navbar navbar-expand bg-secondary navbar-dark sticky-top px-4 py-0">
<a href="#" class="navbar-brand d-flex d-lg-none me-4">
<h2 class="text-primary mb-0"><i class="fa fa-user-edit"></i></h2>
</a>
<a href="#" class="sidebar-toggler flex-shrink-0">
<i class="fa fa-bars" (click)="addToggle()"></i>
</a>
<form class="d-none d-md-flex ms-4">
<input class="form-control bg-dark border-0" type="search" placeholder="Search">
</form>
<div class="navbar-nav align-items-center ms-auto">
<div class="nav-item dropdown">
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown">
<i class="fa fa-envelope me-lg-2"></i>
<span class="d-none d-lg-inline-flex">Message</span>
</a>
<div class="dropdown-menu dropdown-menu-end bg-secondary border-0 rounded-0 rounded-bottom m-0">
<a href="#" class="dropdown-item">
<div class="d-flex align-items-center">
<img class="rounded-circle" src="https://secure.gravatar.com/avatar/d09eaad01aea86c51b4f892b4f8abf6f?s=100&d=wavatar&r=g" alt="" style="width: 40px; height: 40px;">
<div class="ms-2">
<h6 class="fw-normal mb-0">Jhon send you a message</h6>
<small>15 minutes ago</small>
</div>
</div>
</a>
<hr class="dropdown-divider">
<a href="#" class="dropdown-item">
<div class="d-flex align-items-center">
<img class="rounded-circle" src="https://secure.gravatar.com/avatar/d09eaad01aea86c51b4f892b4f8abf6f?s=100&d=wavatar&r=g" alt="" style="width: 40px; height: 40px;">
<div class="ms-2">
<h6 class="fw-normal mb-0">Jhon send you a message</h6>
<small>15 minutes ago</small>
</div>
</div>
</a>
<hr class="dropdown-divider">
<a href="#" class="dropdown-item">
<div class="d-flex align-items-center">
<img class="rounded-circle" src="https://secure.gravatar.com/avatar/d09eaad01aea86c51b4f892b4f8abf6f?s=100&d=wavatar&r=g" alt="" style="width: 40px; height: 40px;">
<div class="ms-2">
<h6 class="fw-normal mb-0">Jhon send you a message</h6>
<small>15 minutes ago</small>
</div>
</div>
</a>
<hr class="dropdown-divider">
<a href="#" class="dropdown-item text-center">See all message</a>
</div>
</div>
<div class="nav-item dropdown">
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown">
<i class="fa fa-bell me-lg-2"></i>
<span class="d-none d-lg-inline-flex">Notificatin</span>
</a>
<div class="dropdown-menu dropdown-menu-end bg-secondary border-0 rounded-0 rounded-bottom m-0">
<a href="#" class="dropdown-item">
<h6 class="fw-normal mb-0">Profile updated</h6>
<small>15 minutes ago</small>
</a>
<hr class="dropdown-divider">
<a href="#" class="dropdown-item">
<h6 class="fw-normal mb-0">New user added</h6>
<small>15 minutes ago</small>
</a>
<hr class="dropdown-divider">
<a href="#" class="dropdown-item">
<h6 class="fw-normal mb-0">Password changed</h6>
<small>15 minutes ago</small>
</a>
<hr class="dropdown-divider">
<a href="#" class="dropdown-item text-center">See all notifications</a>
</div>
</div>
<div class="nav-item dropdown">
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown">
<img class="rounded-circle me-lg-2" src="https://secure.gravatar.com/avatar/d09eaad01aea86c51b4f892b4f8abf6f?s=100&d=wavatar&r=g" alt="" style="width: 40px; height: 40px;">
<span class="d-none d-lg-inline-flex">John Doe</span>
</a>
<div class="dropdown-menu dropdown-menu-end bg-secondary border-0 rounded-0 rounded-bottom m-0">
<a href="#" class="dropdown-item">My Profile</a>
<a href="#" class="dropdown-item">Settings</a>
<a href="#" class="dropdown-item">Log Out</a>
</div>
</div>
</div>
</nav>
<!-- Navbar End -->
<!-- Sale & Revenue Start -->
<div class="container-fluid pt-4 px-4">
<div class="row g-4">
<div class="col-sm-6 col-xl-3">
<div class="bg-secondary rounded d-flex align-items-center justify-content-between p-4">
<i class="fa fa-chart-line fa-3x text-primary"></i>
<div class="ms-3">
<p class="mb-2">Today Sale</p>
<h6 class="mb-0">$1234</h6>
</div>
</div>
</div>
<div class="col-sm-6 col-xl-3">
