Hello friends, welcome back to my blog. Today this blog post will tell you Create your ecommerce website with Angular 16.

Angular 16 and Bootstrap 5 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 16 setup and for this we need to run below commands but if you already have angular 16 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
guys with below commands we will also generate the new components
npm install -g @angular/cli ng new angulardemo//Create new Angular Project cd angulardemo // Go inside the Angular Project Folder ng g c home ng g c cart ng g c account ng g c products ng g c product-details
2. Now friends we just need to add below code into angulardemo/src/app/app.component.html file to get final out on the web browser:
<router-outlet></router-outlet>
3. Guys here is git repo link and put css, js and images inside scr/assets folder:
4. Guys please add below code inside scr/index.html file:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Angular | Ecommerce Website Design</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<link rel="stylesheet" href="assets/style.css">
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;600;700&display=swap"
rel="stylesheet">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<app-root></app-root>
</body>
</html>
5. Now friends we just need to add below code into angulardemo/src/app/account/account.component.html file:
<div class="container">
<div class="navbar">
<div class="logo">
<a [routerLink]="['']"><img src="assets/images/logo.png" alt="logo" width="125px"></a>
</div>
<nav>
<ul id="MenuItems">
<li><a [routerLink]="['']">Home</a></li>
<li><a [routerLink]="['/products']">Products</a></li>
<li><a [routerLink]="['']">About</a></li>
<li><a [routerLink]="['']">Contact</a></li>
<li><a [routerLink]="['/account']">Account</a></li>
</ul>
</nav>
<a [routerLink]="['/cart']"><img src="assets/images/cart.png" width="30px" height="30px"></a>
<img src="assets/images/menu.png" class="menu-icon" id="menutoggle">
</div>
</div>
<!-- Account Page -->
<div class="account-page">
<div class="container">
<div class="row">
<div class="col-2">
<img src="assets/images/image1.png" width="100%">
</div>
<div class="col-2">
<div class="form-container">
<div class="form-btn">
<span id="loginBtn">Login</span>
<span id="registerBtn">Register</span>
<hr id="Indicator">
</div>
<form id="LoginForm">
<input type="text" placeholder="Username">
<input type="password" placeholder="Password">
<button type="submit" class="btn">Login</button>
<a href="">Forget Password</a>
</form>
<form id="RegForm">
<input type="text" placeholder="Username">
<input type="email" placeholder="Email">
<input type="password" placeholder="Password">
<button type="submit" class="btn">Register</button>
</form>
</div>
</div>
</div>
</div>
</div>
<!-- Footer -->
<div class="footer">
<div class="container">
<div class="row">
<div class="footer-col-1">
<h3>Download Our App</h3>
<p>Download App for Android and ios mobile phone.</p>
<div class="app-logo">
<img src="assets/images/play-store.png">
<img src="assets/images/app-store.png">
</div>
</div>
<div class="footer-col-2">
<img src="assets/images/logo-white.png">
<p>Our Purpose Is To Sustainably Make the Pleasure and Benefits of Sports Accessible to the Many.
