Category: Angular 12
-
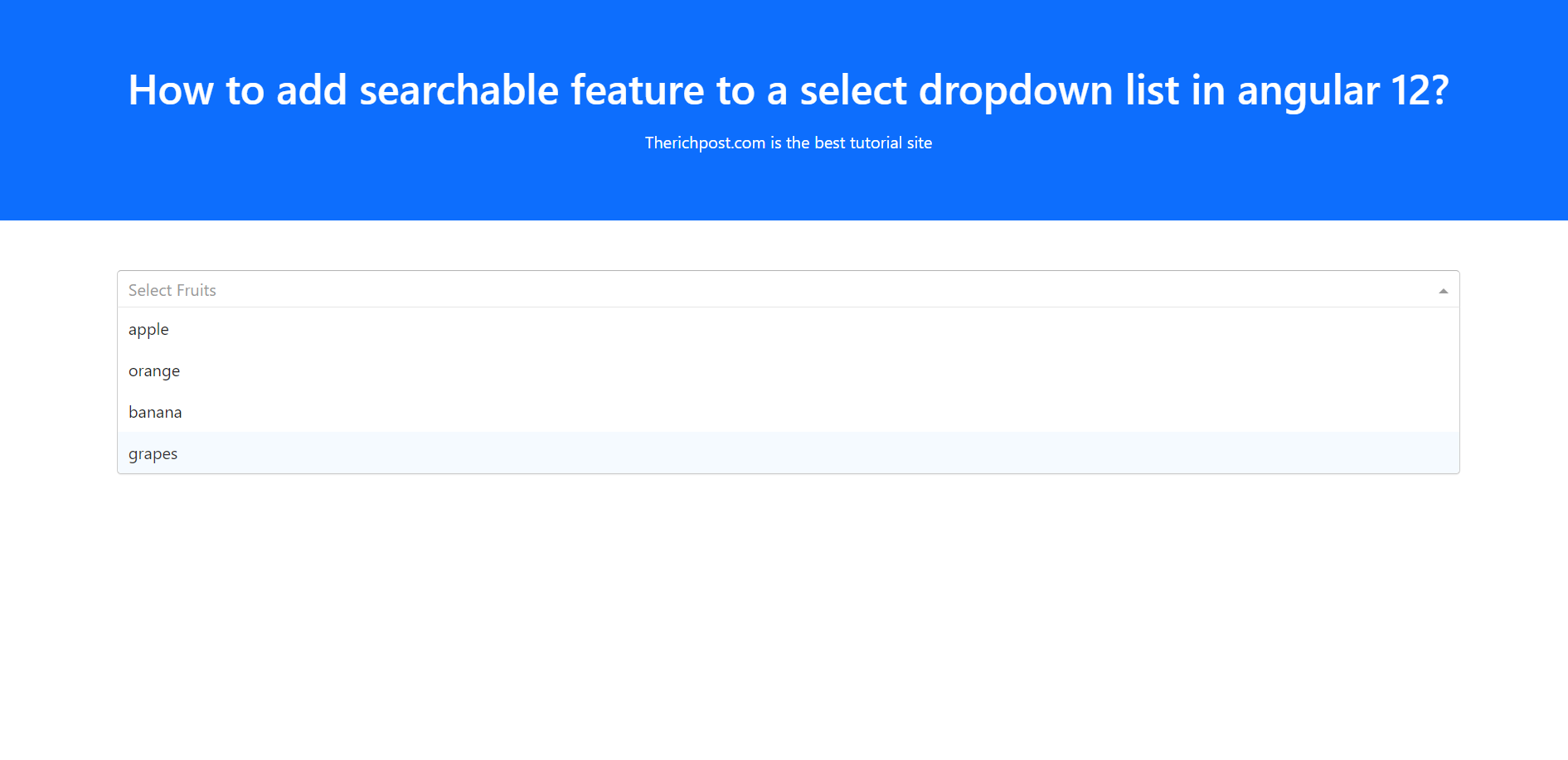
How to add searchable feature to a select dropdown list in angular 12?
