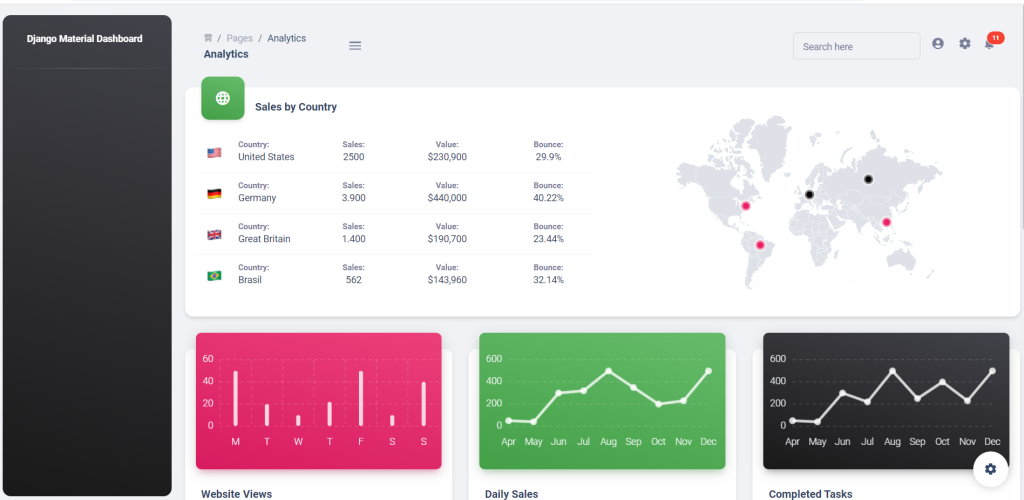
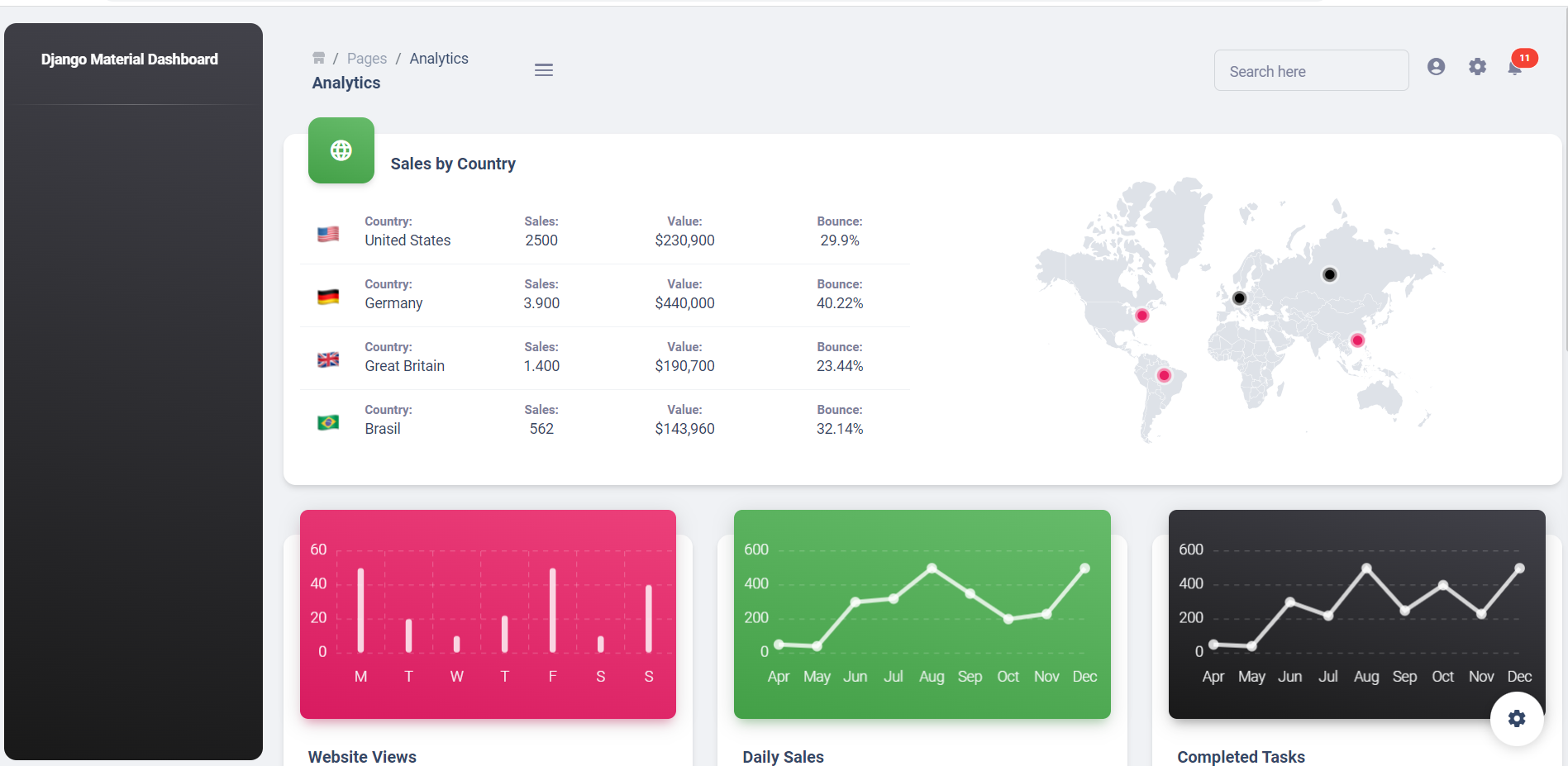
Hello guys how are you? Welcome back on my blog Therichpost. Today in this post I am going to share Django Free Responsive Material Admin Dashboard Template.