</p>
</div>
<div class="footer-col-3">
<h3>Useful Links</h3>
<ul>
<li>Coupons</li>
<li>Blog Post</li>
<li>Return Policy</li>
<li>Join Affiliate</li>
</ul>
</div>
<div class="footer-col-4">
<h3>Follow Us</h3>
<ul>
<li>Facebook</li>
<li>Twitter</li>
<li>Instagram</li>
<li>Youtube</li>
</ul>
</div>
</div>
<hr>
<p class="copyright">Copyright 2023 - Jassa</p>
</div>
</div>
6. Now friends we just need to add below code into angulardemo/src/app/cart/cart.component.html file:
<div class="container">
<div class="navbar">
<div class="logo">
<a [routerLink]="['']"><img src="assets/images/logo.png" alt="logo" width="125px"></a>
</div>
<nav>
<ul id="MenuItems">
<li><a [routerLink]="['']">Home</a></li>
<li><a [routerLink]="['/products']">Products</a></li>
<li><a [routerLink]="['']">About</a></li>
<li><a [routerLink]="['']">Contact</a></li>
<li><a [routerLink]="['/account']">Account</a></li>
</ul>
</nav>
<a [routerLink]="['/cart']"><img src="assets/images/cart.png" width="30px" height="30px"></a>
<img src="assets/images/menu.png" class="menu-icon" id="menutoggle">
</div>
</div>
<!-- Cart items details -->
<div class="small-container cart-page">
<table>
<tr>
<th>Product</th>
<th>Quantity</th>
<th>Subtotal</th>
</tr>
<tr>
<td>
<div class="cart-info">
<img src="assets/images/buy-1.jpg">
<div>
<p>Red Printed T-Shirt</p>
<small>Price: $50.00</small>
<br>
<a href="">Remove</a>
</div>
</div>
</td>
<td><input type="number" value="1"></td>
<td>$50.00</td>
</tr>
<tr>
<td>
<div class="cart-info">
<img src="assets/images/buy-2.jpg">
<div>
<p>Red Printed T-Shirt</p>
<small>Price: $50.00</small>
<br>
<a href="">Remove</a>
</div>
</div>
</td>
<td><input type="number" value="1"></td>
<td>$50.00</td>
</tr>
<tr>
<td>
<div class="cart-info">
<img src="assets/images/buy-3.jpg">
<div>
<p>Red Printed T-Shirt</p>
<small>Price: $50.00</small>
<br>
<a href="">Remove</a>
</div>
</div>
</td>
<td><input type="number" value="1"></td>
<td>$50.00</td>
</tr>
</table>
<div class="total-price">
<table>
<tr>
<td>Subtotal</td>
<td>$200.00</td>
</tr>
<tr>
<td>Tax</td>
<td>$35.00</td>
</tr>
<tr>
<td>Total</td>
<td>$230.00</td>
</tr>
</table>
</div>
</div>
<!-- Footer -->
<div class="footer">
<div class="container">
<div class="row">
<div class="footer-col-1">
<h3>Download Our App</h3>
<p>Download App for Android and ios mobile phone.</p>
<div class="app-logo">
<img src="assets/images/play-store.png">
<img src="assets/images/app-store.png">
</div>
</div>
<div class="footer-col-2">
<img src="assets/images/logo-white.png">
<p>Our Purpose Is To Sustainably Make the Pleasure and Benefits of Sports Accessible to the Many.
</p>
</div>
<div class="footer-col-3">
<h3>Useful Links</h3>
<ul>
<li>Coupons</li>
<li>Blog Post</li>
<li>Return Policy</li>
<li>Join Affiliate</li>
</ul>
</div>
<div class="footer-col-4">
<h3>Follow Us</h3>
<ul>
<li>Facebook</li>
<li>Twitter</li>
<li>Instagram</li>
<li>Youtube</li>
</ul>
</div>
</div>
<hr>
<p class="copyright">Copyright 2023 - Jassa</p>
</div>
</div>
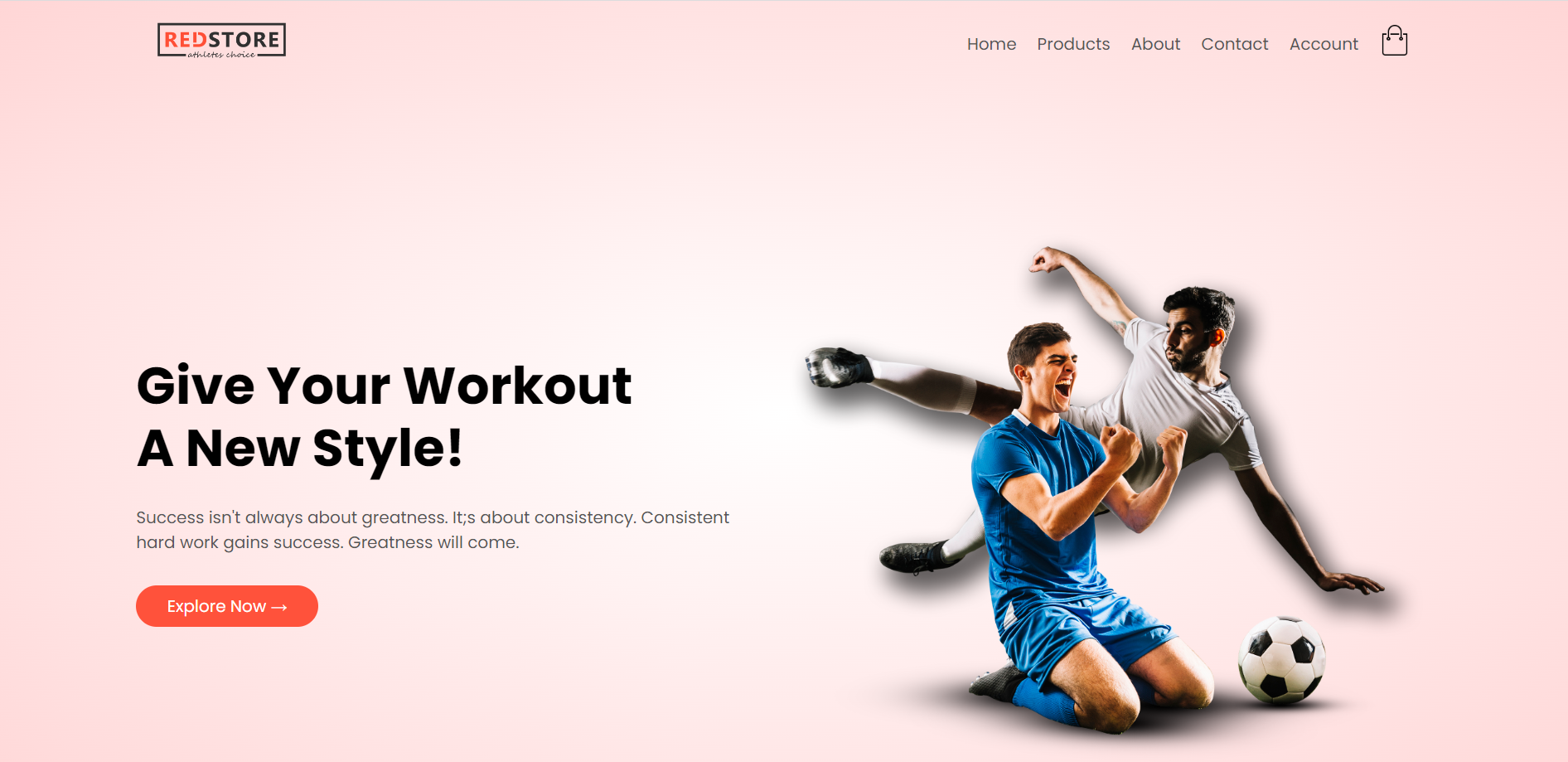
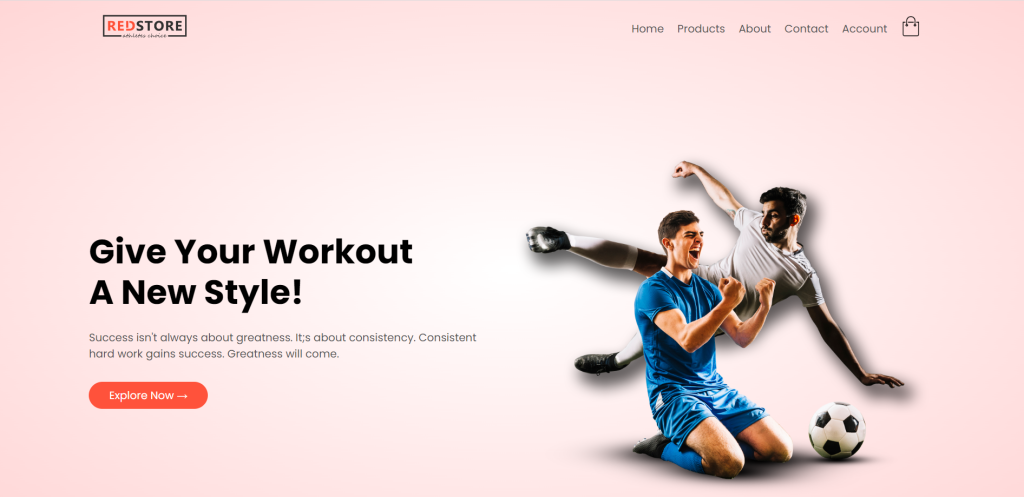
7. Now friends we just need to add below code into angulardemo/src/app/home/home.component.html file:
<div class="header">
<div class="container">
<div class="navbar">
