free admin dashboard, bootstrap 5 free admin template. free admin dashboard template download.
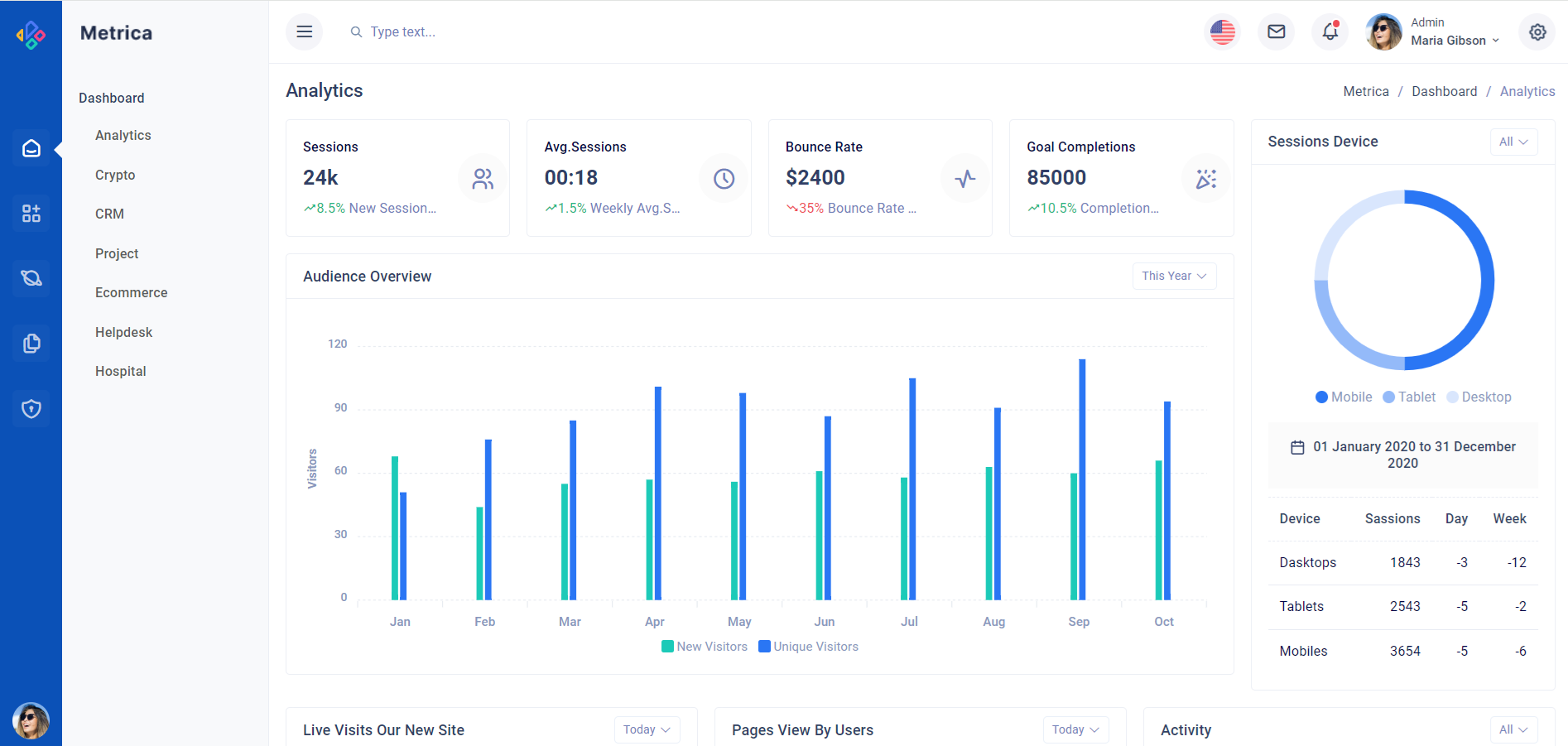
Hello guys how are you? Welcome back on my blog. Today in this blog post, I am going to share Free Responsive Bootstrap 5 Admin & Dashboard Template.

1. Guys very first here is the git repo link from where we will download the assets and place inside our project folder:
2. Guys now we need to create index.html file and place below code inside it:
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8" />
<title>Jassa - Admin & Dashboard Template</title>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta content="Premium Multipurpose Admin & Dashboard Template" name="description" />
<meta content="" name="author" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<!-- App favicon -->
<link rel="shortcut icon" href="assets/images/favicon.ico">
<!-- App css -->
<link href="assets/css/bootstrap.min.css" rel="stylesheet" type="text/css" />
<link href="assets/css/icons.min.css" rel="stylesheet" type="text/css" />
<link href="assets/css/app.min.css" rel="stylesheet" type="text/css" />
</head>
<body id="body">
<!-- leftbar-tab-menu -->
<div class="leftbar-tab-menu">
<div class="main-icon-menu">
<a class='logo logo-metrica d-block text-center' href='/metrica/default/'>
<span>
<img src="assets/images/logo-sm.png" alt="logo-small" class="logo-sm">
</span>
</a>
<div class="main-icon-menu-body">
<div class="position-reletive h-100" data-simplebar style="overflow-x: hidden;">
<ul class="nav nav-tabs" role="tablist" id="tab-menu">
<li class="nav-item" data-bs-toggle="tooltip" data-bs-placement="right" title="Dashboard" data-bs-trigger="hover">
<a href="#MetricaDashboard" id="dashboard-tab" class="nav-link">
<i class="ti ti-smart-home menu-icon"></i>
</a><!--end nav-link-->
</li><!--end nav-item-->
<li class="nav-item" data-bs-toggle="tooltip" data-bs-placement="right" title="Apps" data-bs-trigger="hover">
<a href="#MetricaApps" id="apps-tab" class="nav-link">
<i class="ti ti-apps menu-icon"></i>
</a><!--end nav-link-->
</li><!--end nav-item-->
<li class="nav-item" data-bs-toggle="tooltip" data-bs-placement="right" title="Uikit" data-bs-trigger="hover">
<a href="#MetricaUikit" id="uikit-tab" class="nav-link">
<i class="ti ti-planet menu-icon"></i>
</a><!--end nav-link-->
</li><!--end nav-item-->
<li class="nav-item" data-bs-toggle="tooltip" data-bs-placement="right" title="Pages" data-bs-trigger="hover">
<a href="#MetricaPages" id="pages-tab" class="nav-link">
<i class="ti ti-files menu-icon"></i>
</a><!--end nav-link-->
</li><!--end nav-item-->
<li class="nav-item" data-bs-toggle="tooltip" data-bs-placement="right" title="Authentication" data-bs-trigger="hover">
<a href="#MetricaAuthentication" id="authentication-tab" class="nav-link">
<i class="ti ti-shield-lock menu-icon"></i>
</a><!--end nav-link-->
</li><!--end nav-item-->
</ul><!--end nav-->
</div><!--end /div-->
</div><!--end main-icon-menu-body-->
<div class="pro-metrica-end">
<a href="" class="profile">
<img src="assets/images/users/user-4.jpg" alt="profile-user" class="rounded-circle thumb-sm">
</a>
</div><!--end pro-metrica-end-->
</div>
<!--end main-icon-menu-->
<div class="main-menu-inner">
<!-- LOGO -->
<div class="topbar-left">
<a class='logo' href='/metrica/default/'>
<span>
<img src="assets/images/logo-dark.png" alt="logo-large" class="logo-lg logo-dark">
<img src="assets/images/logo.png" alt="logo-large" class="logo-lg logo-light">
</span>
</a><!--end logo-->
</div><!--end topbar-left-->
<!--end logo-->
<div class="menu-body navbar-vertical tab-content" data-simplebar>
<div id="MetricaDashboard" class="main-icon-menu-pane tab-pane" role="tabpanel"
aria-labelledby="dasboard-tab">
<div class="title-box">
<h6 class="menu-title">Dashboard</h6>
</div>
<ul class="nav flex-column">
<li class="nav-item">
<a class='nav-link' href='/metrica/default/'>Analytics</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/crypto-index'>Crypto</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/crm-index'>CRM</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/projects-index'>Project</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/ecommerce-index'>Ecommerce</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/helpdesk-index'>Helpdesk</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/hospital-index'>Hospital</a>
</li><!--end nav-item-->
</ul><!--end nav-->
</div><!-- end Dashboards -->
<div id="MetricaApps" class="main-icon-menu-pane tab-pane" role="tabpanel"
aria-labelledby="apps-tab">
<div class="title-box">
<h6 class="menu-title">Apps</h6>
</div>
<div class="collapse navbar-collapse" id="sidebarCollapse">
<!-- Navigation -->
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#sidebarAnalytics" data-bs-toggle="collapse" role="button"
aria-expanded="false" aria-controls="sidebarAnalytics">
Analytics
</a>
<div class="collapse " id="sidebarAnalytics">
<ul class="nav flex-column">
<li class="nav-item">
<a class='nav-link ' href='/metrica/default/analytics-customers'>Customers</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link ' href='/metrica/default/analytics-reports'>Reports</a>
</li><!--end nav-item-->
</ul><!--end nav-->
</div><!--end sidebarAnalytics-->
</li><!--end nav-item-->
<li class="nav-item">
<a class="nav-link" href="#sidebarCrypto" data-bs-toggle="collapse" role="button"
aria-expanded="false" aria-controls="sidebarCrypto">
Crypto
</a>
<div class="collapse " id="sidebarCrypto">
<ul class="nav flex-column">
<li class="nav-item">
<a class='nav-link' href='/metrica/default/crypto-exchange'>Exchange</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/crypto-wallet'>Wallet</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/crypto-news'>Crypto News</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/crypto-ico'>ICO List</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/crypto-settings'>Settings</a>
</li><!--end nav-item-->
</ul><!--end nav-->
</div><!--end sidebarCrypto-->
</li><!--end nav-item-->
<li class="nav-item">
<a class="nav-link" href="#sidebarCRM" data-bs-toggle="collapse" role="button"
aria-expanded="false" aria-controls="sidebarCRM">
CRM
</a>
<div class="collapse " id="sidebarCRM">
<ul class="nav flex-column">
<li class="nav-item">
<a class='nav-link' href='/metrica/default/crm-contacts'>Contacts</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/crm-opportunities'>Opportunities</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/crm-leads'>Leads</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/crm-customers'>Customers</a>
</li><!--end nav-item-->
</ul><!--end nav-->
</div><!--end sidebarCRM-->
</li><!--end nav-item-->
<li class="nav-item">
<a class="nav-link" href="#sidebarProjects" data-bs-toggle="collapse" role="button"
aria-expanded="false" aria-controls="sidebarProjects">
Projects
</a>
<div class="collapse " id="sidebarProjects">
<ul class="nav flex-column">
<li class="nav-item">
