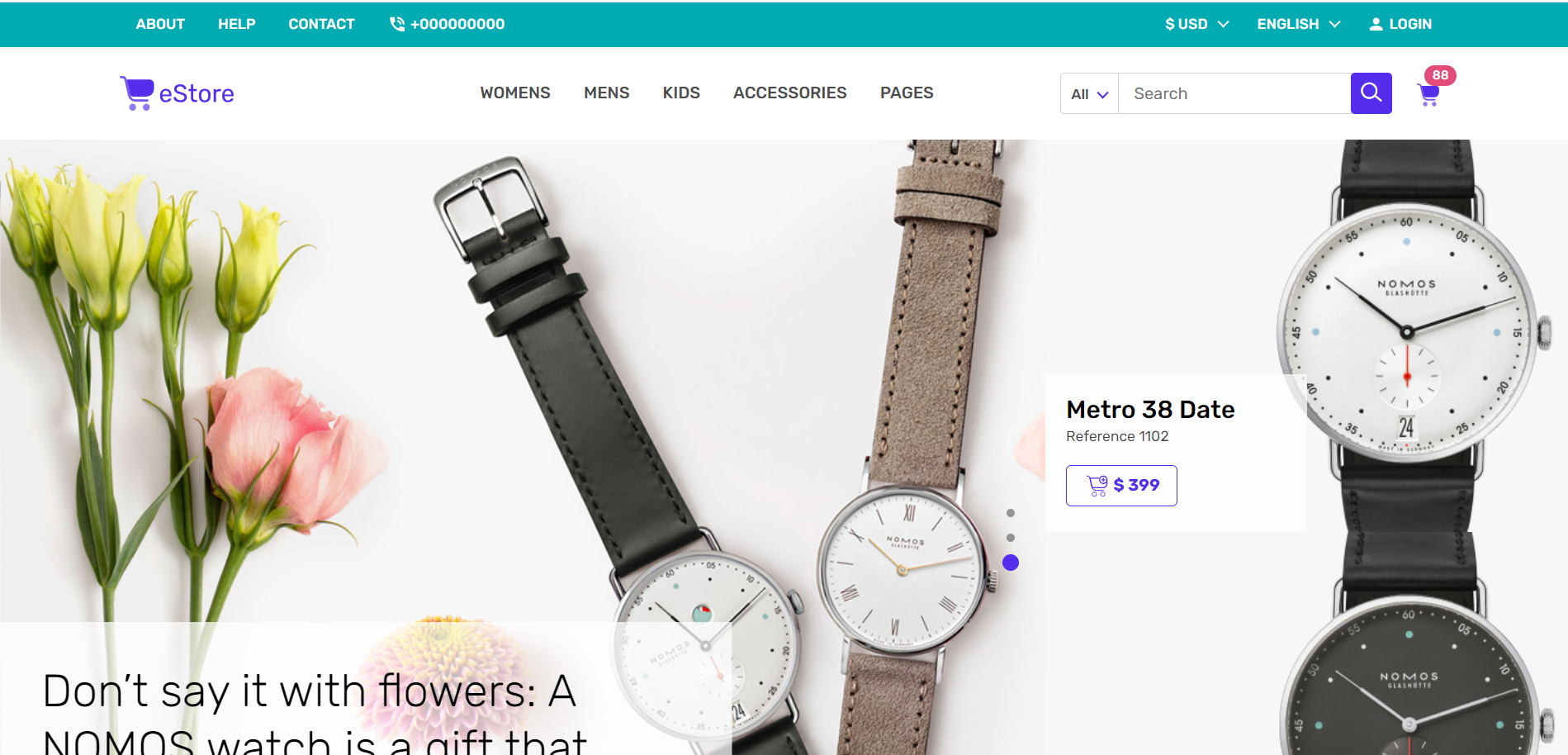
Hello my friends, welcome back to my blog. Today in this blog post, I am going to show you, eStore – Free Vue 3 Bootstrap 5 eCommerce Template.
Vue 3 came and if you are new then you must check below link:
Vuejs Tutorials
Friends now I proceed onwards and here is the working code snippet for eStore – Free Vue 3 Bootstrap 5 eCommerce Templateand please use this carefully to avoid the mistakes:
1. Firstly friends we need fresh vuejs(Vue 3) setup and for that we need to run below commands into our terminal and also w should have latest node version installed on our system:
Guys you can skip this first step if you already have vuejs fresh setup:
vue create project-name
2. Guys now run below command to install node modules and run the project:
cd <your-project-name>
3. Now guys please create assets folder inside plublic folder and download zip(in this zip file there are js, css and images for ecommercetemplate) file from below path and extract zip inside public/assets folder and get all the folders:
4. In the end please add below code inside scr/App.vue file:
<template>
<!--====== Preloader Part Start ======-->
<div class="preloader">
<div class="loader">
<div class="ytp-spinner">
<div class="ytp-spinner-container">
<div class="ytp-spinner-rotator">
<div class="ytp-spinner-left">
<div class="ytp-spinner-circle"></div>
</div>
<div class="ytp-spinner-right">
<div class="ytp-spinner-circle"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<!--====== Preloader Part Ends ======-->
<!--====== Navbar Style 7 Part Start ======-->
<div class="navigation">
<header class="menu-style-7 position-relative">
<div class="navbar-container navbar-sidebar-7">
<!-- navbar top Start -->
<div class="navbar-top-wrapper">
<div class="container-lg">
<div class="navbar-top d-flex justify-content-between">
<!-- navbar top left Start -->
<div class="navbar-top-left">
<ul class="navbar-top-link">
<li><a href="#0">About</a></li>
<li><a href="#0">Help</a></li>
<li><a href="#0">Contact</a></li>
<li class="d-none d-md-block">
<a href="#0"
><i class="mdi mdi-phone-in-talk"></i> +000000000</a
>
</li>
</ul>
</div>
<!-- navbar top left Ends -->
<!-- navbar top right Start -->
<div class="navbar-top-right">
<ul class="navbar-top-link">
<li>
<select>
<option value="0" selected>$ USD</option>
<option value="1">€ EURO</option>
<option value="2">$ CAD</option>
<option value="3">₹ INR</option>
<option value="4">¥ CNY</option>
<option value="5">৳ BDT</option>
</select>
</li>
<li>
<select>
<option value="0" selected>English</option>
<option value="1">Español</option>
<option value="2">Filipino</option>
<option value="3">Français</option>
<option value="4">العربية</option>
<option value="5">हिन्दी</option>
<option value="6">বাংলা</option>
</select>
</li>
<li>
<a href="#0"><i class="mdi mdi-account"></i>Login</a>
</li>
</ul>
</div>
<!-- navbar top right Ends -->
</div>
</div>
</div>
<!-- navbar top Ends -->
<!-- main navbar Start -->
<div class="navbar-wrapper">
<div class="container-lg">
<nav
class="main-navbar d-lg-flex justify-content-between align-items-center"
>
<!-- desktop logo Start -->
<div class="desktop-logo d-lg-block">
<a href="#0"
><img src="assets/images/logo.svg" alt="Logo"
/></a>
</div>
<!-- desktop logo Ends -->
<div class="navbar-menu-toggle d-lg-block">
<button id="toggle-menu-6" class="menu-toggle">
<span class="toggle-icon"></span>
<span class="toggle-icon"></span>
<span class="toggle-icon"></span>
</button>
</div>
<!-- navbar menu Start -->
<div class="navbar-menu">
<ul class="main-menu">
<div class="navbar-close d-lg-none text-right mb-3">
<a href="#0" id="menu-close">
<i class="mdi mdi-close"></i>
</a>
</div>
<li class="position-static menu-item-has-children">
<a
href="#0"
class="collapsed"
data-toggle="collapse"
data-target="#menuVertical7-1"
aria-controls="menuVertical7-1"
aria-expanded="false"
aria-label="Toggle navigation"
>Womens <i class="mdi mdi-chevron-right"></i>
</a>
<!-- sub mega dropdown Start -->
<ul
class="sub-mega-dropdown collapse"
id="menuVertical7-1"
>
<li>
<div class="mega-dropdown-menu">
<ul
class="container mega-dropdown d-flex flex-wrap"
>
<li
class="mega-dropdown-list menu-item-has-children"
>
<h6
class="heading-6 font-weight-500 mega-title collapsed"
data-toggle="collapse"
data-target="#menuVertical7-2"
aria-controls="menuVertical7-2"
aria-expanded="false"
aria-label="Toggle navigation"
>
New Arrivals
<i class="mdi mdi-chevron-right"></i>
</h6>
<ul class="collapse" id="menuVertical7-2">
<li><a href="#">Dressess</a></li>
<li><a href="#">Jackets</a></li>
<li>
<a href="#"
>Hoodies & Sweatshirts</a
>
</li>
<li><a href="#">Sweaters</a></li>
<li>
<a href="#">Tops & Tees</a>
</li>
<li>
<a href="#">Party Dressess</a>
</li>
</ul>
</li>
<li
class="mega-dropdown-list menu-item-has-children"
>
<h6
class="heading-6 font-weight-500 mega-title collapsed"
data-toggle="collapse"
data-target="#menuVertical7-3"
aria-controls="menuVertical7-3"
aria-expanded="false"
aria-label="Toggle navigation"
>
Trending
<i class="mdi mdi-chevron-right"></i>
</h6>