Guys for more Django and Python stuff please click on them.
Guys here is the code snippet and please use carefully:
1. Guy’s very first we need to installed python latest version and I have installed latest python version. From below link please download the python latest version:
https://www.python.org/downloads/
2. Guys now we need to create one demo project folder and run below commands to create dummy Django project and run that project:
Django web project making : 1. pip install django 2. python -m django startproject mysite 3. python manage.py startapp webapp 4. python manage.py runserver
3. Guys now we need to create two folders name templates and static on project root like I mentioned in video.
4. Guys now we need to add below code inside mysite/settings.py to set the project files paths for media & assets:
"""
Django settings for mysite project.
Generated by 'django-admin startproject' using Django 4.2.3.
For more information on this file, see
https://docs.djangoproject.com/en/4.2/topics/settings/
For the full list of settings and their values, see
https://docs.djangoproject.com/en/4.2/ref/settings/
"""
from pathlib import Path
# Build paths inside the project like this: BASE_DIR / 'subdir'.
BASE_DIR = Path(__file__).resolve().parent.parent
# Quick-start development settings - unsuitable for production
# See https://docs.djangoproject.com/en/4.2/howto/deployment/checklist/
# SECURITY WARNING: keep the secret key used in production secret!
SECRET_KEY = 'django-insecure-pr$e9($eg_pva9y8co%xno@m1vv-o7%#gdyhfe350wvv+$jtn%'
# SECURITY WARNING: don't run with debug turned on in production!
DEBUG = True
ALLOWED_HOSTS = []
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'webapp'
]
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
ROOT_URLCONF = 'mysite.urls'
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [BASE_DIR / 'templates'],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
WSGI_APPLICATION = 'mysite.wsgi.application'
# Database
# https://docs.djangoproject.com/en/4.2/ref/settings/#databases
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': BASE_DIR / 'db.sqlite3',
}
}
# Password validation
# https://docs.djangoproject.com/en/4.2/ref/settings/#auth-password-validators
AUTH_PASSWORD_VALIDATORS = [
{
'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator',
},
]
# Internationalization
# https://docs.djangoproject.com/en/4.2/topics/i18n/
LANGUAGE_CODE = 'en-us'
TIME_ZONE = 'UTC'
USE_I18N = True
USE_TZ = True
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/4.2/howto/static-files/
STATIC_URL = 'static/'
MEDIA_URL = 'images/'
STATICFILES_DIRS = [
BASE_DIR / 'static'
]
STATIC_ROOT = BASE_DIR / 'staticfiles'
MEDIA_ROOT = BASE_DIR / 'images'
# Default primary key field type
# https://docs.djangoproject.com/en/4.2/ref/settings/#default-auto-field
DEFAULT_AUTO_FIELD = 'django.db.models.BigAutoField'
5. Guys now we need to create file urls.py inside mysite folder and add below code inside it for project path&urls:
from django.contrib import admin
from django.urls import path, include
from django.conf.urls.static import static
from django.conf import settings
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('webapp.urls'))
]
urlpatterns += static(settings.MEDIA_URL, document_root = settings.MEDIA_ROOT)
urlpatterns += static(settings.STATIC_URL, document_root = settings.STATIC_ROOT)
6. Guys now we need to create file base.html inside templates folder and add below code inside it for project html which will display on web:
<!DOCTYPE html>
{% load static %}
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Django - Material Dashboard 2</title>
<link rel="stylesheet" type="text/css" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700,900|Roboto+Slab:400,700" />
<link href="{% static 'assets/css/nucleo-icons.css' %}" rel="stylesheet" />
<link href="{% static 'assets/css/nucleo-svg.css' %}" rel="stylesheet" />
<script src="https://kit.fontawesome.com/42d5adcbca.js" crossorigin="anonymous"></script>
<link href="https://fonts.googleapis.com/icon?family=Material+Icons+Round" rel="stylesheet">
<link id="pagestyle" href="{% static 'assets/css/material-dashboard.css' %}" rel="stylesheet" />
</head>
<body class="g-sidenav-show bg-gray-200">
<aside class="sidenav navbar navbar-vertical navbar-expand-xs border-0 border-radius-xl my-3 fixed-start ms-3 bg-gradient-dark" id="sidenav-main">
<div class="sidenav-header">
<i class="fas fa-times p-3 cursor-pointer text-white opacity-5 position-absolute end-0 top-0 d-none d-xl-none" aria-hidden="true" id="iconSidenav"></i>
<a class="navbar-brand m-0" href=" # " target="_blank">
<span class="ms-1 font-weight-bold text-white">Django Material Dashboard</span>