<div class="logo">
<a [routerLink]="['']"><img src="assets/images/logo.png" alt="logo" width="125px"></a>
</div>
<nav>
<ul id="MenuItems" [ngClass]="status ? 'show' : 'hide'">
<li><a [routerLink]="['']">Home</a></li>
<li><a [routerLink]="['/products']">Products</a></li>
<li><a [routerLink]="['']">About</a></li>
<li><a [routerLink]="['']">Contact</a></li>
<li><a [routerLink]="['/account']">Account</a></li>
</ul>
</nav>
<a [routerLink]="['/cart']"><img src="assets/images/cart.png" width="30px" height="30px"></a>
<img src="assets/images/menu.png" class="menu-icon" id="menutoggle" (click)="menutoggle()">
</div>
<div class="row">
<div class="col-2">
<h1>Give Your Workout <br> A New Style!</h1>
<p>Success isn't always about greatness. It;s about consistency. Consistent <br> hard work gains
success. Greatness will come.</p>
<a href="" class="btn">Explore Now →</a>
</div>
<div class="col-2">
<img src="assets/images/image1.png">
</div>
</div>
</div>
</div>
<!-- Feadtued Categories -->
<div class="categories">
<div class="small-container">
<div class="row">
<div class="col-3">
<img src="assets/images/category-1.jpg">
</div>
<div class="col-3">
<img src="assets/images/category-2.jpg">
</div>
<div class="col-3">
<img src="assets/images/category-3.jpg">
</div>
</div>
</div>
</div>
<!-- Featured Products -->
<div class="small-container">
<h2 class="title">Featured Products</h2>
<div class="row">
<div class="col-4">
<a [routerLink]="['/product-details']"><img src="assets/images/product-1.jpg"></a>
<h4>Red Printed T-Shirt</h4>
<div class="rating">
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star-o"></i>
</div>
<p>$50.00</p>
</div>
<div class="col-4">
<img src="assets/images/product-2.jpg">
<h4>Red Printed T-Shirt</h4>
<div class="rating">
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star-o"></i>
</div>
<p>$50.00</p>
</div>
<div class="col-4">
<img src="assets/images/product-3.jpg">
<h4>Red Printed T-Shirt</h4>
<div class="rating">
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star-o"></i>
</div>
<p>$50.00</p>
</div>
<div class="col-4">
<img src="assets/images/product-4.jpg">
<h4>Red Printed T-Shirt</h4>
<div class="rating">
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star-o"></i>
</div>
<p>$50.00</p>
</div>
</div>
<h2 class="title">Latest Products</h2>
<div class="row">
<div class="col-4">
<img src="assets/images/product-5.jpg">
<h4>Red Printed T-Shirt</h4>
<div class="rating">
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star-o"></i>
</div>
<p>$50.00</p>
</div>
<div class="col-4">
<img src="assets/images/product-6.jpg">
<h4>Red Printed T-Shirt</h4>
<div class="rating">
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star-o"></i>
</div>
<p>$50.00</p>
</div>
<div class="col-4">
<img src="assets/images/product-7.jpg">
<h4>Red Printed T-Shirt</h4>
<div class="rating">
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star-o"></i>
</div>
<p>$50.00</p>
</div>
<div class="col-4">
<img src="assets/images/product-8.jpg">
<h4>Red Printed T-Shirt</h4>
<div class="rating">
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star-o"></i>
</div>
<p>$50.00</p>
</div>
</div>
<div class="row">
<div class="col-4">
<img src="assets/images/product-9.jpg">
