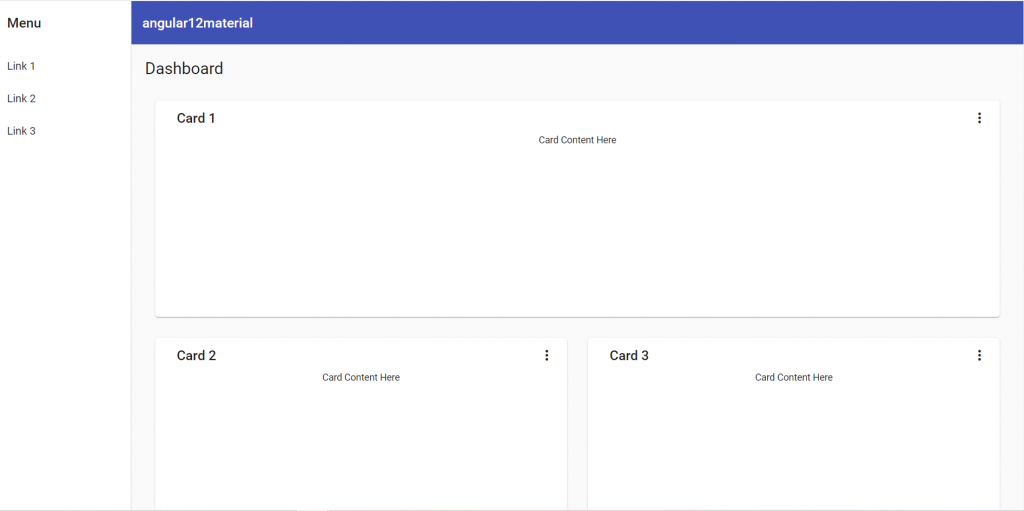
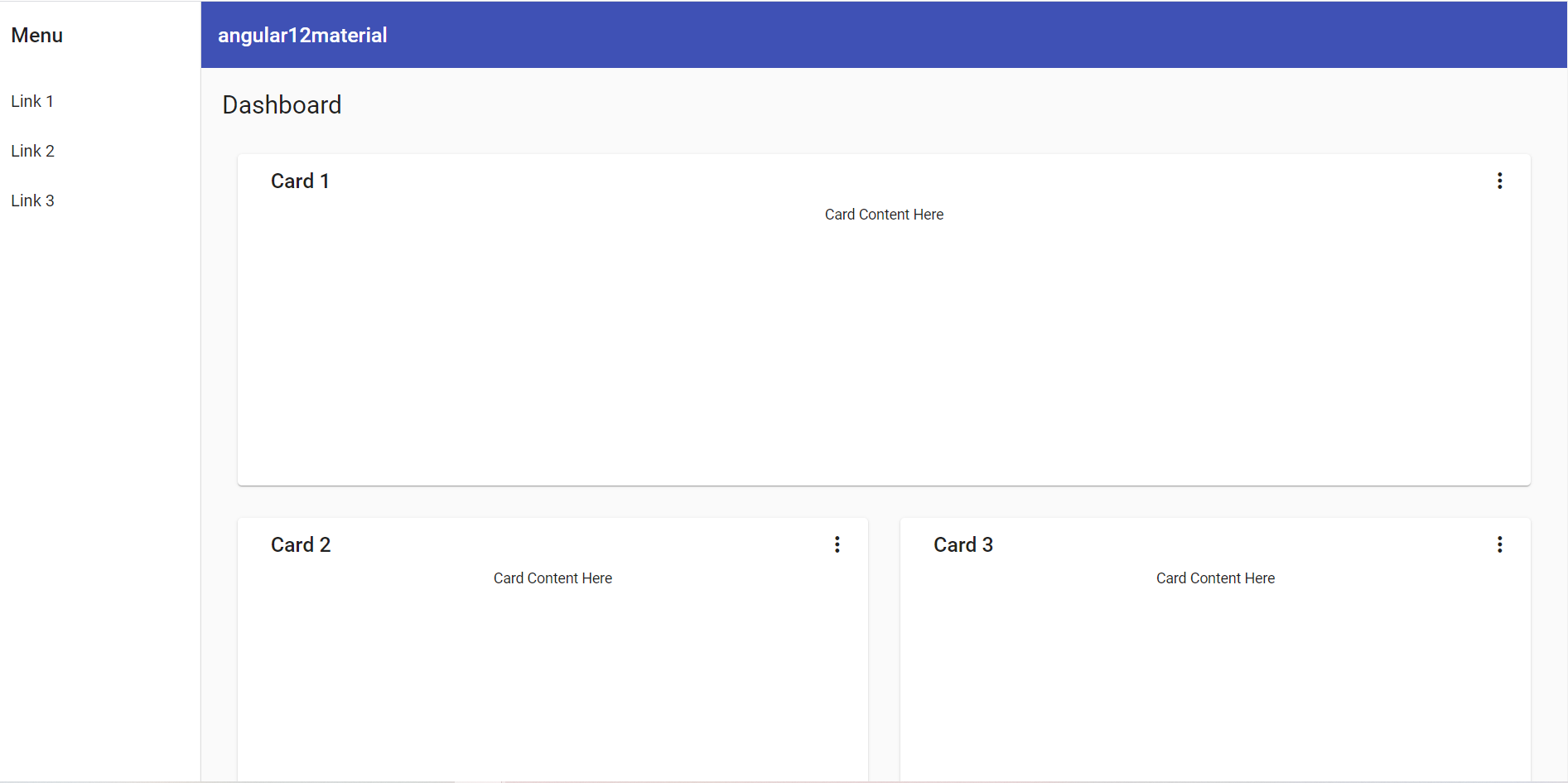
Hello friends, welcome back to my blog. Today in this blog post will tell you, Create Admin Dashboard in Angular 14 with Material Design.

Angular 14 came and Bootstrap 5 also and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 14 setup and for this we need to run below commands but if you already have angular 14 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularadmin //Create new Angular Project cd angularadmin // Go inside the Angular Project Folder
2. Now friends we need to run below commands into our project terminal to install angular material modules and other angular material components into our angular application:
ng add @angular/material ng generate @angular/material:navigation navigation ng generate @angular/material:dashboard dashboard
3. Now friends we just need to add below code into angularadmin/src/app/app.component.html file to get final out on the web browser:
<app-navigation></app-navigation>
4. Now friends we just need to add below code into angularadmin/angular.json file:
"styles": [
...
"./node_modules/@angular/material/prebuilt-themes/indigo-pink.css",
],
5. Now friends we just need to add below code into angularadmin/src/app/navigation/navigation.component.html file:
<mat-sidenav-container class="sidenav-container">
<mat-sidenav #drawer class="sidenav" fixedInViewport
[attr.role]="(isHandset$ | async) ? 'dialog' : 'navigation'"