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, How to add searchable feature to a select dropdown list in angular 12? Guy’s Angular 12 came . if you are new then you must check below two links: Angular12 Basic Tutorials Angular Free Templates Friends now…
Written by

-
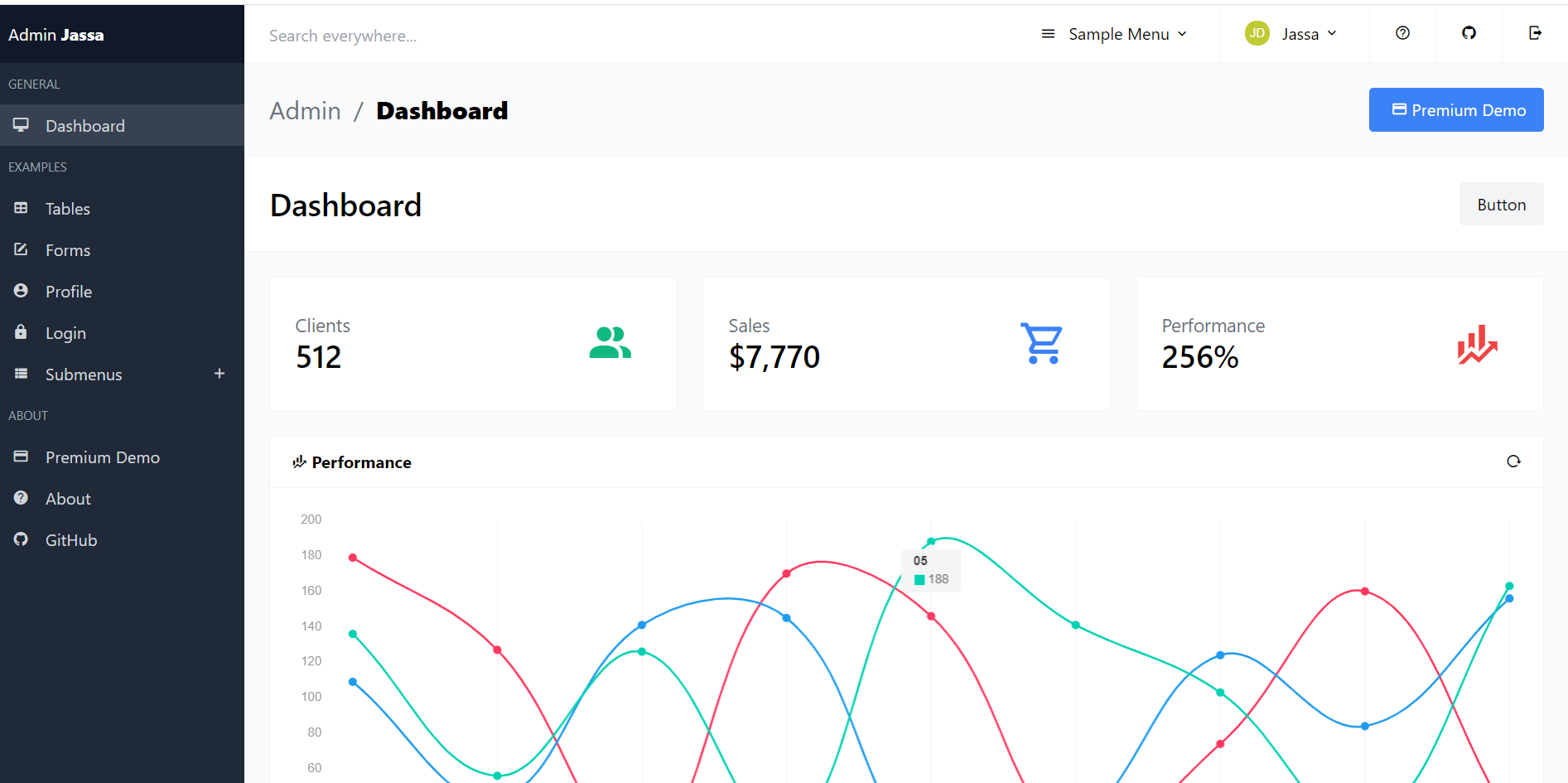
Angular TailwindCSS Free Admin Dashboard Template
Hello friends, welcome back to my blog. Today this blog post I will tell you, Angular TailwindCSS Free Admin Dashboard Template. Angular12 came and if you are new then you must check below two links: Angular12 Basic Tutorials