<h4>Red Printed T-Shirt</h4>
<div class="rating">
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star-o"></i>
</div>
<p>$50.00</p>
</div>
<div class="col-4">
<img src="assets/images/product-10.jpg">
<h4>Red Printed T-Shirt</h4>
<div class="rating">
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star-o"></i>
</div>
<p>$50.00</p>
</div>
<div class="col-4">
<img src="assets/images/product-11.jpg">
<h4>Red Printed T-Shirt</h4>
<div class="rating">
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star-o"></i>
</div>
<p>$50.00</p>
</div>
<div class="col-4">
<img src="assets/images/product-12.jpg">
<h4>Red Printed T-Shirt</h4>
<div class="rating">
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star-o"></i>
</div>
<p>$50.00</p>
</div>
</div>
</div>
<!-- Offer -->
<div class="offer">
<div class="small-container">
<div class="row">
<div class="col-2">
<img src="assets/images/exclusive.png" class="offer-img">
</div>
<div class="col-2">
<p>Exclusively Available on RedStore</p>
<h1>Smart Band 4</h1>
<small>The Mi Smart Band 4 fearures a 39.9%larger (than Mi Band 3) AMOLED color full-touch display
with adjustable brightness, so everything is clear as can be.<br></small>
<a href="products.html" class="btn">Buy Now →</a>
</div>
</div>
</div>
</div>
<!-- Testimonial -->
<div class="testimonial">
<div class="small-container">
<div class="row">
<div class="col-3">
<i class="fa fa-quote-left"></i>
<p>Lorem ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been
industry's standard dummy text.</p>
<div class="rating">
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
</div>
<img src="assets/images/user-1.png">
<h3>Sean Parker</h3>
</div>
<div class="col-3">
<i class="fa fa-quote-left"></i>
<p>Lorem ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been
industry's standard dummy text.</p>
<div class="rating">
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
</div>
<img src="assets/images/user-2.png">
<h3>Mike Smith</h3>
</div>
<div class="col-3">
<i class="fa fa-quote-left"></i>
<p>Lorem ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been
industry's standard dummy text.</p>
<div class="rating">
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
</div>
<img src="assets/images/user-3.png">
<h3>Mabel Joe</h3>
</div>
</div>
</div>
</div>
<!-- Brands -->
<div class="brands">
<div class="small-container">
<div class="row">
<div class="col-5">
<img src="assets/images/logo-godrej.png">
</div>
<div class="col-5">
<img src="assets/images/logo-oppo.png">
</div>
<div class="col-5">
<img src="assets/images/logo-coca-cola.png">
</div>
<div class="col-5">
<img src="assets/images/logo-paypal.png">
</div>
<div class="col-5">
<img src="assets/images/logo-philips.png">
</div>
</div>
</div>
</div>
<!-- Footer -->
<div class="footer">
<div class="container">
<div class="row">
<div class="footer-col-1">
<h3>Download Our App</h3>
<p>Download App for Android and ios mobile phone.</p>
<div class="app-logo">
<img src="assets/images/play-store.png">
<img src="assets/images/app-store.png">
</div>
</div>
<div class="footer-col-2">
<img src="assets/images/logo-white.png">
<p>Our Purpose Is To Sustainably Make the Pleasure and Benefits of Sports Accessible to the Many.
