Category: Google Map
-
Implementing GeoJSON on Google Maps within an Angular application
Implementing GeoJSON on Google Maps within an Angular application involves a few steps. Firstly, you need to have Google Maps integrated into your Angular application. You can do this by using the @angular/google-maps module which provides a set of Angular components for Google Maps. After setting up Google Maps, you can then add GeoJSON data…
Written by

-
Angular 9 Google Maps working example
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 9 Google Maps working example. Post Working: I am showing google maps in Angular 9. Here is the complete code snippet and please follow carefully: 1. Very first, here are common basics steps to add angular 9 application on your machine:…
Written by

-
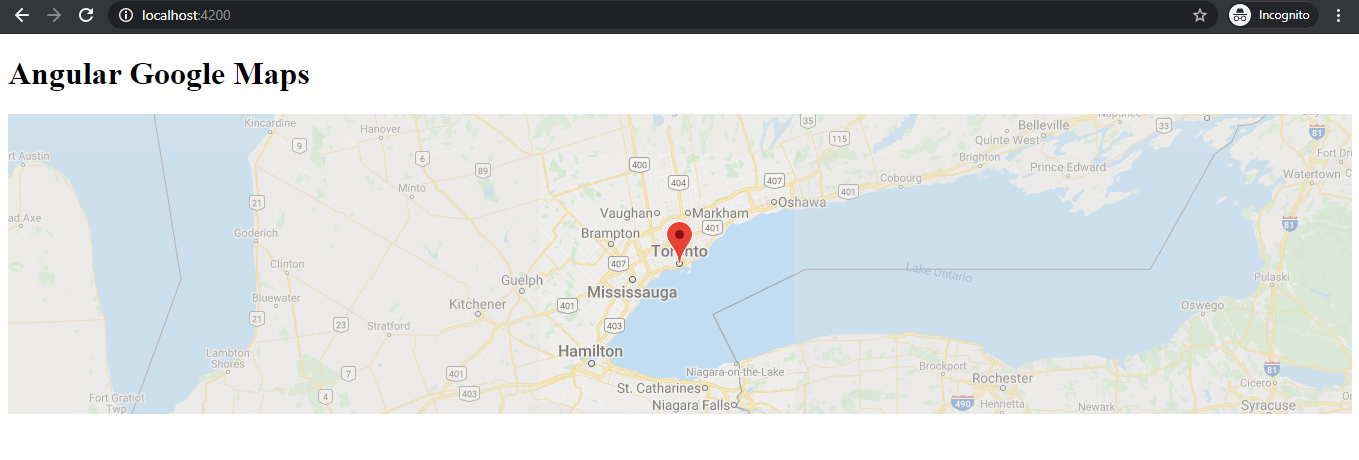
Angular 7 Google Maps working example
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 7 Google Maps working example. If you are new in Angular 7 then you can post related to Angular 7. Google Map and Angular are both developed by Google and both are amazing and both are popular. Here is the code…
Written by

-
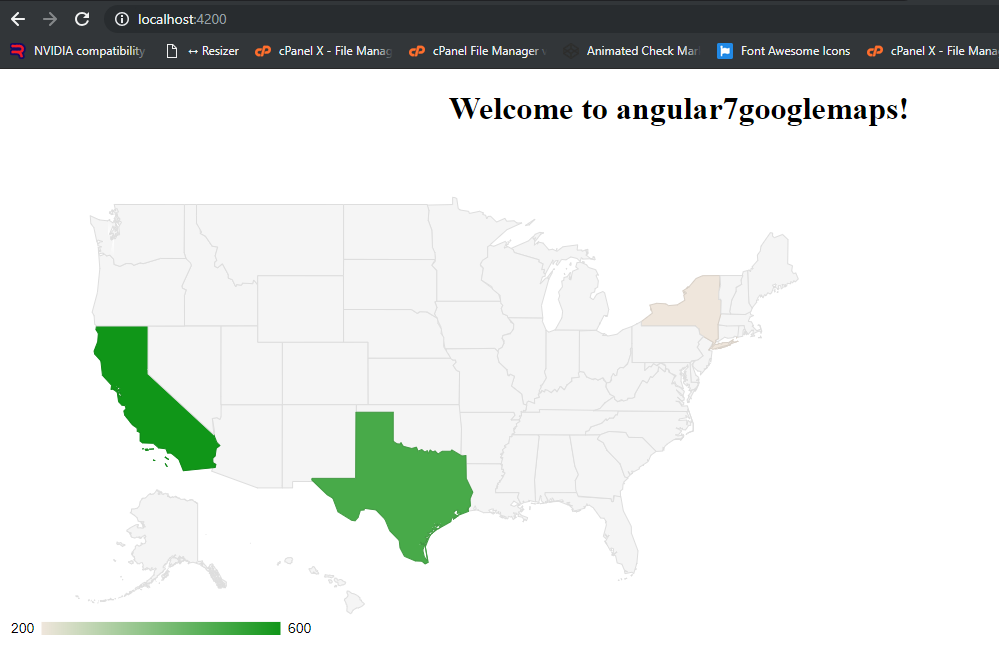
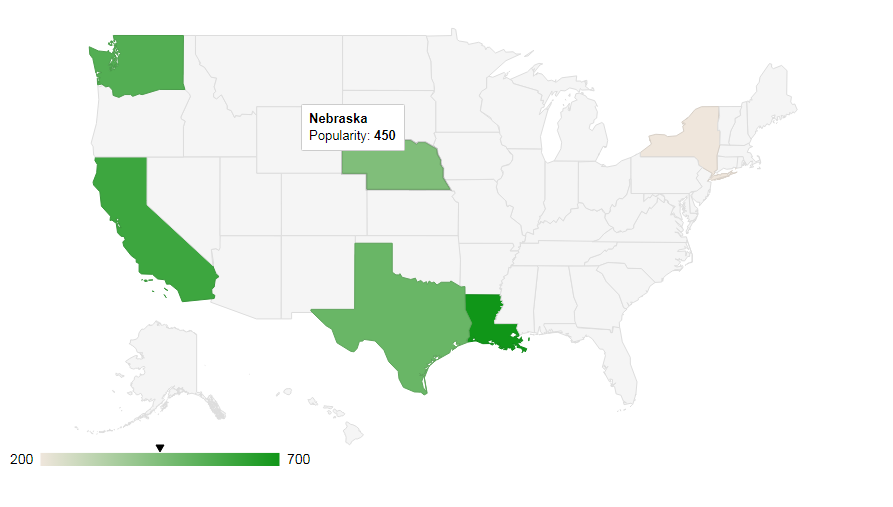
How to show Google Map for particular Country with selected Provinces?
Hello to all, welcome to therichpost.com. Today In this post, I will show, How to show Google Map for particular Country with selected Provinces? If you new in Google map or you want know more about it then you can check my posts related to Google Maps. This post is very interesting and I am…
Written by