<div class="bg-secondary rounded d-flex align-items-center justify-content-between p-4">
<i class="fa fa-chart-bar fa-3x text-primary"></i>
<div class="ms-3">
<p class="mb-2">Total Sale</p>
<h6 class="mb-0">$1234</h6>
</div>
</div>
</div>
<div class="col-sm-6 col-xl-3">
<div class="bg-secondary rounded d-flex align-items-center justify-content-between p-4">
<i class="fa fa-chart-area fa-3x text-primary"></i>
<div class="ms-3">
<p class="mb-2">Today Revenue</p>
<h6 class="mb-0">$1234</h6>
</div>
</div>
</div>
<div class="col-sm-6 col-xl-3">
<div class="bg-secondary rounded d-flex align-items-center justify-content-between p-4">
<i class="fa fa-chart-pie fa-3x text-primary"></i>
<div class="ms-3">
<p class="mb-2">Total Revenue</p>
<h6 class="mb-0">$1234</h6>
</div>
</div>
</div>
</div>
</div>
<!-- Sale & Revenue End -->
<!-- Sales Chart Start -->
<div class="container-fluid pt-4 px-4">
<div class="row g-4">
<div class="col-sm-12 col-xl-6">
<div class="bg-secondary text-center rounded p-4">
<div class="d-flex align-items-center justify-content-between mb-4">
<h6 class="mb-0">Worldwide Sales</h6>
<a href="">Show All</a>
</div>
<chart id="worldwide-sales" [type]="type" [data]="dataa" [options]="options"></chart>
</div>
</div>
<div class="col-sm-12 col-xl-6">
<div class="bg-secondary text-center rounded p-4">
<div class="d-flex align-items-center justify-content-between mb-4">
<h6 class="mb-0">Salse & Revenue</h6>
<a href="">Show All</a>
</div>
<chart id="worldwide-sales" id="salse-revenue" [type]="type2" [data]="dataa" [options]="options"></chart>
</div>
</div>
</div>
</div>
<!-- Sales Chart End -->
<!-- Recent Sales Start -->
<div class="container-fluid pt-4 px-4">
<div class="bg-secondary text-center rounded p-4">
<div class="d-flex align-items-center justify-content-between mb-4">
<h6 class="mb-0">Recent Salse</h6>
<a href="">Show All</a>
</div>
<div class="table-responsive">
<table class="table text-start align-middle table-bordered table-hover mb-0">
<thead>
<tr class="text-white">
<th scope="col"><input class="form-check-input" type="checkbox"></th>
<th scope="col">Date</th>
<th scope="col">Invoice</th>
<th scope="col">Customer</th>
<th scope="col">Amount</th>
<th scope="col">Status</th>
<th scope="col">Action</th>
</tr>
</thead>
<tbody>
<tr>
<td><input class="form-check-input" type="checkbox"></td>
<td>01 Jan 2045</td>
<td>INV-0123</td>
<td>Jassa</td>
<td>$123</td>
<td>Paid</td>
<td><a class="btn btn-sm btn-primary" href="">Detail</a></td>
</tr>
<tr>
<td><input class="form-check-input" type="checkbox"></td>
<td>01 Jan 2045</td>
<td>INV-0123</td>
<td>Jassa</td>
<td>$123</td>
<td>Paid</td>
<td><a class="btn btn-sm btn-primary" href="">Detail</a></td>
</tr>
<tr>
<td><input class="form-check-input" type="checkbox"></td>
<td>01 Jan 2045</td>
<td>INV-0123</td>
<td>Jassa</td>
<td>$123</td>
<td>Paid</td>
<td><a class="btn btn-sm btn-primary" href="">Detail</a></td>
</tr>
<tr>
<td><input class="form-check-input" type="checkbox"></td>
<td>01 Jan 2045</td>
<td>INV-0123</td>
<td>Jassa</td>
<td>$123</td>
<td>Paid</td>
<td><a class="btn btn-sm btn-primary" href="">Detail</a></td>
</tr>
<tr>
<td><input class="form-check-input" type="checkbox"></td>
<td>01 Jan 2045</td>
<td>INV-0123</td>
<td>Jassa</td>
<td>$123</td>
<td>Paid</td>
<td><a class="btn btn-sm btn-primary" href="">Detail</a></td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<!-- Recent Sales End -->
<!-- Widgets Start -->
<div class="container-fluid pt-4 px-4">
<div class="row g-4">
<div class="col-sm-12 col-md-6 col-xl-8">
<div class="h-100 bg-secondary rounded p-4">
<div class="d-flex align-items-center justify-content-between mb-2">
<h6 class="mb-0">Messages</h6>
<a href="">Show All</a>
</div>
<div class="d-flex align-items-center border-bottom py-3">
<img class="rounded-circle flex-shrink-0" src="https://secure.gravatar.com/avatar/d09eaad01aea86c51b4f892b4f8abf6f?s=100&d=wavatar&r=g" alt="" style="width: 40px; height: 40px;">
