Author: therichpost
-
Implementing product visibility based on user role along with time scheduling in WooCommerce
Implementing product visibility based on user role along with time scheduling in WooCommerce involves customizing how and when products are displayed to different user roles on your WordPress site. You’ll need to use hooks and filters provided by WooCommerce and possibly some custom programming to manage the visibility of products based on both the user’s…
Written by

-
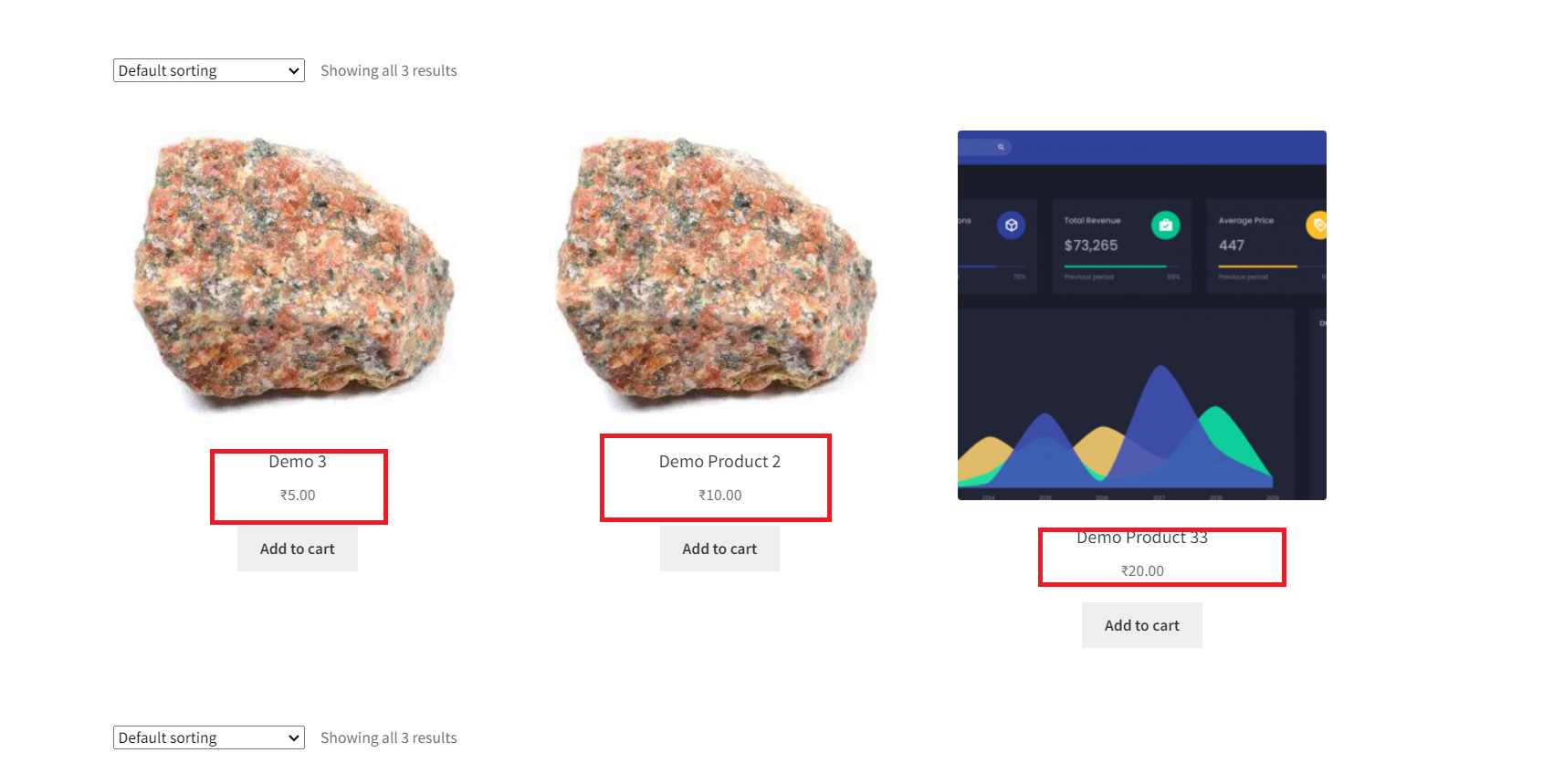
How to add a 20% increase to the product pricing in WooCommerce?
