Author: therichpost
-
Installation guide for DSpace 8 on Debian/Ubuntu with Angular
Hello guys how you? Welcome back on my blog and today in this blog post I will guide you through the installation of DSpace 8 on Debian/Ubuntu with an Angular UI. The process involves several steps including installing the necessary prerequisites, setting up the database, configuring DSpace, and deploying the Angular UI. Here’s a step-by-step…
Written by

-
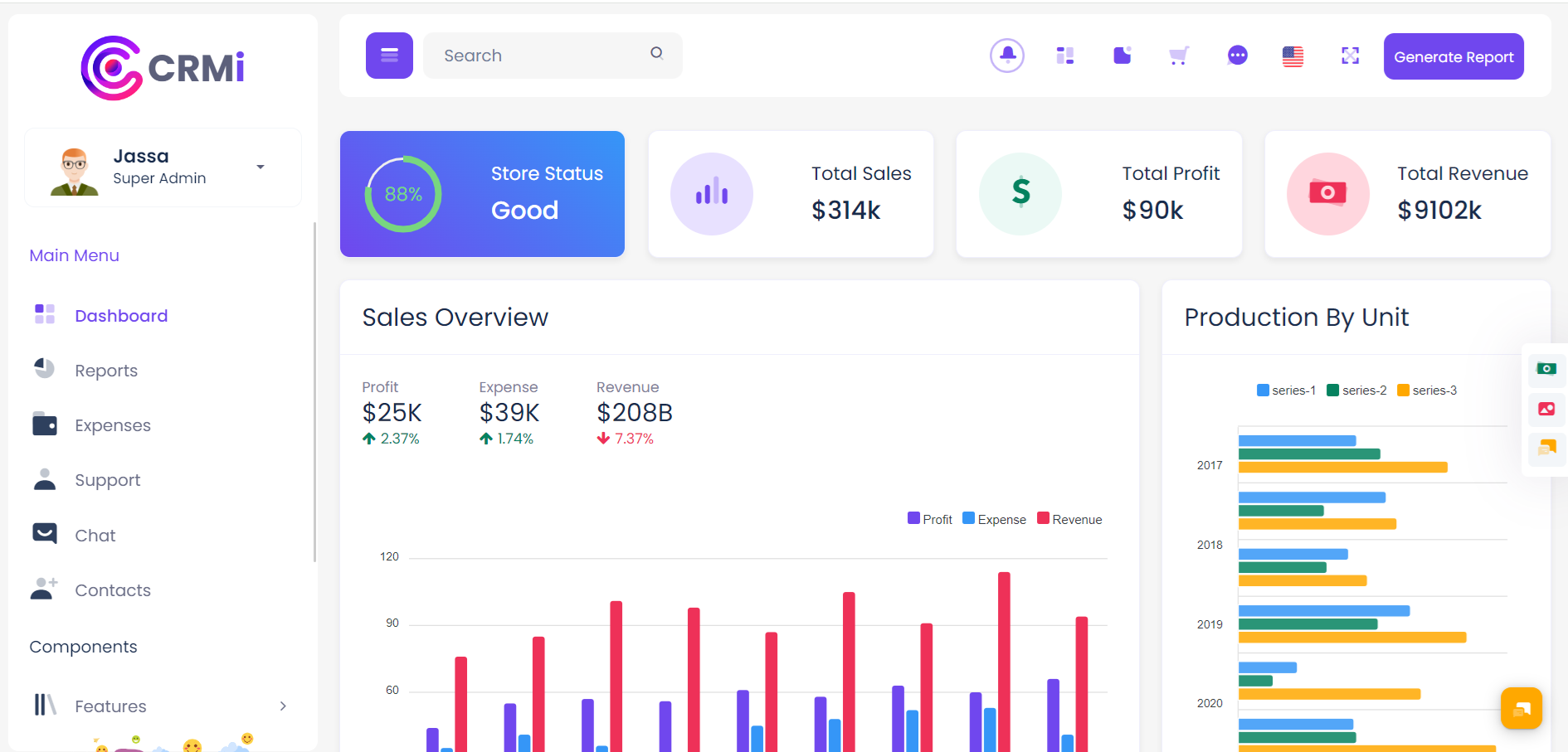
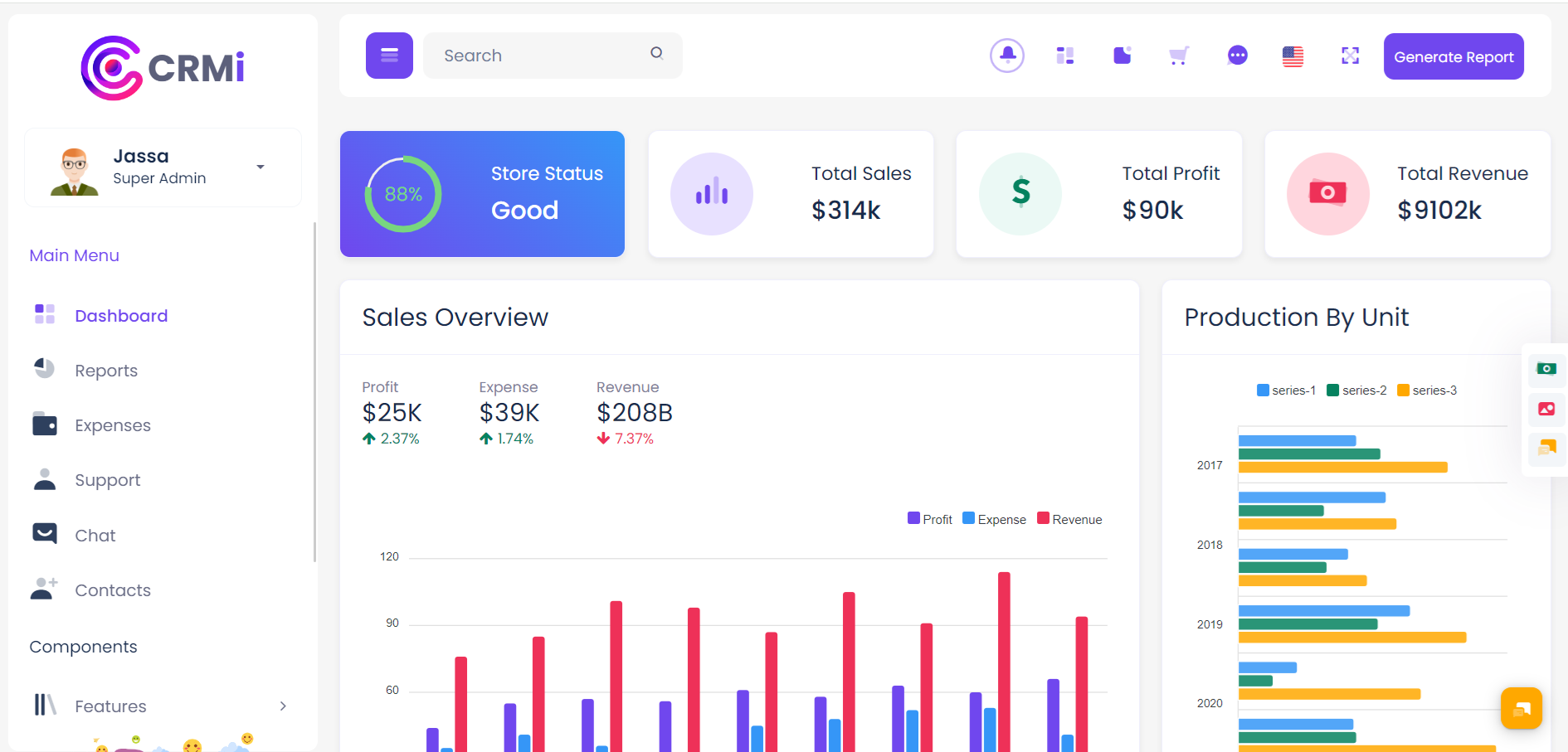
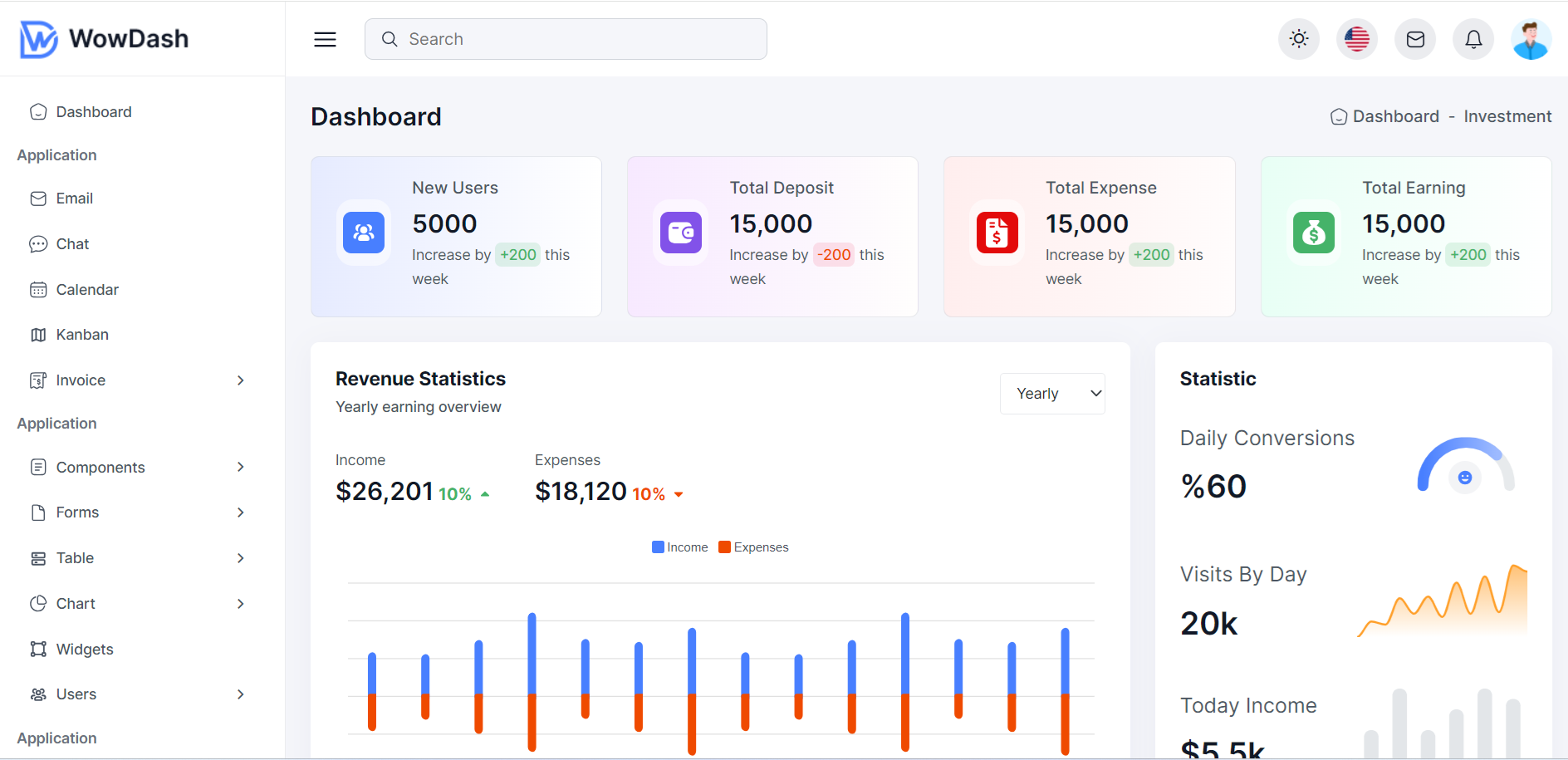
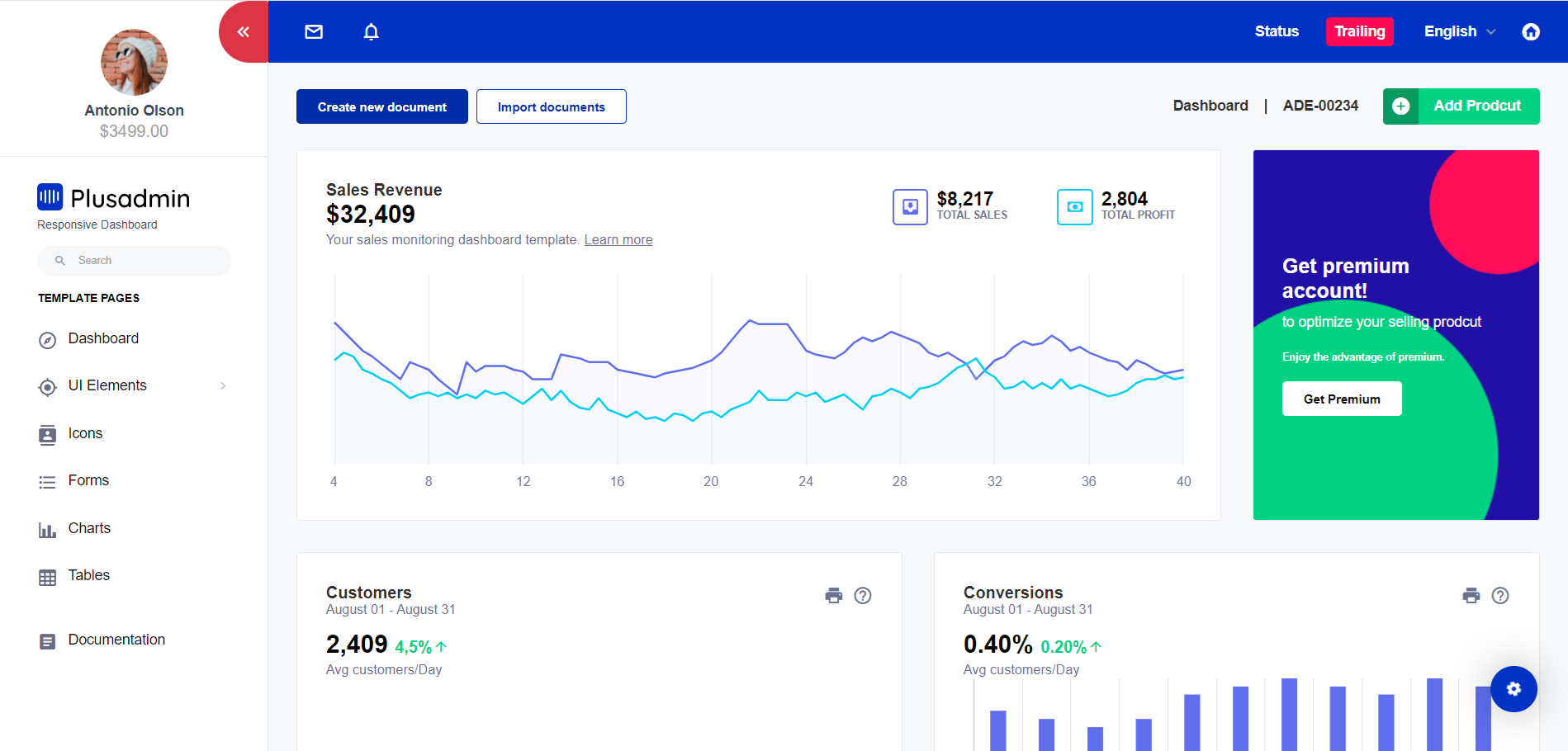
