Category: Vue3
-
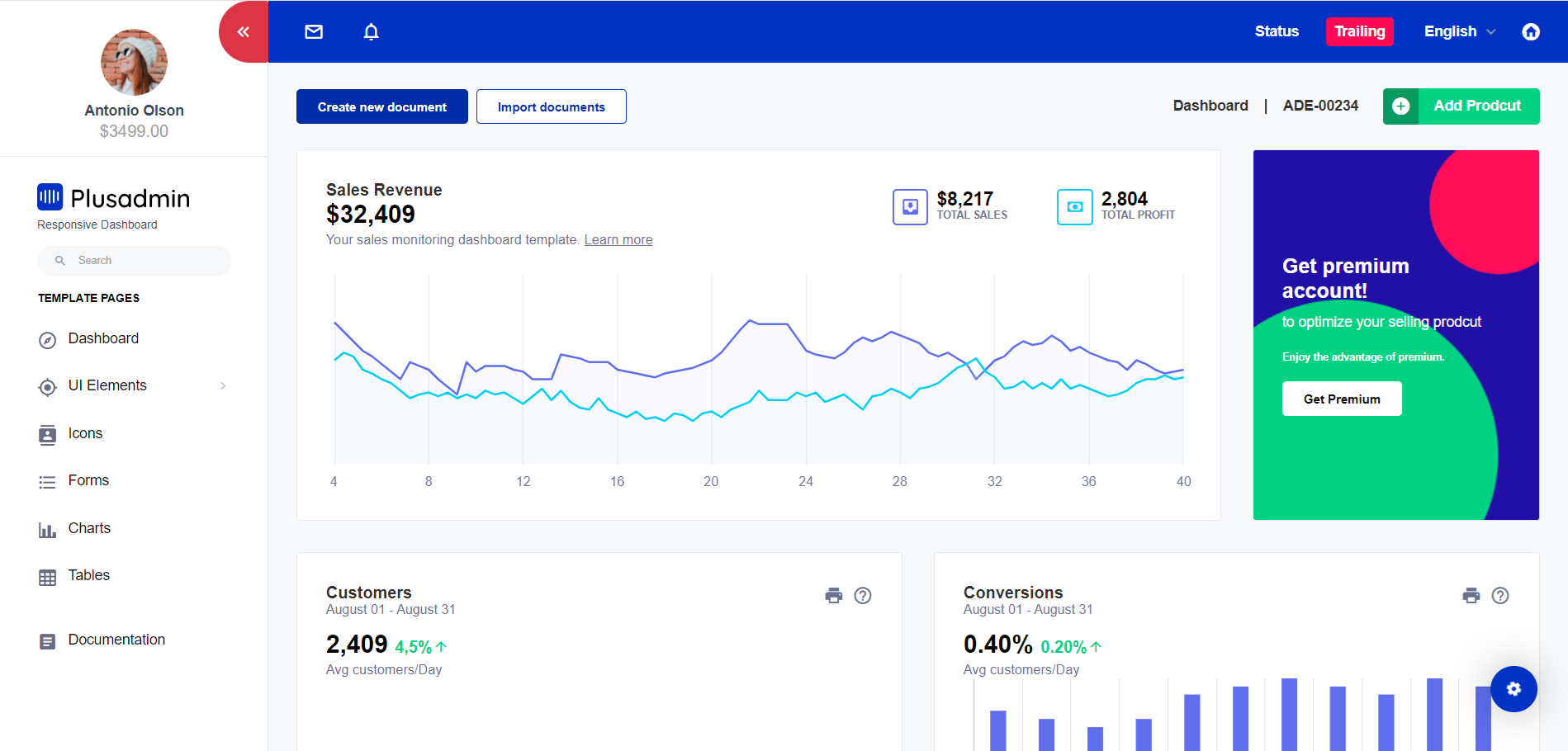
Vue js Vue 3 Free Admin Dashboard Template
Vuejs admin free template, vue admin website, free admin dashboard vuejs, vue 3 dashboard . Hello my friends, welcome back to my blog. Today in this blog post, I am going to show you, Vue js Vue 3 Free Admin Dashboard Template. Vue 3 came and if you are new then you must check below link:Vuejs Tutorials…
Written by

-
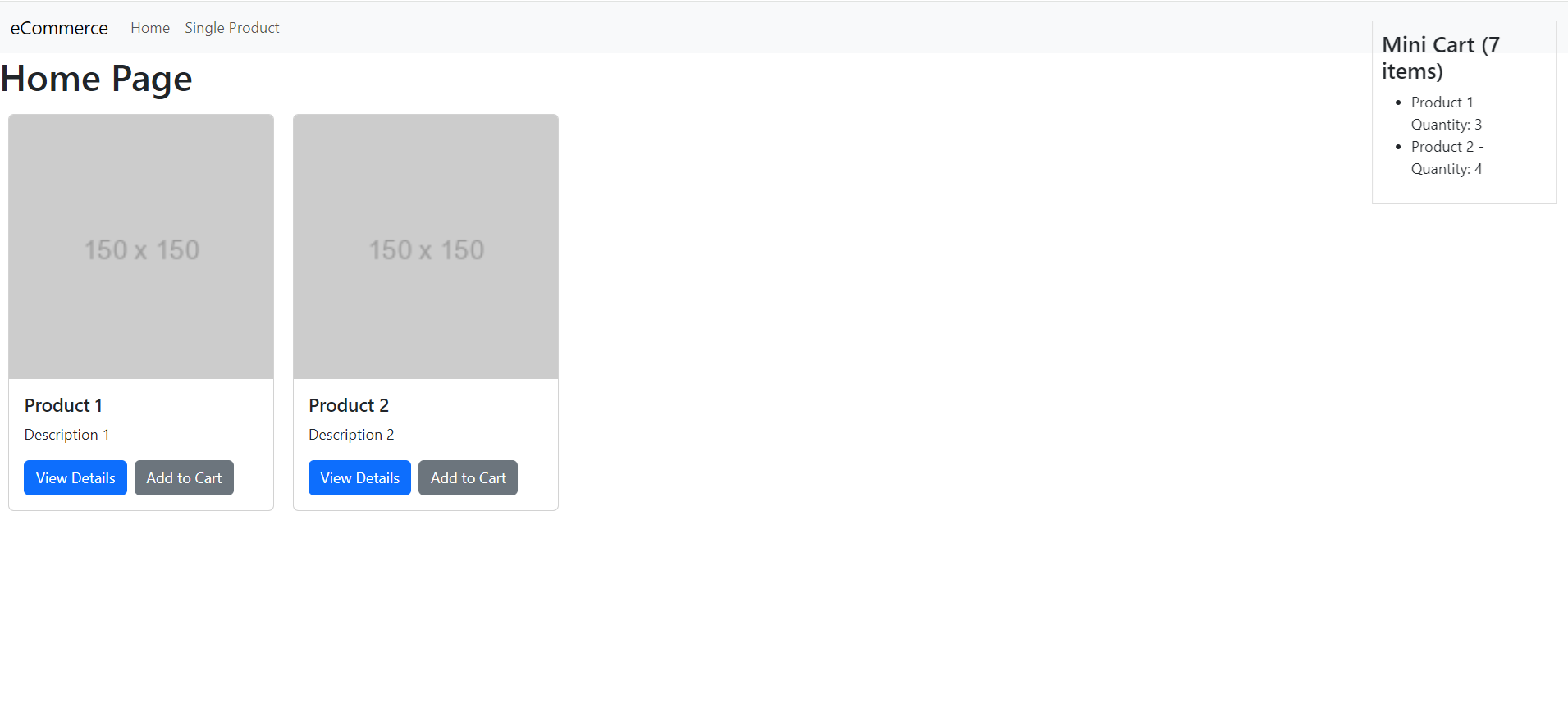