<div class="w-100 ms-3">
<div class="d-flex w-100 justify-content-between">
<h6 class="mb-0">Jassa</h6>
<small>15 minutes ago</small>
</div>
<span>Short message goes here...</span>
</div>
</div>
<div class="d-flex align-items-center border-bottom py-3">
<img class="rounded-circle flex-shrink-0" src="https://secure.gravatar.com/avatar/d09eaad01aea86c51b4f892b4f8abf6f?s=100&d=wavatar&r=g" alt="" style="width: 40px; height: 40px;">
<div class="w-100 ms-3">
<div class="d-flex w-100 justify-content-between">
<h6 class="mb-0">Jassa</h6>
<small>15 minutes ago</small>
</div>
<span>Short message goes here...</span>
</div>
</div>
<div class="d-flex align-items-center border-bottom py-3">
<img class="rounded-circle flex-shrink-0" src="https://secure.gravatar.com/avatar/d09eaad01aea86c51b4f892b4f8abf6f?s=100&d=wavatar&r=g" alt="" style="width: 40px; height: 40px;">
<div class="w-100 ms-3">
<div class="d-flex w-100 justify-content-between">
<h6 class="mb-0">Jassa</h6>
<small>15 minutes ago</small>
</div>
<span>Short message goes here...</span>
</div>
</div>
<div class="d-flex align-items-center pt-3">
<img class="rounded-circle flex-shrink-0" src="https://secure.gravatar.com/avatar/d09eaad01aea86c51b4f892b4f8abf6f?s=100&d=wavatar&r=g" alt="" style="width: 40px; height: 40px;">
<div class="w-100 ms-3">
<div class="d-flex w-100 justify-content-between">
<h6 class="mb-0">Jassa</h6>
<small>15 minutes ago</small>
</div>
<span>Short message goes here...</span>
</div>
</div>
</div>
</div>
<div class="col-sm-12 col-md-6 col-xl-4">
<div class="h-100 bg-secondary rounded p-4">
<div class="d-flex align-items-center justify-content-between mb-4">
<h6 class="mb-0">To Do List</h6>
<a href="">Show All</a>
</div>
<div class="d-flex mb-2">
<input class="form-control bg-dark border-0" type="text" placeholder="Enter task">
<button type="button" class="btn btn-primary ms-2">Add</button>
</div>
<div class="d-flex align-items-center border-bottom py-2">
<input class="form-check-input m-0" type="checkbox">
<div class="w-100 ms-3">
<div class="d-flex w-100 align-items-center justify-content-between">
<span>Short task goes here...</span>
<button class="btn btn-sm"><i class="fa fa-times"></i></button>
</div>
</div>
</div>
<div class="d-flex align-items-center border-bottom py-2">
<input class="form-check-input m-0" type="checkbox">
<div class="w-100 ms-3">
<div class="d-flex w-100 align-items-center justify-content-between">
<span>Short task goes here...</span>
<button class="btn btn-sm"><i class="fa fa-times"></i></button>
</div>
</div>
</div>
<div class="d-flex align-items-center border-bottom py-2">
<input class="form-check-input m-0" type="checkbox" checked>
<div class="w-100 ms-3">
<div class="d-flex w-100 align-items-center justify-content-between">
<span><del>Short task goes here...</del></span>
<button class="btn btn-sm text-primary"><i class="fa fa-times"></i></button>
</div>
</div>
</div>
<div class="d-flex align-items-center border-bottom py-2">
<input class="form-check-input m-0" type="checkbox">
<div class="w-100 ms-3">
<div class="d-flex w-100 align-items-center justify-content-between">
<span>Short task goes here...</span>
<button class="btn btn-sm"><i class="fa fa-times"></i></button>
</div>
</div>
</div>
<div class="d-flex align-items-center pt-2">
<input class="form-check-input m-0" type="checkbox">
<div class="w-100 ms-3">
<div class="d-flex w-100 align-items-center justify-content-between">
<span>Short task goes here...</span>
<button class="btn btn-sm"><i class="fa fa-times"></i></button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Widgets End -->
<!-- Footer Start -->
<div class="container-fluid pt-4 px-4">
<div class="bg-secondary rounded-top p-4">
<div class="row">
<div class="col-12 col-sm-6 text-center text-sm-start">
© <a href="#">Your Site Name</a>, All Right Reserved.