</a>
</div>
<hr class="horizontal light mt-0 mb-2">
<div class="collapse navbar-collapse w-auto h-auto" id="sidenav-collapse-main">
</div>
</aside>
<main class="main-content position-relative max-height-vh-100 h-100 border-radius-lg ">
<nav class="navbar navbar-main navbar-expand-lg position-sticky mt-4 top-1 px-0 mx-4 shadow-none border-radius-xl z-index-sticky" id="navbarBlur" data-scroll="true">
<div class="container-fluid py-1 px-3">
<nav aria-label="breadcrumb">
<ol class="breadcrumb bg-transparent mb-0 pb-0 pt-1 px-0 me-sm-6 me-5">
<li class="breadcrumb-item text-sm">
<a class="opacity-3 text-dark" href="javascript:;">
<svg width="12px" height="12px" class="mb-1" viewbox="0 0 45 40" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<title>shop </title>
<g stroke="none" stroke-width="1" fill="none" fill-rule="evenodd">
<g transform="translate(-1716.000000, -439.000000)" fill="#252f40" fill-rule="nonzero">
<g transform="translate(1716.000000, 291.000000)">
<g transform="translate(0.000000, 148.000000)">
<path d="M46.7199583,10.7414583 L40.8449583,0.949791667 C40.4909749,0.360605034 39.8540131,0 39.1666667,0 L7.83333333,0 C7.1459869,0 6.50902508,0.360605034 6.15504167,0.949791667 L0.280041667,10.7414583 C0.0969176761,11.0460037 -1.23209662e-05,11.3946378 -1.23209662e-05,11.75 C-0.00758042603,16.0663731 3.48367543,19.5725301 7.80004167,19.5833333 L7.81570833,19.5833333 C9.75003686,19.5882688 11.6168794,18.8726691 13.0522917,17.5760417 C16.0171492,20.2556967 20.5292675,20.2556967 23.494125,17.5760417 C26.4604562,20.2616016 30.9794188,20.2616016 33.94575,17.5760417 C36.2421905,19.6477597 39.5441143,20.1708521 42.3684437,18.9103691 C45.1927731,17.649886 47.0084685,14.8428276 47.0000295,11.75 C47.0000295,11.3946378 46.9030823,11.0460037 46.7199583,10.7414583 Z"></path>
<path d="M39.198,22.4912623 C37.3776246,22.4928106 35.5817531,22.0149171 33.951625,21.0951667 L33.92225,21.1107282 C31.1430221,22.6838032 27.9255001,22.9318916 24.9844167,21.7998837 C24.4750389,21.605469 23.9777983,21.3722567 23.4960833,21.1018359 L23.4745417,21.1129513 C20.6961809,22.6871153 17.4786145,22.9344611 14.5386667,21.7998837 C14.029926,21.6054643 13.533337,21.3722507 13.0522917,21.1018359 C11.4250962,22.0190609 9.63246555,22.4947009 7.81570833,22.4912623 C7.16510551,22.4842162 6.51607673,22.4173045 5.875,22.2911849 L5.875,44.7220845 C5.875,45.9498589 6.7517757,46.9451667 7.83333333,46.9451667 L19.5833333,46.9451667 L19.5833333,33.6066734 L27.4166667,33.6066734 L27.4166667,46.9451667 L39.1666667,46.9451667 C40.2482243,46.9451667 41.125,45.9498589 41.125,44.7220845 L41.125,22.2822926 C40.4887822,22.4116582 39.8442868,22.4815492 39.198,22.4912623 Z"></path>
</g>
</g>
</g>
</g>
</svg>
</a>
</li>
<li class="breadcrumb-item text-sm"><a class="opacity-5 text-dark" href="javascript:;">Pages</a></li>
<li class="breadcrumb-item text-sm text-dark active" aria-current="page">Analytics</li>
</ol>
<h6 class="font-weight-bolder mb-0">Analytics</h6>
</nav>
<div class="sidenav-toggler sidenav-toggler-inner d-xl-block d-none ">
<a href="javascript:;" class="nav-link text-body p-0">
<div class="sidenav-toggler-inner">
<i class="sidenav-toggler-line"></i>
<i class="sidenav-toggler-line"></i>
<i class="sidenav-toggler-line"></i>
</div>
</a>
</div>
<div class="collapse navbar-collapse mt-sm-0 mt-2 me-md-0 me-sm-4" id="navbar">
<div class="ms-md-auto pe-md-3 d-flex align-items-center">
<div class="input-group input-group-outline">
<label class="form-label">Search here</label>
<input type="text" class="form-control">
</div>
</div>
<ul class="navbar-nav justify-content-end">
<li class="nav-item">
<a href="#" class="nav-link text-body p-0 position-relative" target="_blank">
<i class="material-icons me-sm-1">
account_circle
</i>
</a>
</li>
<li class="nav-item d-xl-none ps-3 d-flex align-items-center">
<a href="javascript:;" class="nav-link text-body p-0" id="iconNavbarSidenav">
<div class="sidenav-toggler-inner">
<i class="sidenav-toggler-line"></i>
<i class="sidenav-toggler-line"></i>
<i class="sidenav-toggler-line"></i>
</div>
</a>
</li>
<li class="nav-item px-3">
<a href="javascript:;" class="nav-link text-body p-0">
<i class="material-icons fixed-plugin-button-nav cursor-pointer">
settings
</i>
</a>
</li>
<li class="nav-item dropdown pe-2">
<a href="javascript:;" class="nav-link text-body p-0 position-relative" id="dropdownMenuButton" data-bs-toggle="dropdown" aria-expanded="false">
<i class="material-icons cursor-pointer">
notifications
</i>
<span class="position-absolute top-5 start-100 translate-middle badge rounded-pill bg-danger border border-white small py-1 px-2">
<span class="small">11</span>