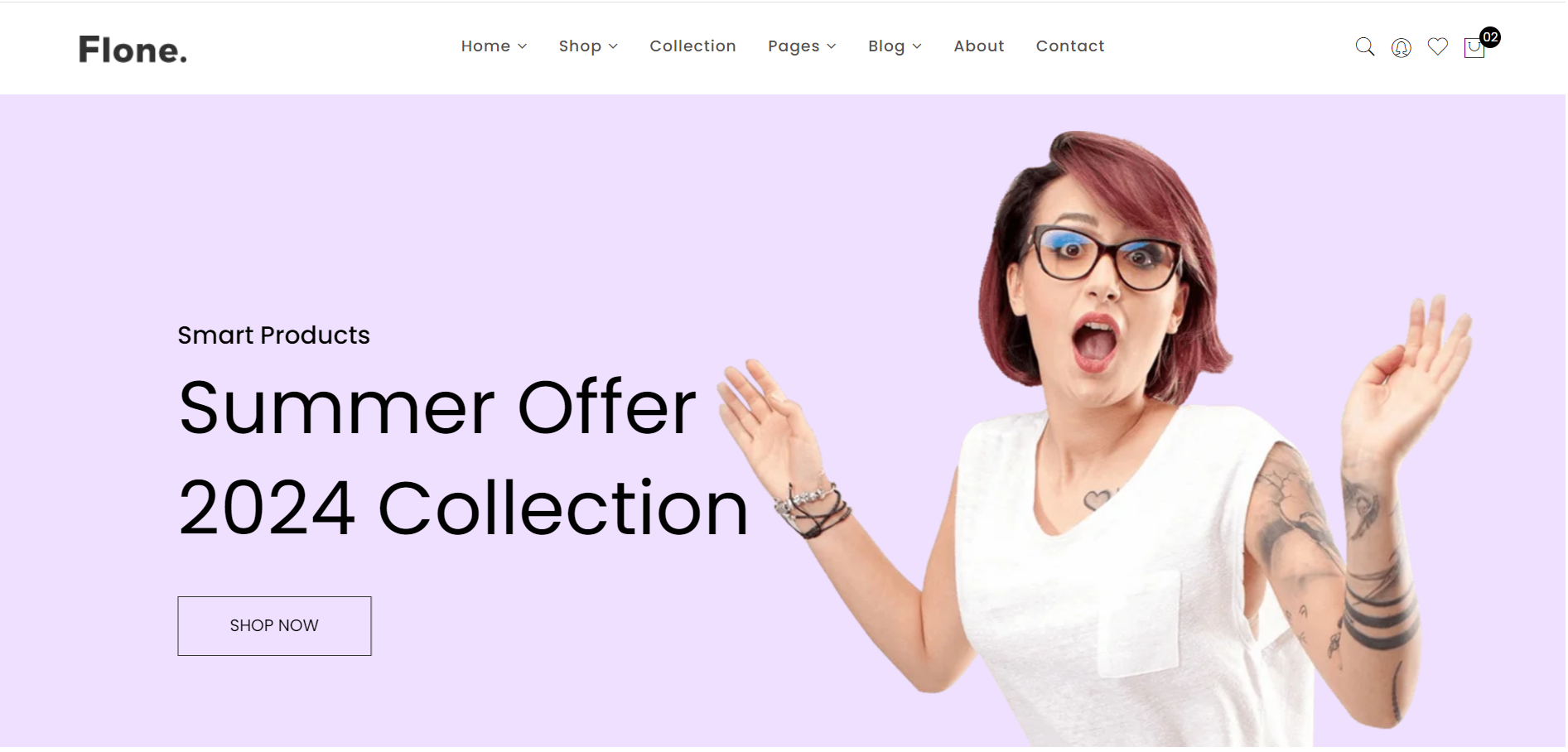
Creating an Ecommerce Website in Vue js 3 using Bootstrap
Bootstrap 5, BootstrapVue, Free Ecommerce Templates, Vue Templates, Vue3, VueJs, Vuejs Ecommerce TemplatesHello guys how are you? Welcome back to my blog. Today in this post I am creating an eCommerce website in Vue.js 3 using Bootstrap 5. We’ll include a mini cart, a product details page, and a single product page. Key Features: Vue 3 came and if you are new then you must check below link: Friends…
