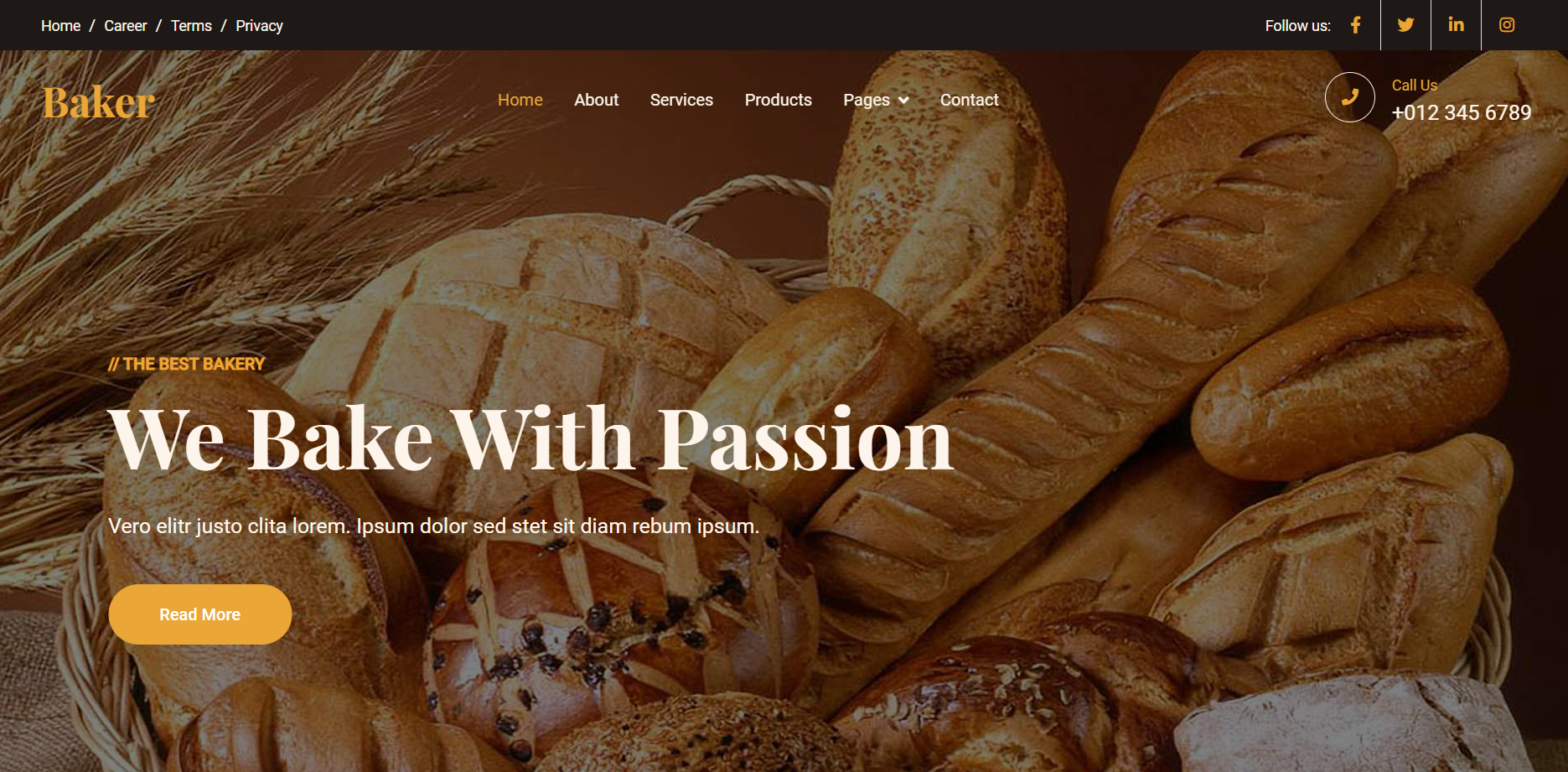
Hello to all, welcome back to blog. Today in this blog post, I am going to show you, Free Angular 15 Bootstrap 5 Bakery Trending Website Template.