<ul class="collapse" id="menuVertical7-3">
<li><a href="#">Dressess</a></li>
<li><a href="#">Jackets</a></li>
<li>
<a href="#"
>Hoodies & Sweatshirts</a
>
</li>
<li><a href="#">Sweaters</a></li>
<li>
<a href="#">Tops & Tees</a>
</li>
<li>
<a href="#">Party Dressess</a>
</li>
</ul>
</li>
<li
class="mega-dropdown-list menu-item-has-children"
>
<h6
class="heading-6 font-weight-500 mega-title collapsed"
data-toggle="collapse"
data-target="#menuVertical7-4"
aria-controls="menuVertical7-4"
aria-expanded="false"
aria-label="Toggle navigation"
>
Accessories
<i class="mdi mdi-chevron-right"></i>
</h6>
<ul class="collapse" id="menuVertical7-4">
<li>
<a href="#"
>Hoodies & Sweatshirts</a
>
</li>
<li>
<a href="#">Jackets & Coats</a>
</li>
<li><a href="#">Pants</a></li>
<li><a href="#">Jeans</a></li>
<li>
<a href="#">Tops & Tees</a>
</li>
<li>
<a href="#">Casual Shorts</a>
</li>
</ul>
</li>
<li class="mega-dropdown-list">
<img
src="assets/images/menu-slider-1.png"
alt=""
/>
</li>
</ul>
</div>
</li>
</ul>
<!-- sub mega dropdown Ends -->
</li>
<li><a href="#">mens</a></li>
<li><a href="#">Kids</a></li>
<li><a href="#">Accessories</a></li>
<li class="menu-item-has-children">
<a
href="#0"
class="collapsed"
data-toggle="collapse"
data-target="#menuVertical7-5"
aria-controls="menuVertical7-5"
aria-expanded="false"
aria-label="Toggle navigation"
>Pages <i class="mdi mdi-chevron-right"></i
></a>
<!-- sub menu Start -->
<ul class="sub-menu collapse" id="menuVertical7-5">
<li><a href="#">About Page</a></li>
<li><a href="#">Account Page</a></li>
<li><a href="#">Cart Page</a></li>
<li><a href="#">Category Page</a></li>
<li><a href="#">Checkout Page</a></li>
<li><a href="#">Contact Page</a></li>
<li><a href="#">Log In Page</a></li>
<li>
<a href="#"
>Product Details Page</a
>
</li>
<li><a href="#">Sign Up Page</a></li>
</ul>
<!-- sub menu Ends -->
</li>
</ul>
</div>
<!-- navbar menu Ends -->
<div class="navbar-search-cart d-none d-lg-flex">
<!-- navbar search start -->
<div class="navbar-search search-style-5">
<div class="search-select">
<div class="select-position">
<select id="select26">
<option value="" selected>All</option>
<option value="1">option 01</option>
<option value="2">option 02</option>
<option value="3">option 03</option>
<option value="4">option 04</option>
<option value="5">option 05</option>
</select>
</div>
</div>
<div class="search-input">
<input type="text" placeholder="Search" />
</div>
<div class="search-btn">
<button><i class="lni lni-search-alt"></i></button>
</div>
</div>
<!-- navbar search Ends -->
<!-- navbar cart start -->
<div class="navbar-cart">
<a
class="icon-btn primary-icon-text icon-text-btn"
href="#0"
><img
src="assets/images/icon-svg/cart-1.svg"
alt="Icon"
/><span class="icon-text text-style-1">88</span></a
>
<div class="navbar-cart-dropdown">
<div class="checkout-style-2">
<div
class="checkout-header d-flex justify-content-between"
>
<h6 class="title">Shopping Cart</h6>
</div>
<div class="checkout-table">
<table class="table">
<tbody>
<tr>
<td class="checkout-product">
<div class="product-cart d-flex">
<div class="product-thumb">
<img
src="assets/images/product-cart/product-1.png"
alt="Product"
/>
</div>
<div class="product-content media-body">
<h5 class="title">
<a href="#0">Hollow Port</a>
</h5>
<ul>
<li><span>Brown</span></li>
<li><span>XL</span></li>
<li>
<a class="delete" href="#0"
><i class="mdi mdi-delete"></i
></a>
</li>
</ul>
</div>
</div>
</td>
<td class="checkout-quantity">
<div class="product-quantity d-inline-flex">
<button type="button" id="sub" class="sub">
<i class="mdi mdi-minus"></i>
</button>
<input type="text" value="1" />
<button type="button" id="add" class="add">
<i class="mdi mdi-plus"></i>
</button>
</div>
</td>
<td class="checkout-price">
<p class="price">$36.00</p>
</td>
</tr>
<tr>
<td class="checkout-product">
<div class="product-cart d-flex">
<div class="product-thumb">
<img
src="assets/images/product-cart/product-2.png"
alt="Product"
/>
</div>
<div class="product-content media-body">
<h5 class="title">
<a href="#0">Mist Black Triblend</a>
</h5>
<ul>
<li><span>Brown</span></li>
<li><span>XL</span></li>
<li>
<a class="delete" href="#0"
><i class="mdi mdi-delete"></i
></a>
</li>
</ul>
</div>
</div>
</td>
<td class="checkout-quantity">
<div class="product-quantity d-inline-flex">
<button type="button" id="sub" class="sub">
<i class="mdi mdi-minus"></i>
</button>
<input type="text" value="1" />
<button type="button" id="add" class="add">
<i class="mdi mdi-plus"></i>
</button>
</div>
</td>
<td class="checkout-price">
<p class="price">$36.00</p>
</td>
</tr>
<tr>
<td class="checkout-product">
<div class="product-cart d-flex">
<div class="product-thumb">
<img
src="assets/images/product-cart/product-3.png"
alt="Product"
/>
</div>
<div class="product-content media-body">
<h5 class="title">
<a href="#0">Realm Bone</a>
</h5>
<ul>
<li><span>Brown</span></li>
