Category: Angular
-
Angular 17 Reactive Form with Dynamic Fields & values
Angular 17 Reactive Form with Dynamic Fields & values, angular forms, angular form validation.Hello friends, welcome back to my blog. Today in this blog posts, I am going to tell you, Angular 17 Reactive Form with Dynamic Fields & values. Post Working: In this post, I am doing, Angular reactive form with dynamic fields, Angular…
Written by

-
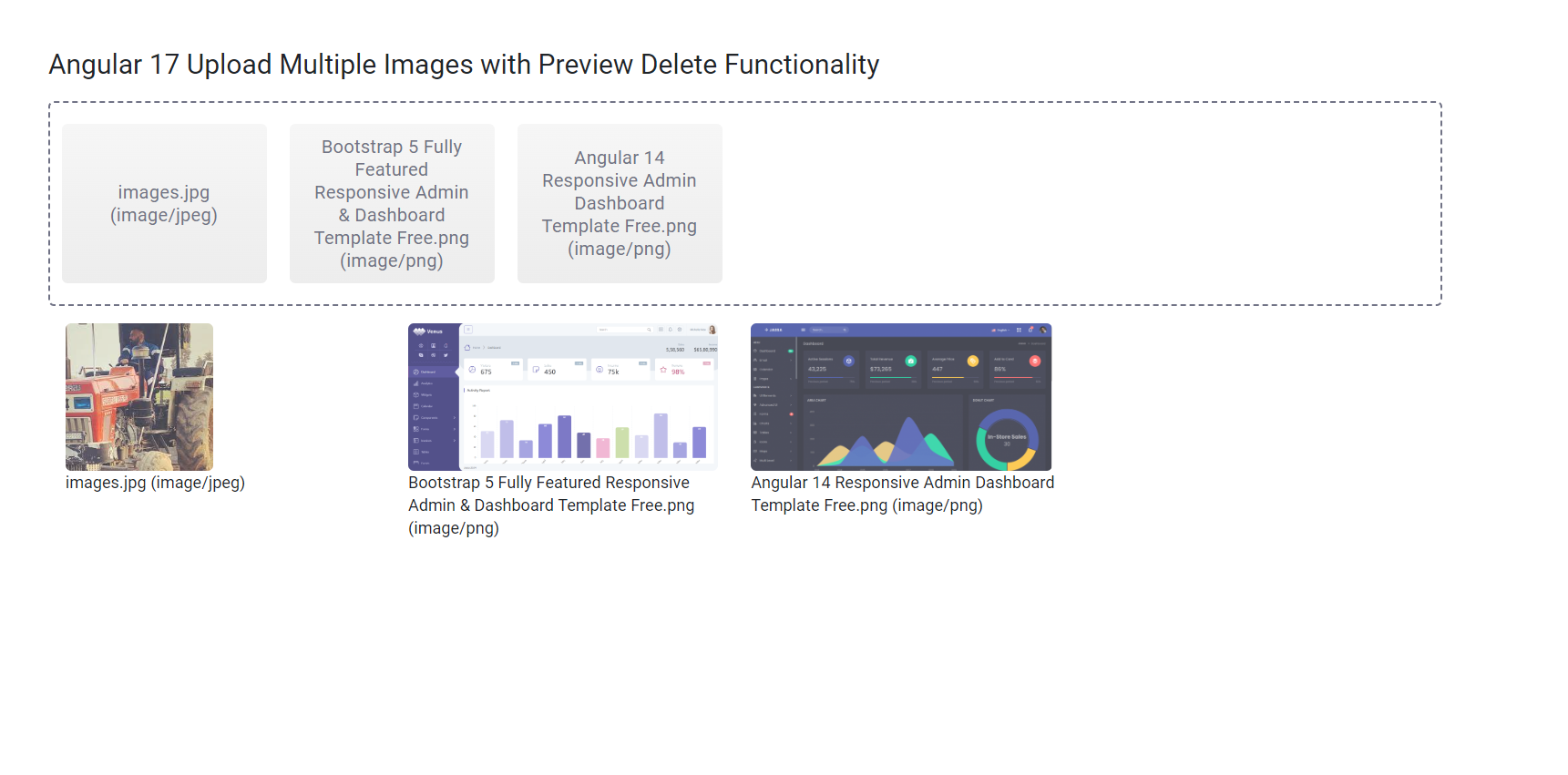
Angular 17 Upload Multiple Images with Preview Delete Functionality
Angular 17 Upload Multiple Images with Preview Delete Functionality, angular image upload preview