Angular15 came and if you are new then you must check below two links:

Friends now I proceed onwards and here is the working code snippet and use this carefully to avoid the mistakes:
1. Firstly friends we need fresh angular 15 setup and for this we need to run below commands but if you already have angular 15 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
Guys you can skip this first step if you already have angular 15 fresh setup:
npm install -g @angular/cli ng new angularbootstrap //Create new Angular Project cd angularbootstrap // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. Now friends, please download zip(in this zip file there are js, css and images for angular bootstrap template) file from below path and extract zip and please put all the zip file folders in “src/assets” folder(which we will get from zip file):
https://therichpost.com/baker.zip
3. Now friends please add below code into src/index.html file:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>Angularfreetemplates</title> <base href="/"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="icon" type="image/x-icon" href="favicon.ico"> <!-- Favicon --> <link href="img/favicon.ico" rel="icon"> <!-- Google Web Fonts --> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Roboto:wght@400;500&family=Playfair+Display:wght@600;700&display=swap" rel="stylesheet"> <!-- Icon Font Stylesheet --> <link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.10.0/css/all.min.css" rel="stylesheet"> <link href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.4.1/font/bootstrap-icons.css" rel="stylesheet"> <!-- Libraries Stylesheet --> <link href="assets/css/animate.min.css" rel="stylesheet"> <link href="assets/css/owl.carousel.min.css" rel="stylesheet"> <!-- Customized Bootstrap Stylesheet --> <link href="assets/css/bootstrap.min.css" rel="stylesheet"> <!-- Template Stylesheet --> <link href="assets/css/style.css" rel="stylesheet"> </head> <body> <app-root></app-root> <!-- JavaScript Libraries --> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/js/bootstrap.bundle.min.js"></script> <script src="assets/js/wow.min.js"></script> <script src="assets/js/easing.min.js"></script> <script src="assets/js/waypoints.min.js"></script> <script src="assets/js/counterup.min.js"></script> <script src="assets/js/owl.carousel.min.js"></script> <!-- Template Javascript --> <script src="assets/js/main.js"></script> </body> </html>
4. Now friends we need to add below code into src/app/app.component.html file:
<!-- Spinner Start -->
<div id="spinner" class="show bg-white position-fixed translate-middle w-100 vh-100 top-50 start-50 d-flex align-items-center justify-content-center">
<div class="spinner-grow text-primary" role="status"></div>
</div>
<!-- Spinner End -->
<!-- Topbar Start -->
<div class="container-fluid top-bar bg-dark text-light px-0 wow fadeIn" data-wow-delay="0.1s">
<div class="row gx-0 align-items-center d-none d-lg-flex">
<div class="col-lg-6 px-5 text-start">
<ol class="breadcrumb mb-0">
<li class="breadcrumb-item"><a class="small text-light" href="#">Home</a></li>
<li class="breadcrumb-item"><a class="small text-light" href="#">Career</a></li>
<li class="breadcrumb-item"><a class="small text-light" href="#">Terms</a></li>
<li class="breadcrumb-item"><a class="small text-light" href="#">Privacy</a></li>
</ol>
</div>
<div class="col-lg-6 px-5 text-end">
<small>Follow us:</small>