Written by

-
Laravel 11 with vuejs working demo project
Laravel 11, when combined with Vue.js, can provide a robust solution for developers looking to create interactive and modern web applications. Laravel serves as a powerful back-end framework that simplifies tasks like authentication, routing, sessions, and caching, while Vue.js enhances the front end with its reactive components. Here’s how you can get started using Laravel…
Written by

-
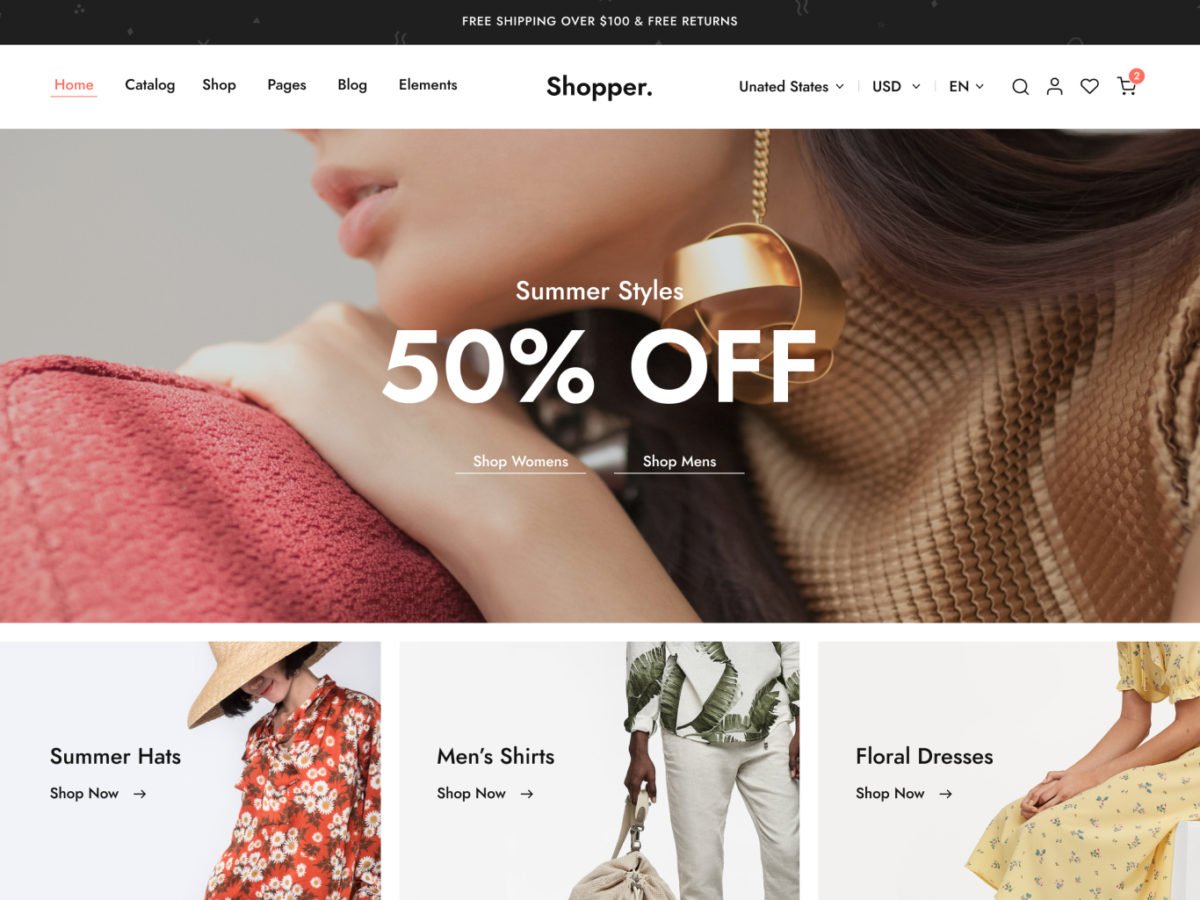
Shopper Vue js 3 – Multipurpose E-Commerce Free Template
Vuejs ecommerce free template, vue ecommerce website, free ecommerce vuejs, vue 3 ecommerce website. Hello my friends, welcome back to my blog. Today in this blog post, I am going to show you, Shopper Vue js 3 – Multipurpose E-Commerce Free Template. Vue 3 came and if you are new then you must check below link:Vuejs Tutorials…
Written by

-