<a class='nav-link' href='/metrica/default/projects-clients'>Clients</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/projects-team'>Team</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/projects-project'>Project</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/projects-task'>Task</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/projects-kanban-board'>Kanban Board</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/projects-chat'>Chat</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/projects-users'>Users</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/projects-create'>Project Create</a>
</li><!--end nav-item-->
</ul><!--end nav-->
</div><!--end sidebarProjects-->
</li><!--end nav-item-->
<li class="nav-item">
<a class="nav-link" href="#sidebarEcommerce" data-bs-toggle="collapse" role="button"
aria-expanded="false" aria-controls="sidebarEcommerce">
Ecommerce
</a>
<div class="collapse " id="sidebarEcommerce">
<ul class="nav flex-column">
<li class="nav-item">
<a class='nav-link' href='/metrica/default/ecommerce-products'>Products</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/ecommerce-product-list'>Product List</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/ecommerce-product-detail'>Product Detail</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/ecommerce-cart'>Cart</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/ecommerce-checkout'>Checkout</a>
</li><!--end nav-item-->
</ul><!--end nav-->
</div><!--end sidebarEcommerce-->
</li><!--end nav-item-->
<li class="nav-item">
<a class="nav-link" href="#sidebarHelpdesk" data-bs-toggle="collapse" role="button"
aria-expanded="false" aria-controls="sidebarHelpdesk">
Helpdesk
</a>
<div class="collapse " id="sidebarHelpdesk">
<ul class="nav flex-column">
<li class="nav-item">
<a class='nav-link' href='/metrica/default/helpdesk-teckets'>Tickets</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/helpdesk-reports'>Reports</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/helpdesk-agents'>Agents</a>
</li><!--end nav-item-->
</ul><!--end nav-->
</div><!--end sidebarHelpdesk-->
</li><!--end nav-item-->
<li class="nav-item">
<a class="nav-link" href="#sidebarHospital" data-bs-toggle="collapse" role="button"
aria-expanded="false" aria-controls="sidebarHospital">
Hospital
</a>
<div class="collapse " id="sidebarHospital">
<ul class="nav flex-column">
<li class="nav-item">
<a href="#sidebarAppointments " class="nav-link" data-bs-toggle="collapse"
role="button" aria-expanded="false" aria-controls="sidebarAppointments">
Appointments
</a>
<div class="collapse " id="sidebarAppointments">
<ul class="nav flex-column">
<li class="nav-item">
<a class='nav-link' href='/metrica/default/hospital-doctor-shedule'>Dr. Shedule</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/hospital-all-appointments'>All Appointments</a>
</li><!--end nav-item-->
</ul><!--end nav-->
</div><!--end sidebarAppointments-->
</li><!--end nav-item-->
<li class="nav-item">
<a href="#sidebarDoctors" class="nav-link" data-bs-toggle="collapse"
role="button" aria-expanded="false" aria-controls="sidebarDoctors">
Doctors
</a>
<div class="collapse" id="sidebarDoctors">
<ul class="nav flex-column">
<li class="nav-item">
<a class='nav-link' href='/metrica/default/hospital-all-doctors'>All Doctors</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/hospital-add-doctor'>Add Doctor</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/hospital-doctor-edit'>Doctor Edit</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/hospital-doctor-profile'>Doctor Profile</a>
</li><!--end nav-item-->
</ul><!--end nav-->
</div><!--end sidebarDoctors-->
</li><!--end nav-item-->
<li class="nav-item">
<a href="#sidebarPatients" class="nav-link" data-bs-toggle="collapse"
role="button" aria-expanded="false" aria-controls="sidebarPatients">
Patients
</a>
<div class="collapse" id="sidebarPatients">
<ul class="nav flex-column">
<li class="nav-item">
<a class='nav-link' href='/metrica/default/hospital-all-patients'>All Patients</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/hospital-add-patient'>Add Patient</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/hospital-patient-edit'>Patient Edit</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/hospital-patient-profile'>Patient Profile</a>
</li><!--end nav-item-->
</ul><!--end nav-->
</div><!--end sidebarPatients-->
</li><!--end nav-item-->
<li class="nav-item">
<a href="#sidebarPayments" class="nav-link" data-bs-toggle="collapse"
role="button" aria-expanded="false" aria-controls="sidebarPayments">
Payments
</a>
<div class="collapse" id="sidebarPayments">
<ul class="nav flex-column">
<li class="nav-item">
<a class='nav-link' href='/metrica/default/hospital-all-payments'>All Payments</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/hospital-payment-invoice'>Payment Invoice</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/hospital-cashless-payments'>Cashless Payments</a>
</li><!--end nav-item-->
</ul><!--end nav-->
</div><!--end sidebarPayments-->
</li><!--end nav-item-->
<li class="nav-item">
<a href="#sidebarStaff" class="nav-link" data-bs-toggle="collapse"
role="button" aria-expanded="false" aria-controls="sidebarStaff">
Staff
</a>
<div class="collapse" id="sidebarStaff">
<ul class="nav flex-column">
<li class="nav-item">
<a class='nav-link' href='/metrica/default/hospital-all-staff'>All Staff</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/hospital-add-member'>Add Member</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/hospital-edit-member'>Edit Member</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/hospital-member-profile'>Member Profile</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/hospital-salary'>Staff Salary</a>
</li><!--end nav-item-->
</ul><!--end nav-->
</div><!--end sidebarStaff-->
</li><!--end nav-item-->
<li class="nav-item">
<a href="#sidebarGeneral" class="nav-link" data-bs-toggle="collapse"
role="button" aria-expanded="false" aria-controls="sidebarGeneral">
General
</a>
<div class="collapse" id="sidebarGeneral">
<ul class="nav flex-column">
<li class="nav-item">
<a class='nav-link' href='/metrica/default/hospital-all-rooms'>Room Allotments</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/hospital-expenses'>Expenses Report</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/hospital-departments'>Departments</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/hospital-insurance-company'>Insurance Co.</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/hospital-events'>Events</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/hospital-leaves'>Leaves</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/hospital-holidays'>Holidays</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/hospital-attendance'>Attendance</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/hospital-chat'>Chat</a>
</li><!--end nav-item-->
</ul><!--end nav-->
</div><!--end sidebarGeneral-->
</li><!--end nav-item-->
</ul><!--end nav-->
</div><!--end sidebarHospital-->
</li><!--end nav-item-->
<li class="nav-item">
