Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Building Forms in React with Formik + Yup Validations
Guys in this working demo I have used latest react version + formik module + Yup Module + bootstrap 5 library.

For React and bootstrap 5 new comers, please check the below link:
Friends now I proceed onwards and here is the working code snippet for react ecommerce template free and please use this carefully to avoid the mistakes:
1. Firstly, we need fresh reactjs setup and for that, we need to run below commands into out terminal and also we should have latest node version installed on our system:
npx create-react-app reactdemo cd reactdemo npm install formik --save npm install yup--save
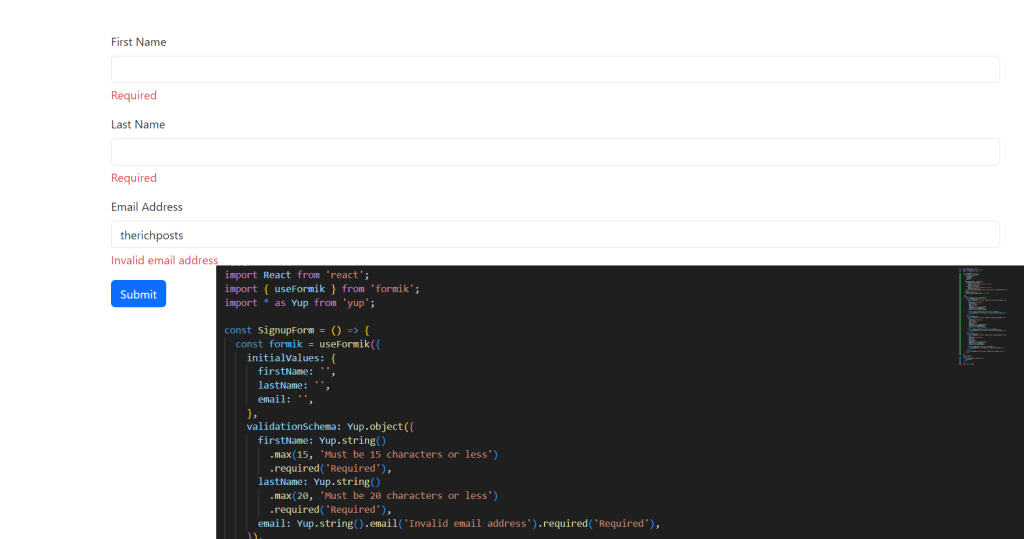
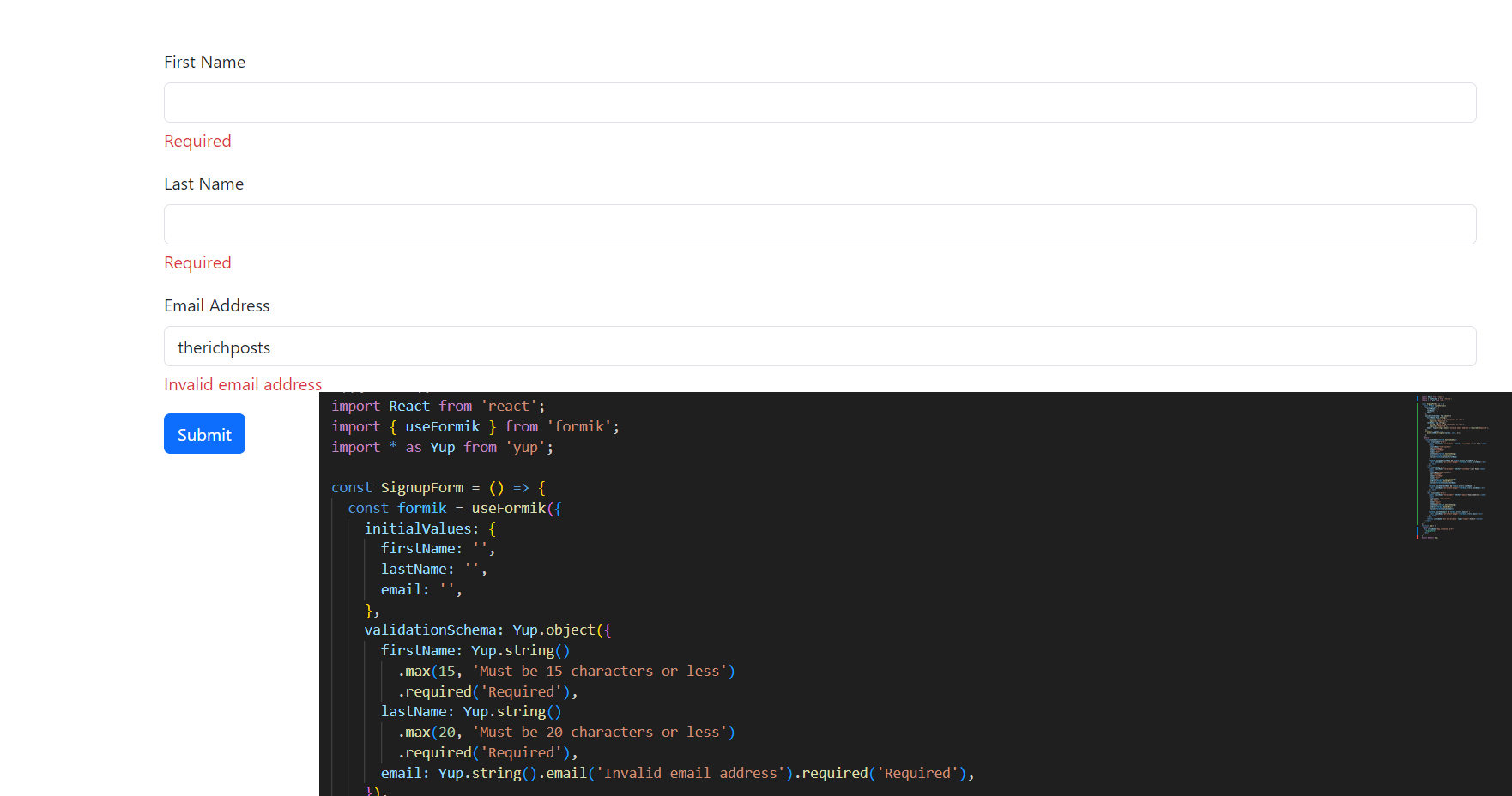
2. Finally for the main output, we need to add below code into our reactdemo/src/App.js file:
guys to use bootstrap 5 in reactjs application please see this tutorial : add bootstrap 5 in react
import React from 'react';
import { useFormik } from 'formik';
import * as Yup from 'yup';
const SignupForm = () => {
const formik = useFormik({
initialValues: {
firstName: '',
lastName: '',
email: '',
},
validationSchema: Yup.object({
firstName: Yup.string()
.max(15, 'Must be 15 characters or less')
.required('Required'),
lastName: Yup.string()
.max(20, 'Must be 20 characters or less')
.required('Required'),
email: Yup.string().email('Invalid email address').required('Required'),
}),
onSubmit: values => {
alert(JSON.stringify(values, null, 2));
},
});
return (
