Category: Bootstrap 5
-
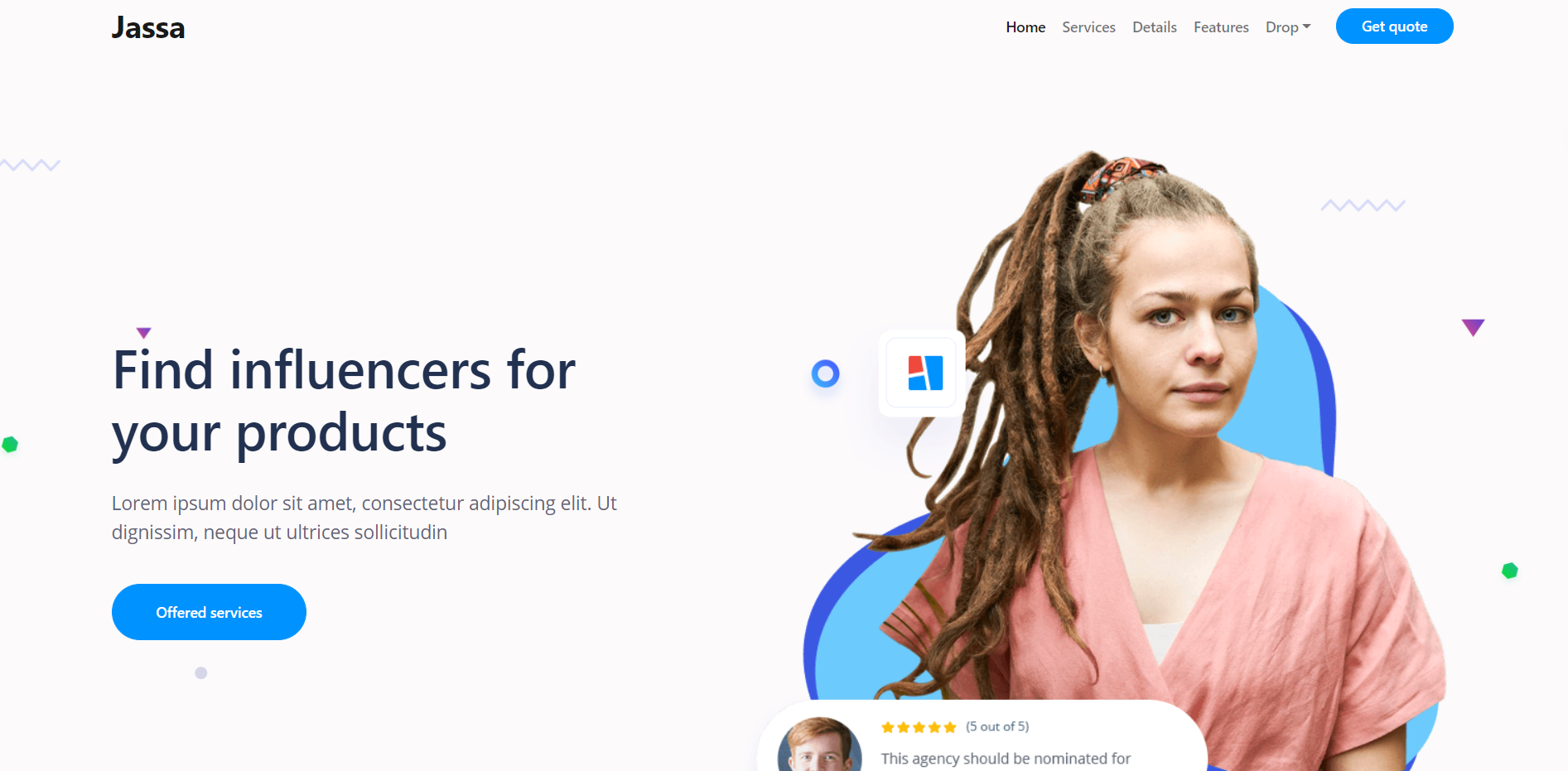
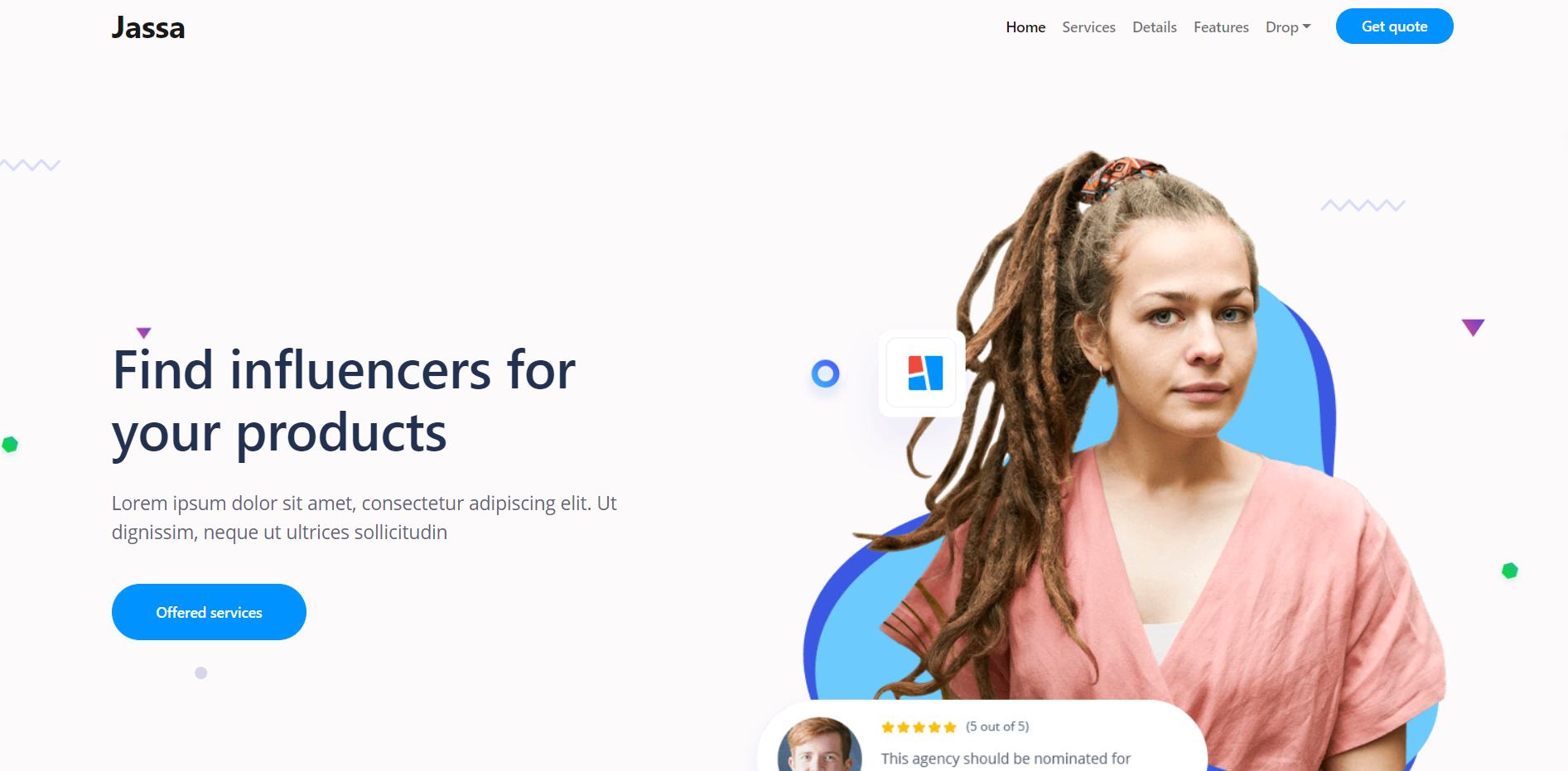
React Bootstrap 5 Beautiful Fully Responsive Landing Page Template Free
Hello my friends, welcome back to my blog. Today in this blog post, I am going to show you, React Bootstrap 5 Beautiful Fully Responsive Landing Page Template Free. Guy’s with