</p>
</div>
<div class="footer-col-3">
<h3>Useful Links</h3>
<ul>
<li>Coupons</li>
<li>Blog Post</li>
<li>Return Policy</li>
<li>Join Affiliate</li>
</ul>
</div>
<div class="footer-col-4">
<h3>Follow Us</h3>
<ul>
<li>Facebook</li>
<li>Twitter</li>
<li>Instagram</li>
<li>Youtube</li>
</ul>
</div>
</div>
<hr>
<p class="copyright">Copyright 2023 - Jassa</p>
</div>
</div>
8. Now friends we just need to add below code into angulardemo/src/app/products/products.component.html file:
<div class="container">
<div class="navbar">
<div class="logo">
<a [routerLink]="['']"><img src="assets/images/logo.png" alt="logo" width="125px"></a>
</div>
<nav>
<ul id="MenuItems">
<li><a [routerLink]="['']">Home</a></li>
<li><a [routerLink]="['/products']">Products</a></li>
<li><a [routerLink]="['']">About</a></li>
<li><a [routerLink]="['']">Contact</a></li>
<li><a [routerLink]="['/account']">Account</a></li>
</ul>
</nav>
<a [routerLink]="['/cart']"><img src="assets/images/cart.png" width="30px" height="30px"></a>
<img src="assets/images/menu.png" class="menu-icon" id="menutoggle">
</div>
</div>
<!-- All Products -->
<div class="small-container">
<div class="row row-2">
<h2>All Products</h2>
<select>
<option>Default Sort</option>
<option>Sort By Price</option>
<option>Sort By Popularity</option>
<option>Sort By Rating</option>
<option>Sort By Sale</option>
</select>
</div>
<div class="row">
<div class="col-4">
<a [routerLink]="['/product-details']"><img src="assets/images/product-1.jpg"></a>
<h4>Red Printed T-Shirt</h4>
<div class="rating">
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star-o"></i>
</div>
<p>$50.00</p>
</div>
<div class="col-4">
<img src="assets/images/product-2.jpg">
<h4>Red Printed T-Shirt</h4>
<div class="rating">
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star-o"></i>
</div>
<p>$50.00</p>
</div>
<div class="col-4">
<img src="assets/images/product-3.jpg">
<h4>Red Printed T-Shirt</h4>
<div class="rating">
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star-o"></i>
</div>
<p>$50.00</p>
</div>
<div class="col-4">
<img src="assets/images/product-4.jpg">
<h4>Red Printed T-Shirt</h4>
<div class="rating">
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star-o"></i>
</div>
<p>$50.00</p>
</div>
</div>
<div class="row">
<div class="col-4">
<img src="assets/images/product-5.jpg">
<h4>Red Printed T-Shirt</h4>
<div class="rating">
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star-o"></i>
</div>
<p>$50.00</p>
</div>
<div class="col-4">
<img src="assets/images/product-6.jpg">
<h4>Red Printed T-Shirt</h4>
<div class="rating">
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star-o"></i>
</div>
<p>$50.00</p>
</div>
<div class="col-4">
<img src="assets/images/product-7.jpg">
<h4>Red Printed T-Shirt</h4>
<div class="rating">
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star-o"></i>
</div>
<p>$50.00</p>
</div>
<div class="col-4">
<img src="assets/images/product-8.jpg">
<h4>Red Printed T-Shirt</h4>
<div class="rating">
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star-o"></i>
</div>
<p>$50.00</p>
</div>
</div>
<div class="row">
<div class="col-4">
<img src="assets/images/product-9.jpg">
<h4>Red Printed T-Shirt</h4>
<div class="rating">
