Category: Angular 10
-
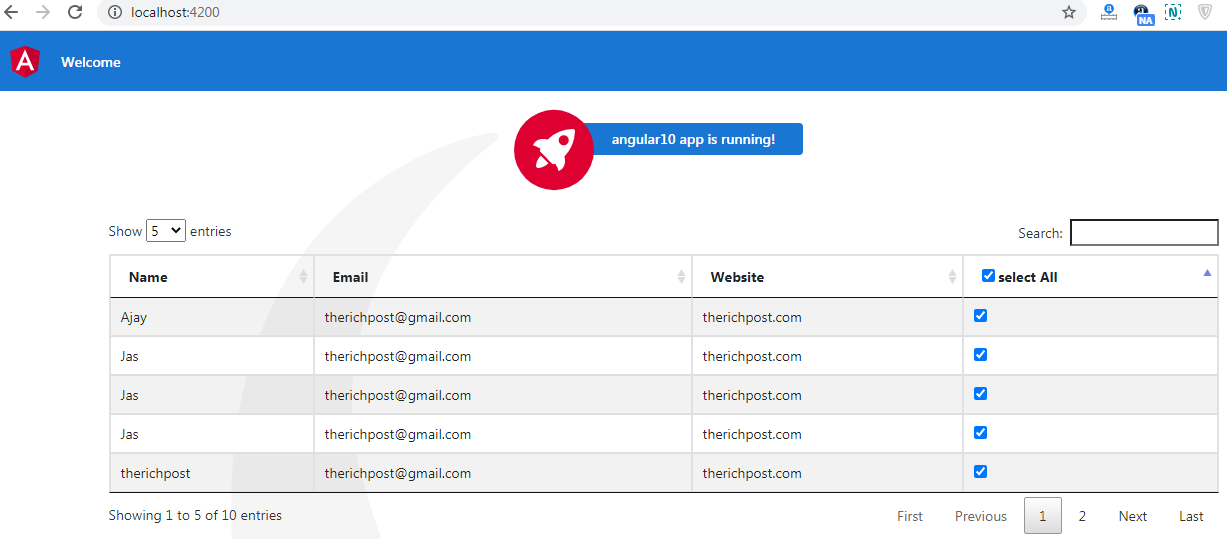
Angular 9/10 Datatable binding with custom checkbox multi selection
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 9/10 Datatable binding with custom checkbox multi selection. Angular 10 just came. Here is the working code snippet and please use carefully: 1. Here are the basics commands, you need to run for latest angular 10 setup and environment: npm install…
Written by

-
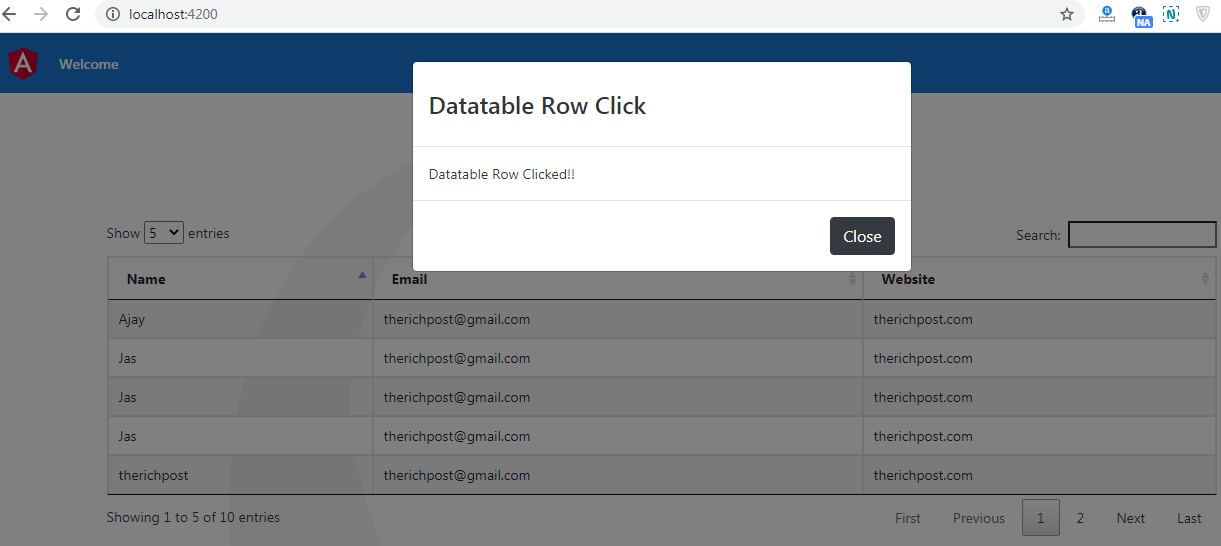
Angular 9/10 Datatable Row Click Open Bootstrap Modal
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 9/10 Datatable Row Click Open Bootstrap Modal. Angular 10 just came. Here is the working code snippet and please use carefully: 1. Here are the basics commands, you need to run for latest angular 10 setup and environment: npm install -g…
Written by

-
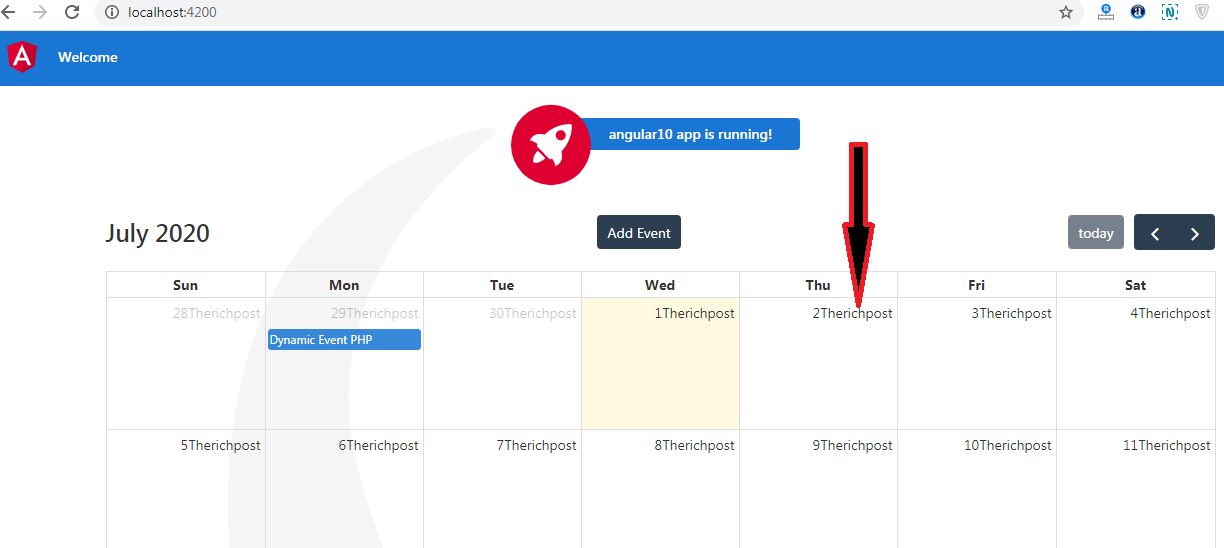
Angular 8/9/10 FullCalendar Show Custom Text In Each Cell
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 8/9/10 FullCalendar Show Custom Text In Each Cell. Angular 10 came and I am very happy for this. Here is the code snippet and please use carefully: 1. Very first, here are common basics steps to add angular 10 application on…
Written by

-
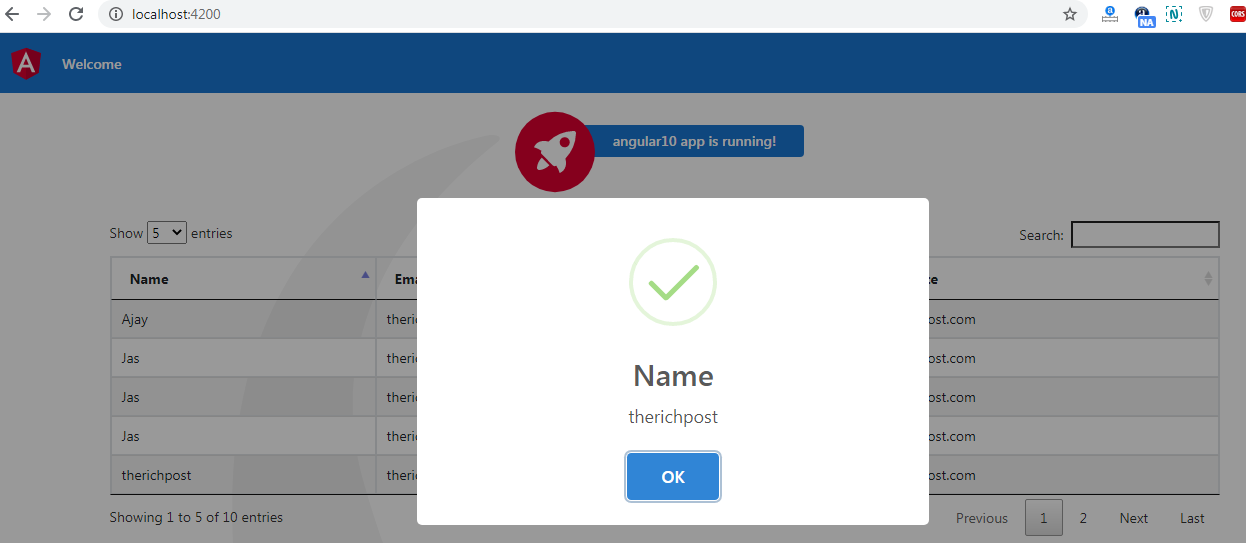
Angular 9/10 Datatable Row Click Open Sweetalert
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 9/10 Datatable Row Click Open Sweetalert. Angular 10 just came. Here is the working code snippet and please use carefully: 1. Here are the basics commands, you need to run for latest angular 10 setup and environment: npm install -g @angular/cli…
Written by

-
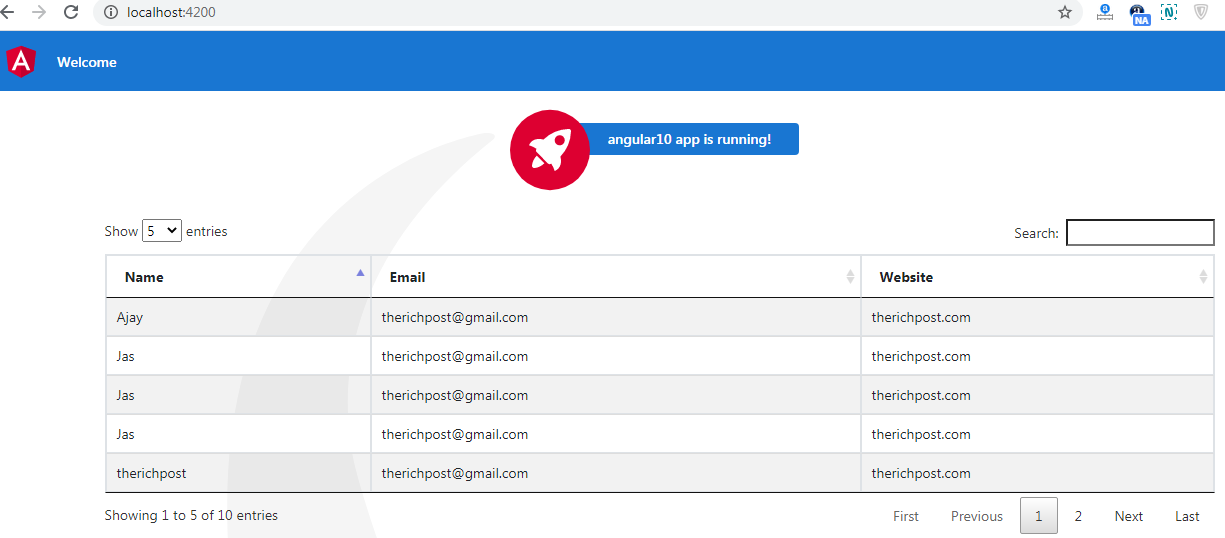
Angular 10 Datatable Working Example
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 10 Datatable Working Example. Angular 10 has just launched and it is in very high in demand. Angular 10 increased his performance speed. I am showing the data in Datatables with custom json data and also for giving good look to…
Written by

-
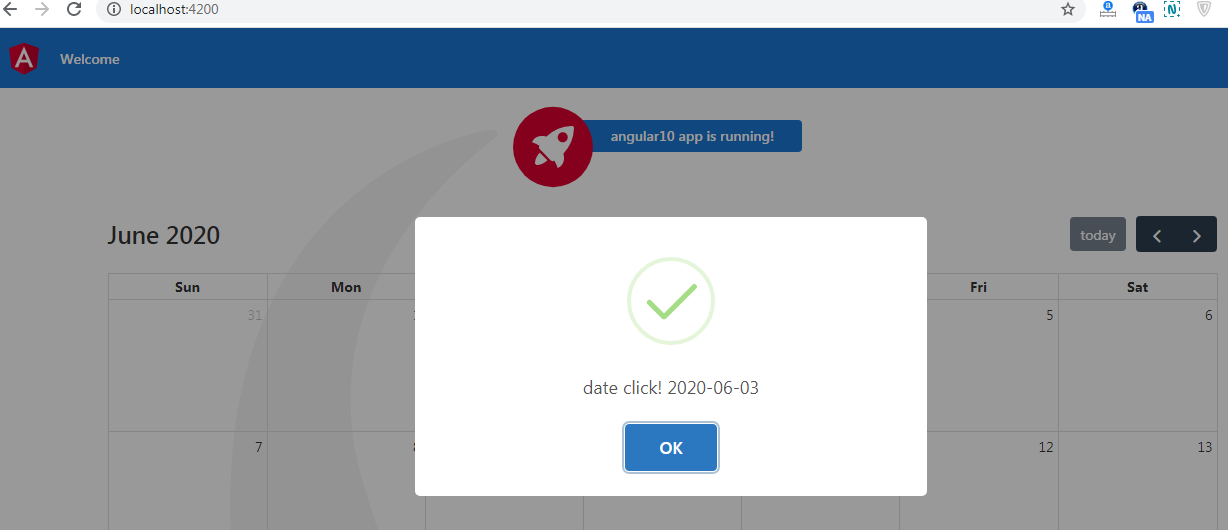
Angular 8/9/10 FullCalendar Eventclick Open Sweetalert.
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 8/9/10 FullCalendar Eventclick Open Sweetalert. Angular 10 came and I am very happy for this. Here is the code snippet and please use carefully: 1. Very first, here are common basics steps to add angular 10 application on your machine: npm…
Written by

-
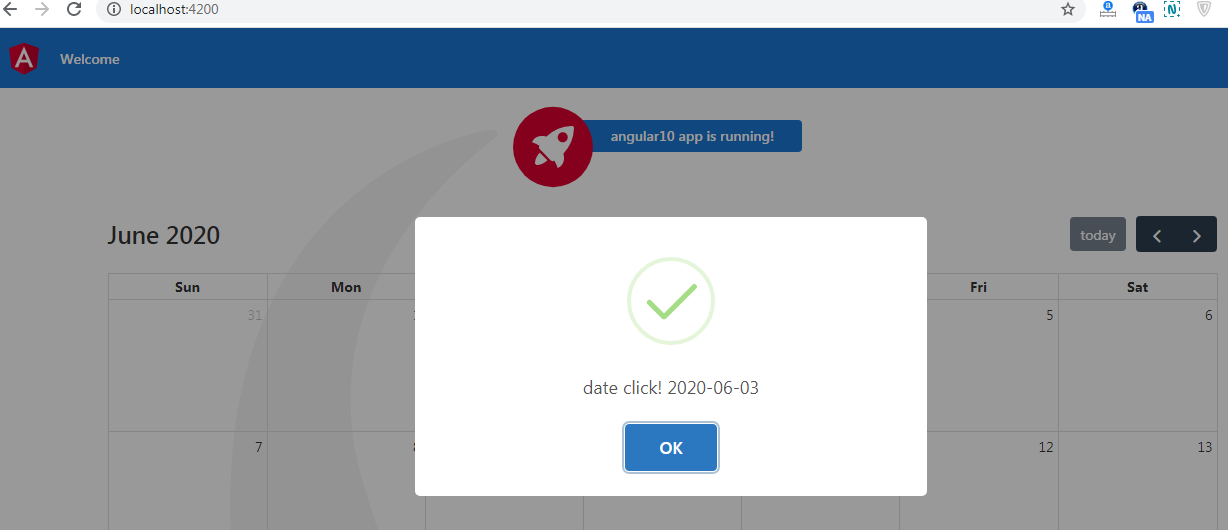
Angular 8/9/10 FullCalendar Dateclick Open Sweetalert
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 8/9/10 FullCalendar Dateclick Open Sweetalert. Angular 10 came and I am very happy for this. Here is the code snippet and please use carefully: 1. Very first, here are common basics steps to add angular 10 application on your machine: npm…
Written by

-
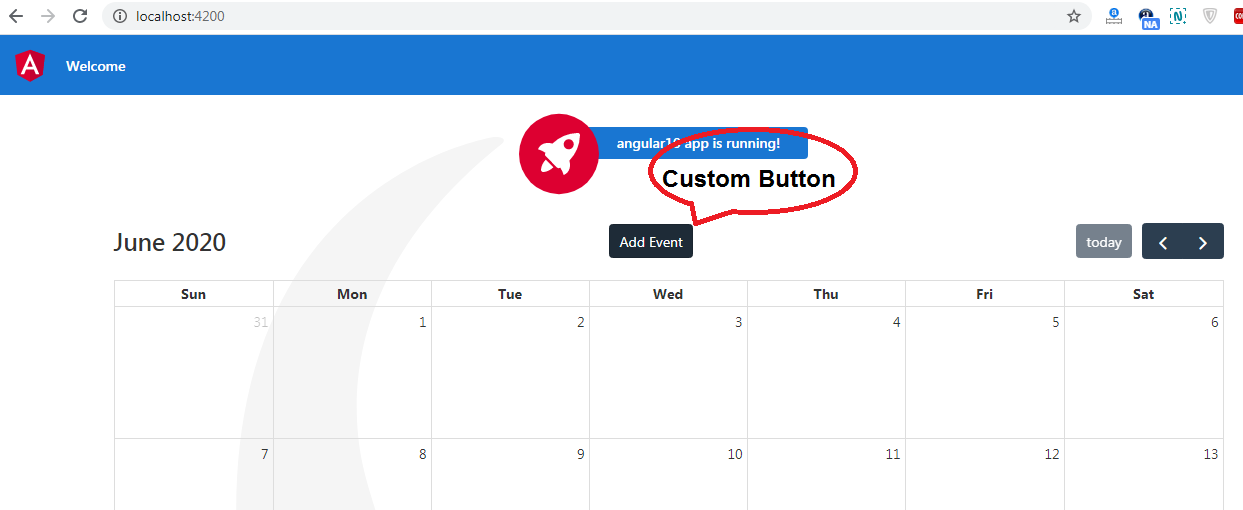
Angular 8/9/10 Fullcalendar Add Custom Button
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 8/9/10 Fullcalendar Add Custom Button. Angular 10 came and I am very happy for this. Here is the simple and easy code snippet and please follow carefully: 1. Very first, you need to add fullcalendar into your angular application and for…
Written by

-
Angular 10 FullCalendar with Dynamic Events
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 10 FullCalendar with Dynamic Events. Post Working: In this post, I am implementing javascript fullcalendar into my angular 10 application and events are coming form php json. Very first, you need to update to angular version to 10 and with below…
Written by

-
How to update angular version to 10 ?
Hello to all, welcome to therichpost.com. In this post, I will tell you, How to update angular version to 10 ? Post Working: I was working in angular 9 and suddenly I heard angular 10 came and I smiled and I update my angular 9 and to angular and I am I am sharing that.…
Written by