To add a 20% increase to the product pricing in WooCommerce, you can use a hook in your theme’s functions.php file or in a custom plugin. This involves manipulating the price display using WooCommerce hooks, particularly focusing on altering the product prices dynamically. Here’s how you can achieve this by adding a snippet of PHP…
Written by

-
Shopper Vue js 3 – Multipurpose E-Commerce Free Template
Vuejs ecommerce free template, vue ecommerce website, free ecommerce vuejs, vue 3 ecommerce website. Hello my friends, welcome back to my blog. Today in this blog post, I am going to show you, Shopper Vue js 3 – Multipurpose E-Commerce Free Template. Vue 3 came and if you are new then you must check below link:Vuejs Tutorials…
Written by

-
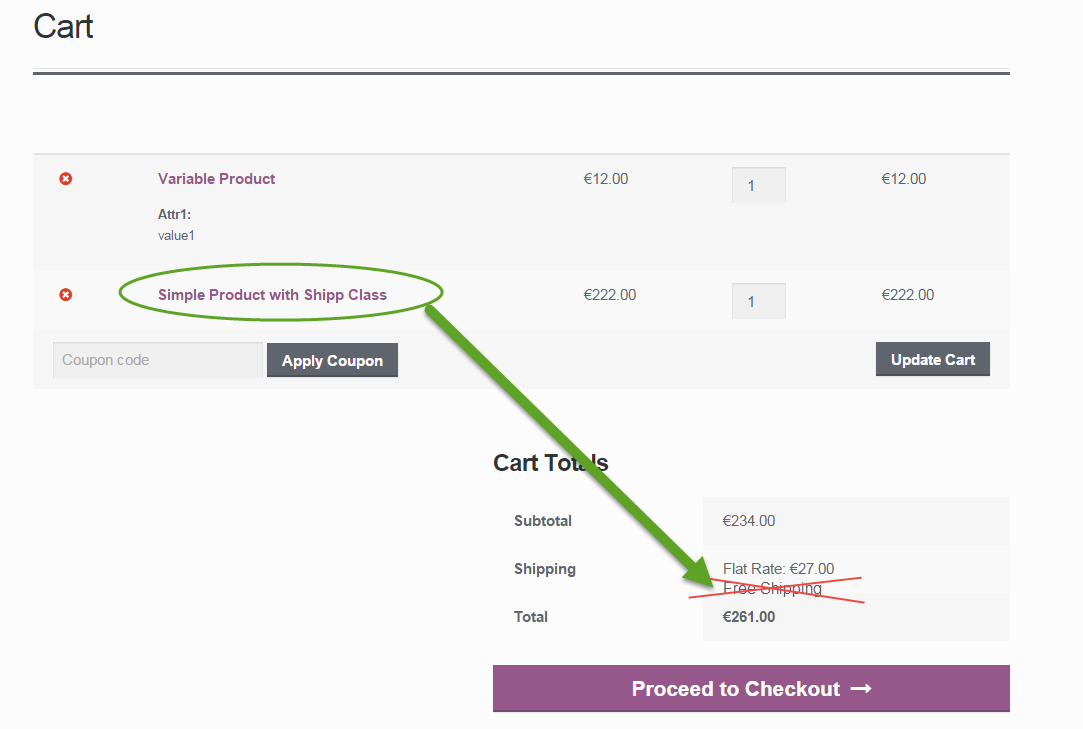
Exclude a specific shipping class from qualifying for free shipping in WooCommerce
woocommerce free shipping exclude for some classes, Hide other shipping methods when “Free Shipping” is available, Hide free shipping for specific shipping classes exclusively in Woocommerce. To exclude a specific shipping class, such as one for bulky items, from qualifying for