Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Create Todo List in React with Redux Working Code.
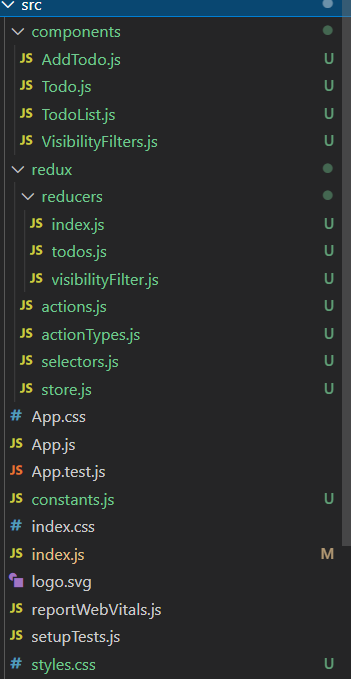
For better understanding please watch video and folder structure picture as well.

For reactjs new comers, please check the below link:

Friends now I proceed onwards and here is the working code snippet please use this carefully to avoid the mistakes:
1. Firstly friends we need fresh reactjs setup and for that we need to run below commands into our terminal and also w should have latest node version installed on our system:
npx create-react-app reactdemo cd reactdemo npm start // run the project
2. Now we need to run below commands to get bootstrap(for good layout) and redux modules into our react js app:
npm install bootstrap --save npm install --save redux react-redux npm install classnames --save npm start
3. Now guy’s we need to add below code inside src/index.js file:
import React from "react";
import ReactDOM from "react-dom";
import { Provider } from "react-redux";
import store from "./redux/store";
import TodoApp from "./TodoApp";
const rootElement = document.getElementById("root");
ReactDOM.render(
<Provider store={store}>
<TodoApp />
</Provider>,
rootElement
);
4. Now guy’s create new file TodoApp.js inside src folder and add below code inside it:
import React from "react";
import AddTodo from "./components/AddTodo";
import TodoList from "./components/TodoList";
import VisibilityFilters from "./components/VisibilityFilters";
import 'bootstrap/dist/css/bootstrap.min.css'
import "./styles.css";
export default function TodoApp() {
return (
<div className="todo-app container p-5">
<div className="row">
<h1 className="mt-3 mb-3 fw-bold text-center">Todo List in React with Redux Working Demo</h1>
<AddTodo />
<TodoList />
<VisibilityFilters />
</div>
</div>
);
}
5. Now guy’s we need to create new file styles.css inside scr folder and add below code inside it:
.todo-app {
font-family: sans-serif;
}
/** add todo **/
.add-todo {
margin-left: 0.5rem;
}
/** todo list **/
.todo-list {
margin-top: 1rem;
text-align: left;
list-style: none;
}
/** todo item **/
.todo-item {
font-family: monospace;
cursor: pointer;
line-height: 1.5;
}
.todo-item__text--completed {
text-decoration: line-through;
color: lightgray;
}
/** visibility filters **/
.filter {
padding: 0.3rem 0;
margin: 0 0.3rem;
cursor: pointer;
}
.filter--active {
border-bottom: 1px solid black;
}
6. Now guy’s we need to create new file constants.js inside src file and add below code inside it:
import React from "react";
import cx from "classnames";
import { connect } from "react-redux";
import { setFilter } from "../redux/actions";
import { VISIBILITY_FILTERS } from "../constants";
const VisibilityFilters = ({ activeFilter, setFilter }) => {
return (
<div className="visibility-filters">
{Object.keys(VISIBILITY_FILTERS).map(filterKey => {
const currentFilter = VISIBILITY_FILTERS[filterKey];
return (
<span
key={`visibility-filter-${currentFilter}`}
className={cx(
"filter",
currentFilter === activeFilter && "filter--active"
)}
onClick={() => {
setFilter(currentFilter);
}}
>
{currentFilter}
</span>
);
})}
</div>
);
};
const mapStateToProps = state => {
return { activeFilter: state.visibilityFilter };
};
// export default VisibilityFilters;
export default connect(
mapStateToProps,
{ setFilter }
)(VisibilityFilters);
7. Now guy’ create components folder inside src folder and after it create AddTodo.js file inside src/components folder and add below code inside it:
import React from "react";
import { connect } from "react-redux";
import { addTodo } from "../redux/actions";
class AddTodo extends React.Component {
constructor(props) {
super(props);
this.state = { input: "" };
}
updateInput = input => {
this.setState({ input });
};
handleAddTodo = () => {
this.props.addTodo(this.state.input);
this.setState({ input: "" });
};
render() {
return (
<div>
<div className="mb-3">
<input className="form-control"
onChange={e => this.updateInput(e.target.value)}
value={this.state.input}
/>
</div>
<button className="btn btn-primary add-todo" onClick={this.handleAddTodo}>
Add Todo
</button>
</div>
);
}
}
export default connect(
null,
{ addTodo }
)(AddTodo);
// export default AddTodo;
8. Now create Todo.js file inside scr/components folder and add below code inside it:
import React from "react";
import { connect } from "react-redux";
import cx from "classnames";
import { toggleTodo } from "../redux/actions";
const Todo = ({ todo, toggleTodo }) => (
<li className="todo-item" onClick={() => toggleTodo(todo.id)}>
{todo && todo.completed ? "👌" : "👋"}{" "}
<span
className={cx(
"todo-item__text",
todo && todo.completed && "todo-item__text--completed"
)}
>
{todo.content}
</span>
</li>
);
// export default Todo;
export default connect(
null,
{ toggleTodo }
)(Todo);
9. Now guy’s create TodoList.js file inside src/components folder and add below code inside it:
import React from "react";
import { connect } from "react-redux";
import Todo from "./Todo";
// import { getTodos } from "../redux/selectors";
import { getTodosByVisibilityFilter } from "../redux/selectors";
import { VISIBILITY_FILTERS } from "../constants";
const TodoList = ({ todos }) => (