<div class="h-100 d-inline-flex align-items-center">
<a class="btn-lg-square text-primary border-end rounded-0" href=""><i class="fab fa-facebook-f"></i></a>
<a class="btn-lg-square text-primary border-end rounded-0" href=""><i class="fab fa-twitter"></i></a>
<a class="btn-lg-square text-primary border-end rounded-0" href=""><i class="fab fa-linkedin-in"></i></a>
<a class="btn-lg-square text-primary pe-0" href=""><i class="fab fa-instagram"></i></a>
</div>
</div>
</div>
</div>
<!-- Topbar End -->
<!-- Navbar Start -->
<nav class="navbar navbar-expand-lg navbar-dark fixed-top py-lg-0 px-lg-5 wow fadeIn" data-wow-delay="0.1s">
<a href="https://therichpost.com/" class="navbar-brand ms-4 ms-lg-0">
<h1 class="text-primary m-0">Baker</h1>
</a>
<button type="button" class="navbar-toggler me-4" data-bs-toggle="collapse" data-bs-target="#navbarCollapse">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarCollapse">
<div class="navbar-nav mx-auto p-4 p-lg-0">
<a href="https://therichpost.com/" class="nav-item nav-link active">Home</a>
<a href="https://therichpost.com/" class="nav-item nav-link">About</a>
<a href="https://therichpost.com/" class="nav-item nav-link">Services</a>
<a href="https://therichpost.com/" class="nav-item nav-link">Products</a>
<div class="nav-item dropdown">
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown">Pages</a>
<div class="dropdown-menu m-0">
<a href="https://therichpost.com/" class="dropdown-item">Our Team</a>
<a href="https://therichpost.com/" class="dropdown-item">Testimonial</a>
</div>
</div>
<a href="https://therichpost.com/" class="nav-item nav-link">Contact</a>
</div>
<div class=" d-none d-lg-flex">
<div class="flex-shrink-0 btn-lg-square border border-light rounded-circle">
<i class="fa fa-phone text-primary"></i>
</div>
<div class="ps-3">
<small class="text-primary mb-0">Call Us</small>
<p class="text-light fs-5 mb-0">+012 345 6789</p>
</div>
</div>
</div>
</nav>
<!-- Navbar End -->
<!-- Carousel Start -->
<div class="container-fluid p-0 pb-5 wow fadeIn" data-wow-delay="0.1s">
<div class="owl-carousel header-carousel position-relative">
<div class="owl-carousel-item position-relative">
<img class="img-fluid" src="assets/img/carousel-1.jpg" alt="">
<div class="owl-carousel-inner">
<div class="container">
<div class="row justify-content-start">
<div class="col-lg-8">
<p class="text-primary text-uppercase fw-bold mb-2">// The Best Bakery</p>
<h1 class="display-1 text-light mb-4 animated slideInDown">We Bake With Passion</h1>
<p class="text-light fs-5 mb-4 pb-3">Vero elitr justo clita lorem. Ipsum dolor sed stet sit diam rebum ipsum.</p>
<a href="" class="btn btn-primary rounded-pill py-3 px-5">Read More</a>
</div>
</div>
</div>
</div>
</div>
<div class="owl-carousel-item position-relative">
<img class="img-fluid" src="assets/img/carousel-2.jpg" alt="">
<div class="owl-carousel-inner">
<div class="container">
<div class="row justify-content-start">
<div class="col-lg-8">
<p class="text-primary text-uppercase fw-bold mb-2">// The Best Bakery</p>
<h1 class="display-1 text-light mb-4 animated slideInDown">We Bake With Passion</h1>
<p class="text-light fs-5 mb-4 pb-3">Vero elitr justo clita lorem. Ipsum dolor sed stet sit diam rebum ipsum.</p>
<a href="" class="btn btn-primary rounded-pill py-3 px-5">Read More</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Carousel End -->
<!-- Facts Start -->
<div class="container-xxl py-6">
<div class="container">
<div class="row g-4">