<form onSubmit={formik.handleSubmit}>
<div className="mb-3">
<label className="form-label" htmlFor="firstName">First Name</label>
<input
className="form-control"
id="firstName"
name="firstName"
type="text"
onChange={formik.handleChange}
onBlur={formik.handleBlur}
value={formik.values.firstName}
/>
{formik.touched.firstName && formik.errors.firstName ? (
<div className="pt-1 text-danger">{formik.errors.firstName}</div>
) : null}
</div>
<div className="mb-3">
<label className="form-label" htmlFor="lastName">Last Name</label>
<input
className="form-control"
id="lastName"
name="lastName"
type="text"
onChange={formik.handleChange}
onBlur={formik.handleBlur}
value={formik.values.lastName}
/>
{formik.touched.lastName && formik.errors.lastName ? (
<div className="pt-1 text-danger">{formik.errors.lastName}</div>
) : null}
</div>
<div className="mb-3">
<label className="form-label" htmlFor="email">Email Address</label>
<input
className="form-control"
id="email"
name="email"
type="email"
onChange={formik.handleChange}
onBlur={formik.handleBlur}
value={formik.values.email}
/>
{formik.touched.email && formik.errors.email ? (
<div className="pt-1 text-danger">{formik.errors.email}</div>
) : null}
</div>
<button className='btn btn-primary' type="submit">Submit</button>
</form>
);
};
function App() {
return (
<div className="App container p-5">
<SignupForm/>
</div>
);
}
export default App;
Friends in the end must run npm start command into your terminal to run the react project.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.