delete, Angular File Upload Preview, Angular image upload preview delete multiple, Angular image upload with preview, Image preview angular.Hello friends, welcome back to my blog. Today this blog post I will tell you, Angular 17 Upload Multiple Images with Preview Delete Functionality. Angular17…
Written by

-
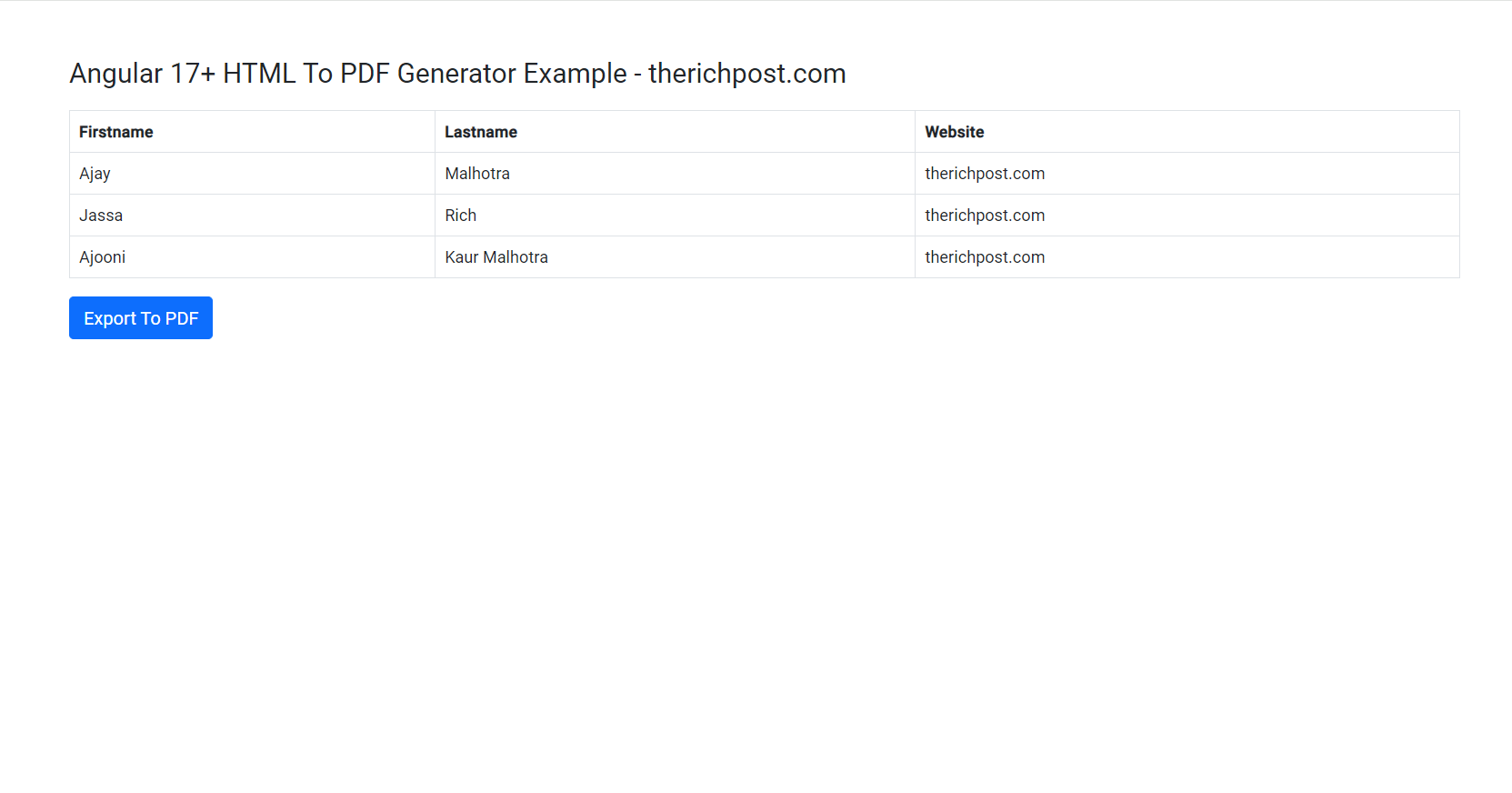
Angular 17+ Convert HTML into PDF Working Functionality
angular html to pdf, angular generate pdf from html, html to pdf angular, how to convert html to pdf in angular, convert html to pdf in angular, how to generate pdf from html in angular 17.Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 17+…