free shipping in WooCommerce, you can modify the settings for the free shipping method.…
Written by

-
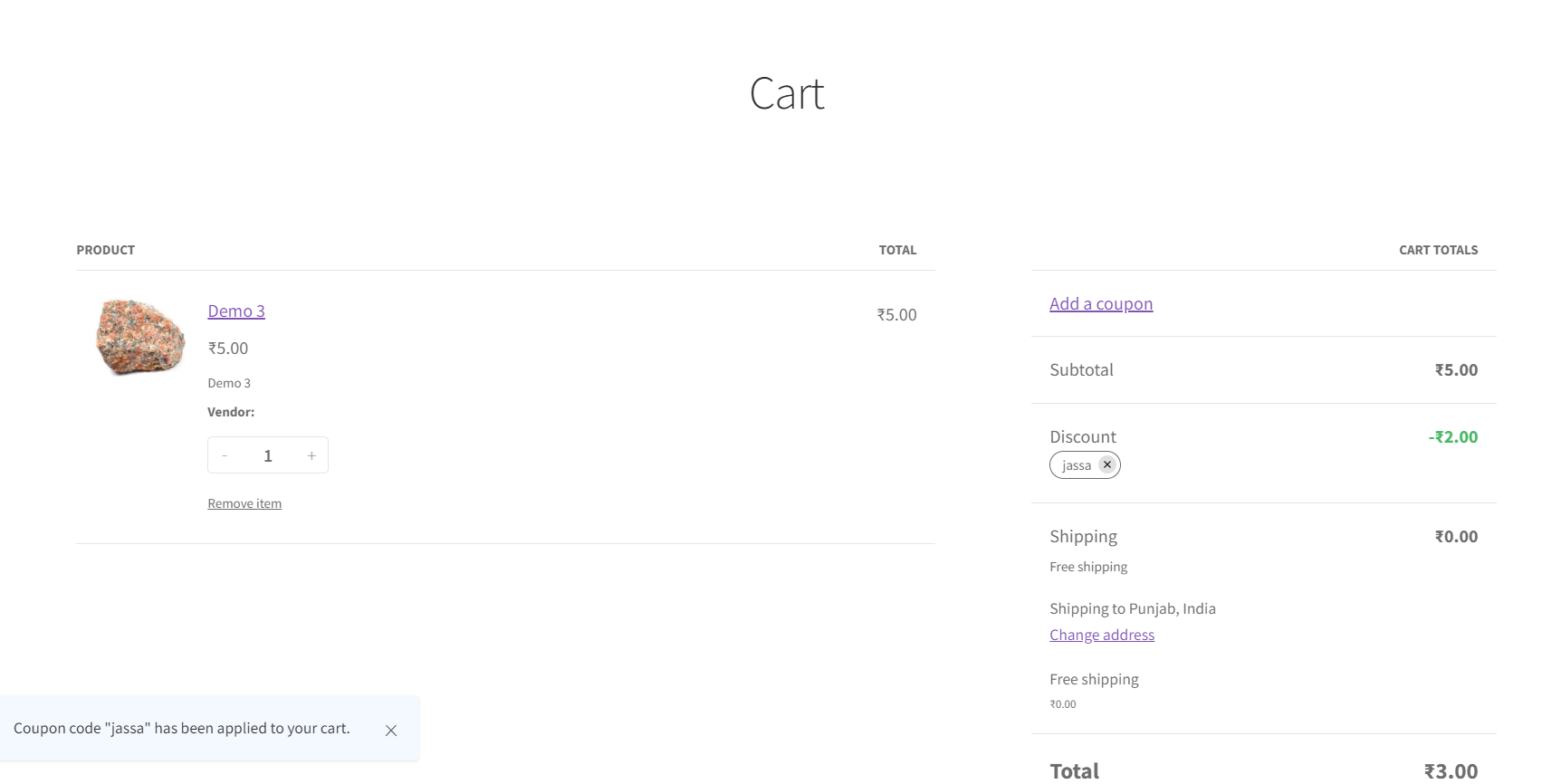
Woocommerce apply coupon programmatically on cheapest product in cart
Apply Coupon Programmatically woocommerce, WooCommerce before apply coupon hook, Woocommerce apply coupon ajax, WooCommerce add discount to cart programmatically, Woocommerce apply coupon programmatically on cheapest product in cart code To programmatically apply a coupon to the cheapest product in the cart in a WooCommerce store, you can achieve this by using WooCommerce hooks and custom…