<div class="col-lg-3 col-md-6 wow fadeIn" data-wow-delay="0.1s">
<div class="fact-item bg-light rounded text-center h-100 p-5">
<i class="fa fa-certificate fa-4x text-primary mb-4"></i>
<p class="mb-2">Years Experience</p>
<h1 class="display-5 mb-0" data-toggle="counter-up">50</h1>
</div>
</div>
<div class="col-lg-3 col-md-6 wow fadeIn" data-wow-delay="0.3s">
<div class="fact-item bg-light rounded text-center h-100 p-5">
<i class="fa fa-users fa-4x text-primary mb-4"></i>
<p class="mb-2">Skilled Professionals</p>
<h1 class="display-5 mb-0" data-toggle="counter-up">175</h1>
</div>
</div>
<div class="col-lg-3 col-md-6 wow fadeIn" data-wow-delay="0.5s">
<div class="fact-item bg-light rounded text-center h-100 p-5">
<i class="fa fa-bread-slice fa-4x text-primary mb-4"></i>
<p class="mb-2">Total Products</p>
<h1 class="display-5 mb-0" data-toggle="counter-up">135</h1>
</div>
</div>
<div class="col-lg-3 col-md-6 wow fadeIn" data-wow-delay="0.7s">
<div class="fact-item bg-light rounded text-center h-100 p-5">
<i class="fa fa-cart-plus fa-4x text-primary mb-4"></i>
<p class="mb-2">Order Everyday</p>
<h1 class="display-5 mb-0" data-toggle="counter-up">9357</h1>
</div>
</div>
</div>
</div>
</div>
<!-- Facts End -->
<!-- About Start -->
<div class="container-xxl py-6">
<div class="container">
<div class="row g-5">
<div class="col-lg-6 wow fadeInUp" data-wow-delay="0.1s">
<div class="row img-twice position-relative h-100">
<div class="col-6">
<img class="img-fluid rounded" src="assets/img/about-1.jpg" alt="">
</div>
<div class="col-6 align-self-end">
<img class="img-fluid rounded" src="assets/img/about-2.jpg" alt="">
</div>
</div>
</div>
<div class="col-lg-6 wow fadeInUp" data-wow-delay="0.5s">
<div class="h-100">
<p class="text-primary text-uppercase mb-2">// About Us</p>
<h1 class="display-6 mb-4">We Bake Every Item From The Core Of Our Hearts</h1>
<p>Tempor erat elitr rebum at clita. Diam dolor diam ipsum sit. Aliqu diam amet diam et eos. Clita erat ipsum et lorem et sit, sed stet lorem sit clita duo justo magna dolore erat amet</p>
<p>Tempor erat elitr rebum at clita. Diam dolor diam ipsum sit. Aliqu diam amet diam et eos. Clita erat ipsum et lorem et sit, sed stet lorem sit clita duo justo magna dolore erat amet</p>
<div class="row g-2 mb-4">
<div class="col-sm-6">
<i class="fa fa-check text-primary me-2"></i>Quality Products
</div>
<div class="col-sm-6">
<i class="fa fa-check text-primary me-2"></i>Custom Products
</div>
<div class="col-sm-6">
<i class="fa fa-check text-primary me-2"></i>Online Order
</div>
<div class="col-sm-6">
<i class="fa fa-check text-primary me-2"></i>Home Delivery
</div>
</div>
<a class="btn btn-primary rounded-pill py-3 px-5" href="">Read More</a>
</div>
</div>
</div>
</div>
</div>
<!-- About End -->
<!-- Product Start -->
<div class="container-xxl bg-light my-6 py-6 pt-0">
<div class="container">
<div class="bg-primary text-light rounded-bottom p-5 my-6 mt-0 wow fadeInUp" data-wow-delay="0.1s">
<div class="row g-4 align-items-center">
<div class="col-lg-6">
<h1 class="display-4 text-light mb-0">The Best Bakery In Your City</h1>
</div>
<div class="col-lg-6 text-lg-end">
<div class="d-inline-flex align-items-center text-start">
<i class="fa fa-phone-alt fa-4x flex-shrink-0"></i>
<div class="ms-4">
<p class="fs-5 fw-bold mb-0">Call Us</p>
<p class="fs-1 fw-bold mb-0">+012 345 6789</p>
</div>
</div>
</div>
</div>
</div>