this we will cover below things: Reactjs Bootstrap Responsive Template Creation. React Bootstrap 5 Responsive Toggle Navbar. For react js new comers, please check…
Written by

-
Angular 12 Bootstrap 5 Beautiful Fully Responsive Landing Page Template Free
Hello friends, welcome back to my blog. Today this blog post I will tell you, Angular 12 Bootstrap 5 Beautiful Fully Responsive Landing Page Template Free. In this post, guys we will cover below things: Bootstrap 4 Angular 12 Free Template Creation. Angular 12 Bootstrap 5 Responsive Toggle Navbar. Bootstrap 5 Sticky Navbar in Angular…
Written by

-
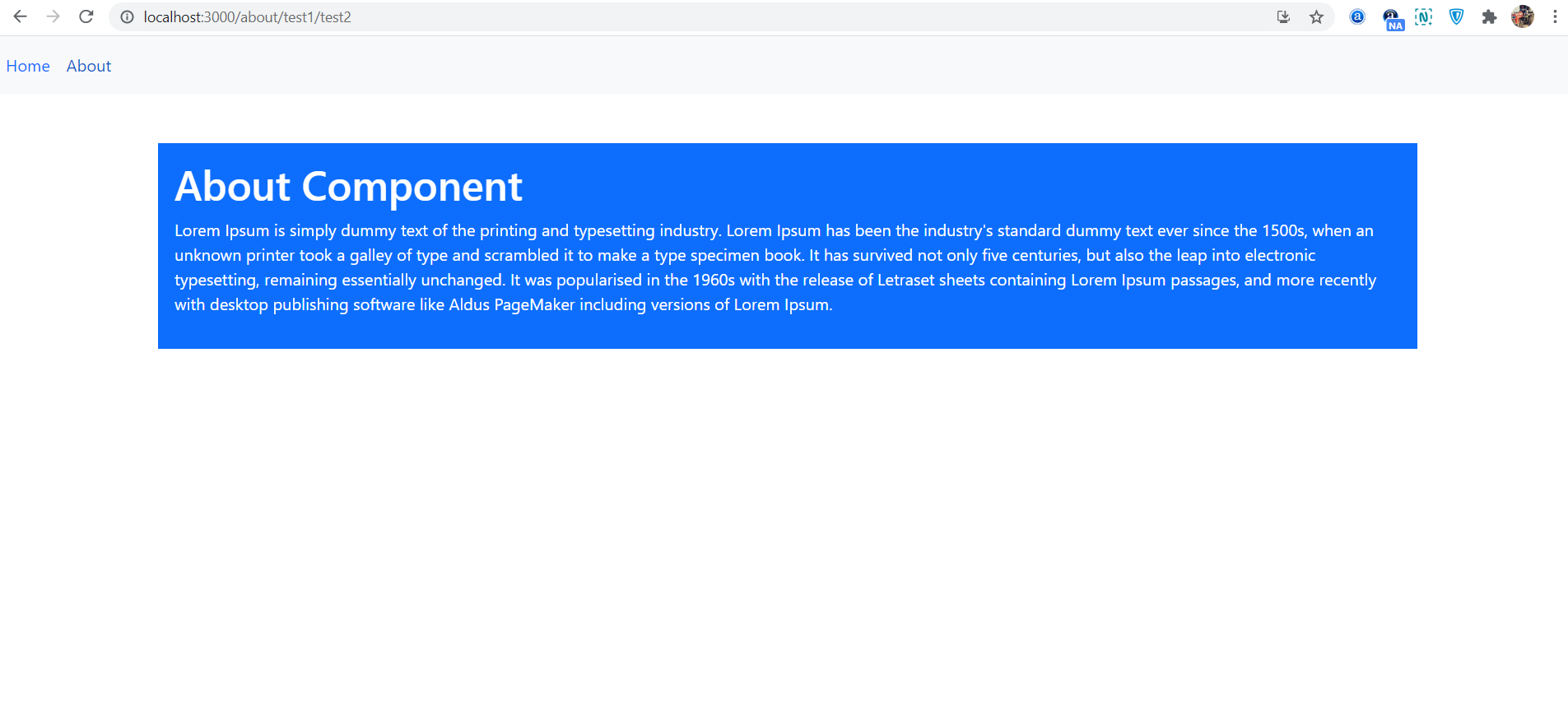
How to get optional parameter value from url in reactjs?