</div>
<div class="col-12 col-sm-6 text-center text-sm-end">
Designed By <a href="#">Jassa</a>
<br>Love By: <a href="https://therichpost.com" target="_blank">Jassa</a>
</div>
</div>
</div>
</div>
<!-- Footer End -->
</div>
<!-- Content End -->
<!-- Back to Top -->
<a href="#" class="btn btn-lg btn-primary btn-lg-square back-to-top"><i class="bi bi-arrow-up"></i></a>
</div>
3. Now friends we just need to add below stylesheet url code into angularboot5/src/index.html file for font awesome icons:
...
<head>
<link href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;600&family=Roboto:wght@500;700&display=swap" rel="stylesheet">
<!-- Icon Font Stylesheet -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.10.0/css/all.min.css" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.4.1/font/bootstrap-icons.css" rel="stylesheet">
<link href="https://therichpost.com/blackadmincss.css" rel="stylesheet">
</head>
...
4. Now friends we just need to add below code into angularboot5/src/app/app.component.ts file for toggle show hide funciton and chartjs:
...
export class AppComponent {
//Sidebar toggle show hide function
status = false;
addToggle()
{
this.status = !this.status;
}
//Charts
type = 'line';
type2 = 'bar';
dataa = {
labels: ["2016", "2017", "2018", "2019", "2020", "2021", "2022"],
datasets: [{
label: "Salse",
data: [15, 30, 55, 45, 70, 65, 85],
backgroundColor: "rgba(235, 22, 22, .7)",
fill: true
},
{
label: "Revenue",
data: [99, 135, 170, 130, 190, 180, 270],
backgroundColor: "rgba(235, 22, 22, .5)",
fill: true
}
]
}
dataaa = {
labels: ["2016", "2017", "2018", "2019", "2020", "2021", "2022"],
datasets: [{
label: "Salse",
data: [15, 30, 55, 45, 70, 65, 85],
backgroundColor: "rgba(235, 22, 22, .7)",
fill: true
},
{
label: "Revenue",
data: [99, 135, 170, 130, 190, 180, 270],
backgroundColor: "rgba(235, 22, 22, .5)",
fill: true
}
]
}
options = {
maintainAspectRatio: true,
scales: {
yAxes : [{
ticks : {
max : 90,
min : 30
}
}]
}
};
}
5. Now friends we just need to add below code into angularboot5/src/app/app.component.css file:
.sr-only, .bootstrap-datetimepicker-widget .btn[data-action="incrementHours"]::after, .bootstrap-datetimepicker-widget .btn[data-action="incrementMinutes"]::after, .bootstrap-datetimepicker-widget .btn[data-action="decrementHours"]::after, .bootstrap-datetimepicker-widget .btn[data-action="decrementMinutes"]::after, .bootstrap-datetimepicker-widget .btn[data-action="showHours"]::after, .bootstrap-datetimepicker-widget .btn[data-action="showMinutes"]::after, .bootstrap-datetimepicker-widget .btn[data-action="togglePeriod"]::after, .bootstrap-datetimepicker-widget .btn[data-action="clear"]::after, .bootstrap-datetimepicker-widget .btn[data-action="today"]::after, .bootstrap-datetimepicker-widget .picker-switch::after, .bootstrap-datetimepicker-widget table th.prev::after, .bootstrap-datetimepicker-widget table th.next::after {
position: absolute;
width: 1px;
height: 1px;
margin: -1px;
padding: 0;
overflow: hidden;
clip: rect(0, 0, 0, 0);
border: 0; }
.bootstrap-datetimepicker-widget {
list-style: none; }
.bootstrap-datetimepicker-widget.dropdown-menu {
display: block;
margin: 0;
padding: 4px;
width: 14rem; }
@media (min-width: 576px) {
.bootstrap-datetimepicker-widget.dropdown-menu.timepicker-sbs {
width: 38em; } }
@media (min-width: 768px) {
.bootstrap-datetimepicker-widget.dropdown-menu.timepicker-sbs {