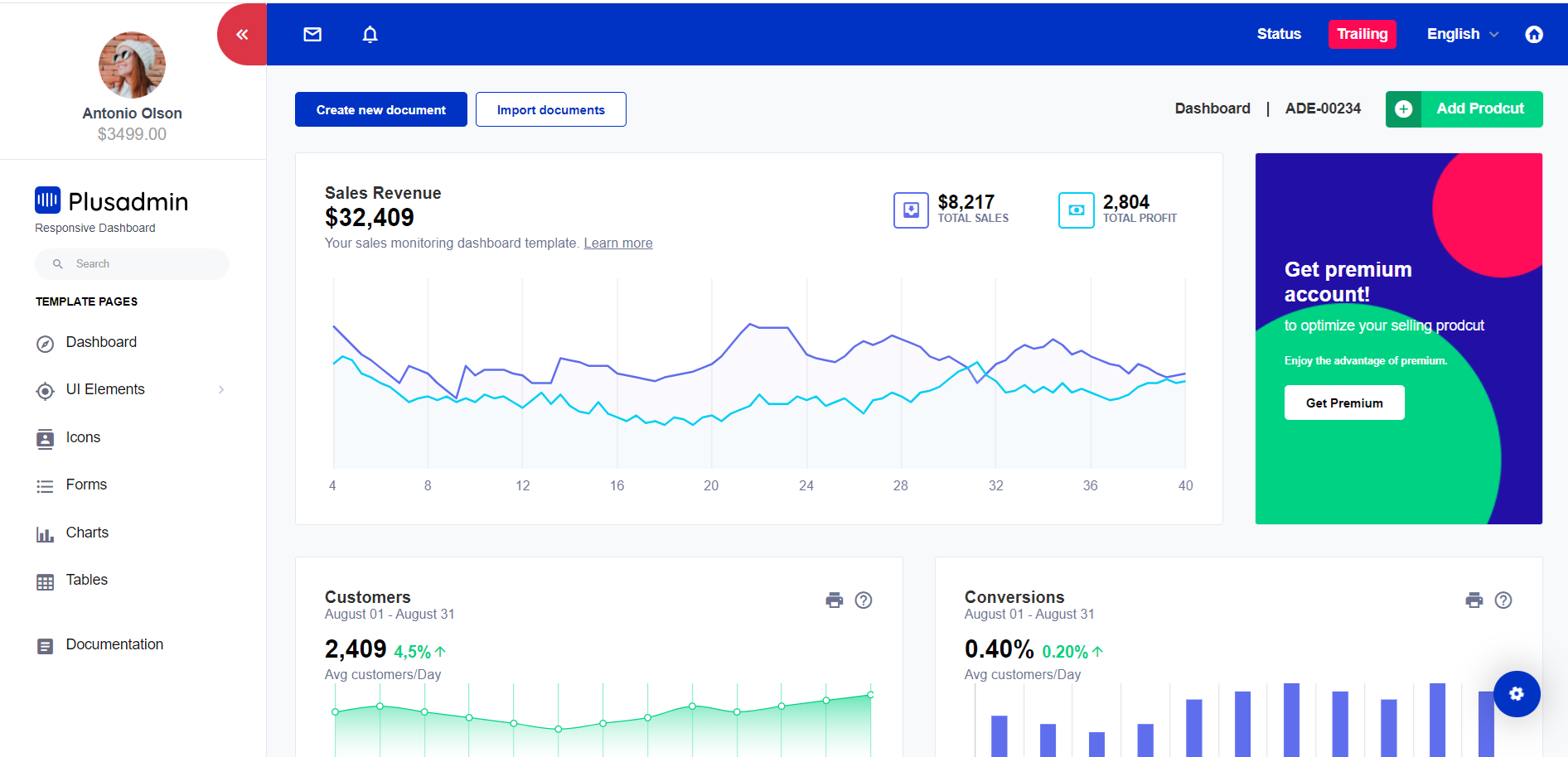
The Most Powerful Sales Angular 18 Bootstrap 5 Admin Template – Free
Angular, Angular 18, Angular Admin Templates, Angular Templates, Bootstrap, Bootstrap 5, Bootstrap 5 Templates, Bootstrap Templates, Free Admin Dashboard TemplatesHello everyone, if you’re in search of a responsive and user-friendly admin dashboard template in Angular 18+, then you’ve come to the right place! Today this blog post I will show you The Most Powerful Sales Angular 18 Bootstrap 5 Admin Template – Free. Key Features: Angular 18 came and Bootstrap 5 also. If you…
Written by

-
