Author: therichpost
-
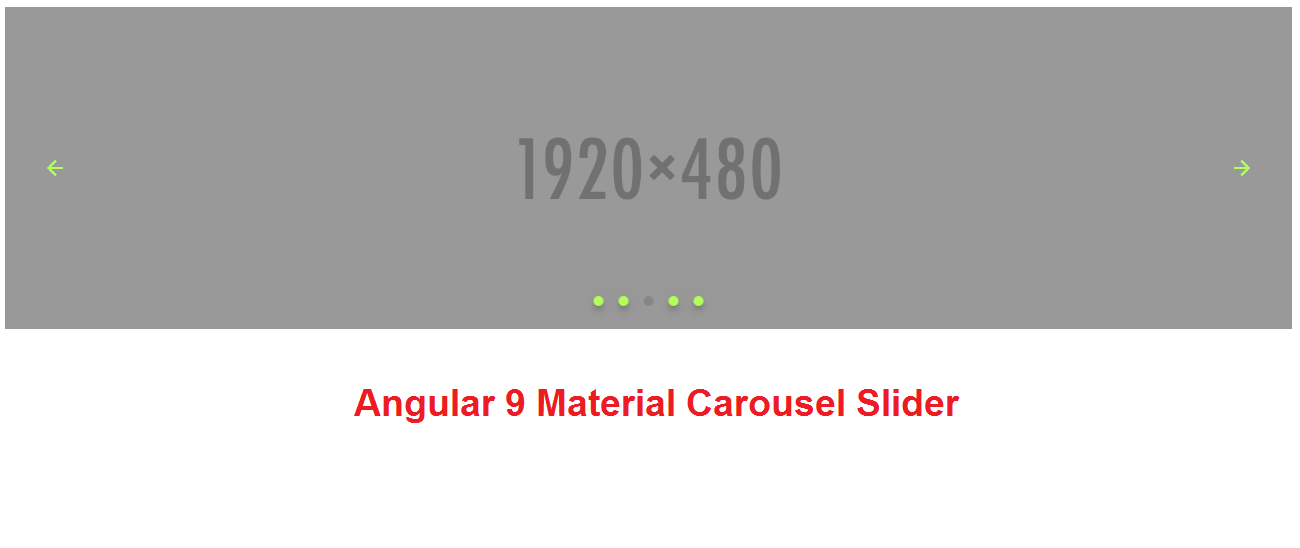
Angular 9 Material Carousel Slider
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 9 Material Carousel Slider. Guys here is the updated Material Carousel for Angular 12 : Angular 11 Material Carousel Angular 16 came and if you are new then you must check below two links: Here are the basic steps for Angular…
Written by

-
Angular 9 – Http request with body and headers
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 9 – Http request with body and headers. Post Working: In this post, I am showing you the code for Angular 9 HTTP post request, with that post request, I am sending body parameters and headers. Here is the code snippet…
Written by

-
How to get Query Params from redirected URL in Angular 9?
Hello to all, welcome to therichpost.com. In this post, I will tell you, How to get Query Params from redirected URL in Angular 9? Here is the working code snippet and please use carefully: 1. Here is the code for First Component and that I have added into my app.firstcomponent.ts file: Here I am setting…
Written by

-
Angular 9 – how to fetch form data?
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 9 – how to fetch form data? Post Working: In this post, I am showing you, how we can get form input values on button click in our Angular 9 application. Also, you can, I have also applied validation on form…
Written by

-
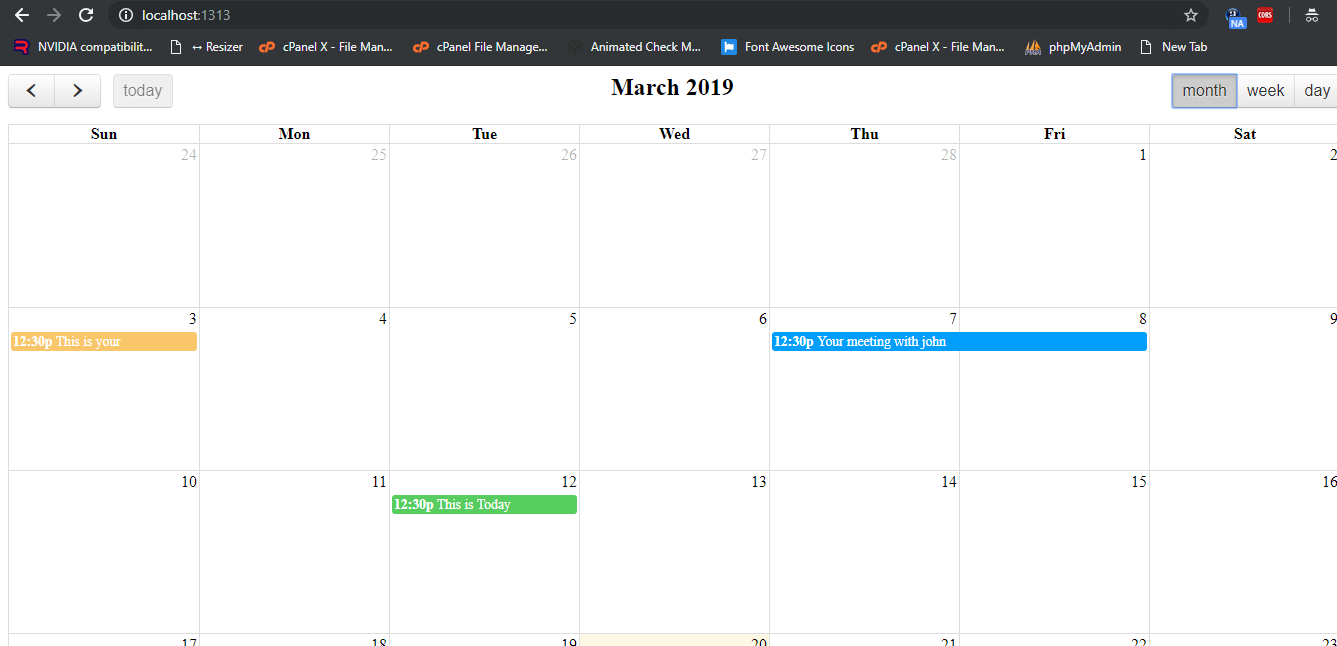
Angular 9 – how to show dynamic events in fullcalendar?
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 9 – how to show dynamic events in fullcalendar? Angular 9 has just arrived and I like it. I also like Javascript Fullcalendar because of its good features. You can check my more posts related to Angular 9. In this post…
Written by

-
Angular 9 – how to reset form after submit?
Hello to all, welcome again on therichpost.com. In this post, I will tell you, Angular 9 – how to reset form after submit? Story behind this post: I was doing simple for submit in my Angular 9 application but after form submission when I did reset my form then form reset worked fine but validation…
Written by

-
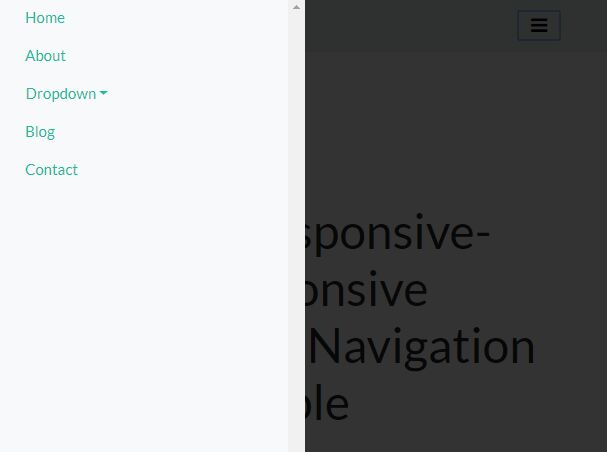
How to implement responsive navbar in Angular 9?
Hello to all, welcome to therichpost.com. In this post, I will tell you, How to implement responsive navbar in Angular 9? Here are the commands and code snippet and please follow carefully: 1. Here are the basics commands to set angular 9 your system: npm install -g @angular/cli ng new angularbootstrap //Create new Angular Project…
Written by

-
How to make simple sidebar template with Bootstrap 4 and Angular 9?
Hello to all, welcome back to therichpost.com. Today in this post, I will tell you, How to make simple sidebar template with Bootstrap 4 and Angular 9? Guys here you can get more Angular 11 Free Templates: Angular 11 Free Templates Guys here is the updated code snippet for Angular 11 Bootstrap 5 Sidebar Template:…
Written by

-
How to send files in Angular 9 application?
Hello to all, welcome on therichpost.com. In this post, I will tell you, How to send files in Angular 9 application? Post Working: In post, I am sending files or images to my laravel backend in my Angular 9 application. Here is the code snippet and please use carefully: 1. Here is my HTML code…
Written by

-
How to run audio file in Angular 9 application?
Hello to all, welcome on therichpost.com. In this post, I will tell you, How to run audio file in Angular 9 application? Post Working: I am implementing audio player into my angular 9 application with this anyone can listen the music on my angular 9 application. Here is the working code snippet and commands, please…
Written by