width: 38em; } }
@media (min-width: 992px) {
.bootstrap-datetimepicker-widget.dropdown-menu.timepicker-sbs {
width: 38em; } }
.bootstrap-datetimepicker-widget.dropdown-menu:before, .bootstrap-datetimepicker-widget.dropdown-menu:after {
content: '';
display: inline-block;
position: absolute; }
.bootstrap-datetimepicker-widget.dropdown-menu.bottom:before {
border-left: 7px solid transparent;
border-right: 7px solid transparent;
border-bottom: 7px solid #ccc;
border-bottom-color: rgba(0, 0, 0, 0.2);
top: -7px;
left: 7px; }
.bootstrap-datetimepicker-widget.dropdown-menu.bottom:after {
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-bottom: 6px solid white;
top: -6px;
left: 8px; }
.bootstrap-datetimepicker-widget.dropdown-menu.top:before {
border-left: 7px solid transparent;
border-right: 7px solid transparent;
border-top: 7px solid #ccc;
border-top-color: rgba(0, 0, 0, 0.2);
bottom: -7px;
left: 6px; }
.bootstrap-datetimepicker-widget.dropdown-menu.top:after {
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-top: 6px solid white;
bottom: -6px;
left: 7px; }
.bootstrap-datetimepicker-widget.dropdown-menu.float-right:before {
left: auto;
right: 6px; }
.bootstrap-datetimepicker-widget.dropdown-menu.float-right:after {
left: auto;
right: 7px; }
.bootstrap-datetimepicker-widget.dropdown-menu.wider {
width: 16rem; }
.bootstrap-datetimepicker-widget .list-unstyled {
margin: 0; }
.bootstrap-datetimepicker-widget a[data-action] {
padding: 6px 0; }
.bootstrap-datetimepicker-widget a[data-action]:active {
box-shadow: none; }
.bootstrap-datetimepicker-widget .timepicker-hour, .bootstrap-datetimepicker-widget .timepicker-minute, .bootstrap-datetimepicker-widget .timepicker-second {
width: 54px;
font-weight: bold;
font-size: 1.2em;
margin: 0; }
.bootstrap-datetimepicker-widget button[data-action] {
padding: 6px; }
.bootstrap-datetimepicker-widget .btn[data-action="incrementHours"]::after {
content: "Increment Hours"; }
.bootstrap-datetimepicker-widget .btn[data-action="incrementMinutes"]::after {
content: "Increment Minutes"; }
.bootstrap-datetimepicker-widget .btn[data-action="decrementHours"]::after {
content: "Decrement Hours"; }
.bootstrap-datetimepicker-widget .btn[data-action="decrementMinutes"]::after {
content: "Decrement Minutes"; }
.bootstrap-datetimepicker-widget .btn[data-action="showHours"]::after {
content: "Show Hours"; }
.bootstrap-datetimepicker-widget .btn[data-action="showMinutes"]::after {
content: "Show Minutes"; }
.bootstrap-datetimepicker-widget .btn[data-action="togglePeriod"]::after {
content: "Toggle AM/PM"; }
.bootstrap-datetimepicker-widget .btn[data-action="clear"]::after {
content: "Clear the picker"; }
.bootstrap-datetimepicker-widget .btn[data-action="today"]::after {
content: "Set the date to today"; }
.bootstrap-datetimepicker-widget .picker-switch {
text-align: center; }
.bootstrap-datetimepicker-widget .picker-switch::after {
content: "Toggle Date and Time Screens"; }
.bootstrap-datetimepicker-widget .picker-switch td {
padding: 0;
margin: 0;
height: auto;
width: auto;
line-height: inherit; }
.bootstrap-datetimepicker-widget .picker-switch td span {
line-height: 2.5;
height: 2.5em;
width: 100%; }
.bootstrap-datetimepicker-widget table {
width: 100%;
margin: 0; }
.bootstrap-datetimepicker-widget table td,
.bootstrap-datetimepicker-widget table th {
text-align: center;
