Hello friends, welcome back to my blog. Today this blog post I will tell you, Build Complete Ecommerce Website in Angular 13 – Shop Page with Filters.
Guy’s before starting this post please go through with part 1, part2, part 3, and part 4 of this post.
In this post we do shop page in angular 13.
In next parts we will do thank you and other pages etc.


Angular13 came and Bootstrap5 also and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Guys please run below command inside your project terminal to generate the shop component:
ng g c shop
2. Now guys please add the below code inside angularshop/src/app/app-routing.module.ts file to create the routes which will navigate the components:
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { ProductsingleComponent } from './productsingle/productsingle.component';
import { HomeComponent } from './home/home.component';
import { CartComponent } from './cart/cart.component';
import { CheckoutComponent } from './checkout/checkout.component';
import { ShopComponent } from './shop/shop.component';
const routes: Routes = [
{ path:"", component:HomeComponent },
{ path:"product-single", component:ProductsingleComponent },
{ path:"cart", component:CartComponent },
{ path:"checkout", component:CheckoutComponent },
{ path:"shop", component:ShopComponent }
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
3. Now guys please replace the below code inside angularshop/src/app/header/header.component.html with old code. Guys in this code I have added router link to navigate in between components(pages):
<nav class="navbar navbar-expand-lg navbar-light bg-white w-100 navigation" id="navbar">
<div class="container">
<a class="navbar-brand font-weight-bold" routerLink="/">E-Shop</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#main-navbar"
aria-controls="main-navbar" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse " id="main-navbar">
<ul class="navbar-nav mx-auto">
<li class="nav-item active">
<a class="nav-link" routerLink="/">Home </a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About Us</a>
</li>
<!-- Pages -->
<li class="nav-item dropdown dropdown-slide">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown4" role="button" data-delay="350"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Pages.
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown4">
<li><a href="#">About Us</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Blog Single</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">404 Page</a></li>
<li><a href="#">FAQ</a></li>
</ul>
</li><!-- /Pages -->
<!-- / Blog -->
<li class="nav-item dropdown dropdown-slide">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown3" role="button" data-delay="350"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Shop.
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown3">
<li><a routerLink="/shop">Shop</a></li>
<li><a href="#">Product Details</a></li>
<li><a routerLink="/checkout">Checkout</a></li>