<li><span>XL</span></li>
<li>
<a class="delete" href="#0"
><i class="mdi mdi-delete"></i
></a>
</li>
</ul>
</div>
</div>
</td>
<td class="checkout-quantity">
<div class="product-quantity d-inline-flex">
<button type="button" id="sub" class="sub">
<i class="mdi mdi-minus"></i>
</button>
<input type="text" value="1" />
<button type="button" id="add" class="add">
<i class="mdi mdi-plus"></i>
</button>
</div>
</td>
<td class="checkout-price">
<p class="price">$36.00</p>
</td>
</tr>
<tr>
<td class="checkout-product">
<div class="product-cart d-flex">
<div class="product-thumb">
<img
src="assets/images/product-cart/product-4.png"
alt="Product"
/>
</div>
<div class="product-content media-body">
<h5 class="title">
<a href="#0">Circular Sienna</a>
</h5>
<ul>
<li><span>Brown</span></li>
<li><span>XL</span></li>
<li>
<a class="delete" href="#0"
><i class="mdi mdi-delete"></i
></a>
</li>
</ul>
</div>
</div>
</td>
<td class="checkout-quantity">
<div class="product-quantity d-inline-flex">
<button type="button" id="sub" class="sub">
<i class="mdi mdi-minus"></i>
</button>
<input type="text" value="1" />
<button type="button" id="add" class="add">
<i class="mdi mdi-plus"></i>
</button>
</div>
</td>
<td class="checkout-price">
<p class="price">$36.00</p>
</td>
</tr>
</tbody>
</table>
</div>
<div class="checkout-footer">
<div
class="checkout-sub-total d-flex justify-content-between"
>
<p class="value">Subotal Price:</p>
<p class="price">$144</p>
</div>
<div class="checkout-btn">
<a href="#0" class="main-btn primary-btn-border"
>View Cart</a
>
<a href="#0" class="main-btn primary-btn"
>Checkout</a
>
</div>
</div>
</div>
</div>
</div>
<!-- navbar cart Ends -->
</div>
</nav>
</div>
</div>
<!-- main navbar Ends -->
</div>
<div class="overlay-7"></div>
</header>
</div>
<!--====== Navbar Style 7 Part Ends ======-->
<!--====== Header Style 1 Part Start ======-->
<section class="header-style-1">
<div class="header-big">
<div class="header-items-active">
<div class="single-header-item bg_cover"
style="background-image: url(assets/images/header-1/header-big-1.jpg);">
<div class="header-item-content">
<h3 class="title">Don’t say it with flowers: A NOMOS watch is a gift that lasts</h3>
<a href="javascript:void(0)" class="link">Our Valentine's Day collection</a>
</div>
</div>
<div class="single-header-item bg_cover"
style="background-image: url(assets/images/header-1/header-big-2.jpg);">
<div class="header-item-content">
<h3 class="title">Don’t say it with flowers: A NOMOS watch is a gift that lasts</h3>
<a href="javascript:void(0)" class="link">Our Valentine's Day collection</a>
</div>
</div>
<div class="single-header-item bg_cover"
style="background-image: url(assets/images/header-1/header-big-1.jpg);">
<div class="header-item-content">
<h3 class="title">Don’t say it with flowers: A NOMOS watch is a gift that lasts</h3>
<a href="javascript:void(0)" class="link">Our Valentine's Day collection</a>
</div>
</div>
</div>
</div>
<div class="header-min">
<div class="header-min-item product-style-25 bg_cover"
style="background-image: url(assets/images/header-1/header-min-1.jpg);">
<div class="product-content">
<h4 class="title"><a href="#">Metro 38 Date</a></h4>
<p>Reference 1102</p>
<a href="javascript:void(0)" class="main-btn primary-btn-border"> <img src="assets/images/icon-svg/cart-5.svg" alt="">$
399</a>
</div>
</div>
<div class="header-min-item product-style-25 bg_cover"
style="background-image: url(assets/images/header-1/header-min-2.jpg);">
<div class="product-content">
<h4 class="title"><a href="#">Metro 38 Date</a></h4>
<p>Reference 1102</p>
<a href="javascript:void(0)" class="main-btn primary-btn-border"> <img src="assets/images/icon-svg/cart-5.svg" alt="">$
399</a>
</div>
</div>
</div>
</section>
<!--====== Header Style 1 Part Ends ======-->
<!--====== Content Card Style 4 Part Start ======-->
<section class="content-card-style-4 pt-70 pb-100">
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-4 col-md-7 col-sm-8">
<div class="single-content mt-15 text-center">
<div class="content-icon">
<i class="mdi mdi-truck-fast"></i>
</div>
<div class="content-content">
<h4 class="title"><a href="javascript:void(0)">Two-hour delivery</a></h4>
<p>Available in most metros on selected in-stock products</p>
<a href="javascript:void(0)" class="more">learn more</a>
</div>
</div>
</div>
<div class="col-lg-4 col-md-7 col-sm-8">
<div class="single-content mt-15 text-center">
<div class="content-icon">
<i class="mdi mdi-message-text"></i>
</div>
<div class="content-content">
<h4 class="title"><a href="javascript:void(0)">Get help buying</a></h4>
<p>Have a question? Call a Specialist or chat online for help</p>
<a href="#" class="more">Contact us</a>
</div>
</div>
</div>
<div class="col-lg-4 col-md-7 col-sm-8">
<div class="single-content mt-15 text-center">
<div class="content-icon">
<i class="mdi mdi-ticket-percent"></i>
</div>
