Hello to all, welcome to therichpost.com. In this post, I will tell you, Form Submit with Ajax and Save to Php Mysql.
I am sharing very simple, basic but very important html form submit with ajax and save to php mysql.
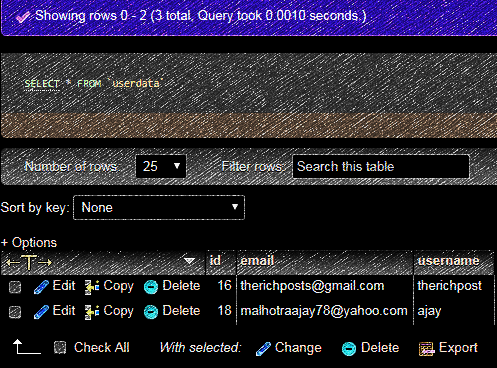
Here is the working example of saved data in mysql from ajax form post:


Here is the working and tested code and you need to add into your php and html files:
1. Very first, you need to add below code into you html file:
<html>
<head>
<title>Therichpost</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="jumbotron">
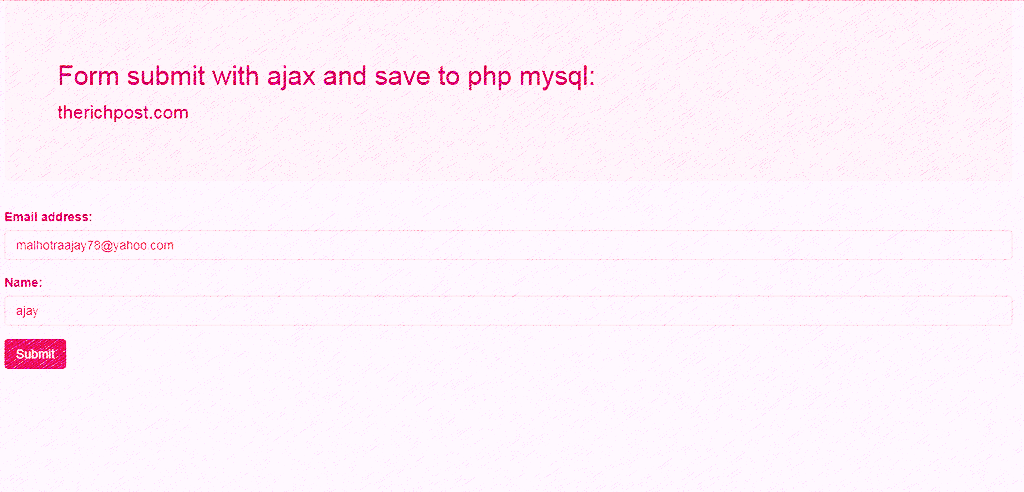
<h2>Form submit with ajax and save to php mysql:</h2>
<p>therichpost.com</p>
</div>
<form action="/action_page.php">
<div class="form-group">
<label for="email">Email address:</label>
<input type="femail" class="form-control" id="femail">
</div>
<div class="form-group">
<label for="name">Name:</label>
<input type="fname" class="form-control" id="fname">
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
<script>
$(document).ready(function(){
$(".btn-primary").click(function(e){
var email = $("#femail").val();
var name = $("#fname").val();
var dataString = 'email='+ email + '&name=' + name;
e.preventDefault();
$.ajax({
type:"post",
url:"action_page.php",
data: dataString,
success: function (data) {
alert(data);
}
});
});
});
</script>
</body>
</html>
2. Second, you need to add below code into your action_page.php file:
<?php
if($_POST)
{
$email=$_POST['email'];
$name=$_POST['name'];
$servername = "localhost";
$username = "root";
$password = "root";
$dbname = "user";
// Create connection
$conn = new mysqli($servername, $username, $password, $dbname);
// Check connection
if ($conn->connect_error) {
die("Connection failed: " . $conn->connect_error);
}
$sql = "INSERT INTO userdata (email, username)
VALUES ('".$email."', '".$name."')";
if ($conn->query($sql) === TRUE) {
echo "New record created successfully";
} else {
echo "Error: " . $sql . "<br>" . $conn->error;
}
$conn->close();
}
?>
Now this is done, If you have any query related to this post, then do comment below or ask questions.
Thank you,
Jatt Life,
TheRichPost
Leave a Reply
You must be logged in to post a comment.