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star-o"></i>
</div>
<p>$50.00</p>
</div>
<div class="col-4">
<img src="assets/images/product-10.jpg">
<h4>Red Printed T-Shirt</h4>
<div class="rating">
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star-o"></i>
</div>
<p>$50.00</p>
</div>
<div class="col-4">
<img src="assets/images/product-11.jpg">
<h4>Red Printed T-Shirt</h4>
<div class="rating">
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star-o"></i>
</div>
<p>$50.00</p>
</div>
<div class="col-4">
<img src="assets/images/product-12.jpg">
<h4>Red Printed T-Shirt</h4>
<div class="rating">
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star-o"></i>
</div>
<p>$50.00</p>
</div>
</div>
<div class="page-btn">
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>→</span>
</div>
</div>
<!-- Footer -->
<div class="footer">
<div class="container">
<div class="row">
<div class="footer-col-1">
<h3>Download Our App</h3>
<p>Download App for Android and ios mobile phone.</p>
<div class="app-logo">
<img src="assets/images/play-store.png">
<img src="assets/images/app-store.png">
</div>
</div>
<div class="footer-col-2">
<img src="assets/images/logo-white.png">
<p>Our Purpose Is To Sustainably Make the Pleasure and Benefits of Sports Accessible to the Many.
</p>
</div>
<div class="footer-col-3">
<h3>Useful Links</h3>
<ul>
<li>Coupons</li>
<li>Blog Post</li>
<li>Return Policy</li>
<li>Join Affiliate</li>
</ul>
</div>
<div class="footer-col-4">
<h3>Follow Us</h3>
<ul>
<li>Facebook</li>
<li>Twitter</li>
<li>Instagram</li>
<li>Youtube</li>
</ul>
</div>
</div>
<hr>
<p class="copyright">Copyright 2023 - Jassa</p>
</div>
</div>
9. Now friends we just need to add below code into angulardemo/src/app/product-details/products-details.component.html file:
<div class="container">
<div class="navbar">
<div class="logo">
<a [routerLink]="['']"><img src="assets/images/logo.png" alt="logo" width="125px"></a>
</div>
<nav>
<ul id="MenuItems">
<li><a [routerLink]="['']">Home</a></li>
<li><a [routerLink]="['/products']">Products</a></li>
<li><a [routerLink]="['']">About</a></li>
<li><a [routerLink]="['']">Contact</a></li>
<li><a [routerLink]="['/account']">Account</a></li>
</ul>
</nav>
<a [routerLink]="['/cart']"><img src="assets/images/cart.png" width="30px" height="30px"></a>
<img src="assets/images/menu.png" class="menu-icon" id="menutoggle">
</div>
</div>
<!-- Single Products -->
<div class="small-container single-product">
<div class="row">
<div class="col-2">
<img src="assets/images/gallery-1.jpg" width="100%" id="ProductImg">
<div class="small-img-row">
<div class="small-img-col">
<img src="assets/images/gallery-1.jpg" width="100%" class="small-img">
</div>
<div class="small-img-col">
<img src="assets/images/gallery-2.jpg" width="100%" class="small-img">
</div>
<div class="small-img-col">
<img src="assets/images/gallery-3.jpg" width="100%" class="small-img">
</div>
<div class="small-img-col">
<img src="assets/images/gallery-4.jpg" width="100%" class="small-img">
</div>
</div>
</div>
<div class="col-2">
<p>Home / T-Shirt</p>
<h1>Red Printed T-Shirt by HRX</h1>
<h4>$50.00</h4>
<select>
<option>Select Size</option>
<option>XXL</option>
<option>XL</option>
<option>L</option>
