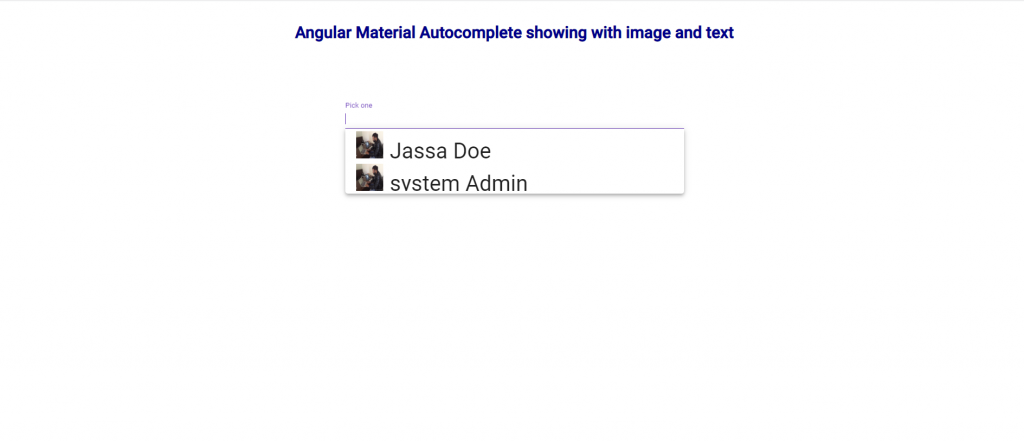
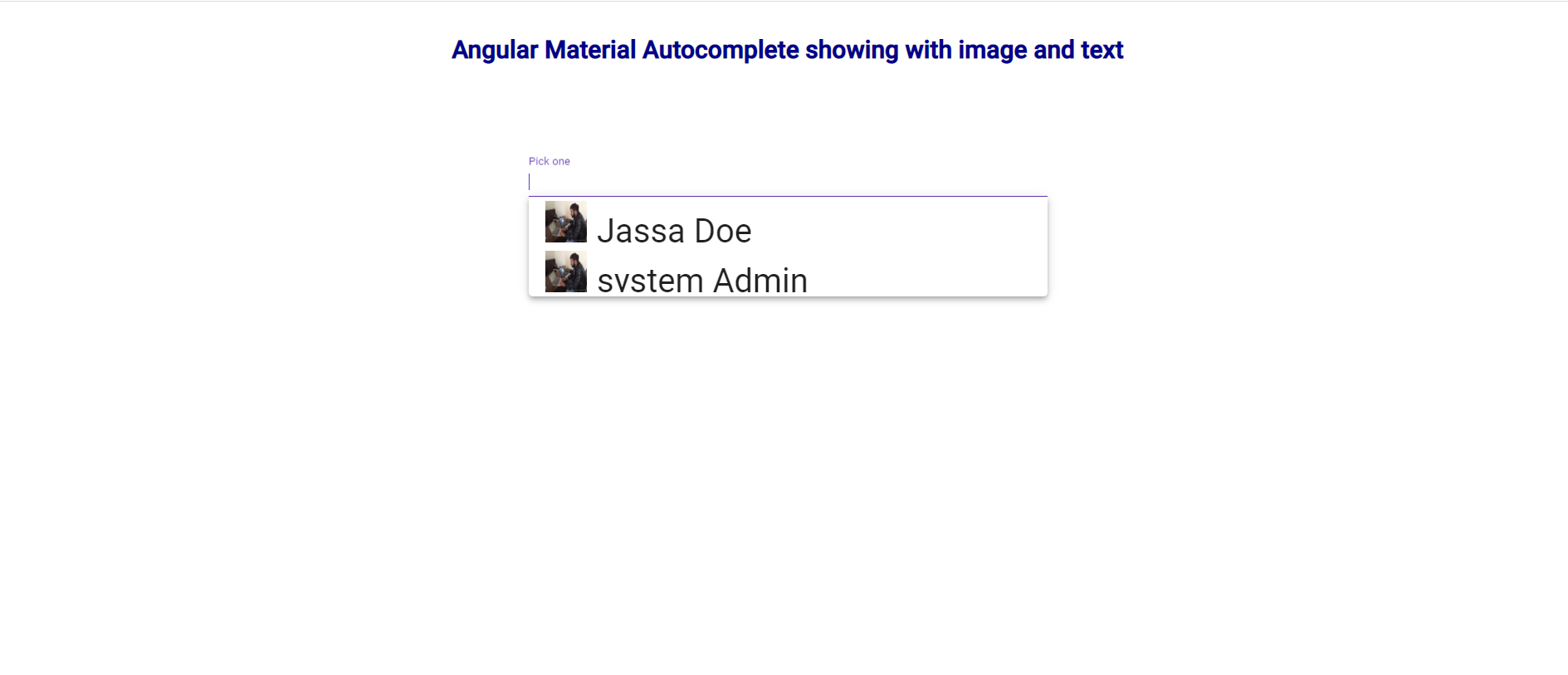
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular Material Autocomplete showing with image and text.
Angular 13 came and if you are new then you must check below two links:

Friends here is the code snippet and please use this carefully to avoid mistakes:
1. Firstly friends we need fresh angular 13 setup and for this we need to run below commands but if you already have angular 13 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularmaterial cd angularmaterial ng serve --o //Here is the url, you need to run into your browser and see working angular test project http://localhost:4200/
2. Now friends we need to run below command into our project terminal to get angular material and its related modules:
ng add @angular/material ng serve --o
3. Finally friends we need to add below code into our project/src/app/app.component.html file to get the final output on web browser:
<form class="example-form">
<mat-form-field class="example-full-width" appearance="fill">
<mat-label>State</mat-label>
<input matInput
aria-label="State"
[matAutocomplete]="auto"
[formControl]="stateCtrl">
<mat-autocomplete #auto="matAutocomplete">
<mat-option *ngFor="let state of filteredStates | async" [value]="state.name">
<img class="example-option-img" aria-hidden [src]="state.flag" height="25">
<span>{{state.name}}</span> |
<small>Population: {{state.population}}</small>
</mat-option>
</mat-autocomplete>
</mat-form-field>
</form>
4. Now friends we need to add below code inside project/src/app/app.component.css file:
.mat-option .mat-option-text img{
width:40px;
height:40px;
}
.mat-option .mat-option-text span{
font-size:2em;
padding:0 0 10px 10px;
margin:0 0 10px 0 !important;
white-space:nowrap;
}
.mat-option{
line-height: 0!important;
}
5. Now friends we need to add below code inside project/src/app/app.component.ts file:
import {Component} from '@angular/core';
import {FormControl} from '@angular/forms';
import {Observable} from 'rxjs';
import {map, startWith} from 'rxjs/operators';
export interface State {
flag: string;
name: string;
population: string;
}
/**
* @title Autocomplete overview
*/
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
stateCtrl = new FormControl();
filteredStates: Observable<State[]>;
states: State[] = [
{
name: 'Arkansas',
population: '2.978M',
// https://commons.wikimedia.org/wiki/File:Flag_of_Arkansas.svg
flag: 'https://upload.wikimedia.org/wikipedia/commons/9/9d/Flag_of_Arkansas.svg',
},
{
name: 'California',
population: '39.14M',
// https://commons.wikimedia.org/wiki/File:Flag_of_California.svg
flag: 'https://upload.wikimedia.org/wikipedia/commons/0/01/Flag_of_California.svg',
},
{
name: 'Florida',
population: '20.27M',
// https://commons.wikimedia.org/wiki/File:Flag_of_Florida.svg
flag: 'https://upload.wikimedia.org/wikipedia/commons/f/f7/Flag_of_Florida.svg',
},
{
name: 'Texas',
population: '27.47M',
// https://commons.wikimedia.org/wiki/File:Flag_of_Texas.svg
flag: 'https://upload.wikimedia.org/wikipedia/commons/f/f7/Flag_of_Texas.svg',
},
];
constructor() {
this.filteredStates = this.stateCtrl.valueChanges.pipe(
startWith(''),
map(state => (state ? this._filterStates(state) : this.states.slice())),
);
}
private _filterStates(value: string): State[] {
const filterValue = value.toLowerCase();
return this.states.filter(state => state.name.toLowerCase().includes(filterValue));
}
}
6. Now friends we need to add below code inside project/src/app/app.module.ts file:
import { NgModule, CUSTOM_ELEMENTS_SCHEMA } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import {MatInputModule} from '@angular/material/input';
import { MatAutocompleteModule } from '@angular/material/autocomplete';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule,
BrowserAnimationsModule,
MatAutocompleteModule,
FormsModule,
ReactiveFormsModule,
MatInputModule
],
schemas: [ CUSTOM_ELEMENTS_SCHEMA ],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Now we are done friends. If you have any kind of query or suggestion or requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.