<span class="visually-hidden">unread notifications</span>
</span>
</a>
<ul class="dropdown-menu dropdown-menu-end p-2 me-sm-n4" aria-labelledby="dropdownMenuButton">
<li class="mb-2">
<a class="dropdown-item border-radius-md" href="javascript:;">
<div class="d-flex align-items-center py-1">
<span class="material-icons">email</span>
<div class="ms-2">
<h6 class="text-sm font-weight-normal my-auto">
Check new messages
</h6>
</div>
</div>
</a>
</li>
<li class="mb-2">
<a class="dropdown-item border-radius-md" href="javascript:;">
<div class="d-flex align-items-center py-1">
<span class="material-icons">podcasts</span>
<div class="ms-2">
<h6 class="text-sm font-weight-normal my-auto">
Manage podcast session
</h6>
</div>
</div>
</a>
</li>
<li>
<a class="dropdown-item border-radius-md" href="javascript:;">
<div class="d-flex align-items-center py-1">
<span class="material-icons">shopping_cart</span>
<div class="ms-2">
<h6 class="text-sm font-weight-normal my-auto">
Payment successfully completed
</h6>
</div>
</div>
</a>
</li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
<div class="container-fluid py-4">
<div class="row">
<div class="col-lg-12 position-relative z-index-2">
<div class="card mb-4 ">
<div class="d-flex">
<div class="icon icon-shape icon-lg bg-gradient-success shadow text-center border-radius-xl mt-n3 ms-4">
<i class="material-icons opacity-10" aria-hidden="true">language</i>
</div>
<h6 class="mt-3 mb-2 ms-3 ">Sales by Country</h6>
</div>
<div class="card-body p-3">
<div class="row">
<div class="col-lg-6 col-md-7">
<div class="table-responsive">
<table class="table align-items-center ">
<tbody>
<tr>
<td class="w-30">
<div class="d-flex px-2 py-1 align-items-center">
<div>
<img src="{% static 'assets/img/icons/flags/US.png' %}" alt="Country flag">
</div>
<div class="ms-4">
<p class="text-xs font-weight-bold mb-0 ">Country:</p>
<h6 class="text-sm font-weight-normal mb-0 ">United States</h6>
</div>
</div>
</td>
<td>
<div class="text-center">
<p class="text-xs font-weight-bold mb-0 ">Sales:</p>
<h6 class="text-sm font-weight-normal mb-0 ">2500</h6>
</div>
</td>
<td>
<div class="text-center">
<p class="text-xs font-weight-bold mb-0 ">Value:</p>
<h6 class="text-sm font-weight-normal mb-0 ">$230,900</h6>
</div>
</td>
<td class="align-middle text-sm">
<div class="col text-center">
<p class="text-xs font-weight-bold mb-0 ">Bounce:</p>
<h6 class="text-sm font-weight-normal mb-0 ">29.9%</h6>
</div>
</td>
</tr>
<tr>
<td class="w-30">
<div class="d-flex px-2 py-1 align-items-center">
<div>
<img src="{% static 'assets/img/icons/flags/DE.png' %}" alt="Country flag">
</div>
<div class="ms-4">
<p class="text-xs font-weight-bold mb-0 ">Country:</p>
<h6 class="text-sm font-weight-normal mb-0 ">Germany</h6>
</div>
</div>
</td>
<td>
<div class="text-center">
<p class="text-xs font-weight-bold mb-0 ">Sales:</p>
<h6 class="text-sm font-weight-normal mb-0 ">3.900</h6>
</div>
</td>
<td>
<div class="text-center">
<p class="text-xs font-weight-bold mb-0 ">Value:</p>
<h6 class="text-sm font-weight-normal mb-0 ">$440,000</h6>
</div>
</td>
<td class="align-middle text-sm">
<div class="col text-center">
<p class="text-xs font-weight-bold mb-0 ">Bounce:</p>
<h6 class="text-sm font-weight-normal mb-0 ">40.22%</h6>
</div>
</td>
</tr>
<tr>
<td class="w-30">
<div class="d-flex px-2 py-1 align-items-center">
<div>
<img src="{% static 'assets/img/icons/flags/GB.png' %}" alt="Country flag">
</div>
<div class="ms-4">
<p class="text-xs font-weight-bold mb-0 ">Country:</p>
<h6 class="text-sm font-weight-normal mb-0 ">Great Britain</h6>
</div>
</div>
</td>
<td>
<div class="text-center">
<p class="text-xs font-weight-bold mb-0 ">Sales:</p>
<h6 class="text-sm font-weight-normal mb-0 ">1.400</h6>
</div>
</td>
<td>
<div class="text-center">
<p class="text-xs font-weight-bold mb-0 ">Value:</p>
<h6 class="text-sm font-weight-normal mb-0 ">$190,700</h6>
</div>
</td>
<td class="align-middle text-sm">
<div class="col text-center">
<p class="text-xs font-weight-bold mb-0 ">Bounce:</p>
<h6 class="text-sm font-weight-normal mb-0 ">23.44%</h6>
</div>
</td>
</tr>
<tr>
<td class="w-30">
<div class="d-flex px-2 py-1 align-items-center">
<div>
<img src="{% static 'assets/img/icons/flags/BR.png' %}" alt="Country flag">
</div>
<div class="ms-4">
<p class="text-xs font-weight-bold mb-0 ">Country:</p>
<h6 class="text-sm font-weight-normal mb-0 ">Brasil</h6>
</div>
</div>
</td>
<td>
<div class="text-center">
<p class="text-xs font-weight-bold mb-0 ">Sales:</p>
<h6 class="text-sm font-weight-normal mb-0 ">562</h6>
</div>
</td>
<td>
<div class="text-center">
<p class="text-xs font-weight-bold mb-0 ">Value:</p>
<h6 class="text-sm font-weight-normal mb-0 ">$143,960</h6>