<li><a routerLink="/cart">Cart</a></li>
<li><a href="#">Confirmation</a></li>
</ul>
</li><!-- / Blog -->
<!-- Account -->
<li class="nav-item dropdown dropdown-slide">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown5" role="button" data-delay="350"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Account.
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown5">
<li><a href="#">Dahsboard</a></li>
<li><a href="#">Orders</a></li>
<li><a href="#">Downloads</a></li>
<li><a href="#">Address</a></li>
<li><a href="#">Profile Details</a></li>
<li><a href="#">Login Page</a></li>
<li><a href="#">SignUp Page</a></li>
<li><a href="#">Forgot Password</a></li>
</ul>
</li><!-- / Account -->
<li class="nav-item">
<a class="nav-link" href="#">Contact Us</a>
</li>
</ul>
</div>
<!-- Navbar-collapse -->
<ul class="top-menu list-inline mb-0 d-none d-lg-block" id="top-menu">
<li class="list-inline-item">
<a href="#" class="search_toggle" id="search-icon"><i class="tf-ion-android-search"></i></a>
</li>
<li class="dropdown cart-nav dropdown-slide list-inline-item">
<a href="#" class="dropdown-toggle cart-icon" data-toggle="dropdown" data-hover="dropdown">
<i class="tf-ion-android-cart"></i>
</a>
<div class="dropdown-menu cart-dropdown">
<!-- Cart Item -->
<div class="media">
<a routerLink="/product-single">
<img class="media-object img- mr-3" src="assets/images/cart-1.jpg" alt="image" />
</a>
<div class="media-body">
<h6>Ladies Bag</h6>
<div class="cart-price">
<span>1 x</span>
<span>1250.00</span>
</div>
</div>
<a href="#" class="remove"><i class="tf-ion-close"></i></a>
</div><!-- / Cart Item -->
<!-- Cart Item -->
<div class="media">
<a routerLink="/product-single">
<img class="media-object img-fluid mr-3" src="assets/images/cart-2.jpg" alt="image" />
</a>
<div class="media-body">
<h6>Skinny Jeans</h6>
<div class="cart-price">
<span>1 x</span>
<span>1250.00</span>
</div>
</div>
<a href="#" class="remove"><i class="tf-ion-close"></i></a>
</div><!-- / Cart Item -->
<div class="cart-summary">
<span class="h6">Total</span>
<span class="total-price h6">$1799.00</span>
<div class="text-center cart-buttons mt-3">
<a routerLink="/cart" class="btn btn-small btn-transparent btn-block">View Cart</a>
<a routerLink="/checkout" class="btn btn-small btn-main btn-block">Checkout</a>
</div>
</div>
</div>
</li>
<li class="list-inline-item"><a href="#"><i class="tf-ion-ios-person mr-3"></i></a></li>
</ul>
</div>
</nav>
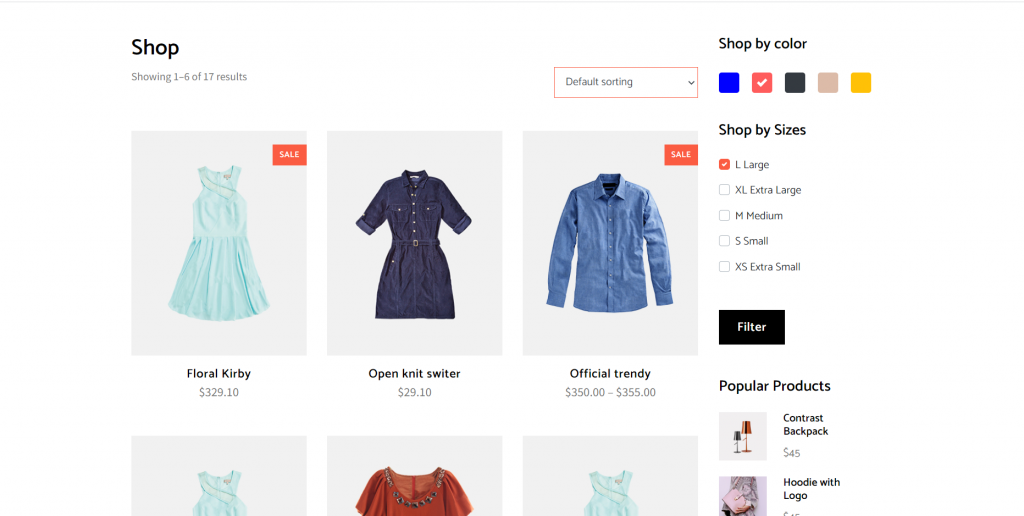
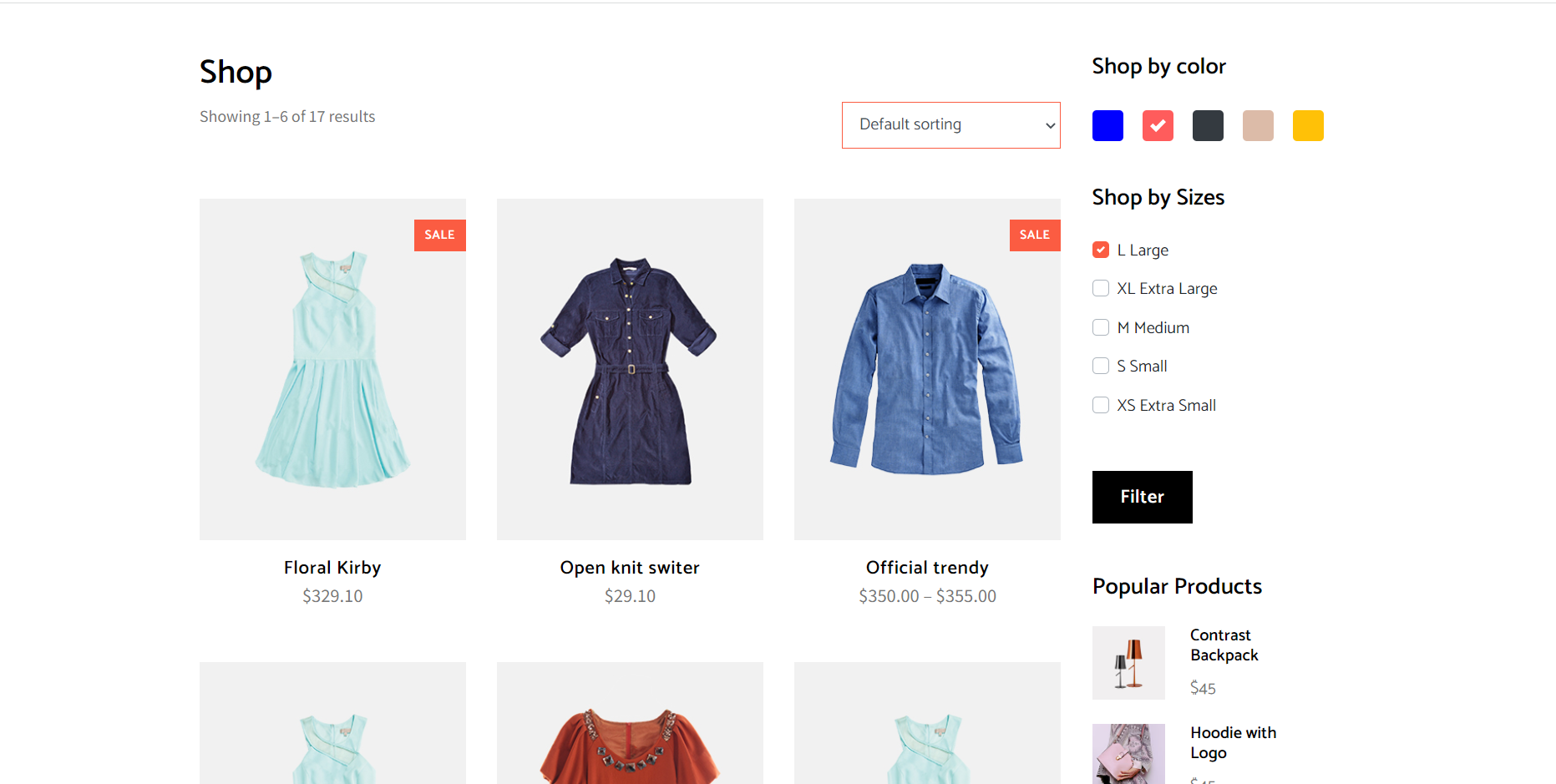
4. Now guys please add the below code inside angularshop/src/app/shop/shop.component.html to make footer:
<section class="page-header">
<div class="overly"></div>
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-6">
<div class="content text-center">
<h1 class="mb-3">Shop</h1>
<p>Hath after appear tree great fruitful green dominion moveth sixth abundantly image that midst of god day multiply you’ll which</p>
<nav aria-label="breadcrumb">
<ol class="breadcrumb bg-transparent justify-content-center">