Bootstrap 5 Friends now I proceed onwards and here is the working code snippet and please use…
Written by

-
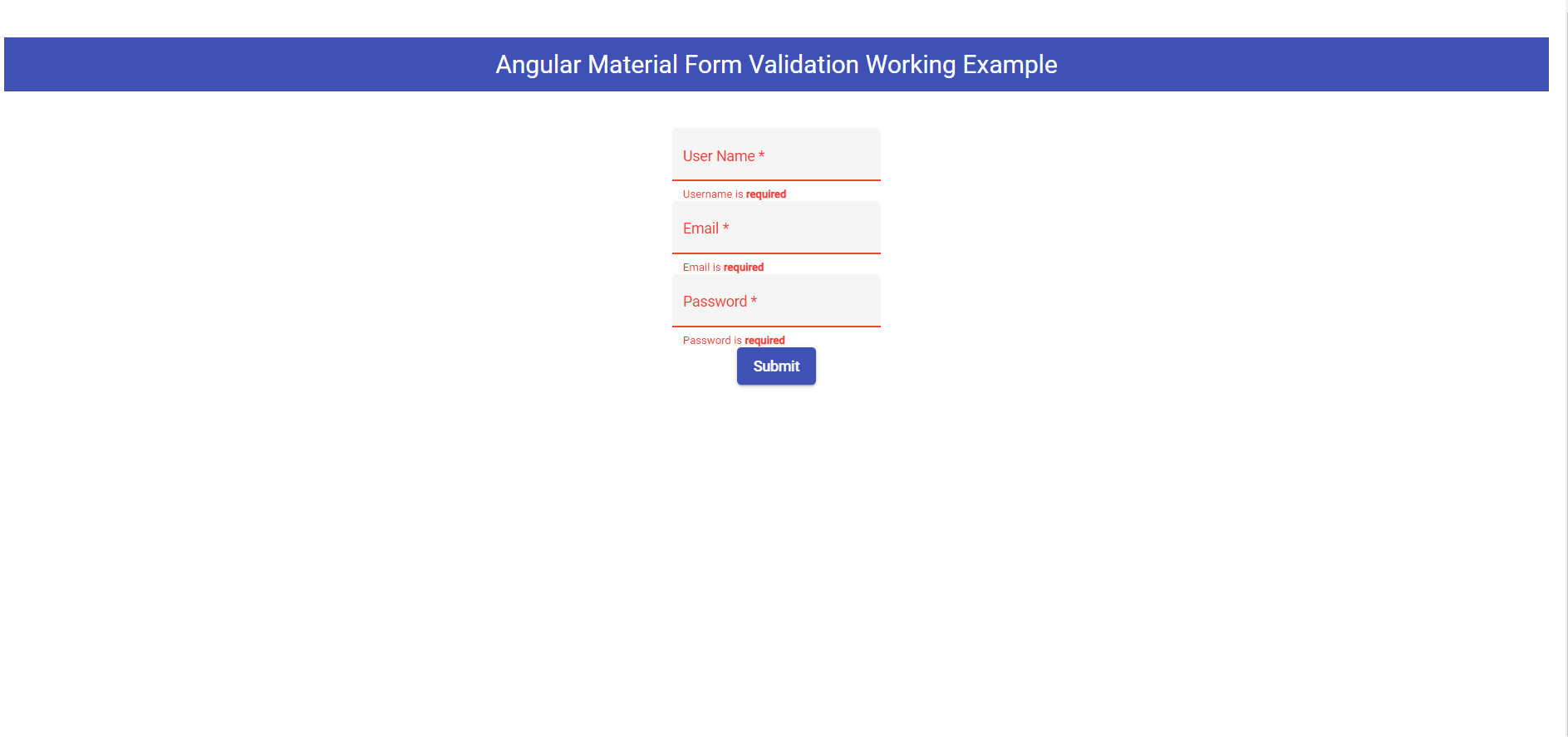
Angular Material Form Validation Working Example Code
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular Material Form Validation Working Example Code. Angular 12 came and if you are new then you must check below two links: Angular 12 Demos AngularMaterial Friends here is the code snippet and please use this carefully…
Written by

-
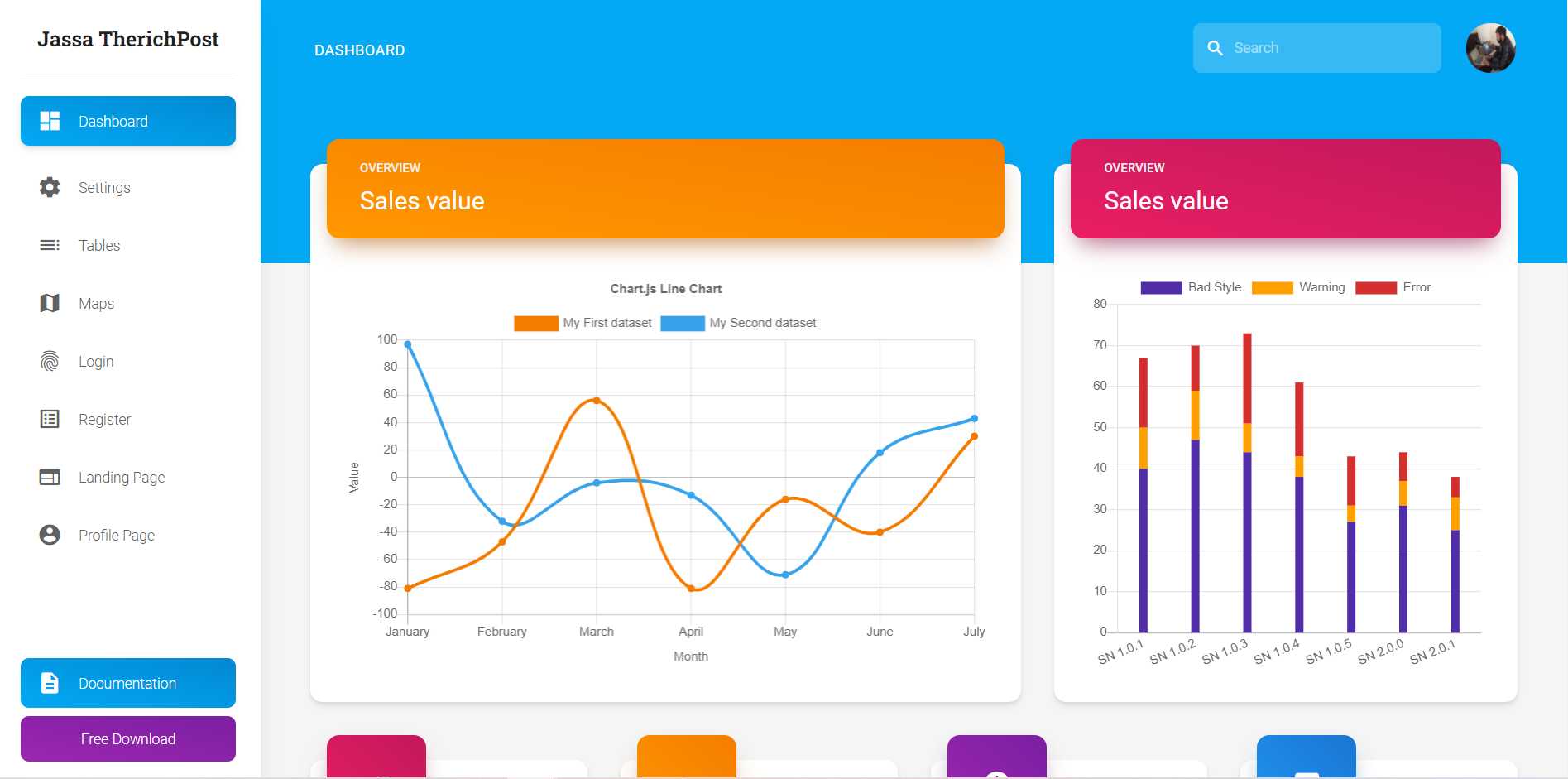
Angular 12 Free Responsive Admin Dashboard with Day Night Switch Theme Mode
