Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular Material With Flex Three Columns Layout.
Angular 13 came and if you are new then you must check below two links:


Friends here is the code snippet and please use this carefully to avoid mistakes:
1. Firstly friends we need fresh angular 13 setup and for this we need to run below commands but if you already have angular 13 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularmaterial cd angularmaterial ng serve --o //Here is the url, you need to run into your browser and see working angular test project http://localhost:4200/
2. Now friends we need to run below command into our project terminal to get angular material and its related modules:
ng add @angular/material ng serve --o
3. Finally friends we need to add below code into our project/src/app/app.component.html file to get the final output on web browser:
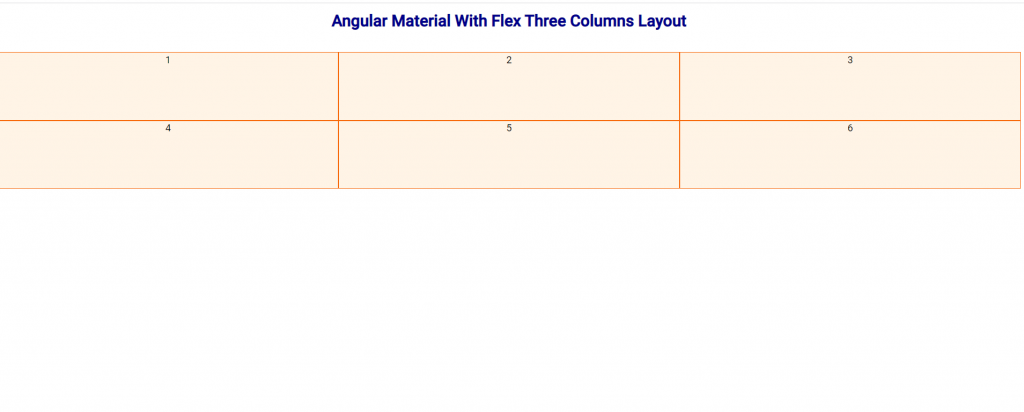
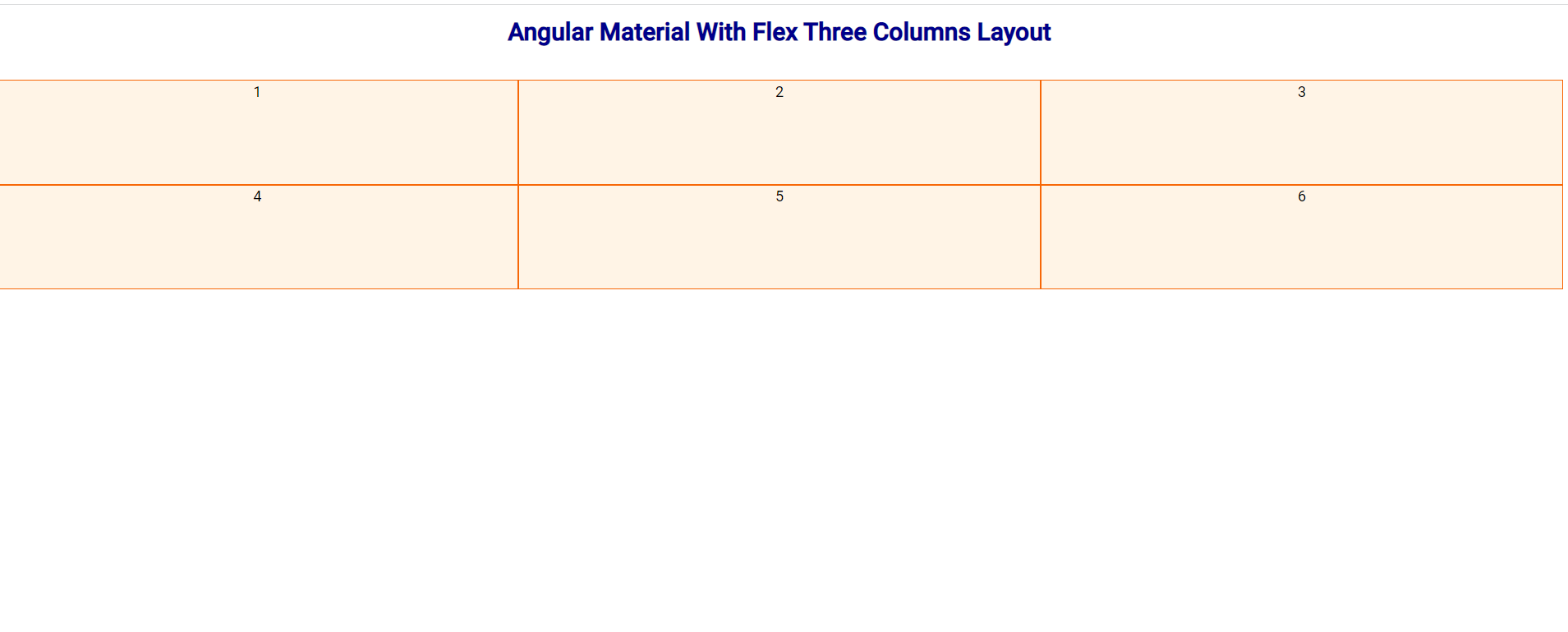
<div class="flex-row-container"> <div class="flex-row-item">1</div> <div class="flex-row-item">2</div> <div class="flex-row-item">3</div> <div class="flex-row-item">4</div> <div class="flex-row-item">5</div> <div class="flex-row-item">6</div> </div>
4. Now friends in last we need to add below code inside project/src/app/app.component.css file:
.flex-row-container {
display: flex;
flex-wrap: wrap;
align-items: center;
justify-content: center;
padding: 5px;
}
.flex-row-container > .flex-row-item {
flex: 1 1 30%; /*grow | shrink | basis */
height: 100px;
}
.flex-row-item {
background-color: #fff4e6;
border: 1px solid #f76707;
text-align: center;
}
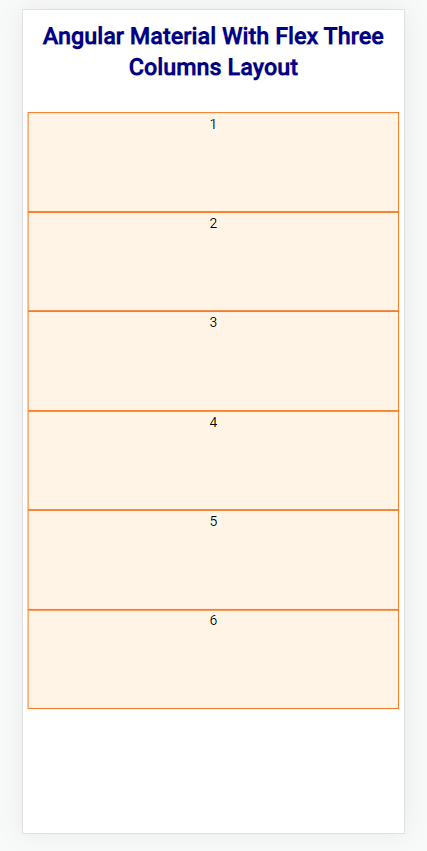
@media screen and (max-width:481px) {
.flex-row-container > .flex-row-item {
flex: 100%
}
}
Now we are done friends. If you have any kind of query or suggestion or requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.