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, How to get optional parameter value from url in reactjs? Guys with post we will cover below things: React routing. React routing with multiple parameters. Get parameter value in reactjs. For better working experience please check the…
Written by

-
Vue 3 Showing PostgreSQL Data Using NodeJS Express WEB API
Hello my friends, welcome back to my blog. Today in this blog post, I am going to show you, Vue 3 Showing PostgreSQL Data Using NodeJS Express WEB API. Vuejs3 came and if you are new then you must check below link: Vue 3 Tutorials Friends now I proceed onwards and here is the code…
Written by

-
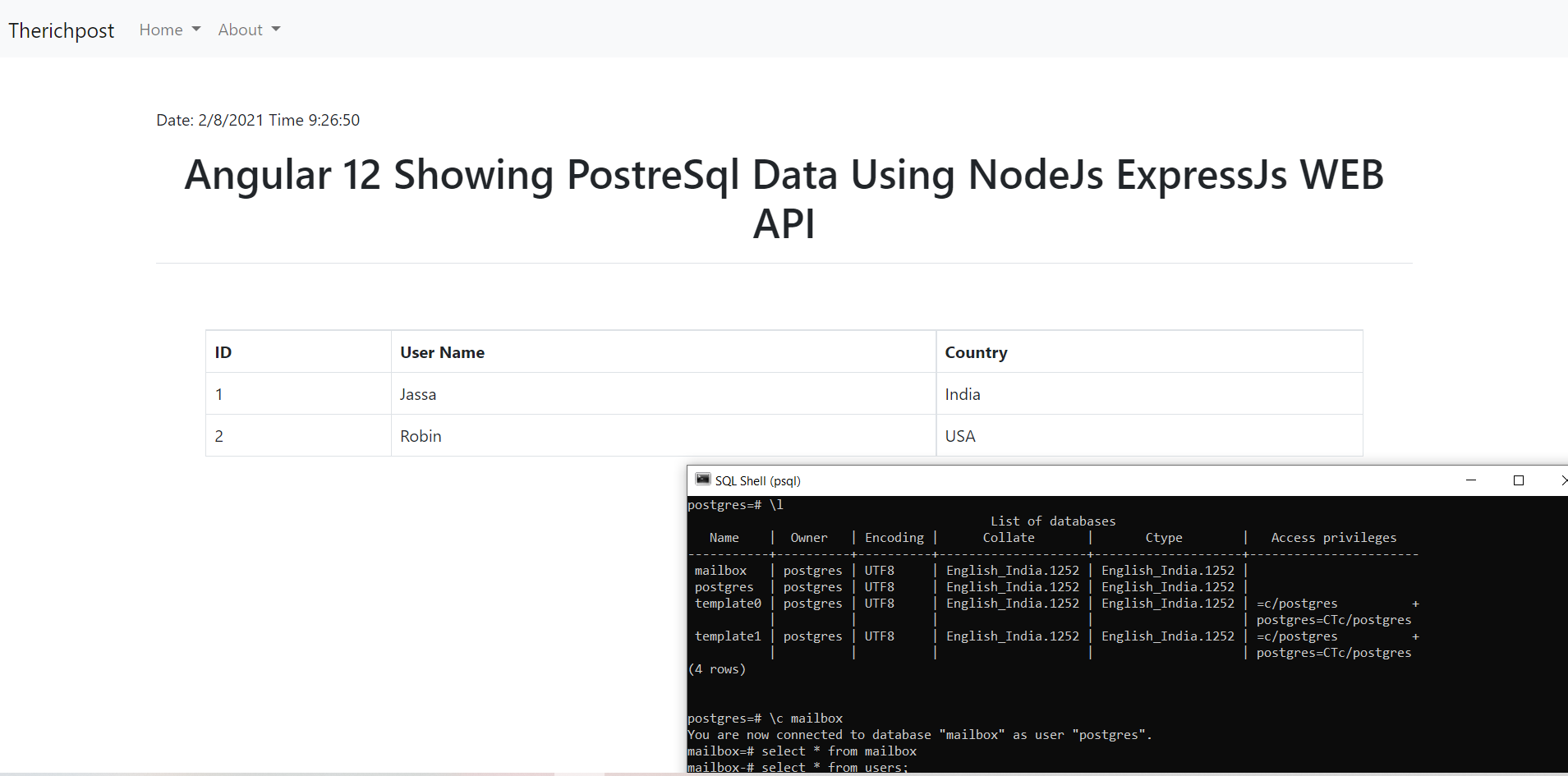
Angular 12 Showing PostgreSQL Data Using NodeJS Express WEB API