Written by

-
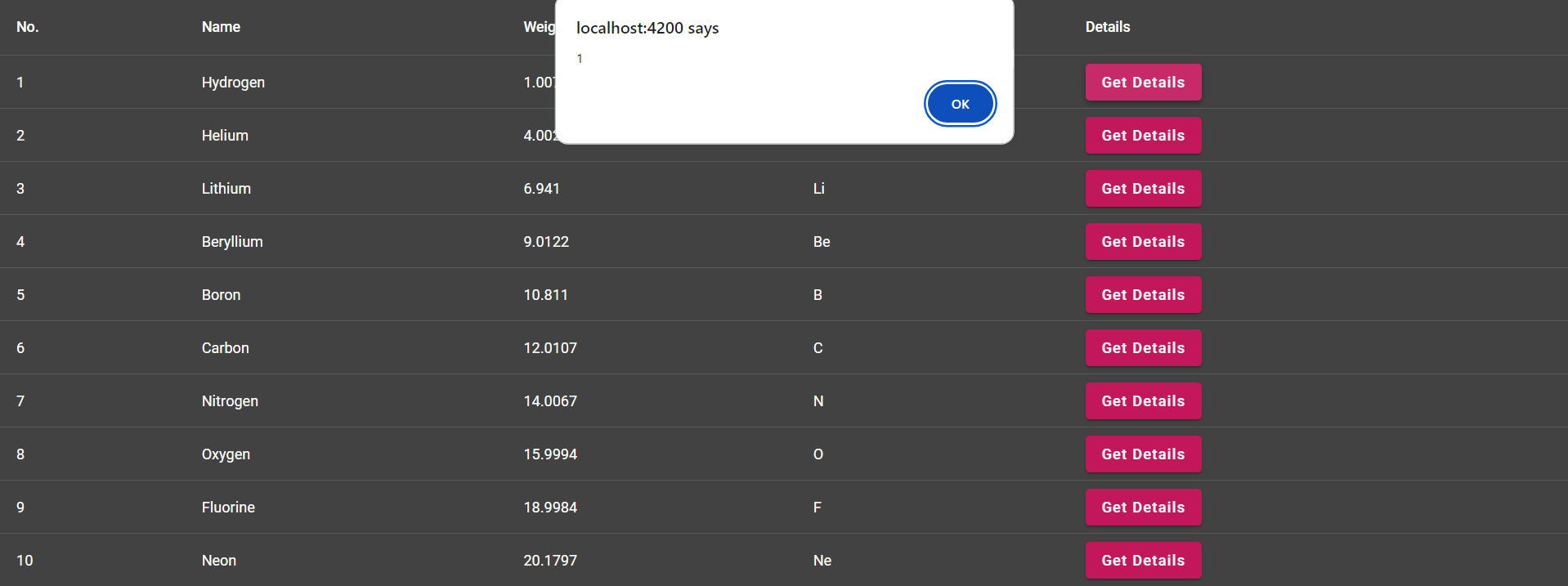
Angular 17 Material Data Table with Custom Button Click Event Functionality Working Demo
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 17 Material Data Table with Custom Button Click Event Functionality Working Demo. Post Working In this post, I am working with material angular datatable with custom button and when I will click on that custom button then I will get popup…
Written by

-
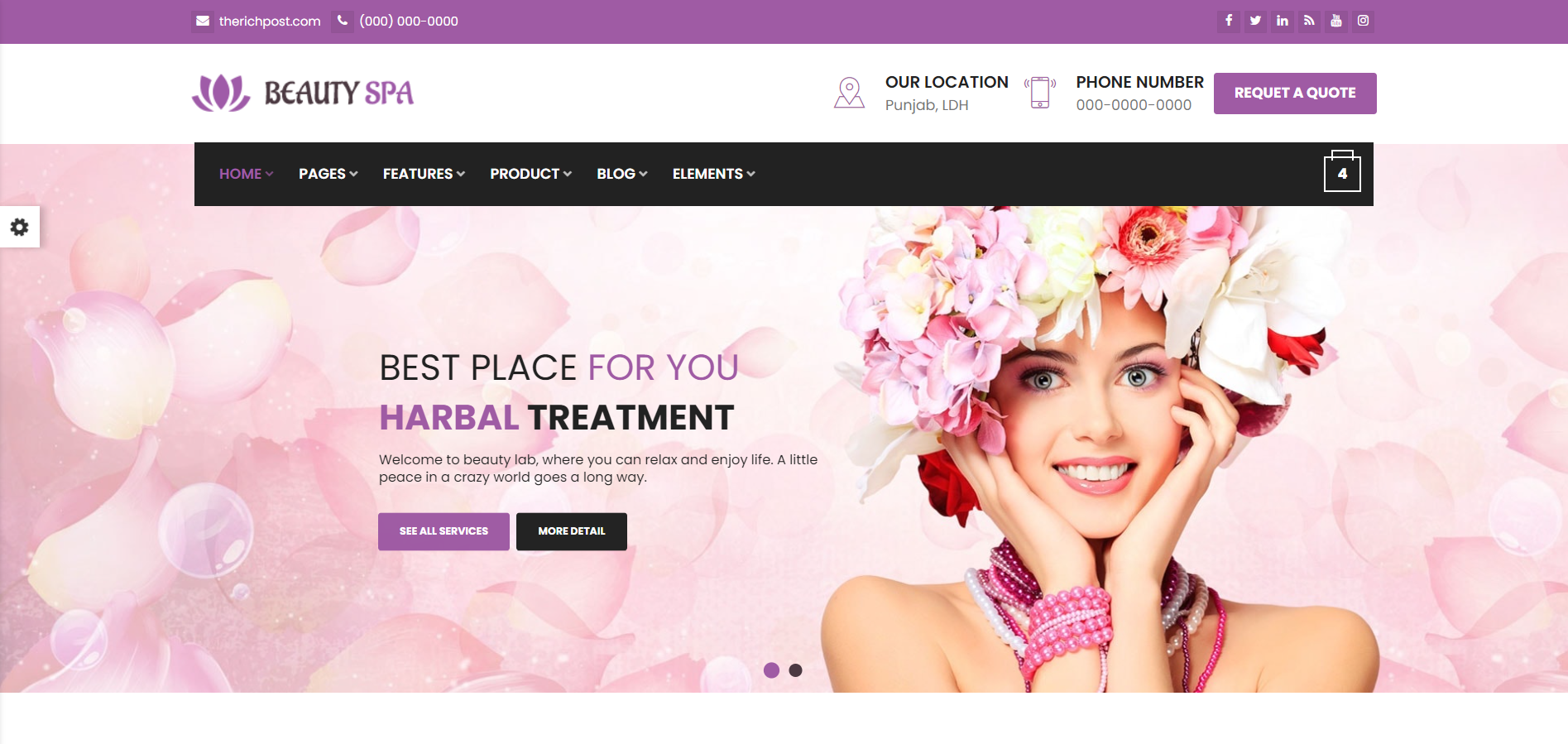
Angular 17 Best Beauty Salon and Spa Website Template 2024
Hello everyone, if you’re in search of a responsive and user-friendly ecommerce salon template in Angular 17+, then you’ve come to the right place! Today this blog post I will show you Angular 17 Best Beauty Salon and Spa Website Template 2024. Key Features: Angular 17 came and Bootstrap 5 also. If you are new…
Written by

-
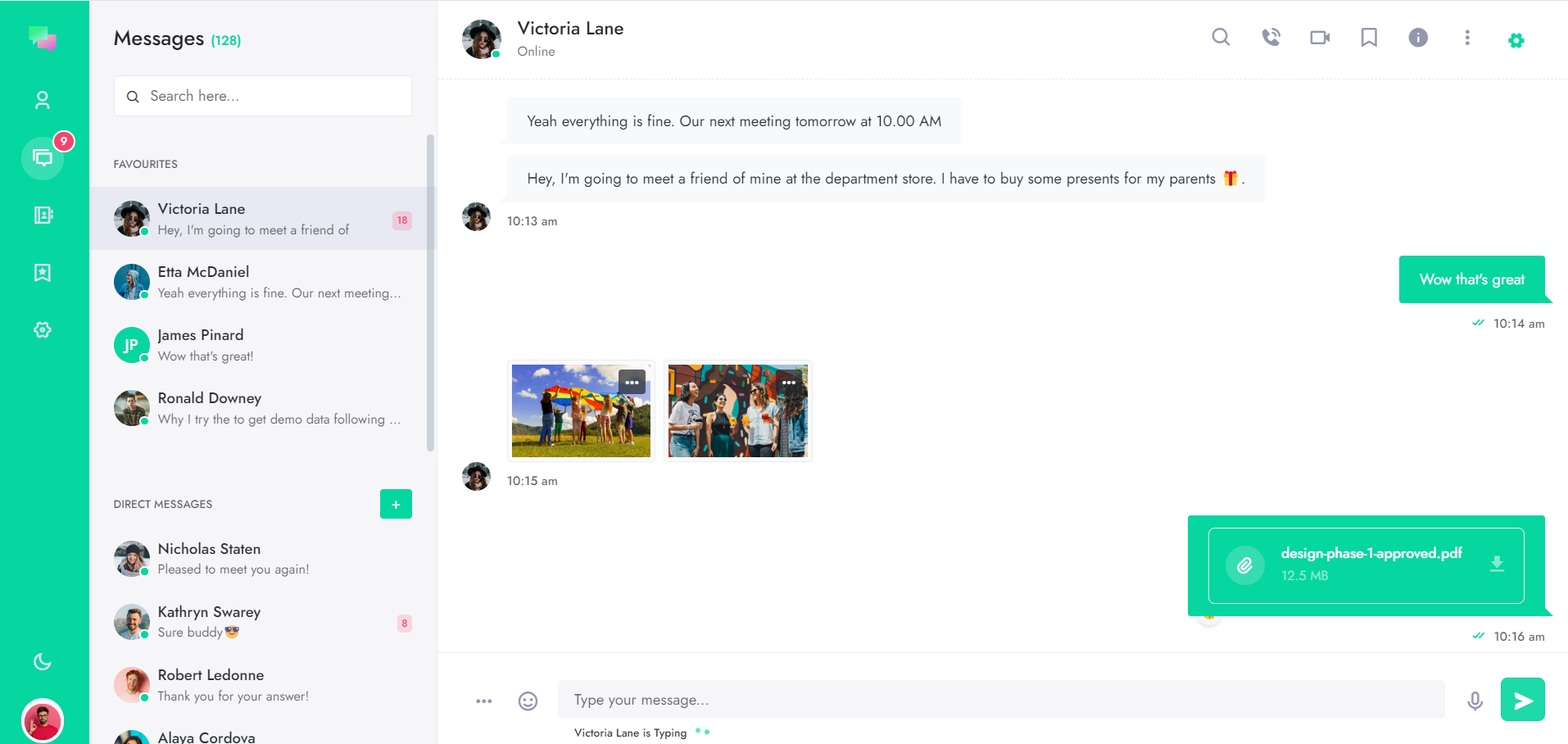
Angular 17 Chat & Discussion Template Working Demo
Hello everyone, if you’re in search of a responsive and user-friendly chat application template in Angular 17+, then you’ve come to the right place! Today this blog post I will show you Angular 17 Chat & Discussion Template Working Demo. Multiple views: Key Features: Angular 17 came and Bootstrap 5 also. If you are new…