<a class="nav-link" href="#sidebarEmail" data-bs-toggle="collapse" role="button"
aria-expanded="false" aria-controls="sidebarEmail">
Email
</a>
<div class="collapse " id="sidebarEmail">
<ul class="nav flex-column">
<li class="nav-item">
<a class='nav-link' href='/metrica/default/apps-email-inbox'>Inbox</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/apps-email-read'>Read Email</a>
</li><!--end nav-item-->
</ul><!--end nav-->
</div><!--end sidebarEmail-->
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/apps-chat'>Chat</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/apps-contact-list'>Contact List</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/apps-calendar'>Calendar</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/apps-invoice'>Invoice</a>
</li><!--end nav-item-->
</ul><!--end navbar-nav--->
</div><!--end sidebarCollapse-->
</div><!-- end Crypto -->
<div id="MetricaUikit" class="main-icon-menu-pane tab-pane" role="tabpanel"
aria-labelledby="uikit-tab">
<div class="title-box">
<h6 class="menu-title">UI Kit</h6>
</div>
<div class="collapse navbar-collapse" id="sidebarCollapse_2">
<!-- Navigation -->
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#sidebarElements" data-bs-toggle="collapse" role="button"
aria-expanded="false" aria-controls="sidebarElements">
UI Elements
</a>
<div class="collapse " id="sidebarElements">
<ul class="nav flex-column">
<li class="nav-item">
<a class='nav-link' href='/metrica/default/ui-alerts'>Alerts</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/ui-avatar'>Avatar</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/ui-buttons'>Buttons</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/ui-badges'>Badges</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/ui-cards'>Cards</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/ui-carousels'>Carousels</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/ui-dropdowns'>Dropdowns</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/ui-grids'>Grids</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/ui-images'>Images</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/ui-list'>List</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/ui-modals'>Modals</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/ui-navs'>Navs</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/ui-navbar'>Navbar</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/ui-paginations'>Paginations</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/ui-popover-tooltips'>Popover & Tooltips</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/ui-progress'>Progress</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/ui-spinners'>Spinners</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/ui-tabs-accordions'>Tabs & Accordions</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/ui-typography'>Typography</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/ui-videos'>Videos</a>
</li><!--end nav-item-->
</ul><!--end nav-->
</div><!--end sidebarElements-->
</li><!--end nav-item-->
<li class="nav-item">
<a class="nav-link" href="#sidebarAdvancedUI" data-bs-toggle="collapse" role="button"
aria-expanded="false" aria-controls="sidebarAdvancedUI">
Advanced UI
</a>
<div class="collapse " id="sidebarAdvancedUI">
<ul class="nav flex-column">
<li class="nav-item">
<a class='nav-link' href='/metrica/default/advanced-animation'>Animation</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/advanced-clipboard'>Clip Board</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/advanced-dragula'>Dragula</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/advanced-files'>File Manager</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/advanced-highlight'>Highlight</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/advanced-rangeslider'>Range Slider</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/advanced-ratings'>Ratings</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/advanced-ribbons'>Ribbons</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/advanced-sweetalerts'>Sweet Alerts</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/advanced-toasts'>Toasts</a>
</li><!--end nav-item-->
</ul><!--end nav-->
</div><!--end sidebarAdvancedUI-->
</li><!--end nav-item-->
<li class="nav-item">
<a class="nav-link" href="#sidebarForms" data-bs-toggle="collapse" role="button"
aria-expanded="false" aria-controls="sidebarForms">
Forms
</a>
<div class="collapse " id="sidebarForms">
<ul class="nav flex-column">
<li class="nav-item">
<a class='nav-link' href='/metrica/default/forms-elements'>Basic Elements</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/forms-advanced'>Advance Elements</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/forms-validation'>Validation</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/forms-wizard'>Wizard</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/forms-editors'>Editors</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/forms-uploads'>File Upload</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/forms-img-crop'>Image Crop</a>
</li><!--end nav-item-->
</ul><!--end nav-->
</div><!--end sidebarForms-->
</li><!--end nav-item-->
<li class="nav-item">
<a class="nav-link" href="#sidebarCharts" data-bs-toggle="collapse" role="button"
aria-expanded="false" aria-controls="sidebarCharts">
Charts
</a>
<div class="collapse " id="sidebarCharts">
<ul class="nav flex-column">
<li class="nav-item">
<a class='nav-link' href='/metrica/default/charts-apex'>Apex</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/charts-justgage'>JustGage</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/charts-chartjs'>Chartjs</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/charts-toast-ui'>Toast</a>
</li><!--end nav-item-->
</ul><!--end nav-->
</div><!--end sidebarCharts-->
</li><!--end nav-item-->
<li class="nav-item">
<a class="nav-link" href="#sidebarTables" data-bs-toggle="collapse" role="button"
aria-expanded="false" aria-controls="sidebarTables">
Tables
</a>
<div class="collapse " id="sidebarTables">
<ul class="nav flex-column">
<li class="nav-item">
<a class='nav-link' href='/metrica/default/tables-basic'>Basic</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/tables-datatable'>Datatables</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/tables-editable'>Editable</a>
</li><!--end nav-item-->
</ul><!--end nav-->
</div><!--end sidebarTables-->
</li><!--end nav-item-->
<li class="nav-item">
<a class="nav-link" href="#sidebarIcons" data-bs-toggle="collapse" role="button"
aria-expanded="false" aria-controls="sidebarIcons">
Icons
</a>
<div class="collapse " id="sidebarIcons">
<ul class="nav flex-column">
<li class="nav-item">
<a class='nav-link' href='/metrica/default/icons-materialdesign'>Material Design</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/icons-fontawesome'>Font awesome</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/icons-tabler'>Tabler</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/icons-feather'>Feather</a>