<div class="text-center mx-auto mb-5 wow fadeInUp" data-wow-delay="0.1s" style="max-width: 500px;">
<p class="text-primary text-uppercase mb-2">// Bakery Products</p>
<h1 class="display-6 mb-4">Explore The Categories Of Our Bakery Products</h1>
</div>
<div class="row g-4">
<div class="col-lg-4 col-md-6 wow fadeInUp" data-wow-delay="0.1s">
<div class="product-item d-flex flex-column bg-white rounded overflow-hidden h-100">
<div class="text-center p-4">
<div class="d-inline-block border border-primary rounded-pill px-3 mb-3">$11 - $99</div>
<h3 class="mb-3">Cake</h3>
<span>Tempor erat elitr rebum at clita dolor diam ipsum sit diam amet diam et eos</span>
</div>
<div class="position-relative mt-auto">
<img class="img-fluid" src="assets/img/product-1.jpg" alt="">
<div class="product-overlay">
<a class="btn btn-lg-square btn-outline-light rounded-circle" href=""><i class="fa fa-eye text-primary"></i></a>
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6 wow fadeInUp" data-wow-delay="0.3s">
<div class="product-item d-flex flex-column bg-white rounded overflow-hidden h-100">
<div class="text-center p-4">
<div class="d-inline-block border border-primary rounded-pill pt-1 px-3 mb-3">$11 - $99</div>
<h3 class="mb-3">Bread</h3>
<span>Tempor erat elitr rebum at clita dolor diam ipsum sit diam amet diam et eos</span>
</div>
<div class="position-relative mt-auto">
<img class="img-fluid" src="assets/img/product-2.jpg" alt="">
<div class="product-overlay">
<a class="btn btn-lg-square btn-outline-light rounded-circle" href=""><i class="fa fa-eye text-primary"></i></a>
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6 wow fadeInUp" data-wow-delay="0.5s">
<div class="product-item d-flex flex-column bg-white rounded overflow-hidden h-100">
<div class="text-center p-4">
<div class="d-inline-block border border-primary rounded-pill pt-1 px-3 mb-3">$11 - $99</div>
<h4 class="mb-3">Cookies</h4>
<span>Tempor erat elitr rebum at clita dolor diam ipsum sit diam amet diam et eos</span>
</div>
<div class="position-relative mt-auto">
<img class="img-fluid" src="assets/img/product-3.jpg" alt="">
<div class="product-overlay">
<a class="btn btn-lg-square btn-outline-light rounded-circle" href=""><i class="fa fa-eye text-primary"></i></a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Product End -->
<!-- Service Start -->
<div class="container-xxl py-6">
<div class="container">
<div class="row g-5">
<div class="col-lg-6 wow fadeInUp" data-wow-delay="0.1s">
<p class="text-primary text-uppercase mb-2">// Our Services</p>
<h1 class="display-6 mb-4">What Do We Offer For You?</h1>
<p class="mb-5">Tempor erat elitr rebum at clita. Diam dolor diam ipsum sit. Aliqu diam amet diam et eos. Clita erat ipsum et lorem et sit, sed stet lorem sit clita duo justo magna dolore erat amet</p>
<div class="row gy-5 gx-4">
<div class="col-sm-6 wow fadeIn" data-wow-delay="0.1s">
<div class="d-flex align-items-center mb-3">
<div class="flex-shrink-0 btn-square bg-primary rounded-circle me-3">
<i class="fa fa-bread-slice text-white"></i>
</div>
<h5 class="mb-0">Quality Products</h5>
</div>
<span>Magna sea eos sit dolor, ipsum amet ipsum lorem diam eos</span>
</div>
<div class="col-sm-6 wow fadeIn" data-wow-delay="0.2s">
<div class="d-flex align-items-center mb-3">
<div class="flex-shrink-0 btn-square bg-primary rounded-circle me-3">
<i class="fa fa-birthday-cake text-white"></i>
</div>
<h5 class="mb-0">Custom Products</h5>
</div>