</div>
</td>
<td class="align-middle text-sm">
<div class="col text-center">
<p class="text-xs font-weight-bold mb-0 ">Bounce:</p>
<h6 class="text-sm font-weight-normal mb-0 ">32.14%</h6>
</div>
</td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="col-lg-6 col-md-5">
<div id="map" class="mt-0 mt-lg-n4"></div>
</div>
</div>
</div>
</div>
<div class="row mb-4">
<div class="col-lg-4 col-md-6 mt-4 mb-4">
<div class="card z-index-2 ">
<div class="card-header p-0 position-relative mt-n4 mx-3 z-index-2 bg-transparent">
<div class="bg-gradient-primary shadow-primary border-radius-lg py-3 pe-1">
<div class="chart">
<canvas id="chart-bars" class="chart-canvas" height="170"></canvas>
</div>
</div>
</div>
<div class="card-body">
<h6 class="mb-0 ">Website Views</h6>
<p class="text-sm ">Last Campaign Performance</p>
<hr class="dark horizontal">
<div class="d-flex ">
<i class="material-icons text-sm my-auto me-1">schedule</i>
<p class="mb-0 text-sm"> campaign sent 2 days ago </p>
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6 mt-4 mb-4">
<div class="card z-index-2 ">
<div class="card-header p-0 position-relative mt-n4 mx-3 z-index-2 bg-transparent">
<div class="bg-gradient-success shadow-success border-radius-lg py-3 pe-1">
<div class="chart">
<canvas id="chart-line" class="chart-canvas" height="170"></canvas>
</div>
</div>
</div>
<div class="card-body">
<h6 class="mb-0 "> Daily Sales </h6>
<p class="text-sm "> (<span class="font-weight-bolder">+15%</span>) increase in today sales. </p>
<hr class="dark horizontal">
<div class="d-flex ">
<i class="material-icons text-sm my-auto me-1">schedule</i>
<p class="mb-0 text-sm"> updated 4 min ago </p>
</div>
</div>
</div>
</div>
<div class="col-lg-4 mt-4 mb-3">
<div class="card z-index-2 ">
<div class="card-header p-0 position-relative mt-n4 mx-3 z-index-2 bg-transparent">
<div class="bg-gradient-dark shadow-dark border-radius-lg py-3 pe-1">
<div class="chart">
<canvas id="chart-line-tasks" class="chart-canvas" height="170"></canvas>
</div>
</div>
</div>
<div class="card-body">
<h6 class="mb-0 ">Completed Tasks</h6>
<p class="text-sm ">Last Campaign Performance</p>
<hr class="dark horizontal">
<div class="d-flex ">
<i class="material-icons text-sm my-auto me-1">schedule</i>
<p class="mb-0 text-sm">just updated</p>
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-3 col-md-6 col-sm-6">
<div class="card mb-2">
<div class="card-header p-3 pt-2">
<div class="icon icon-lg icon-shape bg-gradient-dark shadow-dark shadow text-center border-radius-xl mt-n4 position-absolute">
<i class="material-icons opacity-10">weekend</i>
</div>
<div class="text-end pt-1">
<p class="text-sm mb-0 text-capitalize">Bookings</p>
<h4 class="mb-0">281</h4>
</div>
</div>
<hr class="dark horizontal my-0">
<div class="card-footer p-3">
<p class="mb-0"><span class="text-success text-sm font-weight-bolder">+55% </span>than last week</p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6 col-sm-6 mt-sm-0 mt-4">
<div class="card mb-2">
<div class="card-header p-3 pt-2">
<div class="icon icon-lg icon-shape bg-gradient-primary shadow-primary shadow text-center border-radius-xl mt-n4 position-absolute">
<i class="material-icons opacity-10">leaderboard</i>
</div>
<div class="text-end pt-1">
<p class="text-sm mb-0 text-capitalize">Today's Users</p>
<h4 class="mb-0">2,300</h4>
</div>
</div>
<hr class="dark horizontal my-0">
<div class="card-footer p-3">
<p class="mb-0"><span class="text-success text-sm font-weight-bolder">+3% </span>than last month</p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6 col-sm-6 mt-lg-0 mt-4">
<div class="card mb-2">
<div class="card-header p-3 pt-2 bg-transparent">
<div class="icon icon-lg icon-shape bg-gradient-success shadow-success text-center border-radius-xl mt-n4 position-absolute">
<i class="material-icons opacity-10">store</i>
</div>
<div class="text-end pt-1">
<p class="text-sm mb-0 text-capitalize ">Revenue</p>
<h4 class="mb-0 ">34k</h4>
</div>
</div>
<hr class="horizontal my-0 dark">
<div class="card-footer p-3">
<p class="mb-0 "><span class="text-success text-sm font-weight-bolder">+1% </span>than yesterday</p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6 col-sm-6 mt-lg-0 mt-4">
<div class="card ">
<div class="card-header p-3 pt-2 bg-transparent">
<div class="icon icon-lg icon-shape bg-gradient-info shadow-info text-center border-radius-xl mt-n4 position-absolute">
<i class="material-icons opacity-10">person_add</i>
</div>
<div class="text-end pt-1">
<p class="text-sm mb-0 text-capitalize ">Followers</p>
<h4 class="mb-0 ">+91</h4>
</div>
</div>
<hr class="horizontal my-0 dark">
<div class="card-footer p-3">
<p class="mb-0 ">Just updated</p>