border-radius: 0.25rem; }
.bootstrap-datetimepicker-widget table th {
height: 20px;
line-height: 20px;
width: 20px; }
.bootstrap-datetimepicker-widget table th.picker-switch {
width: 145px; }
.bootstrap-datetimepicker-widget table th.disabled, .bootstrap-datetimepicker-widget table th.disabled:hover {
background: none;
color: #6c757d;
cursor: not-allowed; }
.bootstrap-datetimepicker-widget table th.prev::after {
content: "Previous Month"; }
.bootstrap-datetimepicker-widget table th.next::after {
content: "Next Month"; }
.bootstrap-datetimepicker-widget table thead tr:first-child th {
cursor: pointer; }
.bootstrap-datetimepicker-widget table thead tr:first-child th:hover {
background: #e9ecef; }
.bootstrap-datetimepicker-widget table td {
height: 54px;
line-height: 54px;
width: 54px; }
.bootstrap-datetimepicker-widget table td.cw {
font-size: .8em;
height: 20px;
line-height: 20px;
color: #6c757d; }
.bootstrap-datetimepicker-widget table td.day {
height: 20px;
line-height: 20px;
width: 20px; }
.bootstrap-datetimepicker-widget table td.day:hover, .bootstrap-datetimepicker-widget table td.hour:hover, .bootstrap-datetimepicker-widget table td.minute:hover, .bootstrap-datetimepicker-widget table td.second:hover {
background: #e9ecef;
cursor: pointer; }
.bootstrap-datetimepicker-widget table td.old, .bootstrap-datetimepicker-widget table td.new {
color: #6c757d; }
.bootstrap-datetimepicker-widget table td.today {
position: relative; }
.bootstrap-datetimepicker-widget table td.today:before {
content: '';
display: inline-block;
border: solid transparent;
border-width: 0 0 7px 7px;
border-bottom-color: #007bff;
border-top-color: rgba(0, 0, 0, 0.2);
position: absolute;
bottom: 4px;
right: 4px; }
.bootstrap-datetimepicker-widget table td.active, .bootstrap-datetimepicker-widget table td.active:hover {
background-color: #007bff;
color: #fff;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25); }
.bootstrap-datetimepicker-widget table td.active.today:before {
border-bottom-color: #fff; }
.bootstrap-datetimepicker-widget table td.disabled, .bootstrap-datetimepicker-widget table td.disabled:hover {
background: none;
color: #6c757d;
cursor: not-allowed; }
.bootstrap-datetimepicker-widget table td span {
display: inline-block;
width: 54px;
height: 54px;
line-height: 54px;
margin: 2px 1.5px;
cursor: pointer;
border-radius: 0.25rem; }
.bootstrap-datetimepicker-widget table td span:hover {
background: #e9ecef; }
.bootstrap-datetimepicker-widget table td span.active {
background-color: #007bff;
color: #fff;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25); }
.bootstrap-datetimepicker-widget table td span.old {
color: #6c757d; }
.bootstrap-datetimepicker-widget table td span.disabled, .bootstrap-datetimepicker-widget table td span.disabled:hover {
background: none;
color: #6c757d;
cursor: not-allowed; }
.bootstrap-datetimepicker-widget.usetwentyfour td.hour {
height: 27px;
line-height: 27px; }
.input-group [data-toggle="datetimepicker"] {
cursor: pointer; }
6. Now friends we just need to add below code into angularboot5/src/app/app.module.ts file for import chartjs library:
...
import { ChartModule } from 'angular2-chartjs';
...
imports: [
...
ChartModule
],
...
Friends in the end must run ng serve command into your terminal to run the angular 15 project(localhost:4200).
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.