Hello to all welcome back on my blog therichpost.com. Today in this blog post, I am going to tell you, Angular 12 Showing PostgreSQL Data Using NodeJS Express WEB API. Guys with this post, we will do below things: Angular 12 with bootstrap 5 setup. Nodejs setup with express + nodemon. Cors installation in NodeJS…
Written by

-
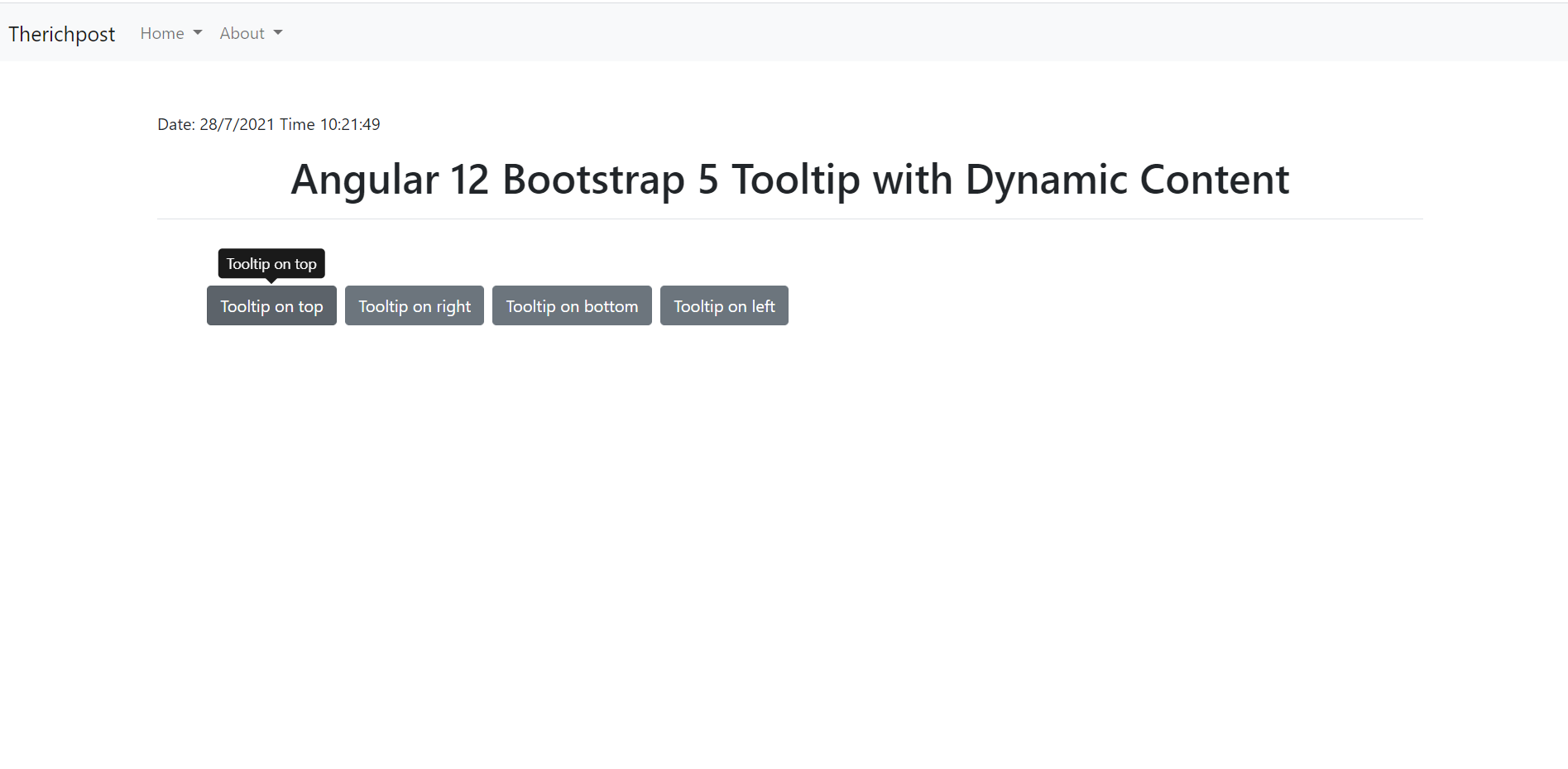
Angular 12 Bootstrap 5 Tooltip with Dynamic Content
Hello friends, welcome back to my blog. Today in this blog post will tell you, Angular 12 Bootstrap 5 Tooltip with Dynamic Content. Angular 12 came and Bootstrap 5 also and if you are new then you must check below two links: Angular12 Basic Tutorials Bootstrap 5 Friends now I proceed onwards and here is…