</li><!--end nav-item-->
</ul><!--end nav-->
</div><!--end sidebarIcons-->
</li><!--end nav-item-->
<li class="nav-item">
<a class="nav-link" href="#sidebarMaps" data-bs-toggle="collapse" role="button"
aria-expanded="false" aria-controls="sidebarMaps">
Maps
</a>
<div class="collapse " id="sidebarMaps">
<ul class="nav flex-column">
<li class="nav-item">
<a class='nav-link' href='/metrica/default/maps-google'>Google Maps</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/maps-leaflet'>Leaflet Maps</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/maps-vector'>Vector Maps</a>
</li><!--end nav-item-->
</ul><!--end nav-->
</div><!--end sidebarMaps-->
</li><!--end nav-item-->
<li class="nav-item">
<a class="nav-link" href="#sidebarEmailTemplates" data-bs-toggle="collapse" role="button"
aria-expanded="false" aria-controls="sidebarEmailTemplates">
Email Templates
</a>
<div class="collapse " id="sidebarEmailTemplates">
<ul class="nav flex-column">
<li class="nav-item">
<a class='nav-link' href='/metrica/default/email-templates-basic'>Basic Action Email</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/email-templates-alert'>Alert Email</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/email-templates-billing'>Billing Email</a>
</li><!--end nav-item-->
</ul><!--end nav-->
</div><!--end sidebarEmailTemplates-->
</li><!--end nav-item-->
</ul><!--end navbar-nav--->
</div><!--end sidebarCollapse_2-->
</div><!-- end Others -->
<div id="MetricaPages" class="main-icon-menu-pane tab-pane" role="tabpanel" aria-labelledby="pages-tab">
<div class="title-box">
<h6 class="menu-title">Pages</h6>
</div>
<ul class="nav flex-column">
<li class="nav-item">
<a class='nav-link' href='/metrica/default/pages-profile'>Profile</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/pages-tour'>Tour</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/pages-timeline'>Timeline</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/pages-treeview'>Treeview</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/pages-starter'>Starter Page</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/pages-pricing'>Pricing</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/pages-blogs'>Blogs</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/pages-faq'>FAQs</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/pages-gallery'>Gallery</a>
</li><!--end nav-item-->
</ul><!--end nav-->
</div><!-- end Pages -->
<div id="MetricaAuthentication" class="main-icon-menu-pane tab-pane" role="tabpanel"
aria-labelledby="authentication-tab">
<div class="title-box">
<h6 class="menu-title">Authentication</h6>
</div>
<ul class="nav flex-column">
<li class="nav-item">
<a class='nav-link' href='/metrica/default/auth-login'>Log in</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/auth-login-alt'>Log in alt</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/auth-register'>Register</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/auth-register-alt'>Register-alt</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/auth-recover-pw'>Re-Password</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/auth-recover-pw-alt'>Re-Password-alt</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/auth-lock-screen'>Lock Screen</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/auth-lock-screen-alt'>Lock Screen-alt</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/auth-404'>Error 404</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/auth-404-alt'>Error 404-alt</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/auth-500'>Error 500</a>
</li><!--end nav-item-->
<li class="nav-item">
<a class='nav-link' href='/metrica/default/auth-500-alt'>Error 500-alt</a>
</li><!--end nav-item-->
</ul><!--end nav-->
</div><!-- end Authentication-->
</div>
<!--end menu-body-->
</div><!-- end main-menu-inner-->
</div>
<!-- end leftbar-tab-menu-->
<!-- Top Bar Start -->
<!-- Top Bar Start -->
<div class="topbar">
<!-- Navbar -->
<nav class="navbar-custom" id="navbar-custom">
<ul class="list-unstyled topbar-nav float-end mb-0">
<li class="dropdown">
<a class="nav-link dropdown-toggle arrow-none nav-icon" data-bs-toggle="dropdown" href="#" role="button"
aria-haspopup="false" aria-expanded="false">
<img src="assets/images/flags/us_flag.jpg" alt="" class="thumb-xxs rounded-circle">
</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#"><img src="assets/images/flags/us_flag.jpg" alt="" height="15" class="me-2">English</a>
<a class="dropdown-item" href="#"><img src="assets/images/flags/spain_flag.jpg" alt="" height="15" class="me-2">Spanish</a>
<a class="dropdown-item" href="#"><img src="assets/images/flags/germany_flag.jpg" alt="" height="15" class="me-2">German</a>
<a class="dropdown-item" href="#"><img src="assets/images/flags/french_flag.jpg" alt="" height="15" class="me-2">French</a>
</div>
</li><!--end topbar-language-->
<li class="dropdown notification-list">
<a class="nav-link dropdown-toggle arrow-none nav-icon" data-bs-toggle="dropdown" href="#" role="button"
aria-haspopup="false" aria-expanded="false">
<i class="ti ti-mail"></i>
</a>
<div class="dropdown-menu dropdown-menu-end dropdown-lg pt-0">
<h6 class="dropdown-item-text font-15 m-0 py-3 border-bottom d-flex justify-content-between align-items-center">
Emails <span class="badge bg-soft-primary badge-pill">3</span>
</h6>
<div class="notification-menu" data-simplebar>
<!-- item-->
<a href="#" class="dropdown-item py-3">
<small class="float-end text-muted ps-2">2 min ago</small>
<div class="media">
<div class="avatar-md bg-soft-primary">
<img src="assets/images/users/user-1.jpg" alt="" class="thumb-sm rounded-circle">
</div>
<div class="media-body align-self-center ms-2 text-truncate">
<h6 class="my-0 fw-normal text-dark">Your order is placed</h6>
<small class="text-muted mb-0">Dummy text of the printing and industry.</small>
</div><!--end media-body-->
</div><!--end media-->
</a><!--end-item-->
<!-- item-->
<a href="#" class="dropdown-item py-3">
<small class="float-end text-muted ps-2">10 min ago</small>
<div class="media">
<div class="avatar-md bg-soft-primary">
<img src="assets/images/users/user-4.jpg" alt="" class="thumb-sm rounded-circle">
</div>
<div class="media-body align-self-center ms-2 text-truncate">
<h6 class="my-0 fw-normal text-dark">Meeting with designers</h6>
<small class="text-muted mb-0">It is a long established fact that a reader.</small>
</div><!--end media-body-->
</div><!--end media-->
</a><!--end-item-->
<!-- item-->
<a href="#" class="dropdown-item py-3">
<small class="float-end text-muted ps-2">40 min ago</small>
<div class="media">
<div class="avatar-md bg-soft-primary">
<img src="assets/images/users/user-2.jpg" alt="" class="thumb-sm rounded-circle">
</div>
<div class="media-body align-self-center ms-2 text-truncate">
<h6 class="my-0 fw-normal text-dark">UX 3 Task complete.</h6>
<small class="text-muted mb-0">Dummy text of the printing.</small>
</div><!--end media-body-->
</div><!--end media-->
</a><!--end-item-->