[mode]="(isHandset$ | async) ? 'over' : 'side'"
[opened]="(isHandset$ | async) === false">
<mat-toolbar>Menu</mat-toolbar>
<mat-nav-list>
<a mat-list-item href="#">Link 1</a>
<a mat-list-item href="#">Link 2</a>
<a mat-list-item href="#">Link 3</a>
</mat-nav-list>
</mat-sidenav>
<mat-sidenav-content>
<mat-toolbar color="primary">
<button
type="button"
aria-label="Toggle sidenav"
mat-icon-button
(click)="drawer.toggle()"
*ngIf="isHandset$ | async">
<mat-icon aria-label="Side nav toggle icon">menu</mat-icon>
</button>
<span>angular12material</span>
</mat-toolbar>
<!-- Add Content Here -->
<app-dashboard></app-dashboard>
</mat-sidenav-content>
</mat-sidenav-container>
6. Now guy’s add below code inside angularadmin/src/index.html file for material icons and fonts:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>Angular12material</title> <base href="/"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="icon" type="image/x-icon" href="favicon.ico"> <link rel="preconnect" href="https://fonts.gstatic.com"> <link href="https://fonts.googleapis.com/css2?family=Roboto:wght@300;400;500&display=swap" rel="stylesheet"> <link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"> </head> <body class="mat-typography"> <app-root></app-root> </body> </html>
Friends in the end must run ng serve command into your terminal to run the angular 14 project(localhost:4200).
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.