Hello friends, welcome back to my blog. Today this blog post I will tell you, Angular 12 Free Responsive Admin Dashboard with Day Night Switch Theme Mode. Angular12 came and if you are new then you must check below two links: Angular12 Basic Tutorials Bootstrap 5 Friends now I proceed onwards and here is the…
Written by

-
Angular 12 Material Tailwind Admin Dashboard Free
Hello friends, welcome back to my blog. Today this blog post I will tell you, Angular 12 Material Tailwind Admin Dashboard Free. Angular12 came and if you are new then you must check below two links: Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid…
Written by

-
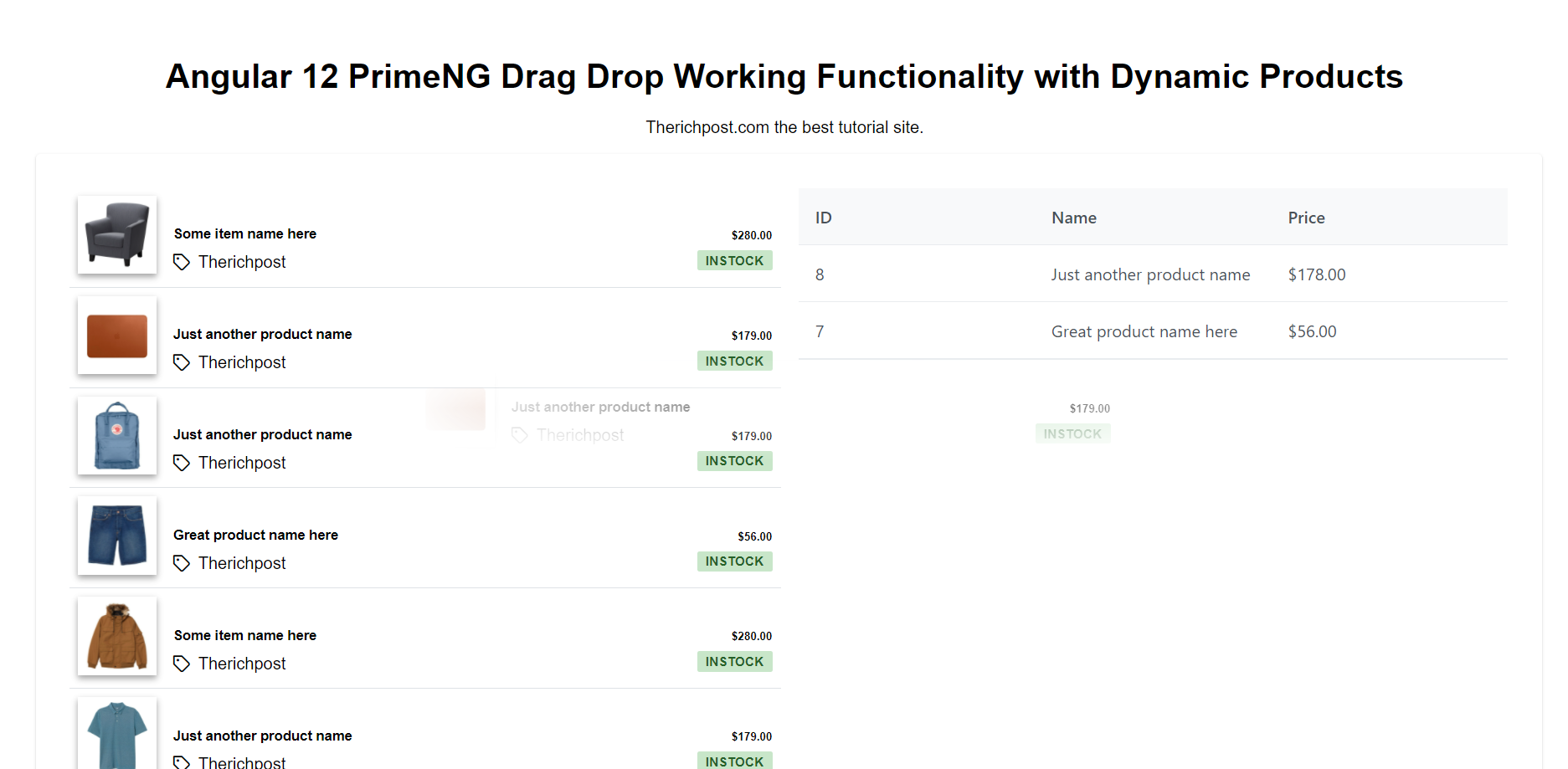
Angular 12 PrimeNG Drag Drop Working Functionality with Dynamic Products
Hello friends, welcome back to my blog. Today this blog post will tell you, Angular 12 PrimeNG Drag Drop Working Functionality with Dynamic Products. Guys we will do below things in this post: Angular 12 with PrimeNG UI Library integration. Angular 12 PrimeNG Drag Drop working on dynamic products. Angular 12 and Bootstrap 5 came…
Written by

-
How to add and run bootswatch in angular 12 application?