<!-- item-->
<a href="#" class="dropdown-item py-3">
<small class="float-end text-muted ps-2">1 hr ago</small>
<div class="media">
<div class="avatar-md bg-soft-primary">
<img src="assets/images/users/user-5.jpg" alt="" class="thumb-sm rounded-circle">
</div>
<div class="media-body align-self-center ms-2 text-truncate">
<h6 class="my-0 fw-normal text-dark">Your order is placed</h6>
<small class="text-muted mb-0">It is a long established fact that a reader.</small>
</div><!--end media-body-->
</div><!--end media-->
</a><!--end-item-->
<!-- item-->
<a href="#" class="dropdown-item py-3">
<small class="float-end text-muted ps-2">2 hrs ago</small>
<div class="media">
<div class="avatar-md bg-soft-primary">
<img src="assets/images/users/user-3.jpg" alt="" class="thumb-sm rounded-circle">
</div>
<div class="media-body align-self-center ms-2 text-truncate">
<h6 class="my-0 fw-normal text-dark">Payment Successfull</h6>
<small class="text-muted mb-0">Dummy text of the printing.</small>
</div><!--end media-body-->
</div><!--end media-->
</a><!--end-item-->
</div>
<!-- All-->
<a href="javascript:void(0);" class="dropdown-item text-center text-primary">
View all <i class="fi-arrow-right"></i>
</a>
</div>
</li>
<li class="dropdown notification-list">
<a class="nav-link dropdown-toggle arrow-none nav-icon" data-bs-toggle="dropdown" href="#" role="button"
aria-haspopup="false" aria-expanded="false">
<i class="ti ti-bell"></i>
<span class="alert-badge"></span>
</a>
<div class="dropdown-menu dropdown-menu-end dropdown-lg pt-0">
<h6 class="dropdown-item-text font-15 m-0 py-3 border-bottom d-flex justify-content-between align-items-center">
Notifications <span class="badge bg-soft-primary badge-pill">2</span>
</h6>
<div class="notification-menu" data-simplebar>
<!-- item-->
<a href="#" class="dropdown-item py-3">
<small class="float-end text-muted ps-2">2 min ago</small>
<div class="media">
<div class="avatar-md bg-soft-primary">
<i class="ti ti-chart-arcs"></i>
</div>
<div class="media-body align-self-center ms-2 text-truncate">
<h6 class="my-0 fw-normal text-dark">Your order is placed</h6>
<small class="text-muted mb-0">Dummy text of the printing and industry.</small>
</div><!--end media-body-->
</div><!--end media-->
</a><!--end-item-->
<!-- item-->
<a href="#" class="dropdown-item py-3">
<small class="float-end text-muted ps-2">10 min ago</small>
<div class="media">
<div class="avatar-md bg-soft-primary">
<i class="ti ti-device-computer-camera"></i>
</div>
<div class="media-body align-self-center ms-2 text-truncate">
<h6 class="my-0 fw-normal text-dark">Meeting with designers</h6>
<small class="text-muted mb-0">It is a long established fact that a reader.</small>
</div><!--end media-body-->
</div><!--end media-->
</a><!--end-item-->
<!-- item-->
<a href="#" class="dropdown-item py-3">
<small class="float-end text-muted ps-2">40 min ago</small>
<div class="media">
<div class="avatar-md bg-soft-primary">
<i class="ti ti-diamond"></i>
</div>
<div class="media-body align-self-center ms-2 text-truncate">
<h6 class="my-0 fw-normal text-dark">UX 3 Task complete.</h6>
<small class="text-muted mb-0">Dummy text of the printing.</small>
</div><!--end media-body-->
</div><!--end media-->
</a><!--end-item-->
<!-- item-->
<a href="#" class="dropdown-item py-3">
<small class="float-end text-muted ps-2">1 hr ago</small>
<div class="media">
<div class="avatar-md bg-soft-primary">
<i class="ti ti-drone"></i>
</div>
<div class="media-body align-self-center ms-2 text-truncate">
<h6 class="my-0 fw-normal text-dark">Your order is placed</h6>
<small class="text-muted mb-0">It is a long established fact that a reader.</small>
</div><!--end media-body-->
</div><!--end media-->
</a><!--end-item-->
<!-- item-->
<a href="#" class="dropdown-item py-3">
<small class="float-end text-muted ps-2">2 hrs ago</small>
<div class="media">
<div class="avatar-md bg-soft-primary">
<i class="ti ti-users"></i>
</div>
<div class="media-body align-self-center ms-2 text-truncate">
<h6 class="my-0 fw-normal text-dark">Payment Successfull</h6>
<small class="text-muted mb-0">Dummy text of the printing.</small>
</div><!--end media-body-->
</div><!--end media-->
</a><!--end-item-->
</div>
<!-- All-->
<a href="javascript:void(0);" class="dropdown-item text-center text-primary">
View all <i class="fi-arrow-right"></i>
</a>
</div>
</li>
<li class="dropdown">
<a class="nav-link dropdown-toggle nav-user" data-bs-toggle="dropdown" href="#" role="button"
aria-haspopup="false" aria-expanded="false">
<div class="d-flex align-items-center">
<img src="assets/images/users/user-4.jpg" alt="profile-user" class="rounded-circle me-2 thumb-sm" />
<div>
<small class="d-none d-md-block font-11">Admin</small>
<span class="d-none d-md-block fw-semibold font-12">Maria Gibson <i
class="mdi mdi-chevron-down"></i></span>
</div>
</div>
</a>
<div class="dropdown-menu dropdown-menu-end">
<a class="dropdown-item" href="#"><i class="ti ti-user font-16 me-1 align-text-bottom"></i> Profile</a>
<a class="dropdown-item" href="#"><i class="ti ti-settings font-16 me-1 align-text-bottom"></i> Settings</a>
<div class="dropdown-divider mb-0"></div>
<a class="dropdown-item" href="#"><i class="ti ti-power font-16 me-1 align-text-bottom"></i> Logout</a>
</div>
</li><!--end topbar-profile-->
<li class="notification-list">
<a class="nav-link arrow-none nav-icon offcanvas-btn" href="#" data-bs-toggle="offcanvas" data-bs-target="#Appearance" role="button" aria-controls="Rightbar">
<i class="ti ti-settings ti-spin"></i>
</a>
</li>
</ul><!--end topbar-nav-->
<ul class="list-unstyled topbar-nav mb-0">
<li>
<button class="nav-link button-menu-mobile nav-icon" id="togglemenu">
<i class="ti ti-menu-2"></i>
</button>
</li>
<li class="hide-phone app-search">
<form role="search" action="#" method="get">
<input type="search" name="search" class="form-control top-search mb-0" placeholder="Type text...">
<button type="submit"><i class="ti ti-search"></i></button>
</form>
</li>
</ul>
</nav>
<!-- end navbar-->
</div>
<!-- Top Bar End -->
<!-- Top Bar End -->
<div class="page-wrapper">
<!-- Page Content-->
<div class="page-content-tab">
<div class="container-fluid">
<!-- Page-Title -->
<div class="row">
<div class="col-sm-12">
<div class="page-title-box">
<div class="float-end">
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Metrica</a>
</li><!--end nav-item-->
<li class="breadcrumb-item"><a href="#">Dashboard</a>
</li><!--end nav-item-->
<li class="breadcrumb-item active">Analytics</li>
</ol>
</div>
<h4 class="page-title">Analytics</h4>
</div><!--end page-title-box-->
</div><!--end col-->
</div>
<!-- end page title end breadcrumb -->
<!-- end page title end breadcrumb -->
<div class="row">
<div class="col-lg-9">
<div class="row justify-content-center">
<div class="col-md-6 col-lg-3">
<div class="card">
<div class="card-body">
<div class="row d-flex justify-content-center">
<div class="col-9">
<p class="text-dark mb-0 fw-semibold">Sessions</p>
<h3 class="my-1 font-20 fw-bold">24k</h3>