</div>
</div>
</div>
</div>
<div class="row mt-5">
<div class="col-lg-4 col-md-6">
<div class="card" data-animation="true">
<div class="card-header p-0 position-relative mt-n4 mx-3 z-index-2">
<a class="d-block blur-shadow-image">
<img src="{% static 'assets/img/products/product-1-min.jpg' %}" alt="img-blur-shadow" class="img-fluid shadow border-radius-lg">
</a>
<div class="colored-shadow" style="background-image: url('assets/img/products/product-1-min.jpg');"></div>
</div>
<div class="card-body text-center">
<div class="d-flex mt-n6 mx-auto">
<a class="btn btn-link text-primary ms-auto border-0" data-bs-toggle="tooltip" data-bs-placement="bottom" title="Refresh">
<i class="material-icons text-lg">refresh</i>
</a>
<button class="btn btn-link text-info me-auto border-0" data-bs-toggle="tooltip" data-bs-placement="bottom" title="Edit">
<i class="material-icons text-lg">edit</i>
</button>
</div>
<h5 class="font-weight-normal mt-3">
<a href="javascript:;">Cozy 5 Stars Apartment</a>
</h5>
<p class="mb-0">
The place is close to Barceloneta Beach and bus stop just 2 min by walk and near to "Naviglio" where you can enjoy the main night life in Barcelona.
</p>
</div>
<hr class="dark horizontal my-0">
<div class="card-footer d-flex">
<p class="font-weight-normal my-auto">$899/night</p>
<i class="material-icons position-relative ms-auto text-lg me-1 my-auto">place</i>
<p class="text-sm my-auto"> Barcelona, Spain</p>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6 mt-5 mt-md-0">
<div class="card" data-animation="true">
<div class="card-header p-0 position-relative mt-n4 mx-3 z-index-2">
<a class="d-block blur-shadow-image">
<img src="{% static 'assets/img/products/product-2-min.jpg' %}" alt="img-blur-shadow" class="img-fluid shadow border-radius-lg">
</a>
<div class="colored-shadow" style="background-image: url("assets/img/products/product-2-min.jpg");"></div>
</div>
<div class="card-body text-center">
<div class="d-flex mt-n6 mx-auto">
<a class="btn btn-link text-primary ms-auto border-0" data-bs-toggle="tooltip" data-bs-placement="bottom" title="Refresh">
<i class="material-icons text-lg">refresh</i>
</a>
<button class="btn btn-link text-info me-auto border-0" data-bs-toggle="tooltip" data-bs-placement="bottom" title="Edit">
<i class="material-icons text-lg">edit</i>
</button>
</div>
<h5 class="font-weight-normal mt-3">
<a href="javascript:;">Office Studio</a>
</h5>
<p class="mb-0">
The place is close to Metro Station and bus stop just 2 min by walk and near to "Naviglio" where you can enjoy the night life in London, UK.
</p>
</div>
<hr class="dark horizontal my-0">
<div class="card-footer d-flex">
<p class="font-weight-normal my-auto">$1.119/night</p>
<i class="material-icons position-relative ms-auto text-lg me-1 my-auto">place</i>
<p class="text-sm my-auto"> London, UK</p>
</div>
</div>
</div>
<div class="col-lg-4 mt-5 mt-lg-0">
<div class="card" data-animation="true">
<div class="card-header p-0 position-relative mt-n4 mx-3 z-index-2">
<a class="d-block blur-shadow-image">
<img src="{% static 'assets/img/products/product-3-min.jpg' %}" alt="img-blur-shadow" class="img-fluid shadow border-radius-lg">
</a>
<div class="colored-shadow" style="background-image: url("assets/img/products/product-3-min.jpg");"></div>
</div>
<div class="card-body text-center">
<div class="d-flex mt-n6 mx-auto">
<a class="btn btn-link text-primary ms-auto border-0" data-bs-toggle="tooltip" data-bs-placement="bottom" title="Refresh">
<i class="material-icons text-lg">refresh</i>
</a>
<button class="btn btn-link text-info me-auto border-0" data-bs-toggle="tooltip" data-bs-placement="bottom" title="Edit">
<i class="material-icons text-lg">edit</i>
</button>
</div>
<h5 class="font-weight-normal mt-3">
<a href="javascript:;">Beautiful Castle</a>
</h5>
<p class="mb-0">
The place is close to Metro Station and bus stop just 2 min by walk and near to "Naviglio" where you can enjoy the main night life in Milan.
</p>
</div>
<hr class="dark horizontal my-0">
<div class="card-footer d-flex">
<p class="font-weight-normal my-auto">$459/night</p>
<i class="material-icons position-relative ms-auto text-lg me-1 my-auto">place</i>
<p class="text-sm my-auto"> Milan, Italy</p>
</div>
</div>
</div>
</div>
</div>
</div>
<footer class="footer py-4 ">
<div class="container-fluid">
<div class="row align-items-center justify-content-lg-between">
<div class="col-lg-6 mb-lg-0 mb-4">
<div class="copyright text-center text-sm text-muted text-lg-start">
© <script>
document.write(new Date().getFullYear())
</script>,
made with love<i class="fa fa-heart"></i> by
<a href="#" class="font-weight-bold" target="_blank">Jassa</a>
for a better web.
