Hello, welcome to therichpost.com. In this post, I will tell you How to change the color of marker in google maps? Google is the best search engine and top brand. Google provides us so many api’s and today we will do google map api. I will tell you lot of trick with google map api but today we will discuss how to change the color of google map marker.
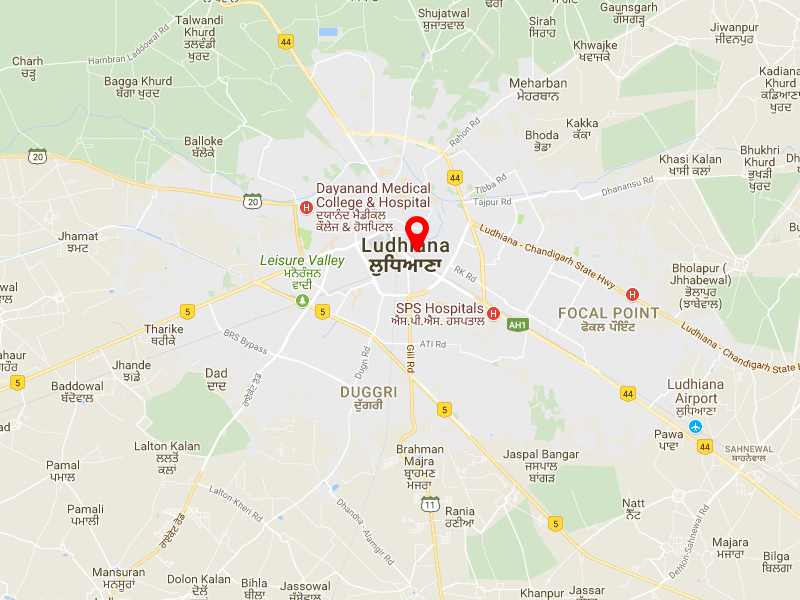
Please check the working image:

Here is the working code to change the google map marker:
<div id=”map”></div>
<style>
#map {
height: 90%;
width: 100%;
}
</style>
<script>
function initAutocomplete() {
var myLatLng = {lat: 30.900965, lng: 75.857276};
var map = new google.maps.Map(document.getElementById(‘map’), {
zoom: 12,
center: myLatLng
});
var icon = {
path: “M27.648-41.399q0-3.816-2.7-6.516t-6.516-2.7-6.516 2.7-2.7
6.516 2.7 6.516 6.516 2.7
6.516-2.7 2.7-6.516zm9.216 0q0 3.924-1.188 6.444l-13.104 27.864q-.576
1.188-1.71 1.872t-2.43.684-
2.43-.684-1.674-1.872l-13.14-27.864q-1.188-2.52-1.188-6.444
0-7.632 5.4-13.032t13.032-5.4
13.032 5.4 5.4 13.032z”,
fillColor:
“red”,
fillOpacity: 1,
strokeWeight: 0,
scale: 0.65
}
var marker = new
google.maps.Marker({
position: myLatLng,
map: map,
icon: icon,
title: ‘Hello World!’
});
}
</script>
<script src=”https://maps.googleapis.com/maps/api/js?key=AIzaSyB3NCh3AK7mdJXpSMRZvsRr17Ne9ix2Hn0&libraries=places&
callback=initAutocomplete”
async defer></script>
There are so many tricks in Google map api and i will let you know all. Please do comment if you any query related to this post. Thank you. Therichpost.com

Leave a Reply
You must be logged in to post a comment.