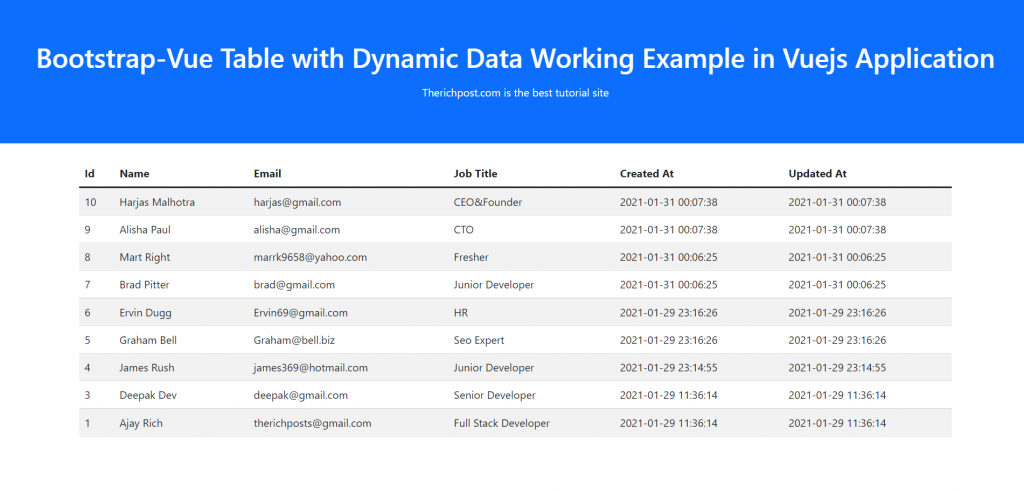
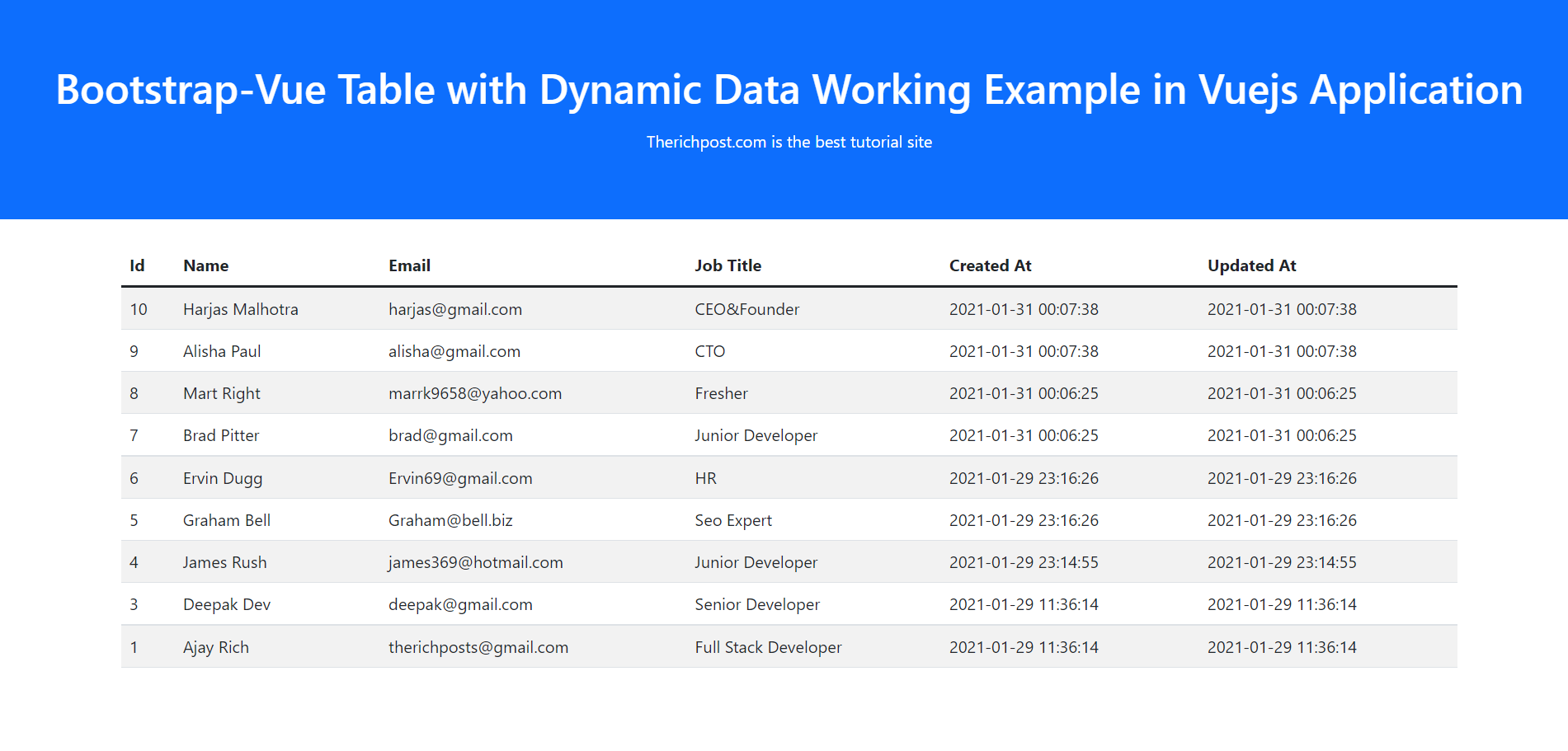
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Bootstrap-Vue Table with Dynamic Data Working Example in Vuejs Application.
Guy’s here you can see more Vue 3 Bootstrap 5 working example:
- Bootstrap 5 Popover working in Vue 3.
- Bootstrap 5 Tooltip working in Vue 3.
- Bootstrap5 Popup Modal with Forms in Vue 3.

Vue 3 and Bootstrap 5 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and use this carefully to avoid the mistakes:
1. Firstly friends we need fresh vue setup and for this we need to run below commands . Secondly we should also have latest node version installed on our system. With below we will have bootstrap-vue modules in our Vue 2 application:
npm install -g @vue/cli vue create vuedemo //select vue 2 cd vuedemo npm install vue bootstrap bootstrap-vue npm i axios npm run serve //http://localhost:8080/
2. Now friends we need to add below code into src/App.vue file to check the final output on browser:
<template>
<div>
<b-container fluid class="p-5 bg-primary text-white text-center mb-4">
<p>Therichpost.com is the best tutorial site</p>
</b-container>
<b-container>
<!-- bootstrap-vue table -->
<b-table striped hover :items="items"></b-table>
</b-container>
</div>
</template>
<script>
import axios from 'axios';
export default {
mounted(){
//API Call
axios
.get("https://www.testjsonapi.com/users/")
.then((res)=>
{
//pushing data to items that will show inside table
this.items = res.data;
})
},
data() {
return {
items: ""
}
}
}
</script>
3. Guys now add below code inside src/main js file to get bootstrap-vue styles and scripts:
import Vue from 'vue'
import App from './App.vue'
import { BootstrapVue, IconsPlugin } from 'bootstrap-vue'
// Import Bootstrap an BootstrapVue CSS files (order is important)
import 'bootstrap/dist/css/bootstrap.css'
import 'bootstrap-vue/dist/bootstrap-vue.css'
// Make BootstrapVue available throughout your project
Vue.use(BootstrapVue)
// Optionally install the BootstrapVue icon components plugin
Vue.use(IconsPlugin)
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
Now we are done friends also and If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.