</div>
</div>
</div>
</div>
</footer>
</div>
</main>
<div class="fixed-plugin">
<a class="fixed-plugin-button text-dark position-fixed px-3 py-2">
<i class="material-icons py-2">settings</i>
</a>
<div class="card shadow-lg">
<div class="card-header pb-0 pt-3">
<div class="float-start">
<h5 class="mt-3 mb-0">Material UI Configurator</h5>
<p>See our dashboard options.</p>
</div>
<div class="float-end mt-4">
<button class="btn btn-link text-dark p-0 fixed-plugin-close-button">
<i class="material-icons">clear</i>
</button>
</div>
</div>
<hr class="horizontal dark my-1">
<div class="card-body pt-sm-3 pt-0">
<div>
<h6 class="mb-0">Sidebar Colors</h6>
</div>
<a href="javascript:void(0)" class="switch-trigger background-color">
<div class="badge-colors my-2 text-start">
<span class="badge filter bg-gradient-primary active" data-color="primary" onclick="sidebarColor(this)"></span>
<span class="badge filter bg-gradient-dark" data-color="dark" onclick="sidebarColor(this)"></span>
<span class="badge filter bg-gradient-info" data-color="info" onclick="sidebarColor(this)"></span>
<span class="badge filter bg-gradient-success" data-color="success" onclick="sidebarColor(this)"></span>
<span class="badge filter bg-gradient-warning" data-color="warning" onclick="sidebarColor(this)"></span>
<span class="badge filter bg-gradient-danger" data-color="danger" onclick="sidebarColor(this)"></span>
</div>
</a>
<div class="mt-3">
<h6 class="mb-0">Sidenav Type</h6>
<p class="text-sm">Choose between 2 different sidenav types.</p>
</div>
<div class="d-flex">
<button class="btn bg-gradient-dark px-3 mb-2 active" data-class="bg-gradient-dark" onclick="sidebarType(this)">Dark</button>
<button class="btn bg-gradient-dark px-3 mb-2 ms-2" data-class="bg-transparent" onclick="sidebarType(this)">Transparent</button>
<button class="btn bg-gradient-dark px-3 mb-2 ms-2" data-class="bg-white" onclick="sidebarType(this)">White</button>
</div>
<p class="text-sm d-xl-none d-block mt-2">You can change the sidenav type just on desktop view.</p>
<div class="mt-3 d-flex">
<h6 class="mb-0">Navbar Fixed</h6>
<div class="form-check form-switch ps-0 ms-auto my-auto">
<input class="form-check-input mt-1 ms-auto" type="checkbox" id="navbarFixed" onclick="navbarFixed(this)">
</div>
</div>
<hr class="horizontal dark my-3">
<div class="mt-2 d-flex">
<h6 class="mb-0">Sidenav Mini</h6>
<div class="form-check form-switch ps-0 ms-auto my-auto">
<input class="form-check-input mt-1 ms-auto" type="checkbox" id="navbarMinimize" onclick="navbarMinimize(this)">
</div>
</div>
<hr class="horizontal dark my-3">
<div class="mt-2 d-flex">
<h6 class="mb-0">Light / Dark</h6>
<div class="form-check form-switch ps-0 ms-auto my-auto">
<input class="form-check-input mt-1 ms-auto" type="checkbox" id="dark-version" onclick="darkMode(this)">
</div>
</div>
<hr class="horizontal dark my-sm-4">
</div>
</div>
</div>
</div>
<script src="{% static 'assets/js/core/popper.min.js' %}"></script>
<script src="{% static 'assets/js/core/bootstrap.min.js' %}"></script>
<script src="{% static 'assets/js/plugins/perfect-scrollbar.min.js' %}"></script>
<script src="{% static 'assets/js/plugins/smooth-scrollbar.min.js' %}"></script>
<script src="{% static 'assets/js/plugins/dragula/dragula.min.js' %}"></script>
<script src="{% static 'assets/js/plugins/jkanban/jkanban.js' %}"></script>
<script src="{% static 'assets/js/plugins/chartjs.min.js' %}"></script>
<script src="{% static 'assets/js/plugins/world.js' %}"></script>
<script>
var ctx = document.getElementById("chart-bars").getContext("2d");
new Chart(ctx, {
type: "bar",
data: {
labels: ["M", "T", "W", "T", "F", "S", "S"],
datasets: [{
label: "Sales",
tension: 0.4,
borderWidth: 0,
borderRadius: 4,
borderSkipped: false,
backgroundColor: "rgba(255, 255, 255, .8)",
data: [50, 20, 10, 22, 50, 10, 40],
maxBarThickness: 6
}, ],
},
options: {
responsive: true,
maintainAspectRatio: false,
plugins: {
legend: {
display: false,
}
},
interaction: {
intersect: false,
mode: 'index',
},
scales: {
y: {
grid: {
drawBorder: false,
display: true,
drawOnChartArea: true,
drawTicks: false,
borderDash: [5, 5],
color: 'rgba(255, 255, 255, .2)'
},
ticks: {
suggestedMin: 0,
suggestedMax: 500,
beginAtZero: true,
padding: 10,
font: {
size: 14,
weight: 300,
family: "Roboto",
style: 'normal',
lineHeight: 2
},
color: "#fff"
},
},
x: {
grid: {
drawBorder: false,
display: true,
drawOnChartArea: true,
drawTicks: false,