The Most Powerful Sales Bootstrap 5 Admin Template – Free
Bootstrap 5, Bootstrap 5 Templates, Bootstrap Templates, css, Free Admin Dashboard Templates, Html, HTML5, Javascriptfree admin dashboard, bootstrap 5 free admin template. free admin dashboard template download.Hello guys how are you? Welcome back on my blog. Today in this blog post, I am going to share The Most Powerful Sales Bootstrap 5 Admin Template – Free. 1. Guys very first here is the git repo link from where we…
Written by

-
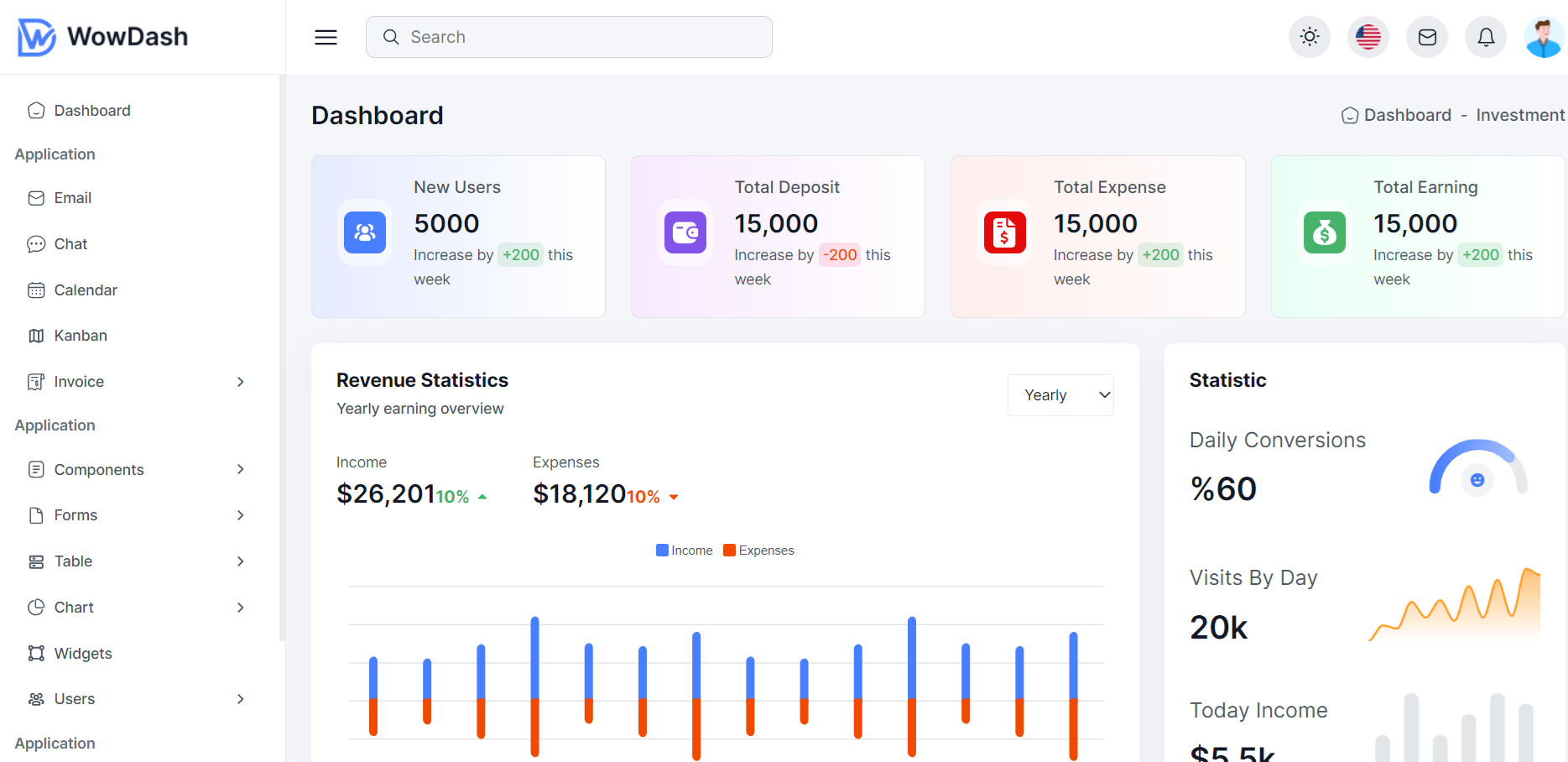
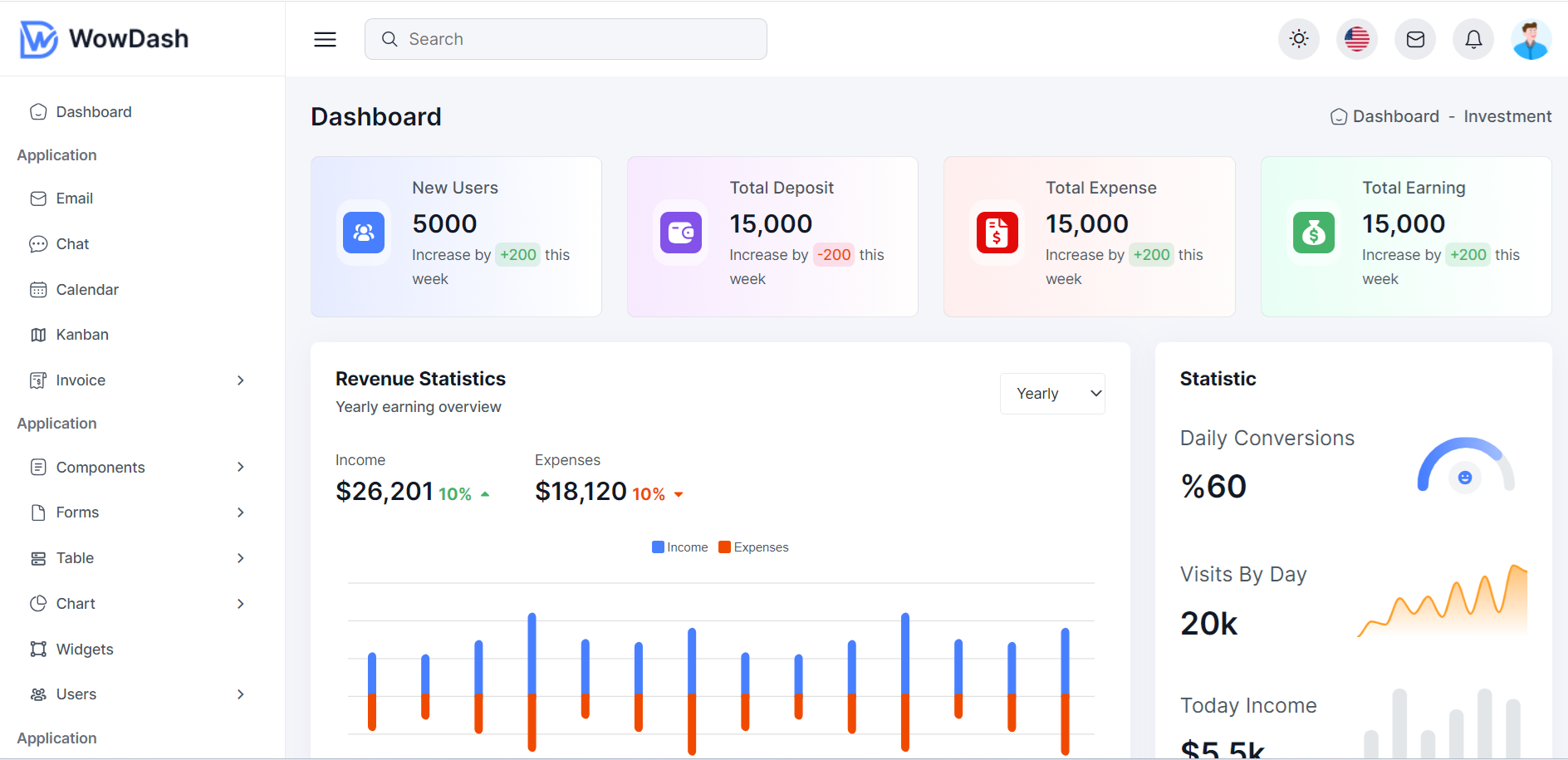
Angular 18 WowDash – Bootstrap 5 Admin Dashboard HTML Template
Angular, Angular 18, Angular Admin Templates, Angular Templates, Bootstrap 5, Bootstrap 5 Templates, Bootstrap Templates, Free Admin Dashboard TemplatesHello everyone, if you’re in search of a responsive and user-friendly admin dashboard template in Angular 18+, then you’ve come to the right place! Today this blog post I will show you Angular 18 WowDash – Bootstrap 5 Admin Dashboard HTML Template. Key Features: Angular 18 came and Bootstrap 5 also. If you are new…
Written by

-
React js WowDash – Bootstrap 5 Admin Dashboard HTML Template
Bootstrap 5, Bootstrap 5 Templates, Bootstrap Templates, Free Admin Dashboard Templates, React Admin Dashboards, Reactjs, Reactjs Templates, Reactjs TutorialHello my friends, welcome back to my blog. Today in this blog post, I am going to show you, React js WowDash – Bootstrap 5 Admin Dashboard HTML Template. For react js new comers, please check the below links: Friends now I proceed onwards and here is the working code snippet and please use this…
Written by

-
WowDash – Bootstrap 5 Admin Dashboard HTML Template
Bootstrap 5, Bootstrap 5 Templates, Bootstrap Templates, css, Free Admin Dashboard Templates, Html, HTML5free admin dashboard, bootstrap 5 free admin template. free admin dashboard template download.Hello guys how are you? Welcome back on my blog. Today in this blog post, I am going to share WowDash – Bootstrap 5 Admin Dashboard HTML Template. 1. Guys very first here is the git repo link from where we will download…
Written by

-
Vue js Vue 3 Free Admin Dashboard Template
Vuejs admin free template, vue admin website, free admin dashboard vuejs, vue 3 dashboard . Hello my friends, welcome back to my blog. Today in this blog post, I am going to show you, Vue js Vue 3 Free Admin Dashboard Template. Vue 3 came and if you are new then you must check below link:Vuejs Tutorials…
Written by

-
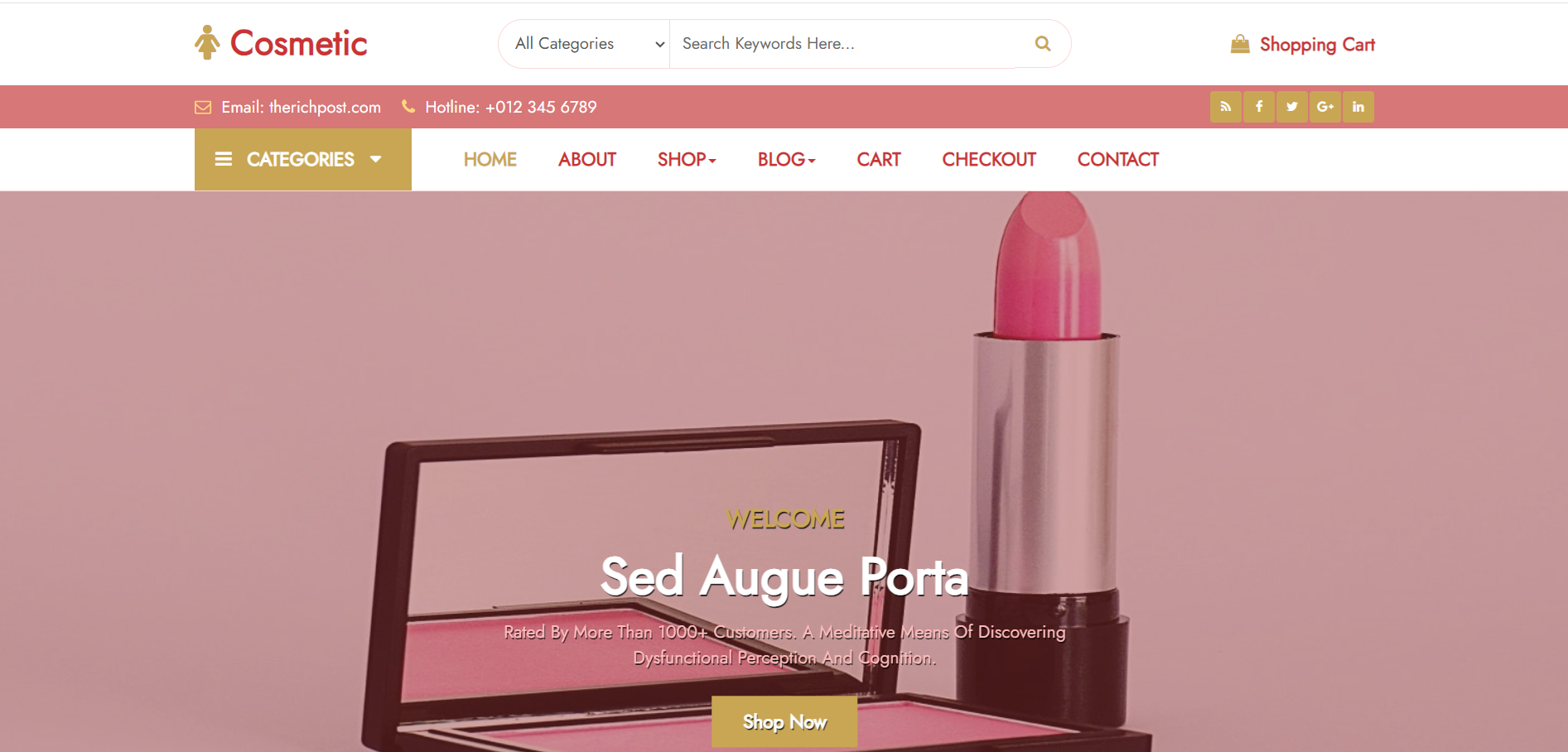
Angular 18 Online Cosmetic Store Free Website Template
Hello everyone, if you’re in search of a responsive and user-friendly ecommerce salon template in Angular 18+, then you’ve come to the right place! Today this blog post I will show you Angular 18 Online Cosmetic Store Free Website Template. Key Features: Angular 18 came and If you are new then you must check below…
Written by

-
Angular 18 Free Responsive Admin Dashboard Template
Hello guys how are you? Welcome back to my blog. Today in this post I will show you Angular 18 Free Responsive Admin Dashboard Template. Angular 18 came. If you are new then you must check below two links: Now guys here is the complete code snippet and please follow carefully: STEP 1: SET UP…
Written by

-
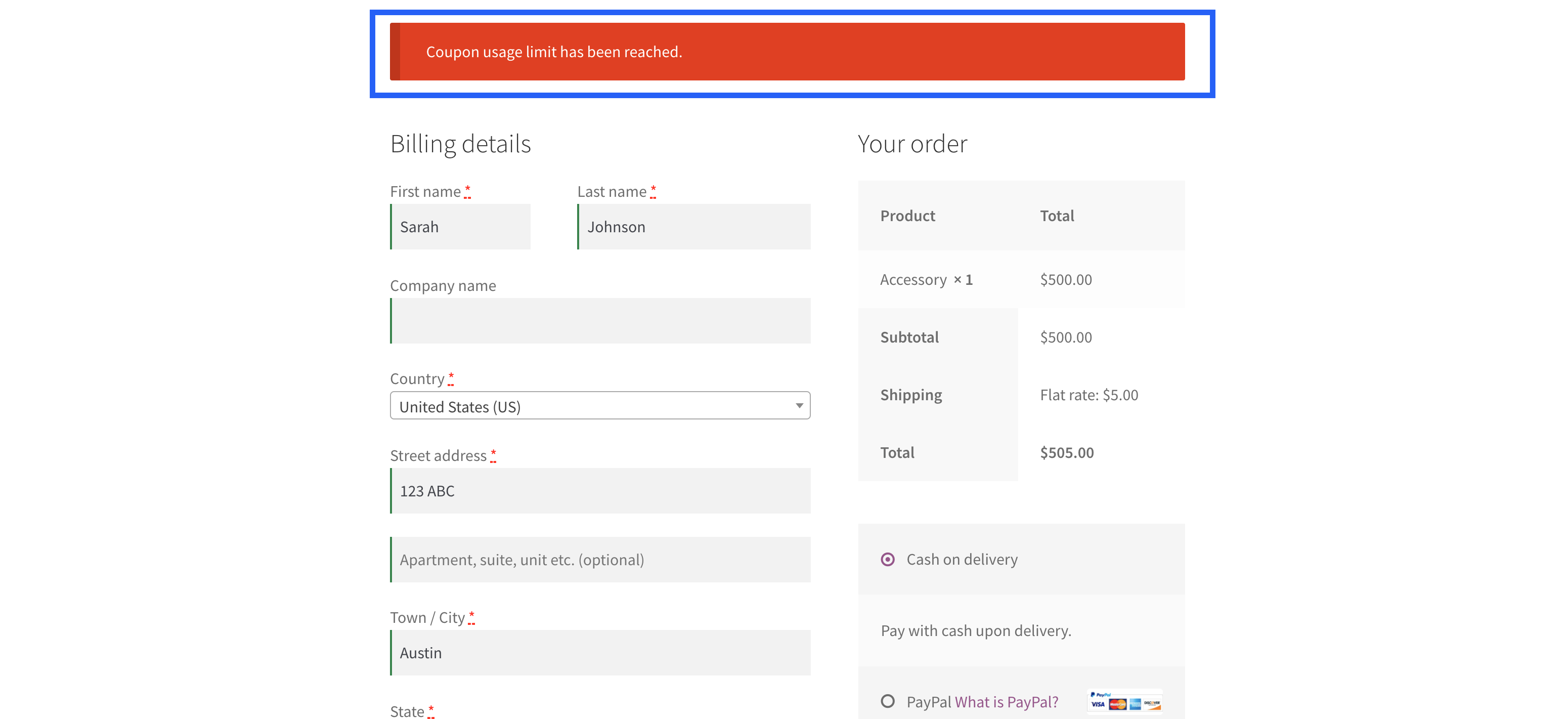
Solved – WooCommerce Coupon Usage Limit has been Reached
Hello guys how are you? Welcome back on my blog therichpost.com. Guys today in this blog post you will see, Solved – WooCommerce Coupon Usage Limit has been Reached. Guys if you are new in WordPress or in WooCommerce then please check the below links for some good tutorials: Guys there two methods to solve…
Written by