Written by

-
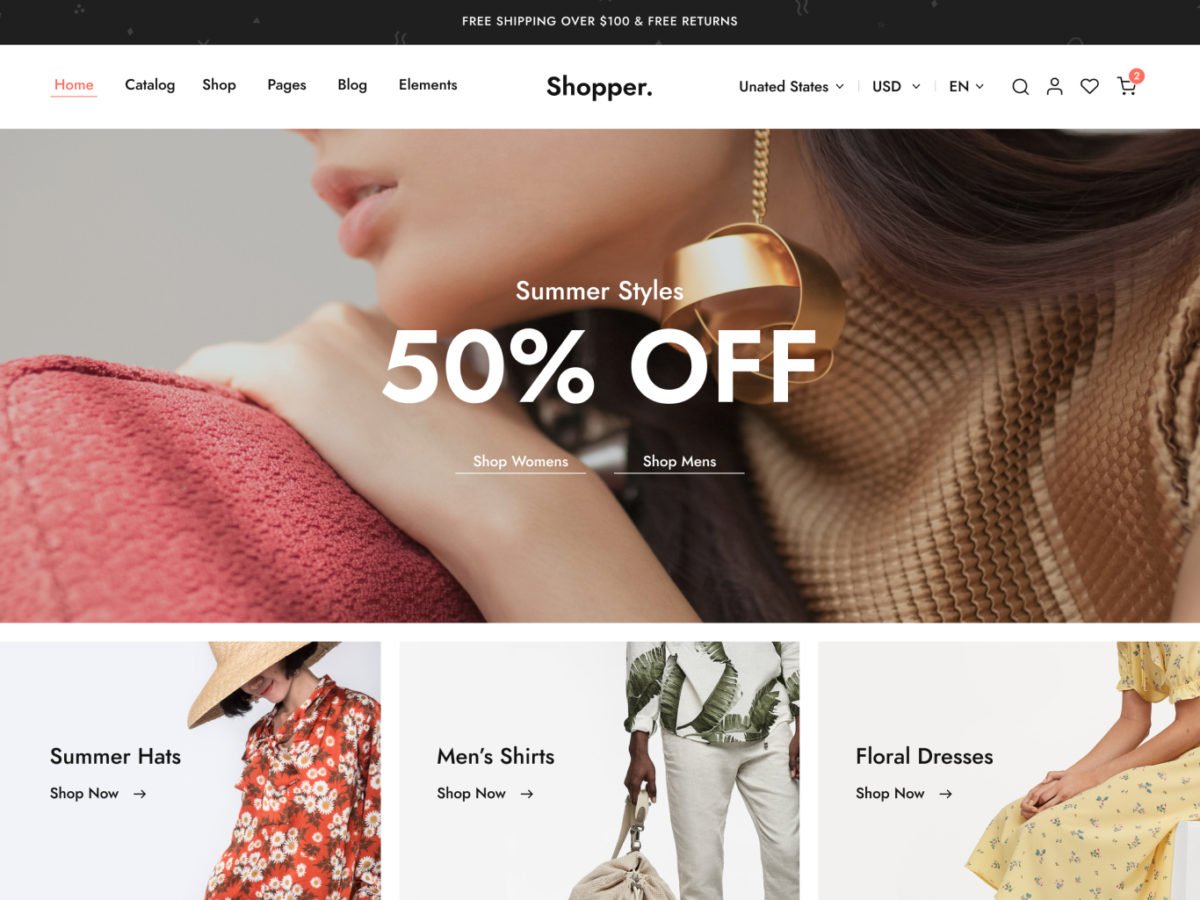
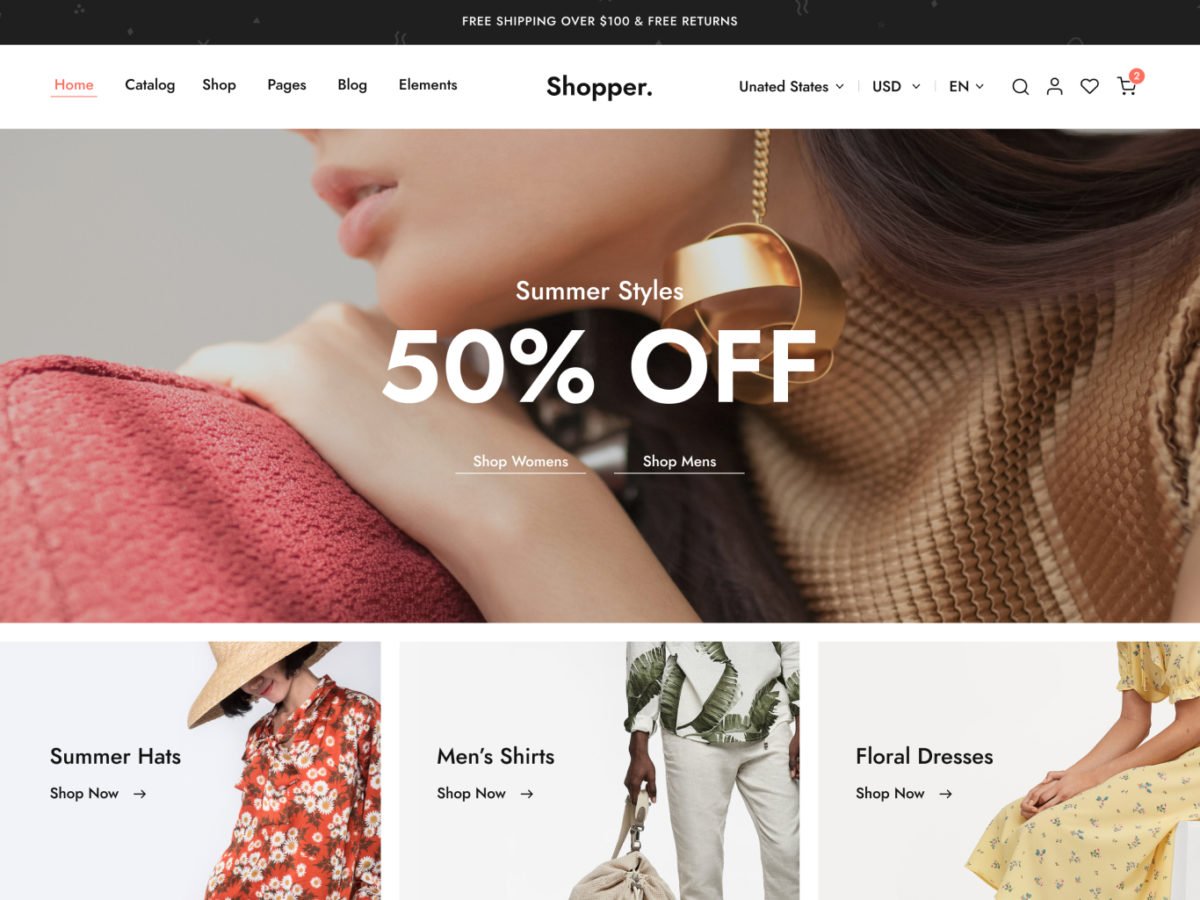
Shopper Angular 17 – Multipurpose E-Commerce Free Template
Angular, Angular 17, Angular Ecommerce Templates, Angular Templates, Bootstrap 5, Free Ecommerce TemplatesShopper Angular 17 – Multipurpose E-Commerce Free Template, Angular free templates, angular ecommerce website, angular free ecommerce template, ecommerce website angular. Hello everyone, if you’re in search of a responsive and user-friendly ecommerce template in Angular 17+, then you’ve come to the right place! Today this blog post I will show you Shopper Angular 17…
Written by

-
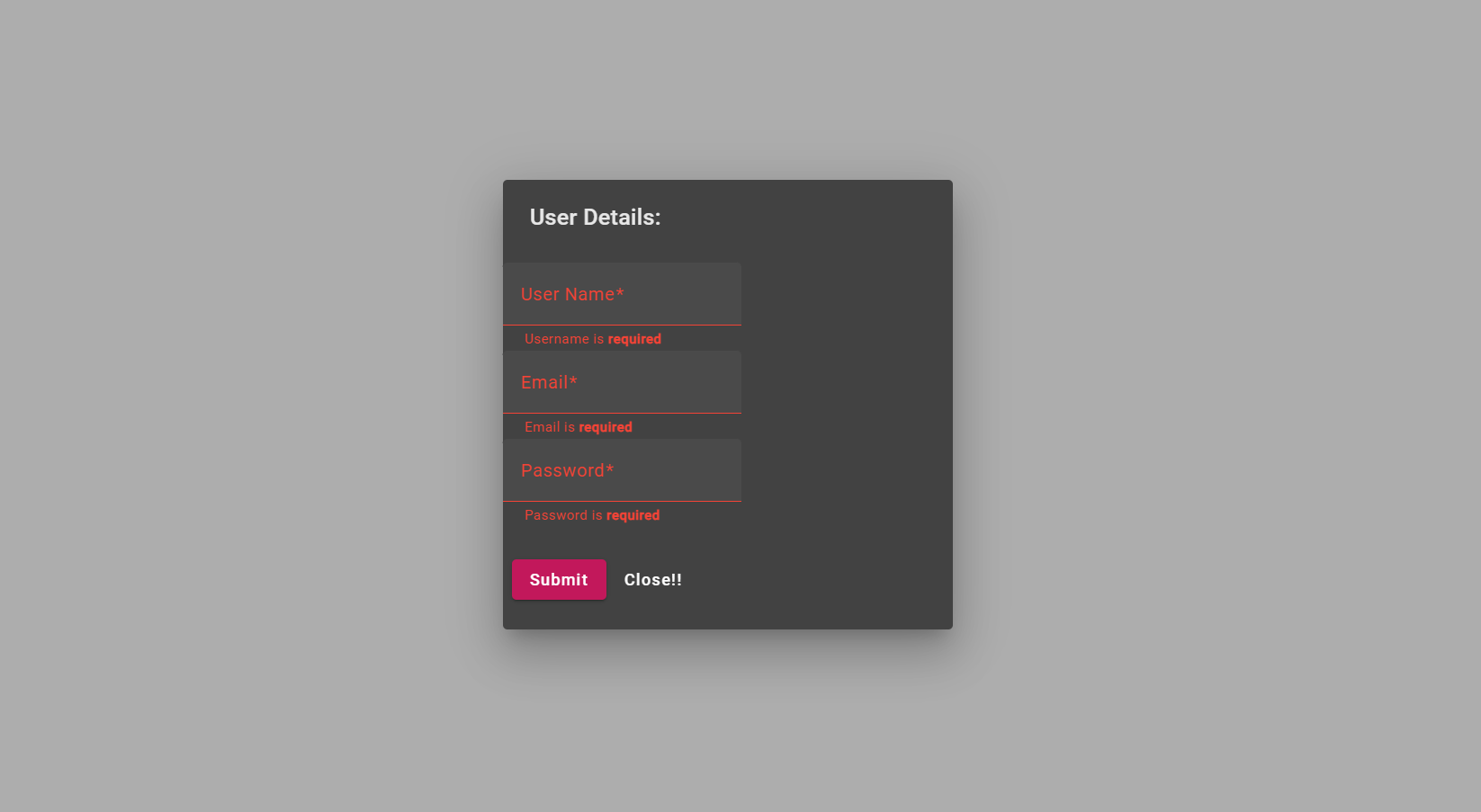
Angular 17 Material Popup Dialog Register Form with Validation Working Example
angular material popup dialog form validation, angular material 17 dialog popup form, material angular dialog modal.Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 17 Material Popup Dialog Register Form with Validation Working Example. Angular 17 came and if you are new then you must…
Written by

-
How to add a sitemap to an Angular application?
Adding a sitemap to an Angular application is a good practice for improving the SEO (Search Engine Optimization) of your site. A sitemap is an XML file that lists the URLs of a site along with additional metadata about each URL (like when it was last updated, how often it changes, and its relative importance…
Written by

-
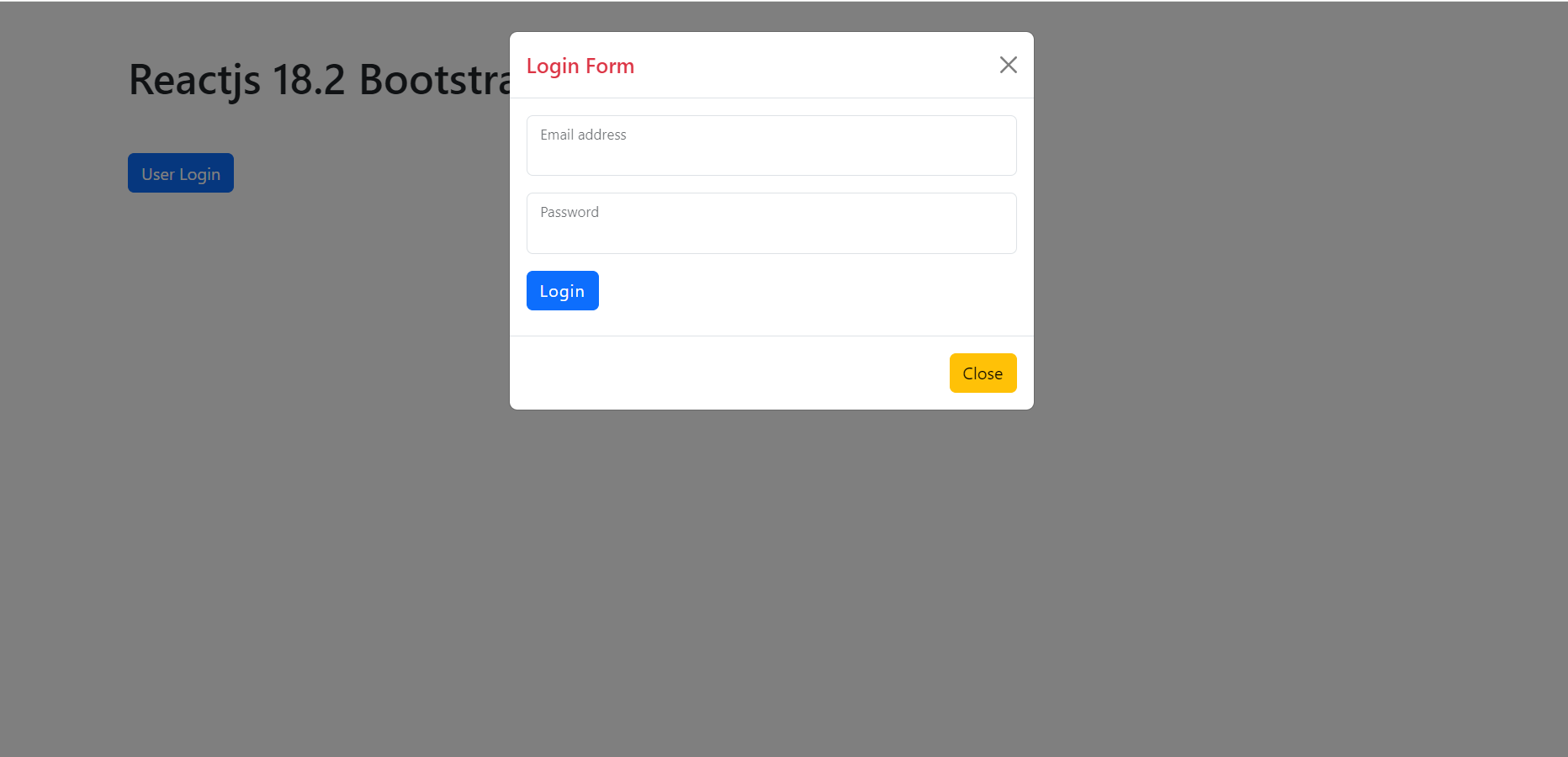
Reactjs 18.2 Bootstrap 5 Modal Popup Form
Reactjs 18.2 Bootstrap 5 Modal Popup Form, React bootstrap 5 modal popup form example, Reactjs-popup modal, React-bootstrap Modal, Bootstrap modal popup exampleHello friends, welcome back to my blog. Today in this blog post, I am going to show you, Reactjs 18.2 Bootstrap 5 Modal Popup Form. Post working : I am opening, Bootstrap5 Modal Popup…
Written by

-
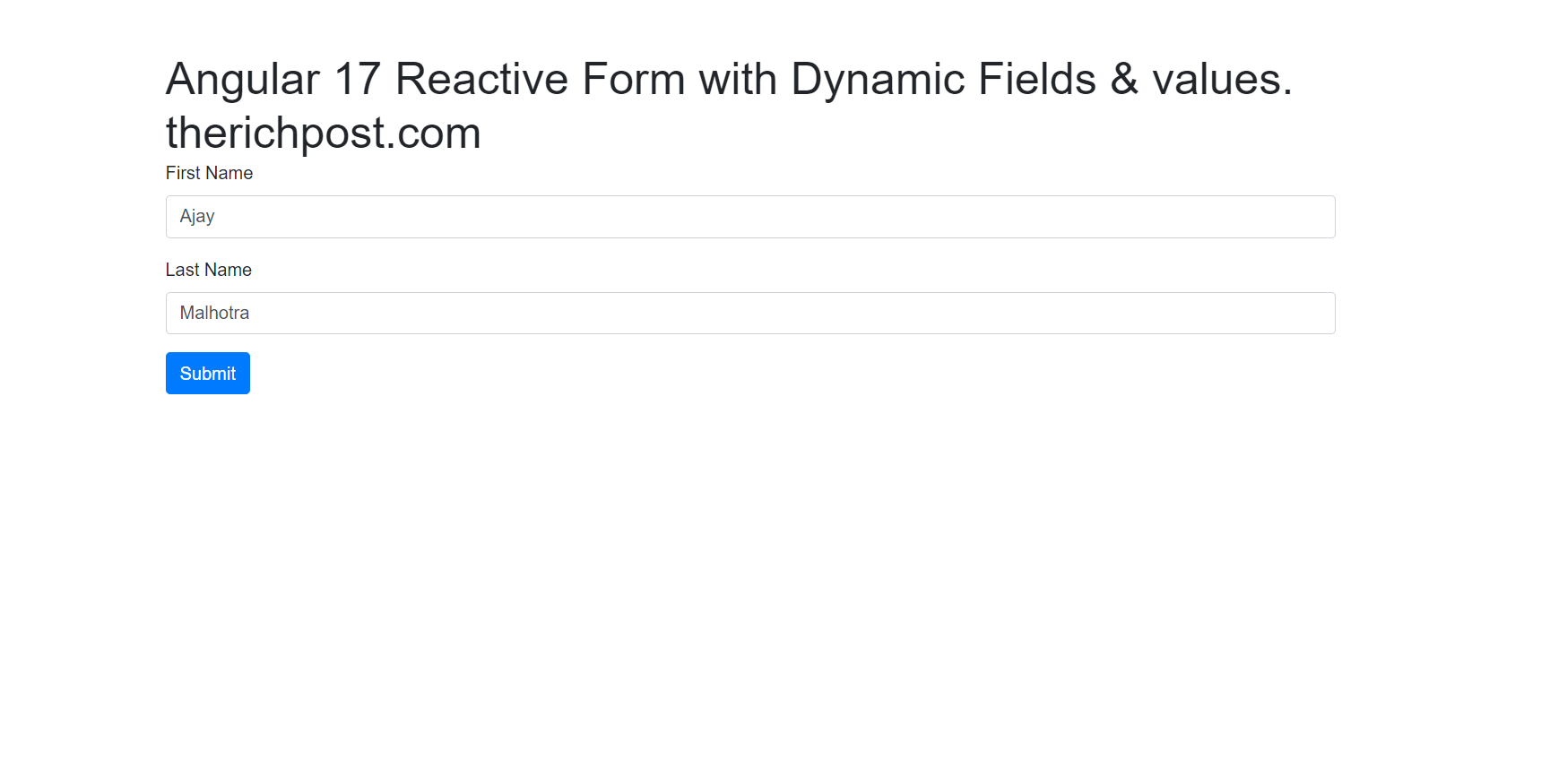
Angular 17 Reactive Form with Dynamic Fields & values
Angular 17 Reactive Form with Dynamic Fields & values, angular forms, angular form validation.Hello friends, welcome back to my blog. Today in this blog posts, I am going to tell you, Angular 17 Reactive Form with Dynamic Fields & values. Post Working: In this post, I am doing, Angular reactive form with dynamic fields, Angular…
Written by