-
Open Bootstrap Modal Popup on Angular Google Maps Marker Click
Hello to all, welcome to therichpost.com. In this post, I will tell you, Open Bootstrap Modal Popup on Angular Google Maps Marker Click. Here is the working picture: I have used Angular Google Map, Bootstrap 4, jQuery in my Angular 6 application. Here are the following steps you need to do for Open Bootstrap Modal…
Written by

-
Angular Google Maps
Hello to all, welcome to therichpost.com. In this post, I will implemented Angular Google Maps. Angular gives us so many default features and this is the best part of Angular. Today I will implemented Google Maps in Angular 6 Application. In my previous posts, I have done so many tricks with Google Maps Api. Here is…
Written by

-
Add Custom Google Map Marker Image
Hello, welcome to therichpost.com. In this post, I will tell you How to Add Custom Google Map Marker Image? Google is the best search engine and top brand. Google provides us so many api’s and today we will do google map api. I will tell you lot of trick with google map api. You can use any…
Written by

-
Open Bootstrap Modal Popup On Google Map Marker Click
Hello, welcome to therichpost.com. In this post, I will tell you, Open Bootstrap Modal Popup On Google Map Marker Click. Google is the best search engine and top brand. Google provides us so many api’s and today we will do google map api. I will tell you lot of trick with google map api. On click google…
Written by

-
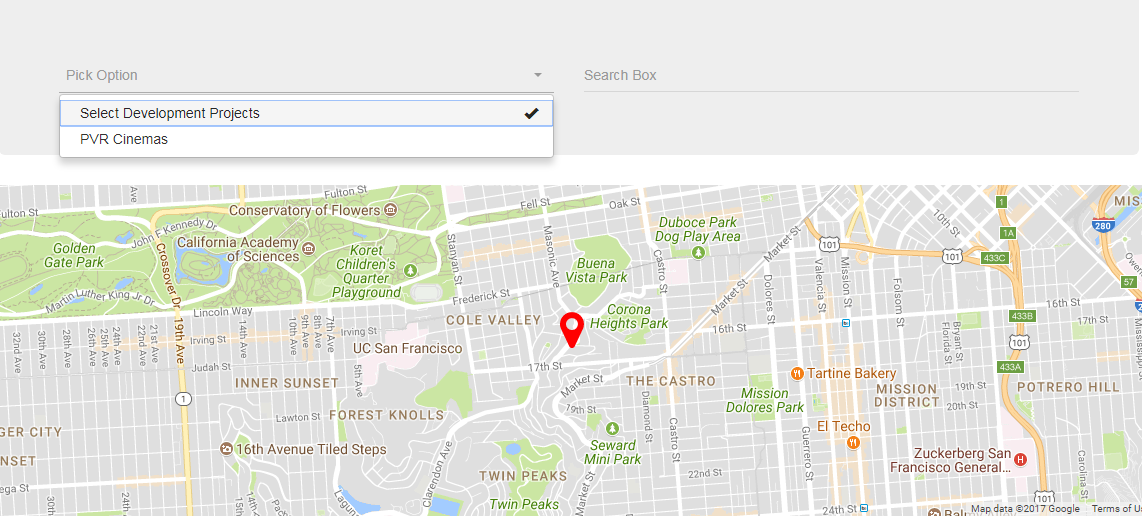
Find Pvr Cinemas near by you with google map api
Hello, welcome to therichpost.com. In this post, I will tell you How to Find Pvr Cinemas near by you with google map api. Google is the best search engine and top brand. Google provides us so many api’s and today we will do google map api. I will tell you lot of trick with google…
Written by

-
How to open infowindow with custom content in google maps on marker click?
Hello, welcome to therichpost.com. In this post, I will tell you How to open infowindow with custom content in google maps on marker click? Google is the best search engine and top brand. Google provides us so many api’s and today we will do google map api. I will tell you lot of trick with…
Written by