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, How to add and run bootswatch in angular 12 application? Guy’s Angular 12 came . if you are new then you must check below two links: Angular12 Basic Tutorials Angular Free Templates Friends now I proceed onwards…
Written by

-
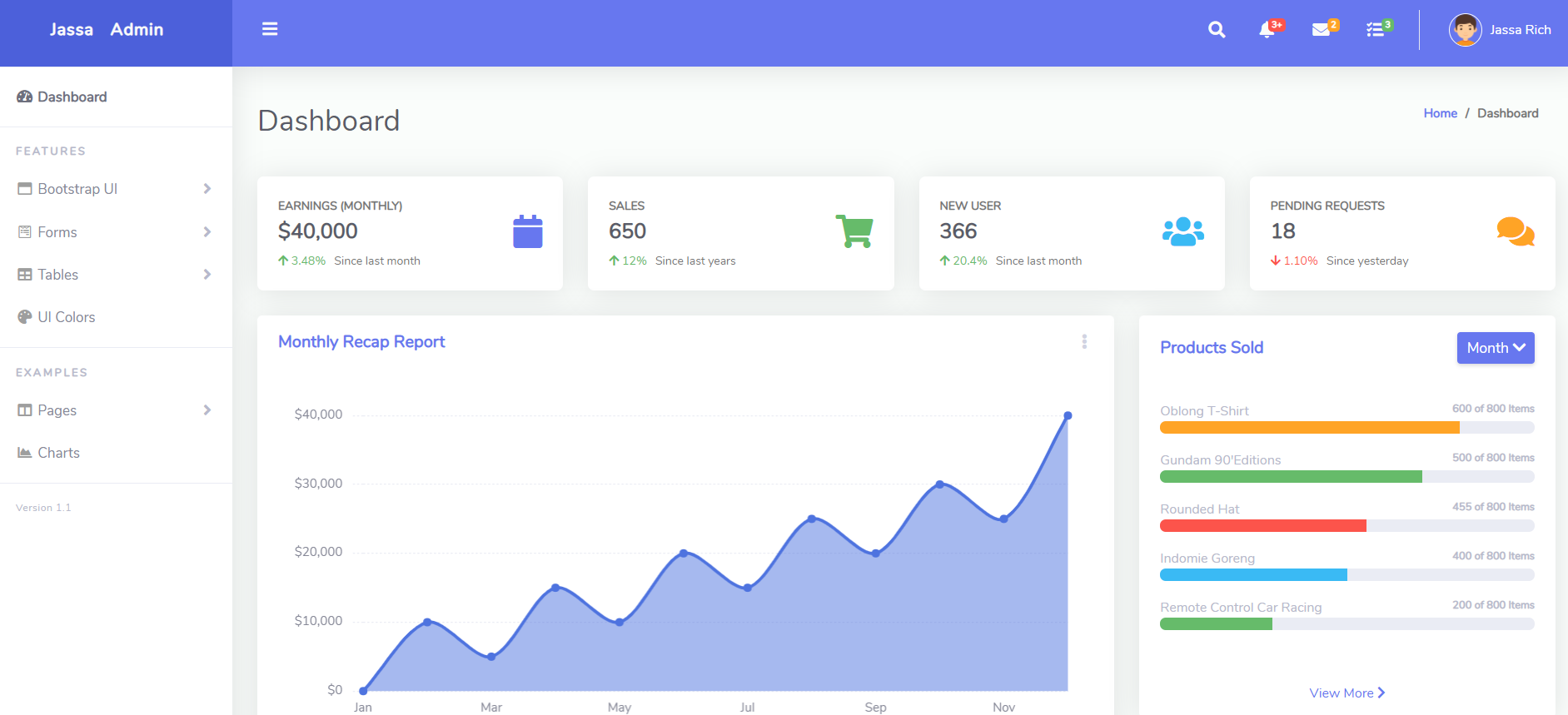
Angular 12 Free Admin Dashboard Website Responsive Template
Hello friends, welcome back to my blog. Today this blog post I will tell you, Angular 12 Free Admin Dashboard Website Responsive Template. In this post, guys we will cover below things: Create responsive dashboard using tailwind css in angular 12. Angular12 came and if you are new then you must check below two links:…
Written by

-
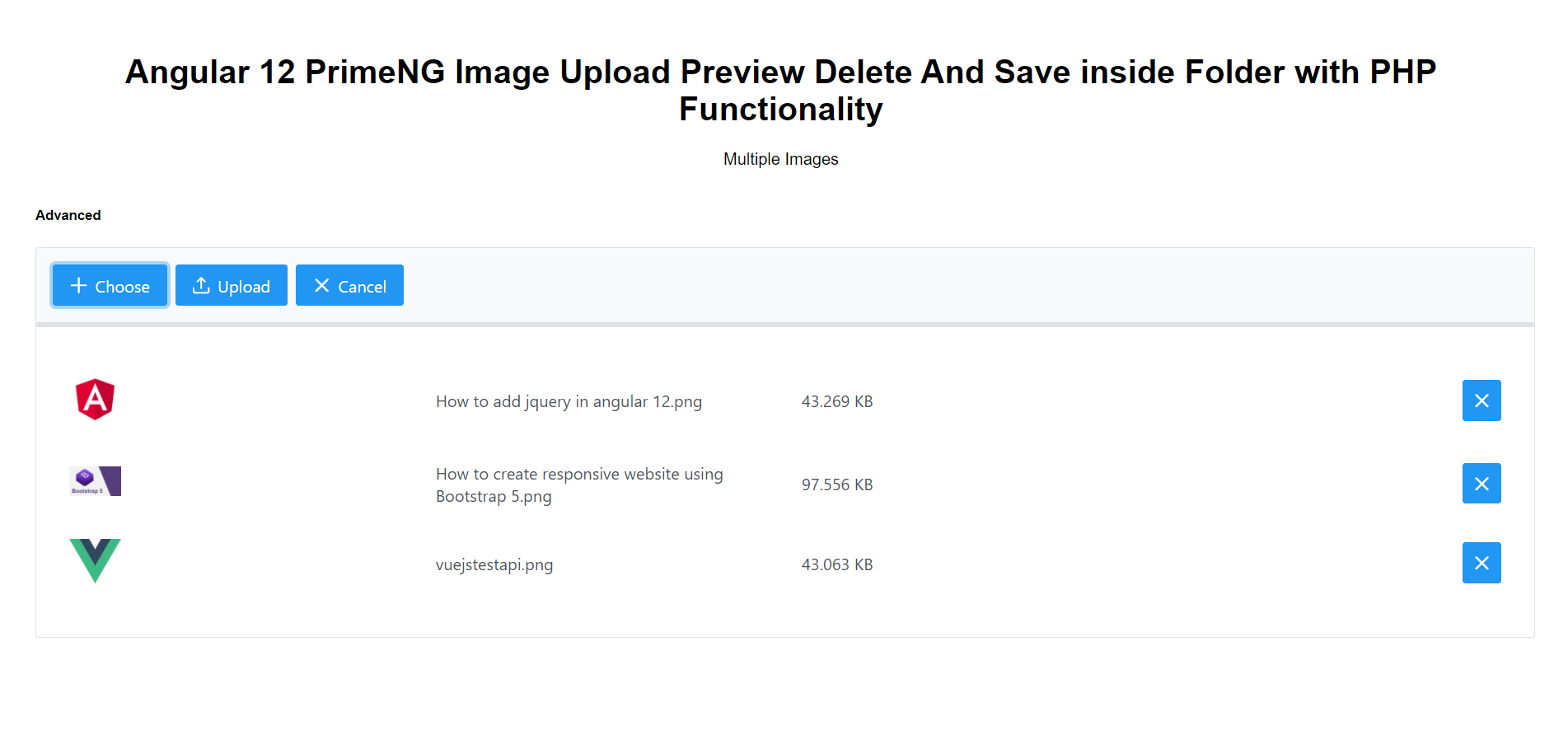
Angular 12 PrimeNG Image Upload Preview Delete And Save inside Folder with PHP Functionality
Hello friends, welcome back to my blog. Today this blog post will tell you, Angular 12 PrimeNG Image Upload Preview Delete And Save inside Folder with PHP Functionality. Guys we will do below things in this post: Angular 12 with PrimeNG UI Library integration. Angular 12 multiple image upload preview and delete functionality. Angular 12…
Written by

-
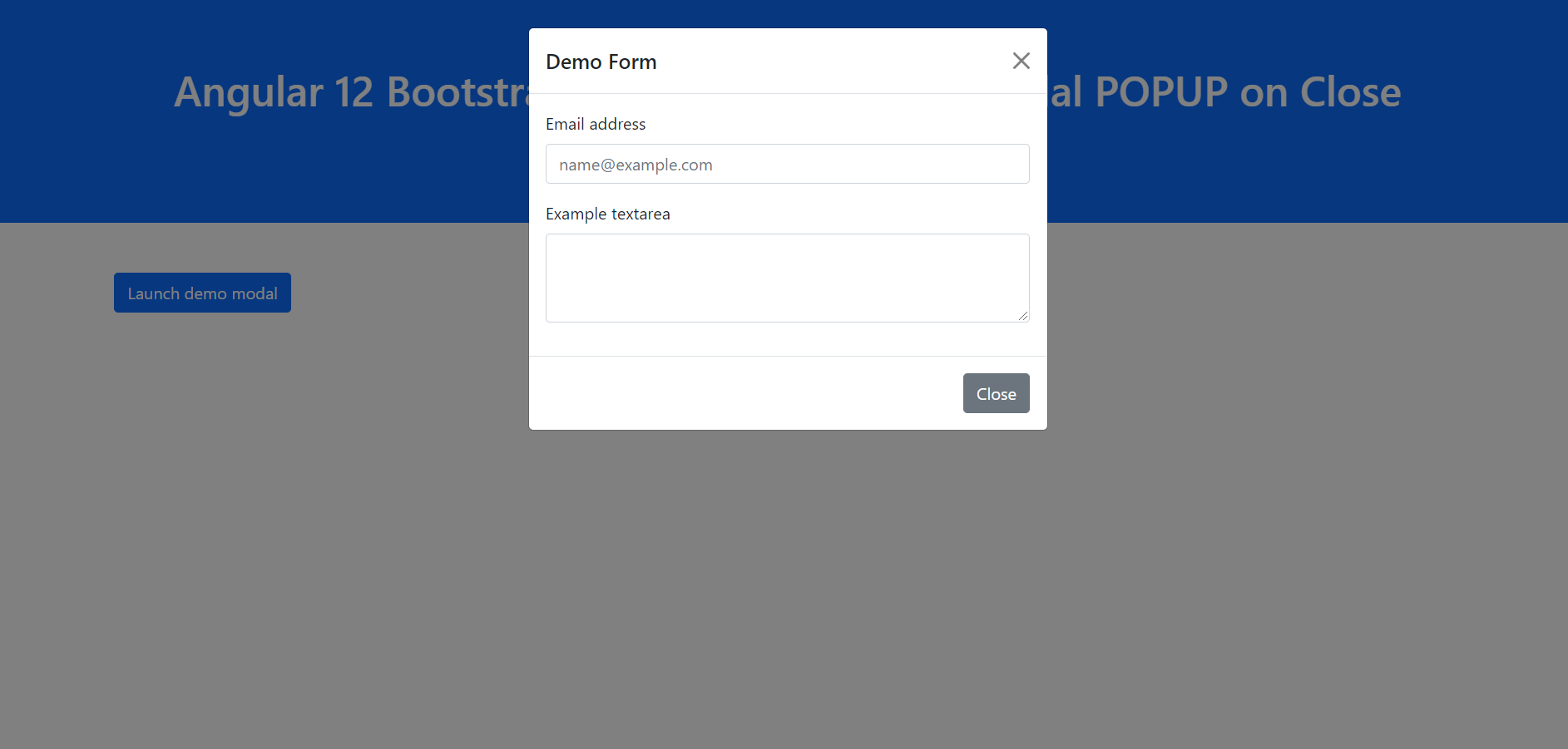
Angular 12 Reset Form inside Bootstrap 5 Modal POPUP when Closed
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 12 Reset Form inside Bootstrap 5 Modal POPUP when Closed. Guy’s Angular 12 came . if you are new then you must check below two links: Angular12 Basic Tutorials Angular Free Templates Friends now I proceed…
Written by