<span>Magna sea eos sit dolor, ipsum amet ipsum lorem diam eos</span>
</div>
<div class="col-sm-6 wow fadeIn" data-wow-delay="0.3s">
<div class="d-flex align-items-center mb-3">
<div class="flex-shrink-0 btn-square bg-primary rounded-circle me-3">
<i class="fa fa-cart-plus text-white"></i>
</div>
<h5 class="mb-0">Online Order</h5>
</div>
<span>Magna sea eos sit dolor, ipsum amet ipsum lorem diam eos</span>
</div>
<div class="col-sm-6 wow fadeIn" data-wow-delay="0.4s">
<div class="d-flex align-items-center mb-3">
<div class="flex-shrink-0 btn-square bg-primary rounded-circle me-3">
<i class="fa fa-truck text-white"></i>
</div>
<h5 class="mb-0">Home Delivery</h5>
</div>
<span>Magna sea eos sit dolor, ipsum amet ipsum lorem diam eos</span>
</div>
</div>
</div>
<div class="col-lg-6 wow fadeInUp" data-wow-delay="0.5s">
<div class="row img-twice position-relative h-100">
<div class="col-6">
<img class="img-fluid rounded" src="assets/img/service-1.jpg" alt="">
</div>
<div class="col-6 align-self-end">
<img class="img-fluid rounded" src="assets/img/service-2.jpg" alt="">
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Service End -->
<!-- Team Start -->
<div class="container-xxl py-6">
<div class="container">
<div class="text-center mx-auto mb-5 wow fadeInUp" data-wow-delay="0.1s" style="max-width: 500px;">
<p class="text-primary text-uppercase mb-2">// Our Team</p>
<h1 class="display-6 mb-4">We're Super Professional At Our Skills</h1>
</div>
<div class="row g-4">
<div class="col-lg-3 col-md-6 wow fadeInUp" data-wow-delay="0.1s">
<div class="team-item text-center rounded overflow-hidden">
<img class="img-fluid" src="assets/img/team-1.jpg" alt="">
<div class="team-text">
<div class="team-title">
<h5>Full Name</h5>
<span>Designation</span>
</div>
<div class="team-social">
<a class="btn btn-square btn-light rounded-circle" href=""><i class="fab fa-facebook-f"></i></a>
<a class="btn btn-square btn-light rounded-circle" href=""><i class="fab fa-twitter"></i></a>
<a class="btn btn-square btn-light rounded-circle" href=""><i class="fab fa-instagram"></i></a>
</div>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6 wow fadeInUp" data-wow-delay="0.3s">
<div class="team-item text-center rounded overflow-hidden">
<img class="img-fluid" src="assets/img/team-2.jpg" alt="">
<div class="team-text">
<div class="team-title">
<h5>Full Name</h5>
<span>Designation</span>
</div>
<div class="team-social">
<a class="btn btn-square btn-light rounded-circle" href=""><i class="fab fa-facebook-f"></i></a>
<a class="btn btn-square btn-light rounded-circle" href=""><i class="fab fa-twitter"></i></a>
<a class="btn btn-square btn-light rounded-circle" href=""><i class="fab fa-instagram"></i></a>
</div>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6 wow fadeInUp" data-wow-delay="0.5s">
<div class="team-item text-center rounded overflow-hidden">
<img class="img-fluid" src="assets/img/team-3.jpg" alt="">
<div class="team-text">
<div class="team-title">
<h5>Full Name</h5>
<span>Designation</span>
</div>
<div class="team-social">
<a class="btn btn-square btn-light rounded-circle" href=""><i class="fab fa-facebook-f"></i></a>
<a class="btn btn-square btn-light rounded-circle" href=""><i class="fab fa-twitter"></i></a>
<a class="btn btn-square btn-light rounded-circle" href=""><i class="fab fa-instagram"></i></a>
</div>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6 wow fadeInUp" data-wow-delay="0.7s">
<div class="team-item text-center rounded overflow-hidden">