<div class="content-content">
<h4 class="title"><a href="javascript:void(0)">Find the card for you</a></h4>
<p>Get 3% Daily Cash with special financing offers from us</p>
<a href="javascript:void(0)" class="more">learn more</a>
</div>
</div>
</div>
</div>
</div>
</section>
<!--====== Content Card Style 4 Part Ends ======-->
<!--====== Product Style 1 Part Start ======-->
<section class="product-wrapper pt-100 pb-70">
<div class="container">
<div class="row">
<div class="col-lg-12">
<div class="mb-50">
<h1 class="heading-1 font-weight-700">Featured Items</h1>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-4 col-sm-6">
<div class="product-style-1 mt-30">
<div class="product-image">
<span class="icon-text text-style-1">NEW</span>
<div class="product-active">
<div class="product-item active">
<img src="assets/images/product-1/product-1.jpg" alt="product">
</div>
<div class="product-item">
<img src="assets/images/product-1/product-2.jpg" alt="product">
</div>
</div>
<a class="add-wishlist" href="javascript:void(0)">
<i class="mdi mdi-heart-outline"></i>
</a>
</div>
<div class="product-content text-center">
<h4 class="title"><a href="#">Metro 38 Date</a></h4>
<p>Reference 1102</p>
<a href="javascript:void(0)" class="main-btn secondary-1-btn">
<img src="assets/images/icon-svg/cart-7.svg" alt="">
$ 399
</a>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-6">
<div class="product-style-1 mt-30">
<div class="product-image">
<span class="icon-text text-style-1">20% off</span>
<div class="product-active">
<div class="product-item active">
<img src="assets/images/product-1/product-5.jpg" alt="product">
</div>
<div class="product-item">
<img src="assets/images/product-1/product-6.jpg" alt="product">
</div>
</div>
<a class="add-wishlist" href="javascript:void(0)">
<i class="mdi mdi-heart-outline"></i>
</a>
</div>
<div class="product-content text-center">
<h4 class="title"><a href="#">Lady Shoe</a></h4>
<p>Reference 1103</p>
<a href="javascript:void(0)" class="main-btn secondary-1-btn">
<img src="assets/images/icon-svg/cart-7.svg" alt="">
$ 399
</a>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-6">
<div class="product-style-1 mt-30">
<div class="product-image">
<div class="product-active">
<div class="product-item active">
<img src="assets/images/product-1/product-3.jpg" alt="product">
</div>
<div class="product-item">
<img src="assets/images/product-1/product-4.jpg" alt="product">
</div>
</div>
<a class="add-wishlist" href="javascript:void(0)">
<i class="mdi mdi-heart-outline"></i>
</a>
</div>
<div class="product-content text-center">
<h4 class="title"><a href="#">Casio 09 Date</a></h4>
<p>Reference 1112</p>
<a href="javascript:void(0)" class="main-btn secondary-1-btn">
<img src="assets/images/icon-svg/cart-7.svg" alt="">
$ 399
</a>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-6">
<div class="product-style-1 mt-30">
<div class="product-image">
<div class="product-active">
<div class="product-item active">
<img src="assets/images/product-1/product-7.jpg" alt="product">
</div>
<div class="product-item">
<img src="assets/images/product-1/product-8.jpg" alt="product">
</div>
</div>
<a class="add-wishlist" href="javascript:void(0)">
<i class="mdi mdi-heart-outline"></i>
</a>
</div>
<div class="product-content text-center">
<h4 class="title"><a href="#">Man's Shoe</a></h4>
<p>Reference 102</p>
<a href="javascript:void(0)" class="main-btn secondary-1-btn">
<img src="assets/images/icon-svg/cart-7.svg" alt="">
$ 399
</a>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-6">
<div class="product-style-1 mt-30">
<div class="product-image">
<div class="product-active">
<div class="product-item active">
<img src="assets/images/product-1/product-9.jpg" alt="product">
</div>
<div class="product-item">
<img src="assets/images/product-1/product-10.jpg" alt="product">
</div>
</div>
<a class="add-wishlist" href="javascript:void(0)">
<i class="mdi mdi-heart-outline"></i>
</a>
</div>
<div class="product-content text-center">
<h4 class="title"><a href="#">Polo T Shirt</a></h4>
<p>Reference 1202</p>
<a href="javascript:void(0)" class="main-btn secondary-1-btn">
<img src="assets/images/icon-svg/cart-7.svg" alt="">
$ 399
</a>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-6">
<div class="product-style-1 mt-30">
<div class="product-image">
<span class="icon-text text-style-1">40% off</span>
<div class="product-active">
<div class="product-item active">
<img src="assets/images/product-1/product-11.jpg" alt="product">
</div>
<div class="product-item">
<img src="assets/images/product-1/product-12.jpg" alt="product">
</div>
</div>
<a class="add-wishlist" href="javascript:void(0)">
<i class="mdi mdi-heart-outline"></i>
</a>
</div>
<div class="product-content text-center">
<h4 class="title"><a href="#">Lotto T Shirt</a></h4>
<p>Reference 112</p>
<a href="javascript:void(0)" class="main-btn secondary-1-btn">