<option>M</option>
<option>S</option>
</select>
<input type="number" value="1">
<a href="" class="btn">Add To Cart</a>
<h3>Product Details <i class="fa fa-indent"></i></h3>
<br>
<p>Give your summer wardrobe a style upgrade with the HRX Men's Active T-Shirt. Team it with a pair of
shorts for your morning workout or a denims for an evening out with the guys.</p>
</div>
</div>
</div>
<!-- title -->
<div class="small-container">
<div class="row row-2">
<h2>Related Products</h2>
<p>View More</p>
</div>
</div>
<!-- Products -->
<div class="small-container">
<div class="row">
<div class="col-4">
<img src="assets/images/product-9.jpg">
<h4>Red Printed T-Shirt</h4>
<div class="rating">
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star-o"></i>
</div>
<p>$50.00</p>
</div>
<div class="col-4">
<img src="assets/images/product-10.jpg">
<h4>Red Printed T-Shirt</h4>
<div class="rating">
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star-o"></i>
</div>
<p>$50.00</p>
</div>
<div class="col-4">
<img src="assets/images/product-11.jpg">
<h4>Red Printed T-Shirt</h4>
<div class="rating">
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star-o"></i>
</div>
<p>$50.00</p>
</div>
<div class="col-4">
<img src="assets/images/product-12.jpg">
<h4>Red Printed T-Shirt</h4>
<div class="rating">
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star-o"></i>
</div>
<p>$50.00</p>
</div>
</div>
</div>
<!-- Footer -->
<div class="footer">
<div class="container">
<div class="row">
<div class="footer-col-1">
<h3>Download Our App</h3>
<p>Download App for Android and ios mobile phone.</p>
<div class="app-logo">
<img src="assets/images/play-store.png">
<img src="assets/images/app-store.png">
</div>
</div>
<div class="footer-col-2">
<img src="assets/images/logo-white.png">
<p>Our Purpose Is To Sustainably Make the Pleasure and Benefits of Sports Accessible to the Many.
</p>
</div>
<div class="footer-col-3">
<h3>Useful Links</h3>
<ul>
<li>Coupons</li>
<li>Blog Post</li>
<li>Return Policy</li>
<li>Join Affiliate</li>
</ul>
</div>
<div class="footer-col-4">
<h3>Follow Us</h3>
<ul>
<li>Facebook</li>
<li>Twitter</li>
<li>Instagram</li>
<li>Youtube</li>
</ul>
</div>
</div>
<hr>
<p class="copyright">Copyright 2023 - Jassa</p>
</div>
</div>
10. Now friends we just need to add below code into angulardemo/src/app/app-routing.module.ts file to set the components paths:
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { HomeComponent } from './home/home.component';
import { CartComponent } from './cart/cart.component';
import { ProductDetailsComponent } from './product-details/product-details.component';
import { ProductsComponent } from './products/products.component';
import { AccountComponent } from './account/account.component';
const routes: Routes = [
{ path: '', component: HomeComponent },
{ path: 'cart', component: CartComponent },
{ path: 'product-details', component: ProductDetailsComponent },
{ path: 'products', component: ProductsComponent },
{ path: 'account', component: AccountComponent },
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
Friends in the end must run ng serve command into your terminal to run the angular 16 project.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks