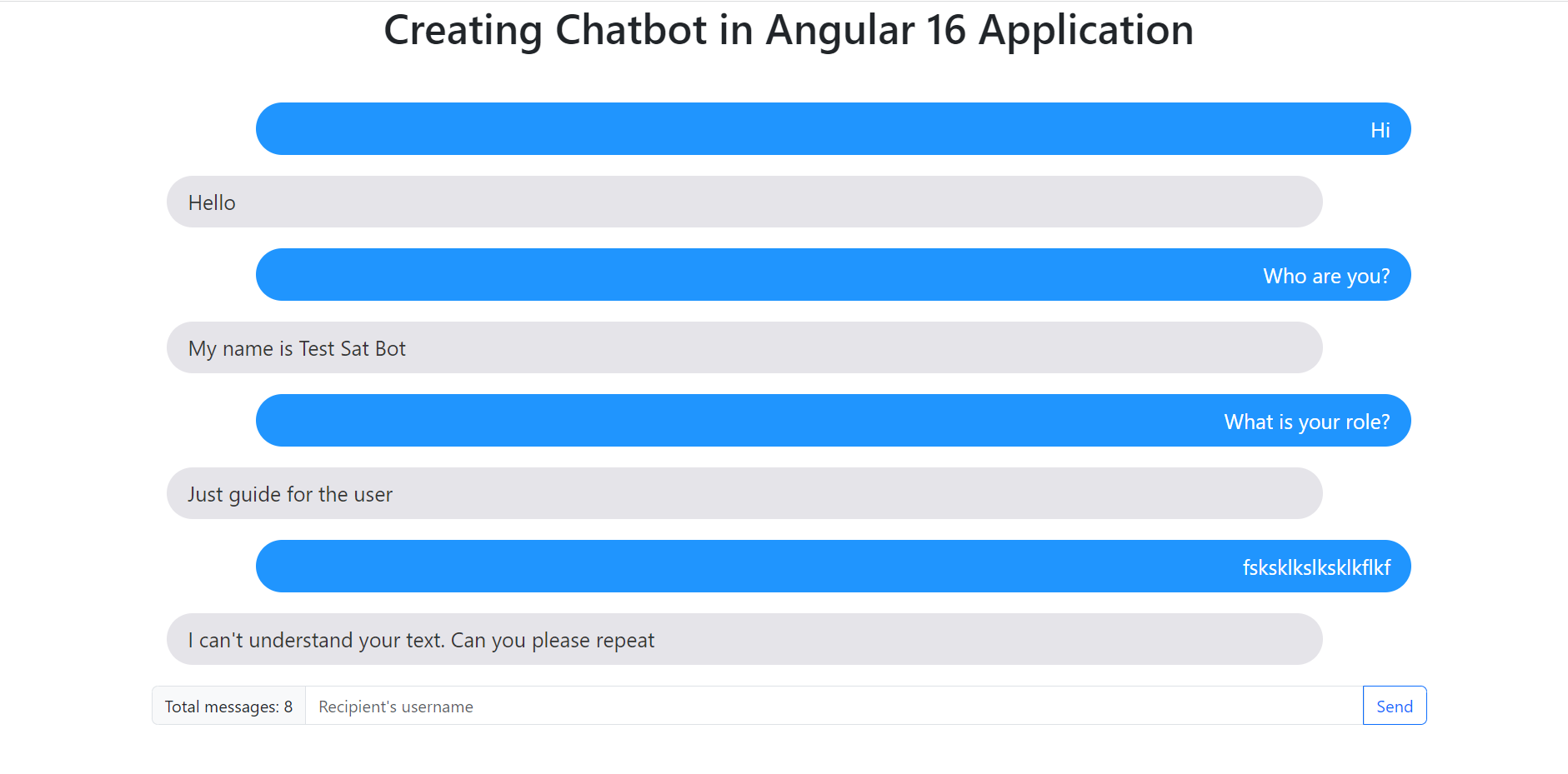
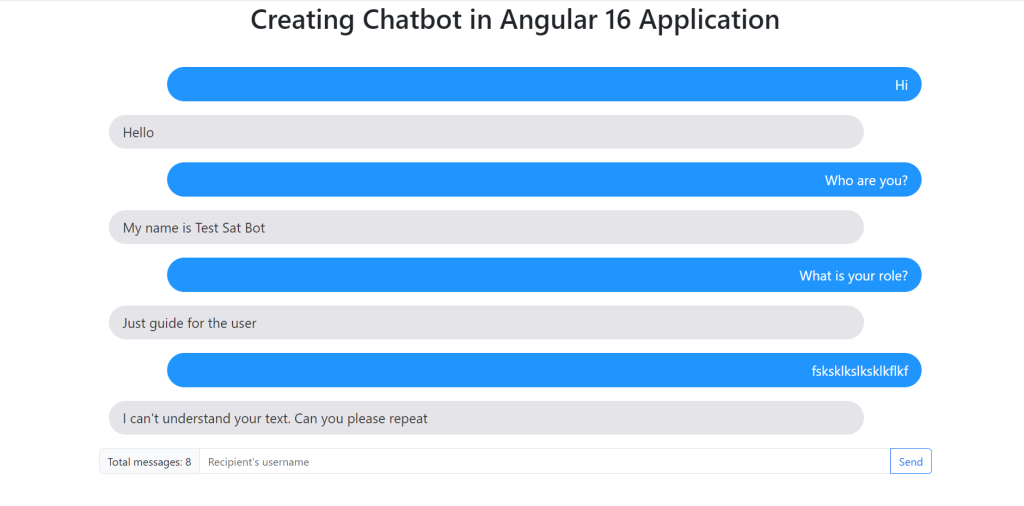
Hello friends, welcome back to my blog. Today this blog post will tell you, Creating Chatbot in Angular 16 Application.

Angular 16 and Bootstrap 5 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 16 setup and for this we need to run below commands but if you already have angular 16 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angulardemo//Create new Angular Project cd angulardemo // Go inside the Angular Project Folder
2. Now friends we need to run below commands into our project terminal to install Bootstrap 5 modules and service file into our angular application:
ng g s chatbot npm i bootstrap npm i @popperjs/core
3. Now friends we just need to add below code into angulardemo/src/app/app.component.html file to get final out on the web browser:
<div class="container p-5">
<div class="row">
<div class="col-12">
<div class="row">
<div class="column"></div>
<div class="column column-50">
<ng-container *ngFor="let message of messages">
<div class="message" [ngClass]="{from: message.author === 'bot',to: message.author === 'user'}">
{{ message.content }}
</div>
</ng-container>
<div class="input-group mb-3">
<span class="input-group-text" id="inputGroup-sizing-sm" *ngIf="messages.length == 0; else dialogInfo" for="nameField">Chat Bot</span>
<input [(ngModel)]="value" (keyup.enter)="sendMessage()" type="text" class="form-control" placeholder="Recipient's username" aria-label="Recipient's username" aria-describedby="button-addon2">
<button (click)="sendMessage()" class="btn btn-outline-primary" type="button" id="button-addon2">Send</button>
</div>
<ng-template #dialogInfo>
<span class="input-group-text" id="inputGroup-sizing-sm" for="nameField">Total messages: {{ messages.length }}</span>
</ng-template>
</div>
<div class="column"></div>
</div>
</div>
</div>
</div>
4. Now friends we just need to add below code into angulardemo/angular.json file:
...
"styles": [
"src/styles.css",
"node_modules/bootstrap/dist/css/bootstrap.min.css"
],
"scripts": [
"node_modules/bootstrap/dist/js/bootstrap.min.js"
]
...
5. Now friends we just need to add below code into angulardemo/src/app/app.component.ts file:
import { Component } from '@angular/core';
import {Message,ChatService} from './chatbot.service'
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
messages: Message[] = [];
value: any;
constructor( public chatService: ChatService) {}
ngOnInit() {
this.chatService.conversation.subscribe((val) => {
this.messages = this.messages.concat(val);
});
}
sendMessage() {
this.chatService.getBotAnswer(this.value);
this.value = '';
}
}
6. Now friends we just need to add below code into angulardemo/src/app/app.module.ts file:
import { ChatService } from './chatbot.service';
...
providers: [ChatService],
7. Now friends we just need to add below code into angulardemo/src/app/chatbot.service.ts file:
import { Injectable } from '@angular/core';
import { Observable, Subject } from 'rxjs';
export class Message {
constructor(public author: string, public content: string) {}
}
@Injectable()
export class ChatService {
constructor() {}
conversation = new Subject<Message[]>();
messageMap:any = {
"Hi": "Hello",
"Who are you?": "My name is Test Sat Bot",
"What is your role?": "Just guide for the user",
"defaultmsg": "I can't understand your text. Can you please repeat"
}
getBotAnswer(msg: string) {
const userMessage = new Message('user', msg);
this.conversation.next([userMessage]);
const botMessage = new Message('bot', this.getBotMessage(msg));
setTimeout(()=>{
this.conversation.next([botMessage]);
}, 1500);
}
getBotMessage(question: string){
let answer = this.messageMap[question];
return answer || this.messageMap['defaultmsg'];
}
}
Friends in the end must run ng serve command into your terminal to run the angular 16 project.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks