Hello, welcome to therichpost.com. In this post, I will tell you How to create custom user contact form in wordpress? WordPress is the best cms. WordPress hooks(add_action, add_filter) give us the power to edit or change the code without interruption into the files and this is the best thing about wordpress.
In this post, we will create custom user contact form and with the help of this form we will send email to admin with ajax. This form have jquery and custom css3 validation. After form submission there will be a css3 animated loader.
Here are the images of form process:
Image 1 :

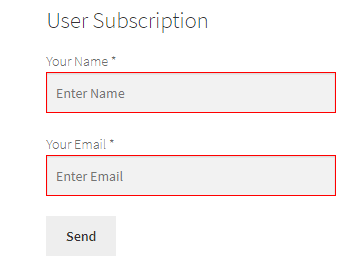
Image 2 :

Image 3 :

We will use wp_mail default wordpress function. All this php, html, css3 and jquery code wrap in shortcode and we can use this shortcode anywhere in theme but I used this shortcode in wordpress widgets.
Here is the complete working code and you need to add this code in your theme’s functions.php file:
function html_form_code() {
echo “<div class=’message’></div>”;
echo ‘<form method=”post” id=”mail-form”>’;
echo ‘<h3>User Subscription</h3>’;
echo ‘<p>’;
echo ‘Your Name * <br/>’;
echo ‘<input type=”text” name=”cf-name” class=”cf-name” size=”40″ />’;
echo ‘</p>’;
echo ‘<p>’;
echo ‘Your Email * <br/>’;
echo ‘<input type=”email” name=”cf-email” class=”cf-email” size=”40″ />’;
echo ‘</p>’;
echo ‘<p><input id=”sendmailbtn” type=”button” name=”cf-submitted” value=”Send”></p>’;
echo ‘</form>’;
?>
<style>
.spinner {
width: 40px;
height: 40px;
position: relative;
margin: 100px auto;
}
.double-bounce1, .double-bounce2 {
width: 100%;
height: 100%;
border-radius: 50%;
background-color: #333;
opacity: 0.6;
position: absolute;
top: 0;
left: 0;
-webkit-animation: sk-bounce 2.0s infinite ease-in-out;
animation: sk-bounce 2.0s infinite ease-in-out;
}
.double-bounce2 {
-webkit-animation-delay: -1.0s;
animation-delay: -1.0s;
}
@-webkit-keyframes sk-bounce {
0%, 100% { -webkit-transform: scale(0.0) }
50% { -webkit-transform: scale(1.0) }
}
@keyframes sk-bounce {
0%, 100% {
transform: scale(0.0);
-webkit-transform: scale(0.0);
} 50% {
transform: scale(1.0);
-webkit-transform: scale(1.0);
}
}
@keyframes shake {
0% { transform: translate(1px, 1px) rotate(0deg); }
10% { transform: translate(-1px, -2px) rotate(-1deg); }
20% { transform: translate(-3px, 0px) rotate(1deg); }
30% { transform: translate(3px, 2px) rotate(0deg); }
40% { transform: translate(1px, -1px) rotate(1deg); }
50% { transform: translate(-1px, 2px) rotate(-1deg); }
60% { transform: translate(-3px, 1px) rotate(0deg); }
70% { transform: translate(3px, 1px) rotate(-1deg); }
80% { transform: translate(-1px, -1px) rotate(1deg); }
90% { transform: translate(1px, 2px) rotate(0deg); }
100% { transform: translate(1px, -2px) rotate(-1deg); }
}
</style>
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js”></script>
<script>
$(“#sendmailbtn”).click(function() {
var name = $(“.cf-name”).val();
var email = $(“.cf-email”).val();
$(“.cf-name, .cf-email”).removeAttr(‘style’);
var a = 0;
var b = 0;
if($(“.cf-name”).val()==””)
{
$(“.cf-name”).css(“border”, “1px solid red”);
$(“.cf-name”).attr(“placeholder”, “Enter Name”);
$(“.cf-name”).css(‘animation’, ‘shake 0.5s’);
a++;
}
else
{
$(“.cf-name”).css(“border”, “1px solid #e3e3e3”);
a = 0;
}
var re = /^(([^<>()\[\]\\.,;:\s@”]+(\.[^<>()\[\]\\.,;:\s@”]+)*)|(“.+”))@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\])|(([a-zA-Z\-0-9]+\.)+[a-zA-Z]{2,}))$/;
if($(“.cf-email”).val()== “”)
{
$(“.cf-email”).css(“border”, “1px solid red”);
$(“.cf-email”).attr(“placeholder”, “Enter Email”);
$(“.cf-email”).css(‘animation’, ‘shake 0.5s’);
b++;
}
else
{
if(!re.test($(“.cf-email”).val()))
{
$(“.cf-email”).val(“”);
$(“.cf-email”).css(“border”, “1px solid red”);
$(“.cf-email”).attr(“placeholder”, “Enter Valid Email”);
$(“.cf-email”).css(‘animation’, ‘shake 0.5s’);
b++;
}
else
{
$(“.cf-email”).css(“border”, “1px solid #e3e3e3”);
b = 0;
}
}
if(a==0 && b==0)
{
$.ajax({
type: “POST”,
url: “<?php echo admin_url(‘admin-ajax.php’); ?>”,
datatype: “html”,
data: {‘action’: ‘fahadsending_mail’, ’email’: email, ‘name’: name},
success: function(response) {
$(“#mail-form”).hide();
$(“.message”).html(‘<div class=”spinner”><div class=”double-bounce1″></div><div class=”double-bounce2″></div></div>’);
setTimeout(function(){ $(“.message”).show().html(“”);$(“.message”).show().html(response); }, 5000);
},error:function(response){
$(“#mail-form”).hide();
$(“.message”).html(‘<div class=”spinner”><div class=”double-bounce1″></div><div class=”double-bounce2″></div></div>’);
setTimeout(function(){ $(“.message”).show().html(“”);$(“.message”).show().html(response); }, 5000);
}
});
}
else
{
return false;
}
});
</script>
<?php
}
add_action(‘wp_ajax_nopriv_fahadsending_mail’, ‘fahadsending_mail’);
add_action(‘wp_ajax_fahadsending_mail’, ‘fahadsending_mail’);
function fahadsending_mail(){
$to = “therichposts@gmail.com”;
$subject = “New User”;
$message = “Name:”.$_POST[‘name’].”<br>Email:”.$_POST[’email’];
$headers = ‘From:’ .$_POST[’email’]. “\r\n”; // Sender’s Email
if( wp_mail($to, $subject, $message, $headers) ){
echo “<p>Mail sent</p>”;
} else {
echo “<p>Mail not sent</p>”;
}
die(); // never forget to die() your AJAX reuqests
}
function create_short_code() {
ob_start();
html_form_code();
return ob_get_clean();
}
add_shortcode(‘ShortCode’, ‘create_short_code’);
There are so many tricks in wordpress and i will let you know all. Please do comment if you any query related to this post. Thank you. Therichpost.com

Leave a Reply
You must be logged in to post a comment.