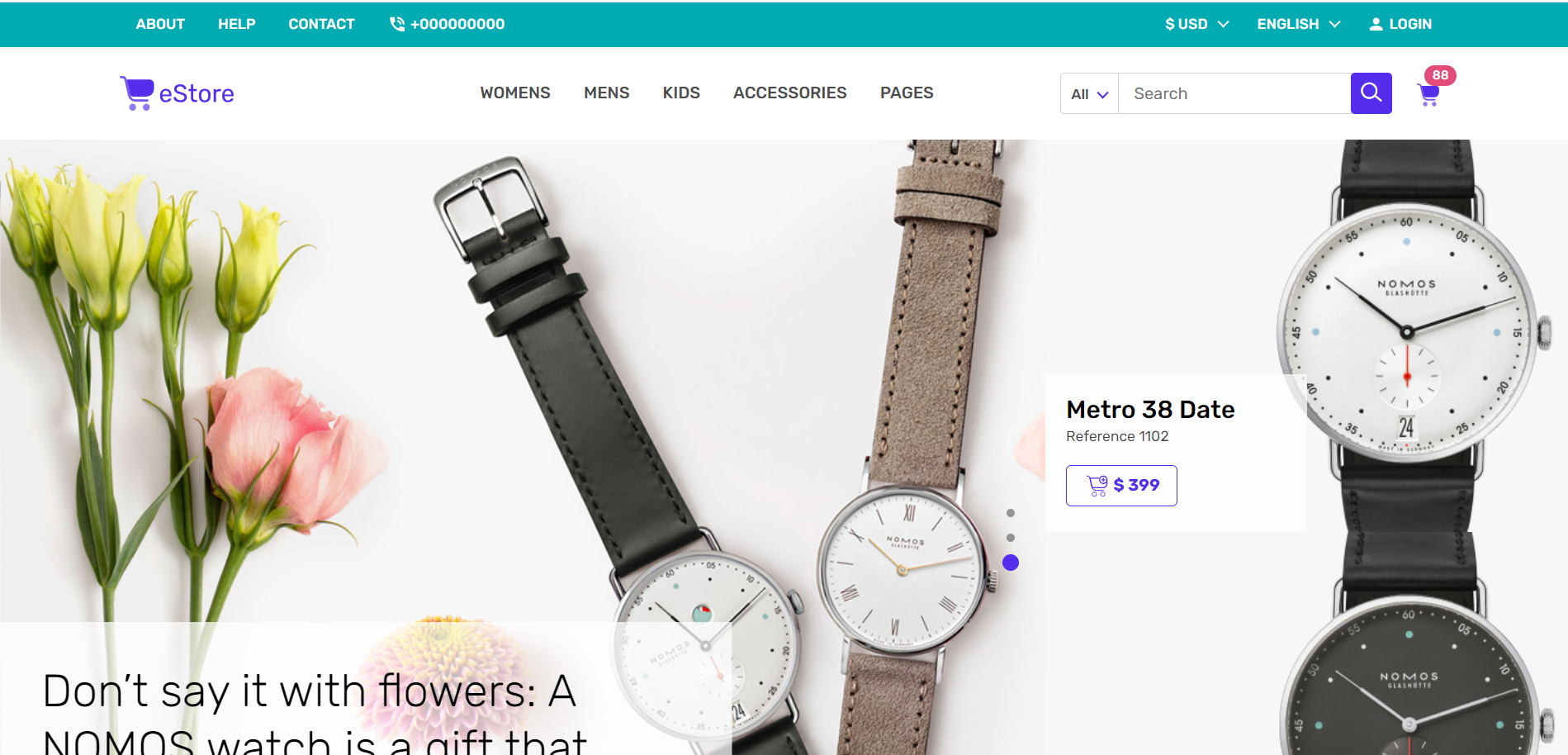
eStore – Free Vue 3 Bootstrap 5 eCommerce Template
Hello my friends, welcome back to my blog. Today in this blog post, I am going to show you, eStore – Free Vue 3 Bootstrap 5 eCommerce Template. Vue 3 came and if you are new then you must check below link:Vuejs Tutorials Friends now I proceed onwards and here is the working code snippet for eStore…
Written by

-
How to Call Vue component inside React Micro Frontend using WebPack 5?