Written by

-
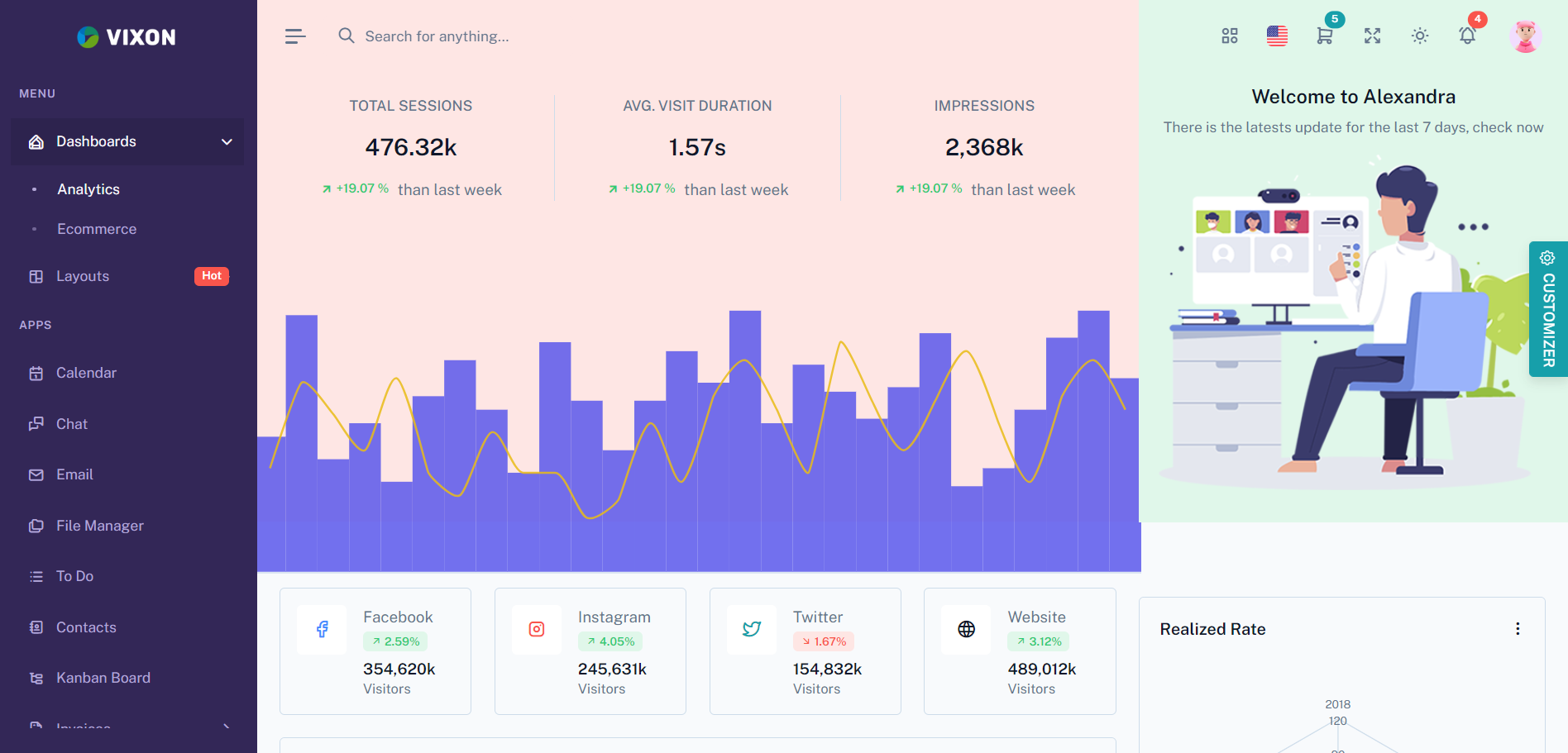
Angular 17 Vixon – Free MVC Admin & Dashboard Template
Angular, Angular 17, Angular Admin Templates, Angular Templates, Bootstrap 5, Free Admin Dashboard TemplatesHello everyone, if you’re in search of a responsive and user-friendly admin dashboard template in Angular 17+, then you’ve come to the right place! Today this blog post I will show you Angular 17 Vixon – Free MVC Admin & Dashboard Template. Multiple views: Key Features: Angular 17 came and Bootstrap 5 also. If you…
Written by

-
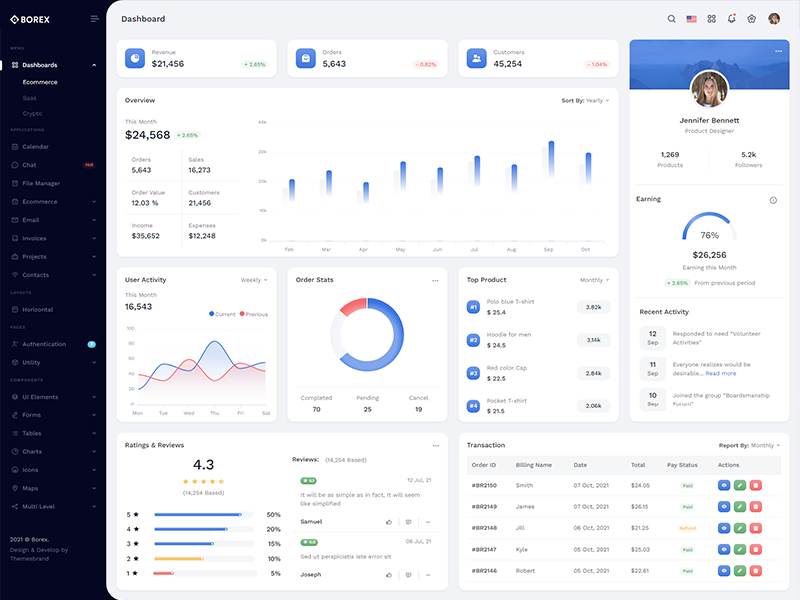
Angular 17 Free eCommerce Minimal Admin & Dashboard Template Bootstrap 5
Angular, Angular 17, Angular Admin Templates, Bootstrap 5, Bootstrap 5 Templates, Free Admin Dashboard TemplatesHello everyone, if you’re in search of a responsive and user-friendly admin dashboard template in Angular 17+, then you’ve come to the right place! Today this blog post I will show you Angular 17 Free eCommerce Minimal Admin & Dashboard Template Bootstrap 5. Multiple views: Key Features: Angular 17 came and Bootstrap 5 also. If…
Written by

-
How to add WOWJS in an Angular 17+ application?
Hello guys, how are you? Welcome to my blog. Guys in this blog post I am going to tell you, How to add WOWJS in an Angular 17+ application? Post Working: Friends, In this post, I am showing you WOW.js animation into my angular 17 application and also I am using bootstrap into my angular…
Written by

-
Creating a Bootstrap 5 modal pop-up with a reactive form and validation in an Angular 17
Hello guys, how are you? Welcome back on my blog therichpost.com. Today in this blog post we will be Creating a Bootstrap 5 modal pop-up with a reactive form and validation in an Angular 17. Angular 17 came and Bootstrap 5 also. If you are new then you must check below two links: Guys now…
Written by