<img src="assets/images/icon-svg/cart-7.svg" alt="">
$ 399
</a>
</div>
</div>
</div>
</div>
</div>
</section>
<!--====== Product Style 1 Part Ends ======-->
<!--====== Product Style 7 Part Start ======-->
<section class="product-wrapper pt-100 pb-100">
<div class="container">
<div class="row">
<div class="col-lg-12">
<div class="mb-50">
<h1 class="heading-1 font-weight-700">Recent Items</h1>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-6">
<div class="product-style-7 mt-30">
<div class="product-image">
<div class="product-active">
<div class="product-item active">
<img src="assets/images/product-4/product-1.jpg" alt="product">
</div>
<div class="product-item">
<img src="assets/images/product-4/product-2.jpg" alt="product">
</div>
</div>
</div>
<div class="product-content">
<ul class="product-meta">
<li>
<a class="add-wishlist" href="javascript:void(0)">
<i class="mdi mdi-heart-outline"></i>
Add to Favorite
</a>
</li>
<li>
<span><i class="mdi mdi-star"></i> 4.5/5</span>
</li>
</ul>
<h4 class="title"><a href="#">Metro 38 Date</a></h4>
<p>Reference 1102</p>
<span class="price">$ 399</span>
<a href="javascript:void(0)" class="main-btn primary-btn">
<img src="assets/images/icon-svg/cart-4.svg" alt="">
Add to Cart
</a>
</div>
</div>
</div>
<div class="col-lg-6">
<div class="product-style-7 mt-30">
<div class="product-image">
<div class="product-active">
<div class="product-item active">
<img src="assets/images/product-4/product-3.jpg" alt="product">
</div>
<div class="product-item">
<img src="assets/images/product-4/product-4.jpg" alt="product">
</div>
</div>
</div>
<div class="product-content">
<ul class="product-meta">
<li>
<a class="add-wishlist" href="javascript:void(0)">
<i class="mdi mdi-heart-outline"></i>
Add to Favorite
</a>
</li>
<li>
<span><i class="mdi mdi-star"></i> 4.5/5</span>
</li>
</ul>
<h4 class="title"><a href="#">Man's Shoe</a></h4>
<p>Reference 1102</p>
<span class="price">$ 399</span>
<a href="javascript:void(0)" class="main-btn primary-btn">
<img src="assets/images/icon-svg/cart-4.svg" alt="">
Add to Cart
</a>
</div>
</div>
</div>
<div class="col-lg-6">
<div class="product-style-7 mt-30">
<div class="product-image">
<span class="icon-text text-style-1">20% off</span>
<div class="product-active">
<div class="product-item active">
<img src="assets/images/product-4/product-5.jpg" alt="product">
</div>
<div class="product-item">
<img src="assets/images/product-4/product-6.jpg" alt="product">
</div>
</div>
</div>
<div class="product-content">
<ul class="product-meta">
<li>
<a class="add-wishlist" href="javascript:void(0)">
<i class="mdi mdi-heart-outline"></i>
Add to Favorite
</a>
</li>
<li>
<span><i class="mdi mdi-star"></i> 4.5/5</span>
</li>
</ul>
<h4 class="title"><a href="#">Lotto T Shirt</a></h4>
<p>Reference 1102</p>
<span class="price">$ 399</span>
<a href="javascript:void(0)" class="main-btn primary-btn">
<img src="assets/images/icon-svg/cart-4.svg" alt="">
Add to Cart
</a>
</div>
</div>
</div>
<div class="col-lg-6">
<div class="product-style-7 mt-30">
<div class="product-image">
<div class="product-active">
<div class="product-item active">
<img src="assets/images/product-4/product-7.jpg" alt="product">
</div>
<div class="product-item">
<img src="assets/images/product-4/product-8.jpg" alt="product">
</div>
</div>
</div>
<div class="product-content">
<ul class="product-meta">
<li>
<a class="add-wishlist" href="javascript:void(0)">
<i class="mdi mdi-heart-outline"></i>
Add to Favorite
</a>
</li>
<li>
<span><i class="mdi mdi-star"></i> 4.5/5</span>
</li>
</ul>
<h4 class="title"><a href="#">Smart Watch</a></h4>
<p>Reference 1102</p>
<span class="price">$ 399</span>
<a href="javascript:void(0)" class="main-btn primary-btn">
<img src="assets/images/icon-svg/cart-4.svg" alt="">
Add to Cart
</a>
</div>
</div>
</div>
<div class="col-lg-6">
<div class="product-style-7 mt-30">
<div class="product-image">
<div class="product-active">
<div class="product-item active">
<img src="assets/images/product-4/product-9.jpg" alt="product">
</div>
<div class="product-item">
<img src="assets/images/product-4/product-10.jpg" alt="product">
</div>
</div>
</div>
<div class="product-content">
<ul class="product-meta">
<li>
<a class="add-wishlist" href="javascript:void(0)">
<i class="mdi mdi-heart-outline"></i>
Add to Favorite
</a>
</li>
<li>
<span><i class="mdi mdi-star"></i> 4.5/5</span>
</li>
</ul>
<h4 class="title"><a href="#">Smart Gadget</a></h4>
<p>Reference 1102</p>
<span class="price">$ 399</span>
<a href="javascript:void(0)" class="main-btn primary-btn">
<img src="assets/images/icon-svg/cart-4.svg" alt="">
Add to Cart
</a>
</div>
</div>
</div>
<div class="col-lg-6">
<div class="product-style-7 mt-30">
<div class="product-image">
<span class="icon-text text-style-1">Out Of Stoke</span>
<div class="product-active">
<div class="product-item active">
<img src="assets/images/product-4/product-11.jpg" alt="product">
