Hello guys how are you? Welcome back to my blog. Today in this post I am Create an advanced search with autocomplete suggestions in Angular 18+ with Bootstrap 5.
Angular 18 came. If you are new then you must check below two links:
Now guys here is the complete code snippet and please follow carefully:
Since you’re using Angular 18+ with Bootstrap 5, we can achieve a similar autocomplete experience by leveraging Bootstrap’s dropdowns and Angular’s reactive forms.
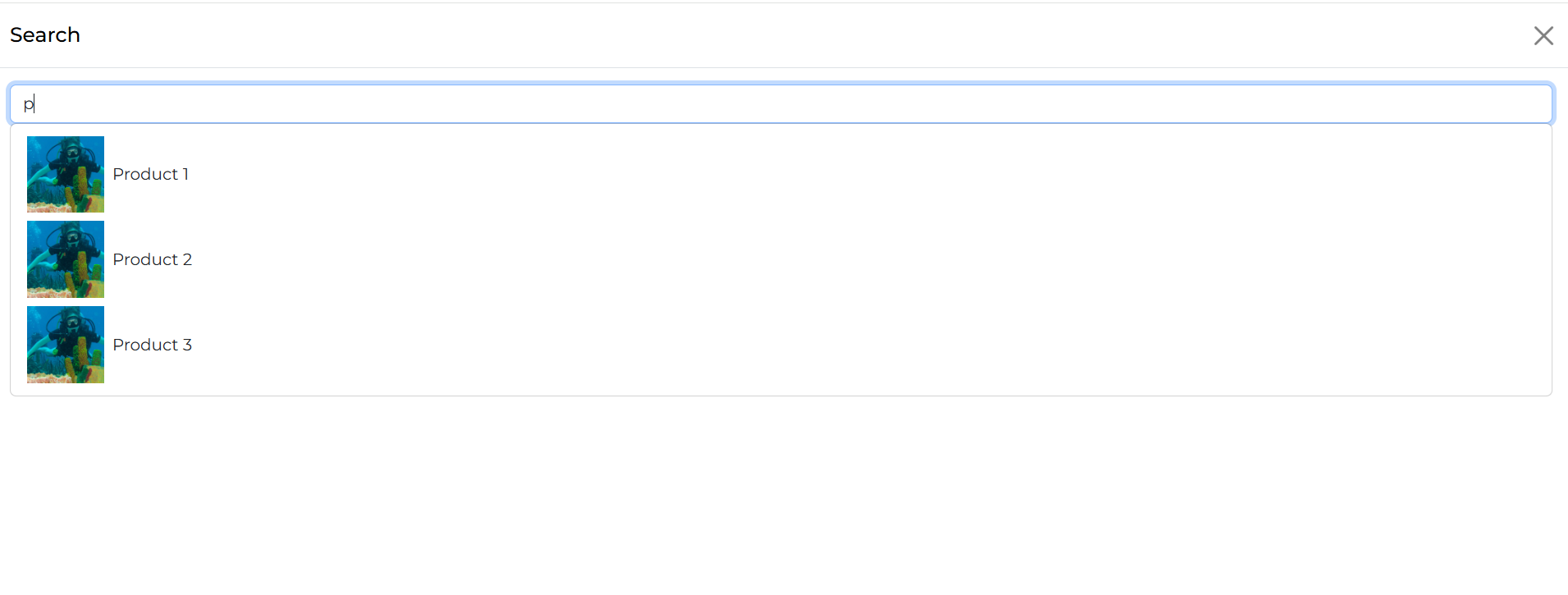
Here’s how to set up an advanced search with autocomplete suggestions using Bootstrap 5:
- Create the Component: Set up a component to handle the search functionality with an input field and a dropdown for suggestions.
- HTML Template:
<div class="position-relative">
<input
type="text"
class="form-control"
placeholder="Search..."
[formControl]="searchControl"
(input)="onSearch()"
/>
<div
*ngIf="filteredItems.length > 0"
class="dropdown-menu show position-absolute w-100"
style="z-index: 1"
>
<button
*ngFor="let item of filteredItems"
type="button"
class="dropdown-item d-flex align-items-center"
(click)="selectItem(item)"
>
<img
[src]="item.image"
alt="{{ item.title }}"
class="me-2"
width="24"
height="24"
/>
{{ item.title }}
</button>
</div>
</div>
- Component Class:
import { Component, ViewChild, ElementRef, AfterViewInit, OnInit } from '@angular/core';
import { FormControl } from '@angular/forms';
import { ReactiveFormsModule } from '@angular/forms';
import { debounceTime } from 'rxjs/operators';
import { CommonModule } from '@angular/common'; // Import CommonModule
import { RouterLink, ActivatedRoute} from '@angular/router';
interface Item {
title: string;
image: string;
}
@Component({
selector: 'app-header',
standalone: true,
imports: [CommonModule, ReactiveFormsModule],
templateUrl: './header.component.html',
styleUrl: './header.component.css'
})
export class HeaderComponent {
searchControl = new FormControl();
items: Item[] = [
{ title: 'Product 1', image: 'assets/images/buceo-catalina-430x430.jpg' },
{ title: 'Product 2', image: 'assets/images/buceo-catalina-430x430.jpg' },
{ title: 'Product 3', image: 'assets/images/buceo-catalina-430x430.jpg' },
// Add more items here
];
filteredItems: Item[] = [];
ngOnInit() {
this.searchControl.valueChanges.pipe(debounceTime(300)).subscribe((value) => {
this.filteredItems = this._filter(value || '');
});
}
onSearch() {
const value = this.searchControl.value;
this.filteredItems = this._filter(value);
}
private _filter(value: string): Item[] {
const filterValue = value.toLowerCase();
return this.items.filter((item) =>
item.title.toLowerCase().includes(filterValue)
);
}
selectItem(item: Item) {
this.searchControl.setValue(item.title);
this.filteredItems = [];
}
}
- Styling (Optional):
.dropdown-item img {
width: 24px;
height: 24px;
}
- Explanation:
- Debounce: To optimize performance,
debounceTime(300)ensures the filtering function isn’t called too frequently. - Dynamic Dropdown: The Bootstrap dropdown appears only when there are filtered items and disappears when an item is selected.
This setup will give you a Bootstrap-based autocomplete dropdown with images and titles, all within Angular’s reactive form control structure.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.