<p class="mb-0 text-truncate text-muted"><span class="text-success"><i class="mdi mdi-trending-up"></i>8.5%</span> New Sessions Today</p>
</div><!--end col-->
<div class="col-3 align-self-center">
<div class="d-flex justify-content-center align-items-center thumb-md bg-light-alt rounded-circle mx-auto">
<i class="ti ti-users font-24 align-self-center text-muted"></i>
</div>
</div><!--end col-->
</div><!--end row-->
</div><!--end card-body-->
</div><!--end card-->
</div> <!--end col-->
<div class="col-md-6 col-lg-3">
<div class="card">
<div class="card-body">
<div class="row d-flex justify-content-center">
<div class="col-9">
<p class="text-dark mb-0 fw-semibold">Avg.Sessions</p>
<h3 class="my-1 font-20 fw-bold">00:18</h3>
<p class="mb-0 text-truncate text-muted"><span class="text-success"><i class="mdi mdi-trending-up"></i>1.5%</span> Weekly Avg.Sessions</p>
</div><!--end col-->
<div class="col-3 align-self-center">
<div class="d-flex justify-content-center align-items-center thumb-md bg-light-alt rounded-circle mx-auto">
<i class="ti ti-clock font-24 align-self-center text-muted"></i>
</div>
</div> <!--end col-->
</div><!--end row-->
</div><!--end card-body-->
</div><!--end card-->
</div> <!--end col-->
<div class="col-md-6 col-lg-3">
<div class="card">
<div class="card-body">
<div class="row d-flex justify-content-center">
<div class="col-9">
<p class="text-dark mb-0 fw-semibold">Bounce Rate</p>
<h3 class="my-1 font-20 fw-bold">$2400</h3>
<p class="mb-0 text-truncate text-muted"><span class="text-danger"><i class="mdi mdi-trending-down"></i>35%</span> Bounce Rate Weekly</p>
</div><!--end col-->
<div class="col-3 align-self-center">
<div class="d-flex justify-content-center align-items-center thumb-md bg-light-alt rounded-circle mx-auto">
<i class="ti ti-activity font-24 align-self-center text-muted"></i>
</div>
</div> <!--end col-->
</div><!--end row-->
</div><!--end card-body-->
</div><!--end card-->
</div> <!--end col-->
<div class="col-md-6 col-lg-3">
<div class="card">
<div class="card-body">
<div class="row d-flex justify-content-center">
<div class="col-9">
<p class="text-dark mb-0 fw-semibold">Goal Completions</p>
<h3 class="my-1 font-20 fw-bold">85000</h3>
<p class="mb-0 text-truncate text-muted"><span class="text-success"><i class="mdi mdi-trending-up"></i>10.5%</span> Completions Weekly</p>
</div><!--end col-->
<div class="col-3 align-self-center">
<div class="d-flex justify-content-center align-items-center thumb-md bg-light-alt rounded-circle mx-auto">
<i class="ti ti-confetti font-24 align-self-center text-muted"></i>
</div>
</div><!--end col-->
</div><!--end row-->
</div><!--end card-body-->
</div><!--end card-->
</div> <!--end col-->
</div><!--end row-->
<div class="card">
<div class="card-header">
<div class="row align-items-center">
<div class="col">
<h4 class="card-title">Audience Overview</h4>
</div><!--end col-->
<div class="col-auto">
<div class="dropdown">
<a href="#" class="btn btn-sm btn-outline-light dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
This Year<i class="las la-angle-down ms-1"></i>
</a>
<div class="dropdown-menu dropdown-menu-end">
<a class="dropdown-item" href="#">Today</a>
<a class="dropdown-item" href="#">Last Week</a>
<a class="dropdown-item" href="#">Last Month</a>
<a class="dropdown-item" href="#">This Year</a>
</div>
</div>
</div><!--end col-->
</div> <!--end row-->
</div><!--end card-header-->
<div class="card-body">
<div class="">
<div id="ana_dash_1" class="apex-charts"></div>
</div>
</div><!--end card-body-->
</div><!--end card-->
</div><!--end col-->
<div class="col-lg-3">
<div class="card">
<div class="card-header">
<div class="row align-items-center">
<div class="col">
<h4 class="card-title">Sessions Device</h4>
</div><!--end col-->
<div class="col-auto">
<div class="dropdown">
<a href="#" class="btn btn-sm btn-outline-light dropdown-toggle" data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
All<i class="las la-angle-down ms-1"></i>
</a>
<div class="dropdown-menu dropdown-menu-end">
<a class="dropdown-item" href="#">Purchases</a>
<a class="dropdown-item" href="#">Emails</a>
</div>
</div>
</div><!--end col-->
</div> <!--end row-->
</div><!--end card-header-->
<div class="card-body">
<div class="text-center">
<div id="ana_device" class="apex-charts"></div>
<h6 class="bg-light-alt py-3 px-2 mb-0">
<i data-feather="calendar" class="align-self-center icon-xs me-1"></i>
01 January 2020 to 31 December 2020
</h6>
</div>
<div class="table-responsive mt-2">
<table class="table border-dashed mb-0">
<thead>
<tr>
<th>Device</th>
<th class="text-end">Sassions</th>
<th class="text-end">Day</th>
<th class="text-end">Week</th>
</tr>
</thead>
<tbody>
<tr>
<td>Dasktops</td>
<td class="text-end">1843</td>
<td class="text-end">-3</td>
<td class="text-end">-12</td>
</tr>
<tr>
<td>Tablets</td>
<td class="text-end">2543</td>
<td class="text-end">-5</td>
<td class="text-end">-2</td>
</tr>
<tr>
<td>Mobiles</td>
<td class="text-end">3654</td>
<td class="text-end">-5</td>
<td class="text-end">-6</td>
</tr>
</tbody>
</table><!--end /table-->
</div><!--end /div-->
</div><!--end card-body-->
</div><!--end card-->
</div> <!--end col-->
</div><!--end row-->
<div class="row">
<div class="col-lg-4">
<div class="card">
<div class="card-header">
<div class="row align-items-center">
<div class="col">
<h4 class="card-title">Live Visits Our New Site</h4>
</div><!--end col-->
<div class="col-auto">
<div class="dropdown">
<a href="#" class="btn btn-sm btn-outline-light dropdown-toggle" data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Today<i class="las la-angle-down ms-1"></i>
</a>
<div class="dropdown-menu dropdown-menu-end">
<a class="dropdown-item" href="#">Today</a>
<a class="dropdown-item" href="#">Yesterday</a>
<a class="dropdown-item" href="#">Last Week</a>
</div>
</div>
</div><!--end col-->
</div> <!--end row-->
</div><!--end card-header-->
<div class="card-body">
<div id="circlechart" class="apex-charts"></div>
<div>
<div class="row">
<div class="col-lg">
<h4 class="card-title mt-0 mb-2">Traffic Sources</h4>
<div class="traffic-card">
<h4 class="my-2">80</h4>
<p class="mb-2 fw-semibold">Right Now</p>
</div>
</div><!--end col-->
<div class="col-lg-auto align-self-center">
<ul class="list-unstyled url-list mb-0">
<li>
<i class="fas fa-caret-right font-16 text-primary"></i>
<span>Organic</span>
</li>
<li>
<i class="fas fa-caret-right font-16 text-success"></i>
<span>Direct</span>
</li>
<li>
<i class="fas fa-caret-right font-16 text-gray"></i>
<span>Campaign</span>
</li>
</ul>
</div><!--end col-->
</div><!--end row-->
<div class="progress mb-1">
<div class="progress-bar progress-bar-striped progress-bar-animated bg-primary" role="progressbar" style="width: 55%" aria-valuenow="55" aria-valuemin="0" aria-valuemax="100">55%</div>
<div class="progress-bar bg-info" role="progressbar" style="width: 28%" aria-valuenow="28" aria-valuemin="0" aria-valuemax="100">28%</div>
<div class="progress-bar bg-soft-secondary" role="progressbar" style="width: 17%" aria-valuenow="17" aria-valuemin="0" aria-valuemax="100">17%</div>