<li class="breadcrumb-item"><a routerLink="/">Home</a></li>
<li class="breadcrumb-item active" aria-current="page">Shop</li>
</ol>
</nav>
</div>
</div>
</div>
</div>
</section>
<section class="products-shop section">
<div class="container">
<div class="row">
<div class="col-md-9">
<div class="row align-items-center">
<div class="col-lg-12 mb-4 mb-lg-0">
<div class="section-title">
<h2 class="d-block text-left-sm">Shop</h2>
<div class="heading d-flex justify-content-between mb-5">
<p class="result-count mb-0"> Showing 1–6 of 17 results</p>
<form class="ordering " method="get">
<select name="orderby" class="orderby form-control" aria-label="Shop order" >
<option value="" selected="selected">Default sorting</option>
<option value="">Sort by popularity</option>
<option value="">Sort by average rating</option>
<option value="">Sort by latest</option>
<option value="">Sort by price: low to high</option>
<option value="">Sort by price: high to low</option>
</select>
<input type="hidden" name="paged" value="1">
</form>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-4 col-12 col-md-6 col-sm-6 mb-5" >
<div class="product">
<div class="product-wrap">
<a routerLink="/product-single"><img class="img-fluid w-100 mb-3 img-first" src="assets/images/322.jpg" alt="product-img" /></a>
<a routerLink="/product-single"><img class="img-fluid w-100 mb-3 img-second" src="assets/images/444.jpg" alt="product-img" /></a>
</div>
<span class="onsale">Sale</span>
<div class="product-hover-overlay">
<a href="#"><i class="tf-ion-android-cart"></i></a>
<a href="#"><i class="tf-ion-ios-heart"></i></a>
</div>
<div class="product-info">
<h2 class="product-title h5 mb-0"><a routerLink="/product-single">Floral Kirby</a></h2>
<span class="price">
$329.10
</span>
</div>
</div>
</div>
<div class="col-lg-4 col-12 col-md-6 col-sm-6 mb-5">
<div class="product">
<div class="product-wrap">
<a routerLink="/product-single"><img class="img-fluid w-100 mb-3 img-first" src="assets/images/111.jpg" alt="product-img" /></a>
<a routerLink="/product-single"><img class="img-fluid w-100 mb-3 img-second" src="assets/images/444.jpg" alt="product-img" /></a>
</div>
<div class="product-hover-overlay">
<a href="#"><i class="tf-ion-android-cart"></i></a>
<a href="#"><i class="tf-ion-ios-heart"></i></a>
</div>
<div class="product-info">
<h2 class="product-title h5 mb-0"><a routerLink="/product-single">Open knit switer</a></h2>
<span class="price">
$29.10
</span>
</div>
</div>
</div>
<div class="col-lg-4 col-12 col-md-6 col-sm-6 mb-5" >
<div class="product">
<div class="product-wrap">
<a routerLink="/product-single"><img class="img-fluid w-100 mb-3 img-first" src="assets/images/222.jpg" alt="product-img" /></a>
<a routerLink="/product-single"><img class="img-fluid w-100 mb-3 img-second" src="assets/images/322.jpg" alt="product-img" /></a>
</div>
<span class="onsale">Sale</span>
<div class="product-hover-overlay">
<a href="#"><i class="tf-ion-android-cart"></i></a>
<a href="#"><i class="tf-ion-ios-heart"></i></a>
</div>
<div class="product-info">
<h2 class="product-title h5 mb-0"><a routerLink="/product-single">Official trendy</a></h2>
<span class="price">
$350.00 – $355.00
</span>
</div>
</div>
</div>
<div class="col-lg-4 col-12 col-md-6 col-sm-6 mb-5">
<div class="product">
<div class="product-wrap">
<a routerLink="/product-single"><img class="img-fluid w-100 mb-3 img-first" src="assets/images/322.jpg" alt="product-img" /></a>
<a routerLink="/product-single"><img class="img-fluid w-100 mb-3 img-second" src="assets/images/111.jpg" alt="product-img" /></a>
</div>
<div class="product-hover-overlay">
<a href="#"><i class="tf-ion-android-cart"></i></a>
<a href="#"><i class="tf-ion-ios-heart"></i></a>
</div>
<div class="product-info">
<h2 class="product-title h5 mb-0"><a routerLink="/product-single">Frock short</a></h2>
<span class="price">
$249
</span>
</div>
</div>
</div>
<div class="col-lg-4 col-12 col-md-6 col-sm-6 mb-5">
<div class="product">
<div class="product-wrap">
<a routerLink="/product-single"><img class="img-fluid w-100 mb-3 img-first" src="assets/images/444.jpg" alt="product-img" /></a>
<a routerLink="/product-single"><img class="img-fluid w-100 mb-3 img-second" src="assets/images/222.jpg" alt="product-img" /></a>
</div>
<div class="product-hover-overlay">
<a href="#"><i class="tf-ion-android-cart"></i></a>
<a href="#"><i class="tf-ion-ios-heart"></i></a>
</div>
<div class="product-info">
<h2 class="product-title h5 mb-0"><a routerLink="/product-single">Sleeve dress</a></h2>
<span class="price">
$59.10
</span>
</div>
</div>
</div>
<div class="col-lg-4 col-12 col-md-6 col-sm-6 mb-5" >
<div class="product">
<div class="product-wrap">
<a routerLink="/product-single"><img class="img-fluid w-100 mb-3 img-first" src="assets/images/322.jpg" alt="product-img" /></a>
<a routerLink="/product-single"><img class="img-fluid w-100 mb-3 img-second" src="assets/images/222.jpg" alt="product-img" /></a>
</div>
<div class="product-hover-overlay">
<a href="#"><i class="tf-ion-android-cart"></i></a>
<a href="#"><i class="tf-ion-ios-heart"></i></a>
</div>
<div class="product-info">
<h2 class="product-title h5 mb-0"><a routerLink="/product-single">Stylish dress</a></h2>
<span class="price">
$99.00
</span>
</div>
</div>
</div>
<div class="col-12">
<nav aria-label="Page navigation">
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item active"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
</div>
</div>
</div>
<div class="col-md-3">
<!-- color and size -->
<form class="mb-5">
<!-- color -->
<section class="widget widget-colors mb-5">
<h3 class="widget-title h4 mb-4">Shop by color</h3>
<ul class="list-inline">
<li class="list-inline-item mr-4">
<div class="custom-control custom-checkbox color-checkbox">
<input type="checkbox" class="custom-control-input" id="color1">
<label class="custom-control-label sky-blue" for="color1"></label>
</div>
</li>
<li class="list-inline-item mr-4">
