Hello to all, welcome to therichpost.com. Today In this post, I will tell you, Best Practice for Localstorage in Angular.
I am doing this functionality in angular 6 application.
Localstorage is use to store data with no expiration date. We will manually destroy it.
In this post, I am creating and deleting the local storage data and it is easy to use.
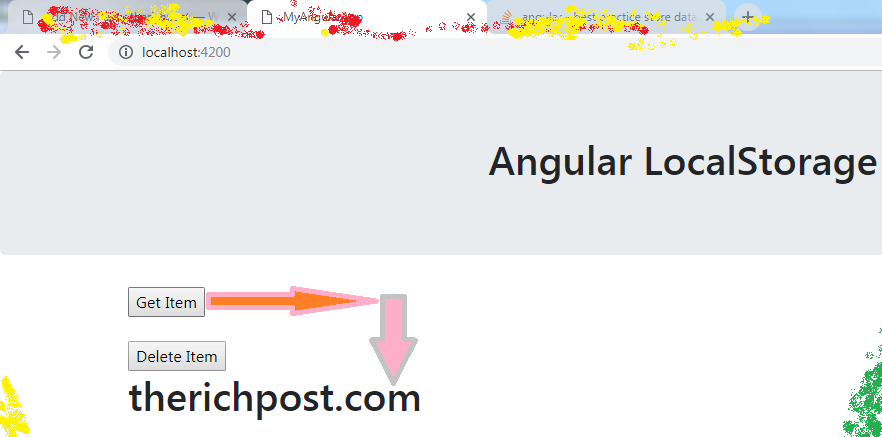
Here is the working Image just for testing:

In above picture, there are two buttons, Get item and Delete item:
Get Item is set the value for variable.
Delete Item is remove the value from variable.
Here is the working and tested code, you need to follow:
1. First, you need to write below code into yours app.component.ts file:
Here, we will set the localstorage data and also delete it:
import {Component} from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
get dataV(): any {
return localStorage.getItem('blog');
}
delete()
{
localStorage.removeItem('blog');
}
get()
{
localStorage.setItem('blog', 'therichpost.com');
}
}
2. Second, you need write below code into your app.component.html file:
In this file, we will make the buttons and get the localstorage data:
<div class="jumbotron text-center">
<h1>Angular LocalStorage
</h1>
</div>
<div class="container">
<button (click)="get()">Get Item</button><br><br>
<button (click)="delete()">Delete Item</button>
<h1>{{ dataV }}</h1>
</div>

If you have any query related to this post, then do comment below or ask questions.

Leave a Reply
You must be logged in to post a comment.