</div>
</div>
</div><!--end card-body-->
</div><!--end card-->
</div><!--end col-->
<div class="col-lg-4">
<div class="card">
<div class="card-header">
<div class="row align-items-center">
<div class="col">
<h4 class="card-title">Pages View by Users</h4>
</div><!--end col-->
<div class="col-auto">
<div class="dropdown">
<a href="#" class="btn btn-sm btn-outline-light dropdown-toggle" data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Today<i class="las la-angle-down ms-1"></i>
</a>
<div class="dropdown-menu dropdown-menu-end">
<a class="dropdown-item" href="#">Today</a>
<a class="dropdown-item" href="#">Yesterday</a>
<a class="dropdown-item" href="#">Last Week</a>
</div>
</div>
</div><!--end col-->
</div> <!--end row-->
</div><!--end card-header-->
<div class="card-body">
<ul class="list-group custom-list-group">
<li class="list-group-item align-items-center d-flex justify-content-between">
<div class="media">
<img src="assets/images/small/rgb.svg" height="30" class="me-3 align-self-center rounded" alt="...">
<div class="media-body align-self-center">
<h6 class="m-0">Dastone - Admin Dashboard</h6>
<p class="mb-0 text-muted">analytic-index.html</p>
</div><!--end media body-->
</div>
<div class="align-self-center">
<a href="" class="btn btn-sm btn-soft-primary">4.3k <i class="las la-external-link-alt font-15"></i></a>
</div>
</li>
<li class="list-group-item align-items-center d-flex justify-content-between">
<div class="media">
<img src="assets/images/small/cobweb.svg" height="30" class="me-3 align-self-center rounded" alt="...">
<div class="media-body align-self-center">
<h6 class="m-0">Metrica Simple- Admin Dashboard</h6>
<p class="mb-0 text-muted">sales-index.html</p>
</div><!--end media body-->
</div>
<div class="align-self-center">
<a href="" class="btn btn-sm btn-soft-primary">3.7k <i class="las la-external-link-alt font-15"></i></a>
</div>
</li>
<li class="list-group-item align-items-center d-flex justify-content-between">
<div class="media">
<img src="assets/images/small/blocks.svg" height="30" class="me-3 align-self-center rounded" alt="...">
<div class="media-body align-self-center">
<h6 class="m-0">Crovex - Admin Dashboard</h6>
<p class="mb-0 text-muted">helpdesk-index.html</p>
</div><!--end media body-->
</div>
<div class="align-self-center">
<a href="" class="btn btn-sm btn-soft-primary">2.9k <i class="las la-external-link-alt font-15"></i></a>
</div>
</li>
<li class="list-group-item align-items-center d-flex justify-content-between">
<div class="media">
<img src="assets/images/small/atom.svg" height="30" class="me-3 align-self-center rounded" alt="...">
<div class="media-body align-self-center">
<h6 class="m-0">Annex - Admin Dashboard</h6>
<p class="mb-0 text-muted">calendar.html</p>
</div><!--end media body-->
</div>
<div class="align-self-center">
<a href="" class="btn btn-sm btn-soft-primary">1.6k <i class="las la-external-link-alt font-15"></i></a>
</div>
</li>
</ul>
</div><!--end card-body-->
</div><!--end card-->
<div class="card">
<div class="card-body">
<div class="d-flex">
<h2 class="m-0 align-self-center">80</h2>
<div class="d-block ms-2 align-self-center">
<span class="text-warning">Right now</span>
<h5 class="my-1">Traffic Sources</h5>
<p class="mb-0 text-muted">It is a long established fact that a reader will
be of a page when looking at its layout.
<a href="" class="text-primary">Read More <i class="las la-arrow-right"></i></a>
</p>
</div>
</div>
</div><!--end card-body-->
</div><!--end card-->
</div> <!--end col-->
<div class="col-lg-4">
<div class="card">
<div class="card-header">
<div class="row align-items-center">
<div class="col">
<h4 class="card-title">Activity</h4>
</div><!--end col-->
<div class="col-auto">
<div class="dropdown">
<a href="#" class="btn btn-sm btn-outline-light dropdown-toggle" data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
All<i class="las la-angle-down ms-1"></i>
</a>
<div class="dropdown-menu dropdown-menu-end">
<a class="dropdown-item" href="#">Purchases</a>
<a class="dropdown-item" href="#">Emails</a>
</div>
</div>
</div><!--end col-->
</div> <!--end row-->
</div><!--end card-header-->
<div class="card-bodyp-0">
<div class="p-3" data-simplebar style="height: 400px;">
<div class="activity">
<div class="activity-info">
<div class="icon-info-activity">
<i class="las la-user-clock bg-soft-primary"></i>
</div>
<div class="activity-info-text">
<div class="d-flex justify-content-between align-items-center">
<p class="text-muted mb-0 font-13 w-75"><span>Donald</span>
updated the status of <a href="">Refund #1234</a> to awaiting customer response
</p>
<small class="text-muted">10 Min ago</small>
</div>
</div>
</div>
<div class="activity-info">
<div class="icon-info-activity">
<i class="mdi mdi-timer-off bg-soft-primary"></i>
</div>
<div class="activity-info-text">
<div class="d-flex justify-content-between align-items-center">
<p class="text-muted mb-0 font-13 w-75"><span>Lucy Peterson</span>
was added to the group, group name is <a href="">Overtake</a>
</p>
<small class="text-muted">50 Min ago</small>
</div>
</div>
</div>
<div class="activity-info">
<div class="icon-info-activity">
<img src="assets/images/users/user-5.jpg" alt="" class="rounded-circle thumb-sm">
</div>
<div class="activity-info-text">
<div class="d-flex justify-content-between align-items-center">
<p class="text-muted mb-0 font-13 w-75"><span>Joseph Rust</span>
opened new showcase <a href="">Mannat #112233</a> with theme market
</p>
<small class="text-muted">10 hours ago</small>
</div>
</div>
</div>
<div class="activity-info">
<div class="icon-info-activity">
<i class="mdi mdi-clock-outline bg-soft-primary"></i>
</div>
<div class="activity-info-text">
<div class="d-flex justify-content-between align-items-center">
<p class="text-muted mb-0 font-13 w-75"><span>Donald</span>
updated the status of <a href="">Refund #1234</a> to awaiting customer response
</p>
<small class="text-muted">Yesterday</small>
</div>
</div>
</div>
<div class="activity-info">
<div class="icon-info-activity">
<i class="mdi mdi-alert-outline bg-soft-primary"></i>
</div>
<div class="activity-info-text">
<div class="d-flex justify-content-between align-items-center">
<p class="text-muted mb-0 font-13 w-75"><span>Lucy Peterson</span>
was added to the group, group name is <a href="">Overtake</a>
</p>
<small class="text-muted">14 Nov 2019</small>
</div>
</div>
</div>
<div class="activity-info">
<div class="icon-info-activity">
<img src="assets/images/users/user-4.jpg" alt="" class="rounded-circle thumb-sm">
</div>
<div class="activity-info-text">
<div class="d-flex justify-content-between align-items-center">
<p class="text-muted mb-0 font-13 w-75"><span>Joseph Rust</span>
opened new showcase <a href="">Mannat #112233</a> with theme market
</p>
<small class="text-muted">15 Nov 2019</small>
</div>
</div>
</div>
</div><!--end activity-->
</div><!--end analytics-dash-activity-->
</div> <!--end card-body-->
</div><!--end card-->
</div><!--end col-->
</div><!--end row-->
<div class="row">