</div>
<div class="product-item">
<img src="assets/images/product-4/product-12.jpg" alt="product">
</div>
</div>
</div>
<div class="product-content">
<ul class="product-meta">
<li>
<a class="add-wishlist" href="javascript:void(0)">
<i class="mdi mdi-heart-outline"></i>
Add to Favorite
</a>
</li>
<li>
<span><i class="mdi mdi-star"></i> 4.5/5</span>
</li>
</ul>
<h4 class="title"><a href="#">Polo Cap</a></h4>
<p>Reference 1102</p>
<span class="price">$ 399</span>
<a href="javascript:void(0)" class="main-btn primary-btn">
<img src="assets/images/icon-svg/cart-4.svg" alt="">
Add to Cart
</a>
</div>
</div>
</div>
</div>
</div>
</section>
<!--====== Product Style 7 Part Ends ======-->
<!--====== Features Part Start ======-->
<section class="features-section pt-100 pb-50 gray-bg">
<div class="container">
<div class="row">
<div class="col-lg-12">
<div class="features-title text-center mb-50">
<h1 class="heading-1 font-weight-700">Awesome Features</h1>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-4 col-md-6">
<div class="single-feature-wrapper">
<div class="feature-icon">
<i class="lni lni-cog"></i>
</div>
<div class="feature-content">
<h5 class="heading-5 font-weight-500 mb-10">Bootstrap 5</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Soluta quos iste veniam.</p>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6">
<div class="single-feature-wrapper">
<div class="feature-icon">
<i class="lni lni-code"></i>
</div>
<div class="feature-content">
<h5 class="heading-5 font-weight-500 mb-10">Clean Design</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Soluta quos iste veniam.</p>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6">
<div class="single-feature-wrapper">
<div class="feature-icon">
<i class="lni lni-layers"></i>
</div>
<div class="feature-content">
<h5 class="heading-5 font-weight-500 mb-10">Included Business Pages</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Soluta quos iste veniam.</p>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6">
<div class="single-feature-wrapper">
<div class="feature-icon">
<i class="lni lni-laptop-phone"></i>
</div>
<div class="feature-content">
<h5 class="heading-5 font-weight-500 mb-10">Fully Responsive</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Soluta quos iste veniam.</p>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6">
<div class="single-feature-wrapper">
<div class="feature-icon">
<i class="lni lni-brush"></i>
</div>
<div class="feature-content">
<h5 class="heading-5 font-weight-500 mb-10">Completely Customizable</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Soluta quos iste veniam.</p>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6">
<div class="single-feature-wrapper">
<div class="feature-icon">
<i class="lni lni-rocket"></i>
</div>
<div class="feature-content">
<h5 class="heading-5 font-weight-500 mb-10">Fast and Well-optimized</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Soluta quos iste veniam.</p>
</div>
</div>
</div>
</div>
</div>
</section>
<!--====== Features Part Ends ======-->
<!--====== Clients Logo Part Start ======-->
<section class="clients-logo-section pt-70 pb-70">
<div class="container">
<div class="row client-logo-active">
<div class="col-lg-3">
<div class="single-logo-wrapper">
<img src="assets/images/client-logo/uideck-logo.svg" alt="">
</div>
</div>
<div class="col-lg-3">
<div class="single-logo-wrapper">
<img src="assets/images/client-logo/graygrids-logo.svg" alt="">
</div>
</div>
<div class="col-lg-3">
<div class="single-logo-wrapper">
<img src="assets/images/client-logo/lineicons-logo.svg" alt="">
</div>
</div>
<div class="col-lg-3">
<div class="single-logo-wrapper">
<img src="assets/images/client-logo/pagebulb-logo.svg" alt="">
</div>
</div>
</div>
</div>
</section>
<!--====== Clients Logo Part Ends ======-->
<!--====== Subscribe Part Start ======-->
<section class="subscribe-section pt-70 pb-70 bg-primary-4">
<div class="container">
<div class="row">
<div class="col-lg-6 mx-auto">
<div class="heading text-center">
<h1 class="heading-1 font-weight-700 text-white mb-10">Subscribe Newsletter</h1>
<p class="gray-3">Be the first to know when new products drop and get behind-the-scenes content
straight.</p>
</div>
<div class="subscribe-form">
<form action="#">
<div class="single-form form-default">
<label class="text-white-50">Enter your email address</label>
<div class="form-input">
<input type="text" placeholder="user@email.com">
<i class="mdi mdi-account"></i>
<button class="main-btn primary-btn"><span class="mdi mdi-send"></span></button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</section>
<!--====== Subscribe Part Ends ======-->
<!--====== Footer Style 3 Part Start ======-->
<section class="footer-style-3 pt-100 pb-100">
<div class="container">
<div class="footer-top">
<div class="row justify-content-center">