Written by

-
Angular 12 Sending data from Parent Component to Child Component Working
Hello friends, welcome back to my blog. Today in this blog post, I will tell you, Angular 12 Sending data from Parent Component to Child Component Working. Angular12 came and if you are new then you must check below link: Angular12 Beginner Tutorials Friends now I proceed onwards and here is the working code snippet…
Written by

-
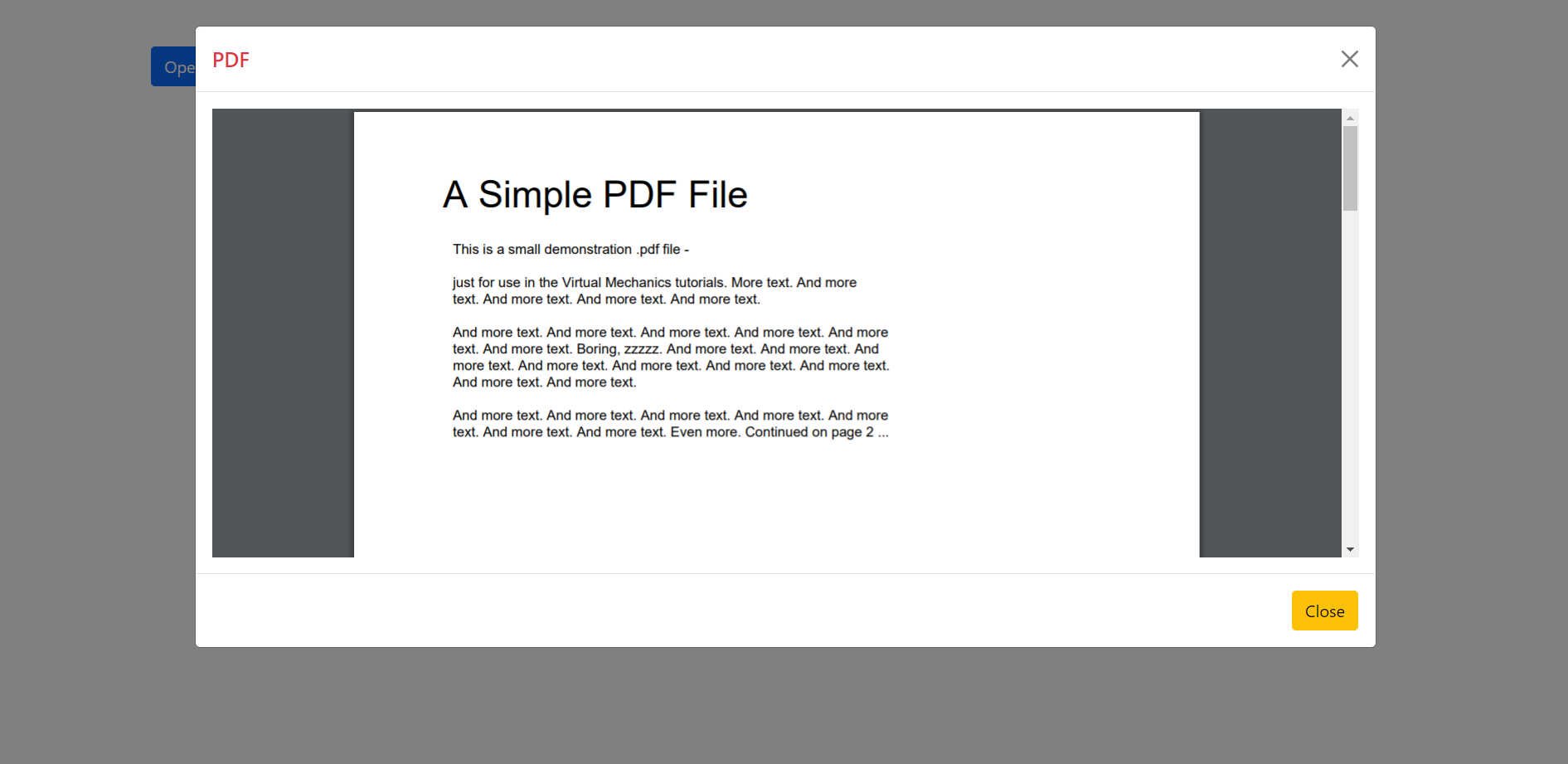
Reactjs Open PDF File inside Bootstrap 5 Modal POPUP
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Reactjs Open PDF File inside Bootstrap 5 Modal POPUP. For reactjs new comers, please check the below link: Reactjs Basic Tutorials Bootstrap 5 Tutorials Friends now I proceed onwards and here is the working code snippet and…
Written by

-
How to open pdf file inside bootstrap 5 modal popup in angular 12 application?
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, How to open pdf file inside bootstrap 5 modal popup in angular 12 application? Here is the tutorial link for update angular version to 12: Update Angular 11 to Angular 12 Guy’s here are the more demos…
Written by

-
Vue 3 Open PDF file inside Bootstrap 5 Modal POPUP
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Vue 3 Open PDF file inside Bootstrap 5 Modal POPUP. Guy’s here you can see more Vue 3 Bootstrap 5 working example: Bootstrap 5 Popover working in Vue 3. Bootstrap 5 Tooltip working in Vue 3. Bootstrap5…
Written by