<div class="col-lg-6">
<div class="card">
<div class="card-header">
<div class="row align-items-center">
<div class="col">
<h4 class="card-title">Browser Used & Traffic Reports</h4>
</div><!--end col-->
</div> <!--end row-->
</div><!--end card-header-->
<div class="card-body">
<div class="table-responsive browser_users">
<table class="table mb-0">
<thead class="thead-light">
<tr>
<th class="border-top-0">Channel</th>
<th class="border-top-0">Sessions</th>
<th class="border-top-0">Prev.Period</th>
<th class="border-top-0">% Change</th>
</tr><!--end tr-->
</thead>
<tbody>
<tr>
<td><a href="" class="text-primary">Organic search</a></td>
<td>10853<small class="text-muted">(52%)</small></td>
<td>566<small class="text-muted">(92%)</small></td>
<td> 52.80% <i class="fas fa-caret-up text-success font-16"></i></td>
</tr><!--end tr-->
<tr>
<td><a href="" class="text-primary">Direct</a></td>
<td>2545<small class="text-muted">(47%)</small></td>
<td>498<small class="text-muted">(81%)</small></td>
<td> -17.20% <i class="fas fa-caret-down text-danger font-16"></i></td>
</tr><!--end tr-->
<tr>
<td><a href="" class="text-primary">Referal</a></td>
<td>1836<small class="text-muted">(38%)</small></td>
<td>455<small class="text-muted">(74%)</small></td>
<td> 41.12% <i class="fas fa-caret-up text-success font-16"></i></td>
</tr><!--end tr-->
<tr>
<td><a href="" class="text-primary">Email</a></td>
<td>1958<small class="text-muted">(31%)</small></td>
<td>361<small class="text-muted">(61%)</small></td>
<td> -8.24% <i class="fas fa-caret-down text-danger font-16"></i></td>
</tr><!--end tr-->
<tr>
<td><a href="" class="text-primary">Social</a></td>
<td>1566<small class="text-muted">(26%)</small></td>
<td>299<small class="text-muted">(49%)</small></td>
<td> 29.33% <i class="fas fa-caret-up text-success"></i></td>
</tr><!--end tr-->
</tbody>
</table> <!--end table-->
</div><!--end /div-->
</div><!--end card-body-->
</div><!--end card-->
</div> <!--end col-->
<div class="col-lg-6">
<div class="card">
<div class="card-header">
<div class="row align-items-center">
<div class="col">
<h4 class="card-title">Browser Used & Traffic Reports</h4>
</div><!--end col-->
</div> <!--end row-->
</div><!--end card-header-->
<div class="card-body">
<div class="table-responsive browser_users">
<table class="table mb-0">
<thead class="thead-light">
<tr>
<th class="border-top-0">Browser</th>
<th class="border-top-0">Sessions</th>
<th class="border-top-0">Bounce Rate</th>
<th class="border-top-0">Transactions</th>
</tr><!--end tr-->
</thead>
<tbody>
<tr>
<td><img src="assets/images/logos/chrome.png" alt="" height="16" class="me-2">Chrome</td>
<td>10853<small class="text-muted">(52%)</small></td>
<td> 52.80%</td>
<td>566<small class="text-muted">(92%)</small></td>
</tr><!--end tr-->
<tr>
<td><img src="assets/images/logos/micro-edge.png" alt="" height="16" class="me-2">Microsoft Edge</td>
<td>2545<small class="text-muted">(47%)</small></td>
<td> 47.54%</td>
<td>498<small class="text-muted">(81%)</small></td>
</tr><!--end tr-->
<tr>
<td><img src="assets/images/logos/in-explorer.png" alt="" height="16" class="me-2">Internet-Explorer</td>
<td>1836<small class="text-muted">(38%)</small></td>
<td> 41.12%</td>
<td>455<small class="text-muted">(74%)</small></td>
</tr><!--end tr-->
<tr>
<td><img src="assets/images/logos/opera.png" alt="" height="16" class="me-2">Opera</td>
<td>1958<small class="text-muted">(31%)</small></td>
<td> 36.82%</td>
<td>361<small class="text-muted">(61%)</small></td>
</tr><!--end tr-->
<tr>
<td><img src="assets/images/logos/chrome.png" alt="" height="16" class="me-2">Chrome</td>
<td>10853<small class="text-muted">(52%)</small></td>
<td> 52.80%</td>
<td>566<small class="text-muted">(92%)</small></td>
</tr><!--end tr-->
</tbody>
</table> <!--end table-->
</div><!--end /div-->
</div><!--end card-body-->
</div><!--end card-->
</div> <!--end col-->
</div><!--end row-->
</div><!-- container -->
<!--Start Rightbar-->
<!--Start Rightbar/offcanvas-->
<div class="offcanvas offcanvas-end" tabindex="-1" id="Appearance" aria-labelledby="AppearanceLabel">
<div class="offcanvas-header border-bottom">
<h5 class="m-0 font-14" id="AppearanceLabel">Appearance</h5>
<button type="button" class="btn-close text-reset p-0 m-0 align-self-center" data-bs-dismiss="offcanvas" aria-label="Close"></button>
</div>
<div class="offcanvas-body">
<h6>Account Settings</h6>
<div class="p-2 text-start mt-3">
<div class="form-check form-switch mb-2">
<input class="form-check-input" type="checkbox" id="settings-switch1">
<label class="form-check-label" for="settings-switch1">Auto updates</label>
</div><!--end form-switch-->
<div class="form-check form-switch mb-2">
<input class="form-check-input" type="checkbox" id="settings-switch2" checked>
<label class="form-check-label" for="settings-switch2">Location Permission</label>
</div><!--end form-switch-->
<div class="form-check form-switch">
<input class="form-check-input" type="checkbox" id="settings-switch3">
<label class="form-check-label" for="settings-switch3">Show offline Contacts</label>
</div><!--end form-switch-->
</div><!--end /div-->
<h6>General Settings</h6>
<div class="p-2 text-start mt-3">
<div class="form-check form-switch mb-2">
<input class="form-check-input" type="checkbox" id="settings-switch4">
<label class="form-check-label" for="settings-switch4">Show me Online</label>
</div><!--end form-switch-->
<div class="form-check form-switch mb-2">
<input class="form-check-input" type="checkbox" id="settings-switch5" checked>
<label class="form-check-label" for="settings-switch5">Status visible to all</label>
</div><!--end form-switch-->
<div class="form-check form-switch">
<input class="form-check-input" type="checkbox" id="settings-switch6">
<label class="form-check-label" for="settings-switch6">Notifications Popup</label>
</div><!--end form-switch-->
</div><!--end /div-->
</div><!--end offcanvas-body-->
</div>
<!--end Rightbar/offcanvas-->
<!--end Rightbar-->
<!--Start Footer-->
<!-- Footer Start -->
<footer class="footer text-center text-sm-start">
<span class="text-muted d-none d-sm-inline-block float-end"> Jassa</span>
</footer>
<!-- end Footer -->
<!--end footer-->
</div>
<!-- end page content -->
</div>
<!-- end page-wrapper -->
<!-- Javascript -->
<!-- vendor js -->
<script src="assets/js/bootstrap.bundle.min.js"></script>
<script src="assets/js/simplebar.min.js"></script>
<script src="assets/js/feather.min.js"></script>
<script src="assets/js/apexcharts.min.js"></script>
<script src="assets/js/analytics-index.init.js"></script>
<!-- App js -->
<script src="assets/js/app.js"></script>
</body>
<!--end body-->
</html>
This is it guys and run and enjoy the admin dashboard.
Guys if you want complete admin dashboard working then feel free to contact me.
Guys for more Admin and Bootstrap 5 templates please click this link : Free Templates
Guys here are more admin dashboard template links:
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.

Leave a Reply
You must be logged in to post a comment.