<div class="col-lg-5 col-md-7 col-sm-10">
<div class="footer-logo text-center">
<a href="#">
<img src="assets/images/logo.svg" alt="">
</a>
</div>
<h5 class="heading-5 text-center mt-30">Follow Us</h5>
<ul class="footer-follow text-center">
<li><a href="javascript:void(0)"><i class="lni lni-facebook-filled"></i></a></li>
<li><a href="javascript:void(0)"><i class="lni lni-twitter-filled"></i></a></li>
<li><a href="javascript:void(0)"><i class="lni lni-linkedin-original"></i></a></li>
<li><a href="javascript:void(0)"><i class="lni lni-instagram-original"></i></a></li>
<li><a href="javascript:void(0)"><i class="lni lni-whatsapp"></i></a></li>
</ul>
</div>
</div>
</div>
<div class="footer-widget-wrapper text-center pt-20">
<div class="row">
<div class="col-lg-3 col-md-3 col-sm-6">
<div class="footer-widget">
<h5 class="footer-title">PRODUCT</h5>
<ul class="footer-link">
<li><a href="javascript:void(0)">Quest</a></li>
<li><a href="javascript:void(0)">Rift S</a></li>
<li><a href="javascript:void(0)">Gear VR</a></li>
<li><a href="javascript:void(0)">Apps and Games</a></li>
<li><a href="javascript:void(0)">Apps and Games</a></li>
<li><a href="javascript:void(0)">Oculus for Business</a></li>
</ul>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-6">
<div class="footer-widget">
<h5 class="footer-title">DEVELOPERS</h5>
<ul class="footer-link">
<li><a href="javascript:void(0)">Developer Centre</a></li>
<li><a href="javascript:void(0)">Docs</a></li>
<li><a href="javascript:void(0)">Downloads</a></li>
<li><a href="javascript:void(0)">Tools</a></li>
<li><a href="javascript:void(0)">Developer Blog</a></li>
<li><a href="javascript:void(0)">Developer Forums</a></li>
</ul>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-6">
<div class="footer-widget">
<h5 class="footer-title">PRODUCT</h5>
<ul class="footer-link">
<li><a href="javascript:void(0)">Blog</a></li>
<li><a href="javascript:void(0)">Careers</a></li>
<li><a href="javascript:void(0)">Brand Centre</a></li>
<li><a href="javascript:void(0)">Connect</a></li>
</ul>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-6">
<div class="footer-widget">
<h5 class="footer-title">PRODUCT</h5>
<ul class="footer-link">
<li><a href="javascript:void(0)">VR for Good</a></li>
<li><a href="javascript:void(0)">Launch Pad</a></li>
<li><a href="javascript:void(0)">Creators Lab</a></li>
<li><a href="javascript:void(0)">Forums</a></li>
<li><a href="javascript:void(0)">Support</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="footer-copyright text-center">
<p>With Love <a href="https://therichpost.com/" rel="nofollow" target="_blank">Jassa</a>.
</p>
</div>
</div>
</section>
<!--====== Footer Style 3 Part Ends ======-->
</template>
<script>
export default {
}
</script>
5. Guys please add below code inside index.html file:
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Vue eStore Template</title>
<!--====== Favicon Icon ======-->
<link rel="shortcut icon" href="assets/images/favicon.png" type="image/png">
<!--====== Slick CSS ======-->
<link rel="stylesheet" href="assets/css/slick.css">
<!--====== Line Icons CSS ======-->
<link rel="stylesheet" href="assets/css/LineIcons.css">
<!--====== Material Design Icons CSS ======-->
<link rel="stylesheet" href="assets/css/materialdesignicons.min.css">
<!--====== Jquery Ui CSS ======-->
<link rel="stylesheet" href="assets/css/jquery-ui.min.css">
<!--====== nice select CSS ======-->
<link rel="stylesheet" href="assets/css/nice-select.css">
<!--====== Bootstrap CSS ======-->
<link rel="stylesheet" href="assets/css/bootstrap.min.css">
<!--====== Default CSS ======-->
<link rel="stylesheet" href="assets/css/default.css">
<!--====== Style CSS ======-->
<link rel="stylesheet" href="assets/css/style.css">
</head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
<!--====== Bootstrap 5 js ======-->
<script src="assets/js/popper.min.js"></script>
<script src="assets/js/bootstrap.min.js"></script>
<!--====== Jquery js ======-->
<script src="assets/js/jquery-3.5.1.min.js"></script>
<script src="assets/js/modernizr-3.7.1.min.js"></script>
<!--====== Slick js ======-->
<script src="assets/js/slick.min.js"></script>
<!--====== Accordion Steps Form js ======-->
<script src="assets/js/jquery-vj-accordion-steps.js"></script>
<!--====== Jquery Ui js ======-->
<script src="assets/js/jquery-ui.min.js"></script>
<!--====== Form validator js ======-->
<script src="assets/js/jquery.form-validator.min.js"></script>
<!--====== nice select js ======-->
<script src="assets/js/jquery.nice-select.min.js"></script>
<!--====== formatter js ======-->
<script src="assets/js/jquery.formatter.min.js"></script>
<!--====== Main js ======-->
<script src="assets/js/count-up.min.js"></script>
<!--====== Main js ======-->
<script src="assets/js/main.js"></script>
</body>
</html>
Now we are done friends also and If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.