<img class="img-fluid" src="assets/img/team-4.jpg" alt="">
<div class="team-text">
<div class="team-title">
<h5>Full Name</h5>
<span>Designation</span>
</div>
<div class="team-social">
<a class="btn btn-square btn-light rounded-circle" href=""><i class="fab fa-facebook-f"></i></a>
<a class="btn btn-square btn-light rounded-circle" href=""><i class="fab fa-twitter"></i></a>
<a class="btn btn-square btn-light rounded-circle" href=""><i class="fab fa-instagram"></i></a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Team End -->
<!-- Testimonial Start -->
<div class="container-xxl bg-light my-6 py-6 pb-0">
<div class="container">
<div class="text-center mx-auto mb-5 wow fadeInUp" data-wow-delay="0.1s" style="max-width: 500px;">
<p class="text-primary text-uppercase mb-2">// Client's Review</p>
<h1 class="display-6 mb-4">More Than 20000+ Customers Trusted Us</h1>
</div>
<div class="owl-carousel testimonial-carousel wow fadeInUp" data-wow-delay="0.1s">
<div class="testimonial-item bg-white rounded p-4">
<div class="d-flex align-items-center mb-4">
<img class="flex-shrink-0 rounded-circle border p-1" src="assets/img/testimonial-1.jpg" alt="">
<div class="ms-4">
<h5 class="mb-1">Client Name</h5>
<span>Profession</span>
</div>
</div>
<p class="mb-0">Tempor erat elitr rebum at clita. Diam dolor diam ipsum sit diam amet diam et eos. Clita erat ipsum et lorem et sit.</p>
</div>
<div class="testimonial-item bg-white rounded p-4">
<div class="d-flex align-items-center mb-4">
<img class="flex-shrink-0 rounded-circle border p-1" src="assets/img/testimonial-2.jpg" alt="">
<div class="ms-4">
<h5 class="mb-1">Client Name</h5>
<span>Profession</span>
</div>
</div>
<p class="mb-0">Tempor erat elitr rebum at clita. Diam dolor diam ipsum sit diam amet diam et eos. Clita erat ipsum et lorem et sit.</p>
</div>
<div class="testimonial-item bg-white rounded p-4">
<div class="d-flex align-items-center mb-4">
<img class="flex-shrink-0 rounded-circle border p-1" src="assets/img/testimonial-3.jpg" alt="">
<div class="ms-4">
<h5 class="mb-1">Client Name</h5>
<span>Profession</span>
</div>
</div>
<p class="mb-0">Tempor erat elitr rebum at clita. Diam dolor diam ipsum sit diam amet diam et eos. Clita erat ipsum et lorem et sit.</p>
</div>
<div class="testimonial-item bg-white rounded p-4">
<div class="d-flex align-items-center mb-4">
<img class="flex-shrink-0 rounded-circle border p-1" src="assets/img/testimonial-4.jpg" alt="">
<div class="ms-4">
<h5 class="mb-1">Client Name</h5>
<span>Profession</span>
</div>
</div>
<p class="mb-0">Tempor erat elitr rebum at clita. Diam dolor diam ipsum sit diam amet diam et eos. Clita erat ipsum et lorem et sit.</p>
</div>
</div>
<div class="bg-primary text-light rounded-top p-5 my-6 mb-0 wow fadeInUp" data-wow-delay="0.1s">
<div class="row align-items-center">
<div class="col-md-6">
<h1 class="display-4 text-light mb-0">Subscribe Our Newsletter</h1>
</div>
<div class="col-md-6 text-md-end">
<div class="position-relative">
<input class="form-control bg-transparent border-light w-100 py-3 ps-4 pe-5" type="text" placeholder="Your email">
<button type="button" class="btn btn-dark py-2 px-3 position-absolute top-0 end-0 mt-2 me-2">SignUp</button>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Testimonial End -->
<!-- Footer Start -->
<div class="container-fluid bg-dark text-light footer my-6 mb-0 py-5 wow fadeIn" data-wow-delay="0.1s">