<div class="custom-control custom-checkbox color-checkbox">
<input type="checkbox" class="custom-control-input" id="color2" checked>
<label class="custom-control-label red" for="color2"></label>
</div>
</li>
<li class="list-inline-item mr-4">
<div class="custom-control custom-checkbox color-checkbox">
<input type="checkbox" class="custom-control-input" id="color3">
<label class="custom-control-label dark" for="color3"></label>
</div>
</li>
<li class="list-inline-item mr-4">
<div class="custom-control custom-checkbox color-checkbox">
<input type="checkbox" class="custom-control-input" id="color4">
<label class="custom-control-label magenta" for="color4"></label>
</div>
</li>
<li class="list-inline-item mr-4">
<div class="custom-control custom-checkbox color-checkbox">
<input type="checkbox" class="custom-control-input" id="color5">
<label class="custom-control-label yellow" for="color5"></label>
</div>
</li>
</ul>
</section>
<!-- size -->
<section class="widget widget-sizes mb-5">
<h3 class="widget-title h4 mb-4">Shop by Sizes</h3>
<div class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input" id="size1" checked>
<label class="custom-control-label" for="size1">L Large</label>
</div>
<div class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input" id="size2">
<label class="custom-control-label" for="size2">XL Extra Large</label>
</div>
<div class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input" id="size3">
<label class="custom-control-label" for="size3">M Medium</label>
</div>
<div class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input" id="size4">
<label class="custom-control-label" for="size4">S Small</label>
</div>
<div class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input" id="size5">
<label class="custom-control-label" for="size5">XS Extra Small</label>
</div>
</section>
<button type="button" class="btn btn-black btn-small">Filter</button>
</form>
<!-- popular product -->
<section class="widget widget-popular mb-5">
<h3 class="widget-title mb-4 h4">Popular Products</h3>
<a class="popular-products-item media" routerLink="/product-single">
<img src="assets/images/p-1.jpg" alt="" class="img-fluid mr-4">
<div class="media-body">
<h6>Contrast <br>Backpack</h6>
<span class="price">$45</span>
</div>
</a>
<a class="popular-products-item media" routerLink="/product-single">
<img src="assets/images/p-2.jpg" alt="" class="img-fluid mr-4">
<div class="media-body">
<h6>Hoodie with <br>Logo</h6>
<span class="price">$45</span>
</div>
</a>
<a class="popular-products-item media" routerLink="/product-single">
<img src="assets/images/p-3.jpg" alt="" class="img-fluid mr-4">
<div class="media-body">
<h6>Traveller<br>Backpack</h6>
<span class="price">$45</span>
</div>
</a>
</section>
</div>
</div>
</div>
</section>
Friends in the end must run ng serve command into your terminal to run the angular 13 ecommerce project (localhost:4200).
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.

Leave a Reply
You must be logged in to post a comment.