borderDash: [5, 5],
color: 'rgba(255, 255, 255, .2)'
},
ticks: {
display: true,
color: '#f8f9fa',
padding: 10,
font: {
size: 14,
weight: 300,
family: "Roboto",
style: 'normal',
lineHeight: 2
},
}
},
},
},
});
var ctx2 = document.getElementById("chart-line").getContext("2d");
new Chart(ctx2, {
type: "line",
data: {
labels: ["Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"],
datasets: [{
label: "Mobile apps",
tension: 0,
borderWidth: 0,
pointRadius: 5,
pointBackgroundColor: "rgba(255, 255, 255, .8)",
pointBorderColor: "transparent",
borderColor: "rgba(255, 255, 255, .8)",
borderColor: "rgba(255, 255, 255, .8)",
borderWidth: 4,
backgroundColor: "transparent",
fill: true,
data: [50, 40, 300, 320, 500, 350, 200, 230, 500],
maxBarThickness: 6
}],
},
options: {
responsive: true,
maintainAspectRatio: false,
plugins: {
legend: {
display: false,
}
},
interaction: {
intersect: false,
mode: 'index',
},
scales: {
y: {
grid: {
drawBorder: false,
display: true,
drawOnChartArea: true,
drawTicks: false,
borderDash: [5, 5],
color: 'rgba(255, 255, 255, .2)'
},
ticks: {
display: true,
color: '#f8f9fa',
padding: 10,
font: {
size: 14,
weight: 300,
family: "Roboto",
style: 'normal',
lineHeight: 2
},
}
},
x: {
grid: {
drawBorder: false,
display: false,
drawOnChartArea: false,
drawTicks: false,
borderDash: [5, 5]
},
ticks: {
display: true,
color: '#f8f9fa',
padding: 10,
font: {
size: 14,
weight: 300,
family: "Roboto",
style: 'normal',
lineHeight: 2
},
}
},
},
},
});
var ctx3 = document.getElementById("chart-line-tasks").getContext("2d");
new Chart(ctx3, {
type: "line",
data: {
labels: ["Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"],
datasets: [{
label: "Mobile apps",
tension: 0,
borderWidth: 0,
pointRadius: 5,
pointBackgroundColor: "rgba(255, 255, 255, .8)",
pointBorderColor: "transparent",
borderColor: "rgba(255, 255, 255, .8)",
borderWidth: 4,
backgroundColor: "transparent",
fill: true,
data: [50, 40, 300, 220, 500, 250, 400, 230, 500],
maxBarThickness: 6
}],
},
options: {
responsive: true,
maintainAspectRatio: false,
plugins: {
legend: {
display: false,
}
},
interaction: {
intersect: false,
mode: 'index',
},
scales: {
y: {
grid: {
drawBorder: false,
display: true,
drawOnChartArea: true,
drawTicks: false,
borderDash: [5, 5],
color: 'rgba(255, 255, 255, .2)'
},
ticks: {
display: true,
padding: 10,
color: '#f8f9fa',
font: {
size: 14,
weight: 300,
family: "Roboto",
style: 'normal',
lineHeight: 2
},
}
},
x: {
grid: {
drawBorder: false,
display: false,
drawOnChartArea: false,
drawTicks: false,
borderDash: [5, 5]
},
ticks: {
display: true,
color: '#f8f9fa',
padding: 10,
font: {
size: 14,
weight: 300,
family: "Roboto",
style: 'normal',
lineHeight: 2
},
}
},
},
},
});
// Initialize the vector map
var map = new jsVectorMap({
selector: "#map",
map: "world_merc",
zoomOnScroll: false,
zoomButtons: false,
selectedMarkers: [1, 3],
markersSelectable: true,
markers: [{
name: "USA",
coords: [40.71296415909766, -74.00437720027804]
},
{
name: "Germany",
coords: [51.17661451970939, 10.97947735117339]
},
{
name: "Brazil",
coords: [-7.596735421549542, -54.781694323779185]
},
{
name: "Russia",
coords: [62.318222797104276, 89.81564777631716]
},
{
name: "China",
coords: [22.320178999475512, 114.17161225541399],
style: {
fill: '#E91E63'
}
}
],
markerStyle: {
initial: {
fill: "#e91e63"
},
hover: {
fill: "E91E63"
},
selected: {
fill: "E91E63"
}
},
});
</script>
<script>
var win = navigator.platform.indexOf('Win') > -1;
if (win && document.querySelector('#sidenav-scrollbar')) {
var options = {
damping: '0.5'
}
Scrollbar.init(document.querySelector('#sidenav-scrollbar'), options);
}
</script>
<script async defer src="https://buttons.github.io/buttons.js"></script>
<script src="{% static 'assets/js/material-dashboard.min.js' %}"></script>
</body>
</html>
7. Guys now please download all the assets from below git repo link and place side static folder on root which we created very first:
8. Also guys in the end add below code inside webapp/views.py file to render html file:
from django.shortcuts import render
def BASE(request):
return render(request, 'base.html')
This is it guys and if you will have any kind of query, suggestion and requirement then please do comment below.
I will come with more free Django free admin templates.
I have just shown you basic things and further more you can set this free project according to your reequipments.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.