Integrating a Vue component into a React application, especially in a micro frontend architecture using WebPack 5, involves a few key steps. This process can help you leverage the strengths of both Vue and React in your project. Here’s a high-level overview of how you can achieve this integration: 1. Setup Your Micro Frontend Architecture…
Written by

-
Create video chat application in Vuejs
Creating a simple video chat application using Vue.js involves several key steps, including setting up a Vue project, integrating a video chat API like WebRTC, and handling the UI and UX aspects. For this guide, we’ll focus on a basic implementation that allows two users to video chat with each other. We’ll use Vue.js for…
Written by

-
Veujs Vuex store management working
Vue.js and Vuex work together to manage state in Vue applications in a centralized and organized way, especially useful in complex applications. Vuex is a state management pattern and library for Vue.js applications, providing a centralized store for all the components in an application. Here’s a basic overview of how Vuex store management works: Basic…
Written by

-
Vuejs Free Mega Shop Ecommerce Template
Bootstrap 5, Bootstrap 5 Templates, Free Ecommerce Templates, Vue Templates, Vue3, VueJs, Vuejs Ecommerce TemplatesHello my friends, welcome back to my blog. Today in this blog post, I am going to show you, Vuejs Free Mega Shop Ecommerce Template. Vue 3 came and if you are new then you must check below link:Vuejs Tutorials Friends now I proceed onwards and here is the working code snippet and please use this carefully…
Written by

-
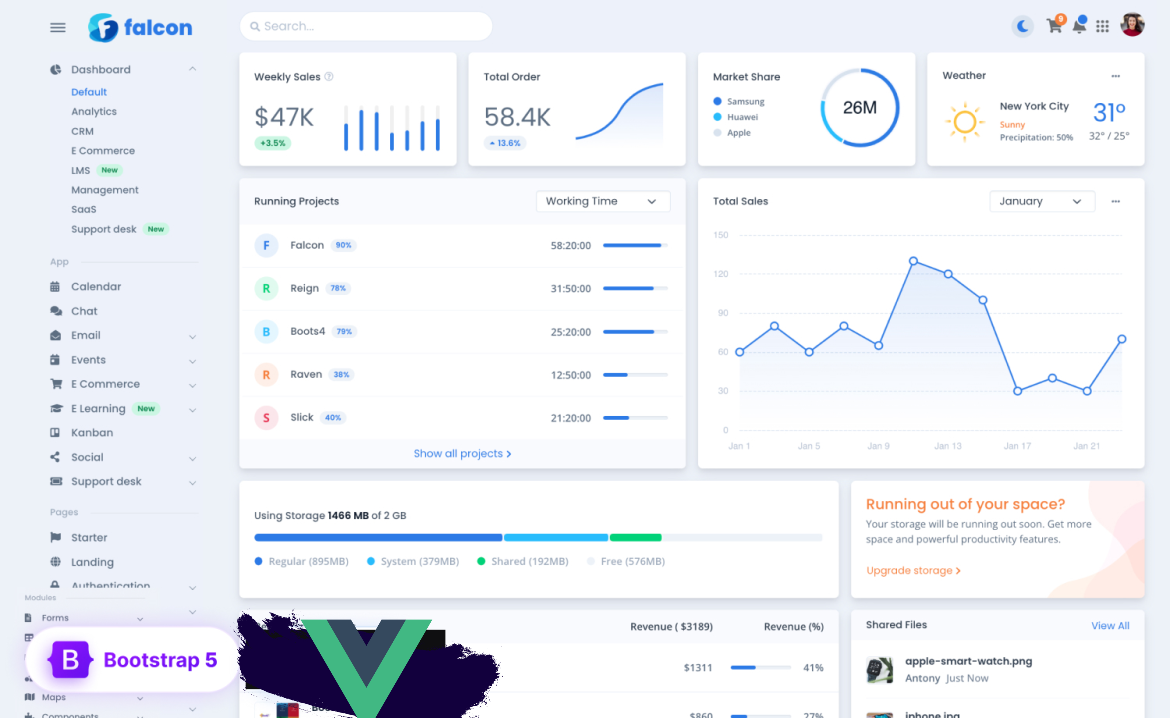
Falcon – Free Vuejs Admin Dashboard & WebApp Template
Hello my friends, welcome back to my blog. Today in this blog post, I am going to show you, Falcon – Free Vuejs Admin Dashboard & WebApp Template Key Features Vue 3 came and if you are new then you must check below link:Vuejs Tutorials Friends now I proceed onwards and here is the working code snippet…
Written by