<ul className="todo-list mt-3 mb-3">
{todos && todos.length
? todos.map((todo, index) => {
return <Todo key={`todo-${todo.id}`} todo={todo} />;
})
: "No todos, yay!"}
</ul>
);
// const mapStateToProps = state => {
// const { byIds, allIds } = state.todos || {};
// const todos =
// allIds && state.todos.allIds.length
// ? allIds.map(id => (byIds ? { ...byIds[id], id } : null))
// : null;
// return { todos };
// };
const mapStateToProps = state => {
const { visibilityFilter } = state;
const todos = getTodosByVisibilityFilter(state, visibilityFilter);
return { todos };
// const allTodos = getTodos(state);
// return {
// todos:
// visibilityFilter === VISIBILITY_FILTERS.ALL
// ? allTodos
// : visibilityFilter === VISIBILITY_FILTERS.COMPLETED
// ? allTodos.filter(todo => todo.completed)
// : allTodos.filter(todo => !todo.completed)
// };
};
// export default TodoList;
export default connect(mapStateToProps)(TodoList);
10. Now guy’s create VisibilityFilters.js file inside src/components folder and add below code inside it:
import React from "react";
import cx from "classnames";
import { connect } from "react-redux";
import { setFilter } from "../redux/actions";
import { VISIBILITY_FILTERS } from "../constants";
const VisibilityFilters = ({ activeFilter, setFilter }) => {
return (
<div className="visibility-filters">
{Object.keys(VISIBILITY_FILTERS).map(filterKey => {
const currentFilter = VISIBILITY_FILTERS[filterKey];
return (
<span
key={`visibility-filter-${currentFilter}`}
className={cx(
"filter",
currentFilter === activeFilter && "filter--active"
)}
onClick={() => {
setFilter(currentFilter);
}}
>
{currentFilter}
</span>
);
})}
</div>
);
};
const mapStateToProps = state => {
return { activeFilter: state.visibilityFilter };
};
// export default VisibilityFilters;
export default connect(
mapStateToProps,
{ setFilter }
)(VisibilityFilters);
11. Now guy’s create redux folder inside src folder and after it create actions.js file inside src/redux folder and add below code inside it:
import { ADD_TODO, TOGGLE_TODO, SET_FILTER } from "./actionTypes";
let nextTodoId = 0;
export const addTodo = content => ({
type: ADD_TODO,
payload: {
id: ++nextTodoId,
content
}
});
export const toggleTodo = id => ({
type: TOGGLE_TODO,
payload: { id }
});
export const setFilter = filter => ({ type: SET_FILTER, payload: { filter } });
12. Now guy’s create actionTypes.file inside src/redux folder and add below code inside it:
export const ADD_TODO = "ADD_TODO"; export const TOGGLE_TODO = "TOGGLE_TODO"; export const SET_FILTER = "SET_FILTER";
13. Now guy’s create selectors.js filder inside src/redux folder and add below code inside it:
import { VISIBILITY_FILTERS } from "../constants";
export const getTodosState = store => store.todos;
export const getTodoList = store =>
getTodosState(store) ? getTodosState(store).allIds : [];
export const getTodoById = (store, id) =>
getTodosState(store) ? { ...getTodosState(store).byIds[id], id } : {};
/**
* example of a slightly more complex selector
* select from store combining information from multiple reducers
*/
export const getTodos = store =>
getTodoList(store).map(id => getTodoById(store, id));
export const getTodosByVisibilityFilter = (store, visibilityFilter) => {
const allTodos = getTodos(store);
switch (visibilityFilter) {
case VISIBILITY_FILTERS.COMPLETED:
return allTodos.filter(todo => todo.completed);
case VISIBILITY_FILTERS.INCOMPLETE:
return allTodos.filter(todo => !todo.completed);
case VISIBILITY_FILTERS.ALL:
default:
return allTodos;
}
};
14. Now guy’s create store.js file inside src/redux folder and add below code inside it:
import { createStore } from "redux";
import rootReducer from "./reducers";
export default createStore(rootReducer);
15. Now guy’s create reducers folder inside scr/redux folder and after it create file index.js inside src/redux/reducers folder and add below code inside it:
import { combineReducers } from "redux";
import visibilityFilter from "./visibilityFilter";
import todos from "./todos";
export default combineReducers({ todos, visibilityFilter });
16. Now guy’s create new file todos.js inside src/redux/reducers folder and add below code inside it:
import { ADD_TODO, TOGGLE_TODO } from "../actionTypes";
const initialState = {
allIds: [],
byIds: {}
};
export default function(state = initialState, action) {
switch (action.type) {
case ADD_TODO: {
const { id, content } = action.payload;
return {
...state,
allIds: [...state.allIds, id],
byIds: {
...state.byIds,
[id]: {
content,
completed: false
}
}
};
}
case TOGGLE_TODO: {
const { id } = action.payload;
return {
...state,
byIds: {
...state.byIds,
[id]: {
...state.byIds[id],
completed: !state.byIds[id].completed
}
}
};
}
default:
return state;
}
}
17. Now guy’s create new file visibilityFilter.js inside src/redux/reducers folder and add below code inside it:
import { SET_FILTER } from "../actionTypes";
import { VISIBILITY_FILTERS } from "../../constants";
const initialState = VISIBILITY_FILTERS.ALL;
const visibilityFilter = (state = initialState, action) => {
switch (action.type) {
case SET_FILTER: {
return action.payload.filter;
}
default: {
return state;
}
}
};
export default visibilityFilter;
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.