Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular Google Map Marker Change Marker on Mouse Over.
There is so many agm-marker effects and all I will tell in my future posts and Today I came with mouse over effect and the best thing of Angular Google Map(agm) is there are many default feature and we don’t have to add custom effects.
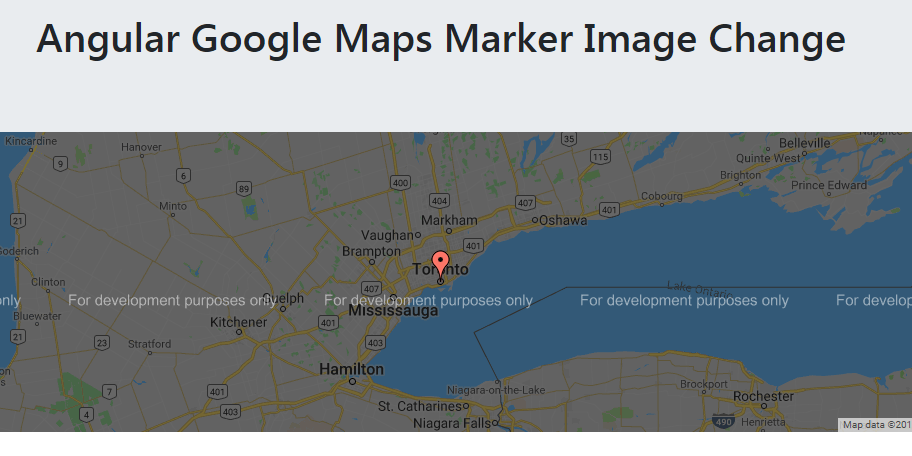
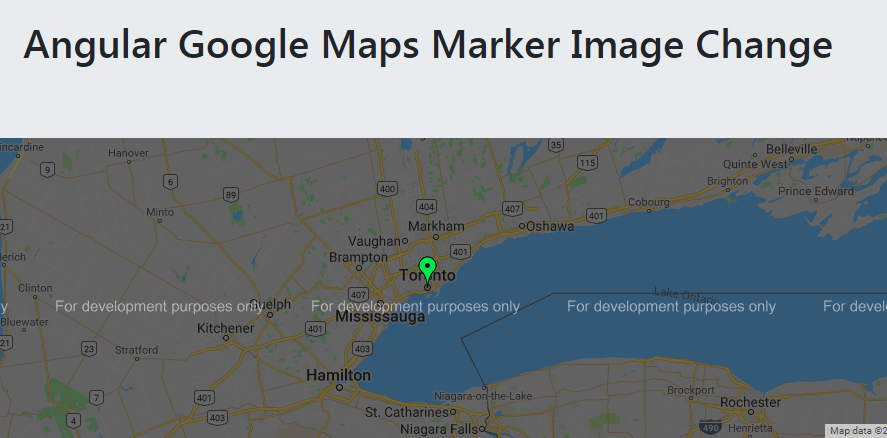
Here is the working pictures with different marker images:


Here is the complete working and tested code for Angular Google Map Marker Change Marker on Mouse Over:
1. First, Run the following command into your terminal to add Angular Google Maps( AGM) via the Node Package Manager into your Angular 6 App:
npm install @agm/core --save
2. After Add the above package, you need to add below code into your app.module.ts file:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { AgmCoreModule } from '@agm/core';
@NgModule({
declarations: [AppComponent],
imports: [
BrowserModule,
AgmCoreModule.forRoot({
apiKey: 'AIzaSyAFgM81Qz-SwfTzUsr4F51AgDj0HdN88CQ'
})
],
entryComponents: [AppComponent],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
3. After that, you need to add below code into your app.component.ts file:
import {Component} from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public iconUrl = 'http://maps.google.com/mapfiles/ms/icons/blue-dot.png';
lat: number = 43.653908;
lng: number = -79.384293;
onMouseOver(marker) {
this.iconUrl = "http://maps.google.com/mapfiles/ms/icons/red-dot.png";
}
4. After that, you need to add below code into your app.component.html file:
<div class="jumbotron text-center"> <h1>Angular Google Maps Marker Image Change </h1> </div> <agm-map [latitude]="lat" [longitude]="lng"> <agm-marker [iconUrl]="iconUrl" [latitude]="lat" [longitude]="lng" (markerClick)="markerClick(m)" (mouseOver)="onMouseOver(m)" [markerDraggable]="true"></agm-marker> </agm-map>
5. Finally, you need to below code into your app.component.css file:
agm-map {
height: 300px;
}
And you are done with the Angular Google Maps Marker Change On Mouse Over Effect.
If you have any query related to this post then please do ask questions or comment below.

Leave a Reply
You must be logged in to post a comment.