<div class="container py-5">
<div class="row g-5">
<div class="col-lg-3 col-md-6">
<h4 class="text-light mb-4">Office Address</h4>
<p class="mb-2"><i class="fa fa-map-marker-alt me-3"></i>123 Street, New York, USA</p>
<p class="mb-2"><i class="fa fa-phone-alt me-3"></i>+012 345 67890</p>
<p class="mb-2"><i class="fa fa-envelope me-3"></i>info@example.com</p>
<div class="d-flex pt-2">
<a class="btn btn-square btn-outline-light rounded-circle me-1" href=""><i class="fab fa-twitter"></i></a>
<a class="btn btn-square btn-outline-light rounded-circle me-1" href=""><i class="fab fa-facebook-f"></i></a>
<a class="btn btn-square btn-outline-light rounded-circle me-1" href=""><i class="fab fa-youtube"></i></a>
<a class="btn btn-square btn-outline-light rounded-circle me-0" href=""><i class="fab fa-linkedin-in"></i></a>
</div>
</div>
<div class="col-lg-3 col-md-6">
<h4 class="text-light mb-4">Quick Links</h4>
<a class="btn btn-link" href="">About Us</a>
<a class="btn btn-link" href="">Contact Us</a>
<a class="btn btn-link" href="">Our Services</a>
<a class="btn btn-link" href="">Terms & Condition</a>
<a class="btn btn-link" href="">Support</a>
</div>
<div class="col-lg-3 col-md-6">
<h4 class="text-light mb-4">Quick Links</h4>
<a class="btn btn-link" href="">About Us</a>
<a class="btn btn-link" href="">Contact Us</a>
<a class="btn btn-link" href="">Our Services</a>
<a class="btn btn-link" href="">Terms & Condition</a>
<a class="btn btn-link" href="">Support</a>
</div>
<div class="col-lg-3 col-md-6">
<h4 class="text-light mb-4">Photo Gallery</h4>
<div class="row g-2">
<div class="col-4">
<img class="img-fluid bg-light rounded p-1" src="assets/img/product-1.jpg" alt="Image">
</div>
<div class="col-4">
<img class="img-fluid bg-light rounded p-1" src="assets/img/product-2.jpg" alt="Image">
</div>
<div class="col-4">
<img class="img-fluid bg-light rounded p-1" src="assets/img/product-3.jpg" alt="Image">
</div>
<div class="col-4">
<img class="img-fluid bg-light rounded p-1" src="assets/img/product-2.jpg" alt="Image">
</div>
<div class="col-4">
<img class="img-fluid bg-light rounded p-1" src="assets/img/product-3.jpg" alt="Image">
</div>
<div class="col-4">
<img class="img-fluid bg-light rounded p-1" src="assets/img/product-1.jpg" alt="Image">
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Footer End -->
<!-- Copyright Start -->
<div class="container-fluid copyright text-light py-4 wow fadeIn" data-wow-delay="0.1s">
<div class="container">
<div class="row">
<div class="col-md-6 text-center text-md-start mb-3 mb-md-0">
© <a href="#">Your Site Name</a>, All Right Reserved.
</div>
<div class="col-md-6 text-center text-md-end">
<!--/*** This template is free as long as you keep the footer author’s credit link/attribution link/backlink. If you'd like to use the template without the footer author’s credit link/attribution link/backlink, you can purchase the Credit Removal License from "https://therichpost.com/credit-removal". Thank you for your support. ***/-->
Designed By <a href="https://therichpost.com">therichpost</a>
<br>Distributed By: <a class="border-bottom" href="https://therichpost.com" target="_blank">therichpost</a>
</div>
</div>
</div>
</div>
<!-- Copyright End -->
<!-- Back to Top -->
<a href="#" class="btn btn-lg btn-primary btn-lg-square rounded-circle back-to-top"><i class="bi bi-arrow-up"></i></a>
Now we are done friends also and If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks