Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular Free Ecommerce Responsive Website Template.


Angular15 came and if you are new then you must check below link:
Here is the code snippet and please use carefully:
1. Very first guys, here are common basics steps to add angular 15 application on your machine and also we must have latest nodejs version(14.17.0) installed for angular 15:
npm install -g @angular/cli ng new angularform // Set Angular 15 Application on your pc cd angularform // Go inside project folder
2. Now run below commands to set bootstrap 5 modules into our angular 15 application for responsiveness (optional):
npm install bootstrap npm i @popperjs/core npm i bootstrap-icons
3. Now friends we just need to add below code into angularform/angular.json file (optional):
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css",
"node_modules/bootstrap-icons/font/bootstrap-icons.css"
],
"scripts": [
...
"node_modules/bootstrap/dist/js/bootstrap.bundle.min.js"
]
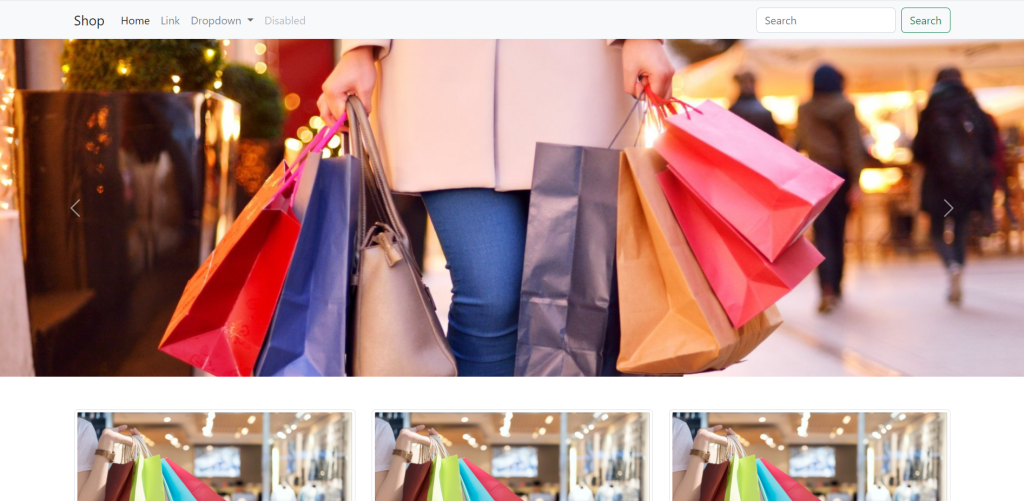
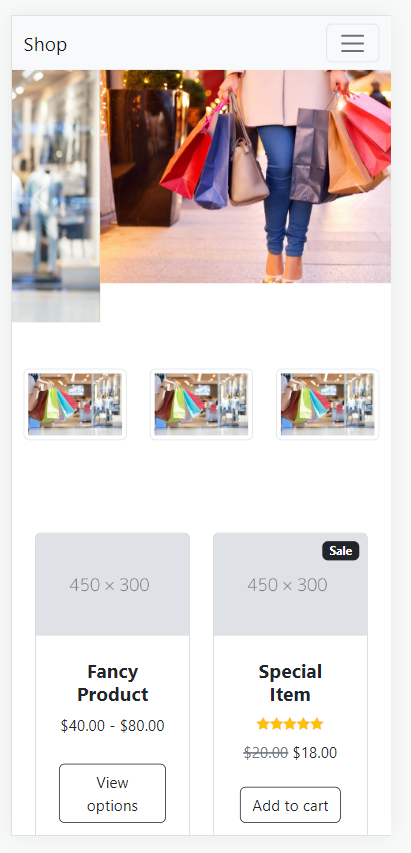
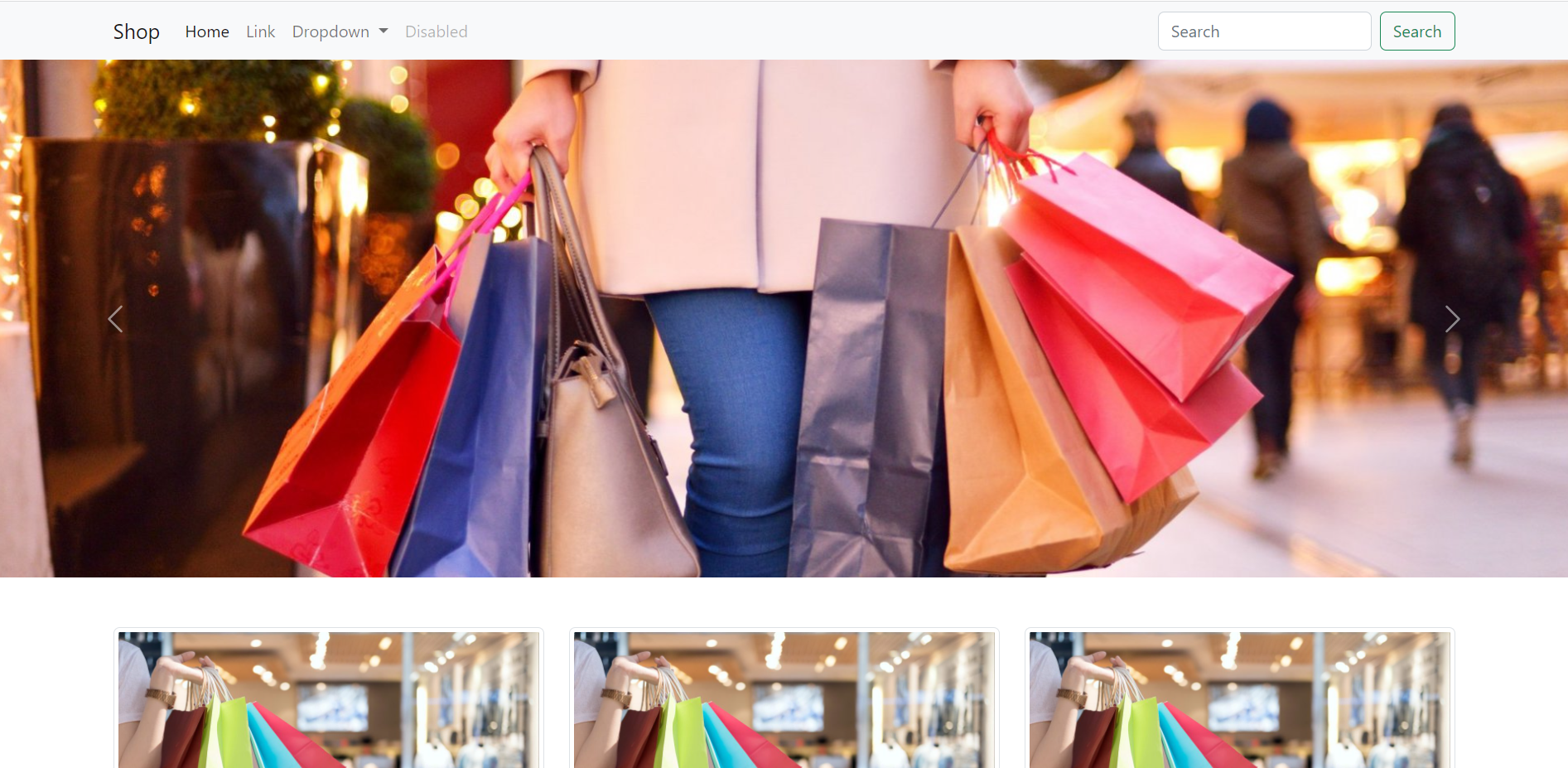
4. Finally we will add below code into our angularform/src/app/app.component.html file:
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container">
<a class="navbar-brand" href="#">Shop</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</nav>
<div class="container-fluid p-0">
<div id="carouselExampleControls" class="carousel slide" data-bs-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<img src="https://www.incimages.com/uploaded_files/image/1920x1080/getty_522735456_249841.jpg" class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="https://www.pasls.com/blog/wp-content/uploads/2020/10/5f88181b08461-1024x682.jpg" class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="https://www.incimages.com/uploaded_files/image/1920x1080/getty_522735456_249841.jpg" class="d-block w-100" alt="...">
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleControls" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleControls" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>
</div>
<div class="container mt-5">
<div class="row">
<div class="col">
<img src="https://www.pasls.com/blog/wp-content/uploads/2020/10/5f88181b08461-1024x682.jpg" class="img-thumbnail" alt="...">
</div>
<div class="col order-5">
<img src="https://www.pasls.com/blog/wp-content/uploads/2020/10/5f88181b08461-1024x682.jpg" class="img-thumbnail" alt="...">
</div>
<div class="col order-1">
<img src="https://www.pasls.com/blog/wp-content/uploads/2020/10/5f88181b08461-1024x682.jpg" class="img-thumbnail" alt="...">
</div>
</div>
</div>
<section class="py-5">
<div class="container px-4 px-lg-5 mt-5">
<div class="row gx-4 gx-lg-5 row-cols-2 row-cols-md-3 row-cols-xl-4 justify-content-center">
<div class="col mb-5">
<div class="card h-100">
<!-- Product image-->
<img class="card-img-top" src="https://dummyimage.com/450x300/dee2e6/6c757d.jpg" alt="...">
<!-- Product details-->
<div class="card-body p-4">
<div class="text-center">
<!-- Product name-->
<h5 class="fw-bolder">Fancy Product</h5>
<!-- Product price-->
$40.00 - $80.00
</div>
</div>
<!-- Product actions-->
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center"><a class="btn btn-outline-dark mt-auto" href="#">View options</a></div>
</div>
</div>
</div>
<div class="col mb-5">
<div class="card h-100">
<!-- Sale badge-->
<div class="badge bg-dark text-white position-absolute" style="top: 0.5rem; right: 0.5rem">Sale</div>
<!-- Product image-->
<img class="card-img-top" src="https://dummyimage.com/450x300/dee2e6/6c757d.jpg" alt="...">
<!-- Product details-->
<div class="card-body p-4">
<div class="text-center">
<!-- Product name-->
<h5 class="fw-bolder">Special Item</h5>
<!-- Product reviews-->
<div class="d-flex justify-content-center small text-warning mb-2">
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
</div>
<!-- Product price-->
<span class="text-muted text-decoration-line-through">$20.00</span>
$18.00
</div>
</div>
<!-- Product actions-->
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center"><a class="btn btn-outline-dark mt-auto" href="#">Add to cart</a></div>
</div>
</div>
</div>
<div class="col mb-5">
<div class="card h-100">
<!-- Sale badge-->
<div class="badge bg-dark text-white position-absolute" style="top: 0.5rem; right: 0.5rem">Sale</div>
<!-- Product image-->
<img class="card-img-top" src="https://dummyimage.com/450x300/dee2e6/6c757d.jpg" alt="...">
<!-- Product details-->
<div class="card-body p-4">
<div class="text-center">
<!-- Product name-->
<h5 class="fw-bolder">Sale Item</h5>
<!-- Product price-->
<span class="text-muted text-decoration-line-through">$50.00</span>
$25.00
</div>
</div>
<!-- Product actions-->
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center"><a class="btn btn-outline-dark mt-auto" href="#">Add to cart</a></div>
</div>
</div>
</div>
<div class="col mb-5">
<div class="card h-100">
<!-- Product image-->
<img class="card-img-top" src="https://dummyimage.com/450x300/dee2e6/6c757d.jpg" alt="...">
<!-- Product details-->
<div class="card-body p-4">
<div class="text-center">
<!-- Product name-->
<h5 class="fw-bolder">Popular Item</h5>
<!-- Product reviews-->
<div class="d-flex justify-content-center small text-warning mb-2">
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
</div>
<!-- Product price-->
$40.00
</div>
</div>
<!-- Product actions-->
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center"><a class="btn btn-outline-dark mt-auto" href="#">Add to cart</a></div>
</div>
</div>
</div>
<div class="col mb-5">
<div class="card h-100">
<!-- Sale badge-->
<div class="badge bg-dark text-white position-absolute" style="top: 0.5rem; right: 0.5rem">Sale</div>
<!-- Product image-->
<img class="card-img-top" src="https://dummyimage.com/450x300/dee2e6/6c757d.jpg" alt="...">
<!-- Product details-->
<div class="card-body p-4">
<div class="text-center">
<!-- Product name-->
<h5 class="fw-bolder">Sale Item</h5>
<!-- Product price-->
<span class="text-muted text-decoration-line-through">$50.00</span>
$25.00
</div>
</div>
<!-- Product actions-->
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center"><a class="btn btn-outline-dark mt-auto" href="#">Add to cart</a></div>
</div>
</div>
</div>
<div class="col mb-5">
<div class="card h-100">
<!-- Product image-->
<img class="card-img-top" src="https://dummyimage.com/450x300/dee2e6/6c757d.jpg" alt="...">
<!-- Product details-->
<div class="card-body p-4">
<div class="text-center">
<!-- Product name-->
<h5 class="fw-bolder">Fancy Product</h5>
<!-- Product price-->
$120.00 - $280.00
</div>
</div>
<!-- Product actions-->
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center"><a class="btn btn-outline-dark mt-auto" href="#">View options</a></div>
</div>
</div>
</div>
<div class="col mb-5">
<div class="card h-100">
<!-- Sale badge-->
<div class="badge bg-dark text-white position-absolute" style="top: 0.5rem; right: 0.5rem">Sale</div>
<!-- Product image-->
<img class="card-img-top" src="https://dummyimage.com/450x300/dee2e6/6c757d.jpg" alt="...">
<!-- Product details-->
<div class="card-body p-4">
<div class="text-center">
<!-- Product name-->
<h5 class="fw-bolder">Special Item</h5>
<!-- Product reviews-->
<div class="d-flex justify-content-center small text-warning mb-2">
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
</div>
<!-- Product price-->
<span class="text-muted text-decoration-line-through">$20.00</span>
$18.00
</div>
</div>
<!-- Product actions-->
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center"><a class="btn btn-outline-dark mt-auto" href="#">Add to cart</a></div>
</div>
</div>
</div>
<div class="col mb-5">
<div class="card h-100">
<!-- Product image-->
<img class="card-img-top" src="https://dummyimage.com/450x300/dee2e6/6c757d.jpg" alt="...">
<!-- Product details-->
<div class="card-body p-4">
<div class="text-center">
<!-- Product name-->
<h5 class="fw-bolder">Popular Item</h5>
<!-- Product reviews-->
<div class="d-flex justify-content-center small text-warning mb-2">
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
</div>
<!-- Product price-->
$40.00
</div>
</div>
<!-- Product actions-->
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center"><a class="btn btn-outline-dark mt-auto" href="#">Add to cart</a></div>
</div>
</div>
</div>
</div>
</div>
</section>
<footer class="py-5 bg-dark">
<div class="container"><p class="m-0 text-center text-white">Copyright © Your Website 2023</p></div>
</footer>
Now we are done friends and please run ng serve command to check the output in browser(locahost:4200) and if you have any kind of query then please do comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding please watch video above.
Guys I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.