Hello to all, welcome to therichpost.com. In this post, I will tell you, Datatables with dynamic data in laravel. Laravel is one of the top php mvc framework.

Datatables are the powerful jquery plug-in and it is used to create table listing with sorting and searching and many more functionality.
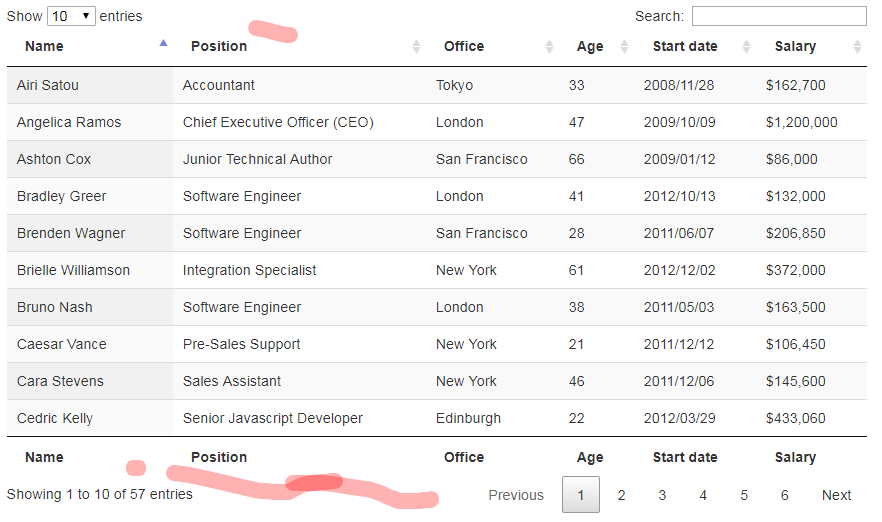
Today, we will use data-tables in laravel with dynamic content.
Here is the working and tested code and you can easily apply into your laravel project.
I am doing select query with pdo and for pdo connectivity in laravel you can check this link:
https://therichpost.com/add-pdo-laravel
First, we will do code in laravel controller:
public function index()
{
$SQL_clientdetails = $this->PDO->prepare("SELECT * FROM `user` ORDER BY id ASC");
$SQL_clientdetails->execute();
$clientdetails = $SQL_clientdetails->fetchAll(\PDO::FETCH_OBJ);
return view('index', compact('clientdetails'));
}
Now, Here is below code for laravel view:
<table id="clientsTable" class="table display responsive nowrap">
<thead>
<tr>
<th>Id</th>
<th>Name</th>
<th>Mobile Number</th>
<th>E-mail</th>
<th>Date of Birth</th>
</tr>
</thead>
<tbody>
@foreach($clientdetails as $key => $client)
<tr id="{!! $client->id; !!}">
<td>{{ $client->id }}</td>
<td>{{ $client->name }}</td>
<td>{{ $client->phone }}</td>
<td>{{ $client->email }}</td>
<td>{{ $client->dob }}</td>
</tr>
@endforeach
</tbody>
</table>
<link rel="stylesheet" href="https://cdn.datatables.net/1.10.16/css/jquery.dataTables.min.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://cdn.datatables.net/1.10.16/js/jquery.dataTables.min.js"></script>
<script>
$(document).ready(function() {
var cTable = $('#clientsTable').DataTable({
"columns": [
{ "searchable": false, "visible": true, },
{ "searchable": true, "visible": true, },
{ "searchable": true, "visible": true, },
{ "searchable": false, "visible": true, },
{ "searchable": false, "visible": false, },
],
bLengthChange: false,
searching: true,
responsive: true,
"autoWidth": false,
language: {
searchPlaceholder: 'Search by name or mobile no ...',
sSearch: '',
}
});
});
</script>
There are so many code tricks in laravel and i will let you know all. Please do comment if you any query related to this post. Thank you. Therichpost.com
Leave a Reply
You must be logged in to post a comment.