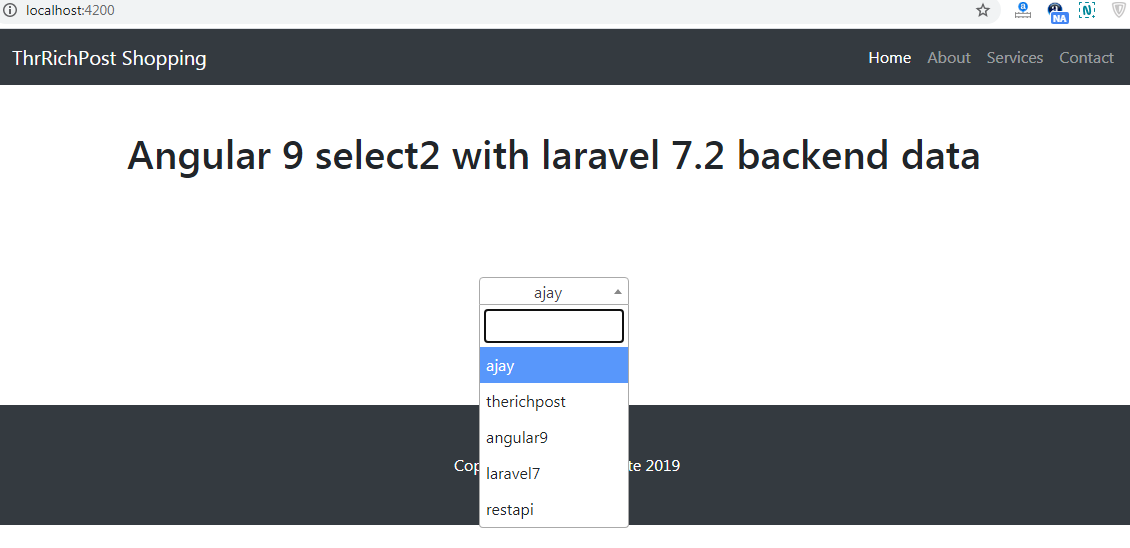
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 9 select2 with laravel 7.2 backend data.
Post Working:
In this post, I am showing select2 into my Angular 9 application with Laravel 7 backend rest api data.
Here is code snippet and please use carefully:
1. Very first, you need to below command into your Angular 9 application:
npm install select2
npm install jquery --save
2. Now you need to add below code into your angular.json file:
"styles": [
"node_modules/select2/dist/css/select2.min.css",
...
],
"scripts": [
"node_modules/jquery/dist/jquery.min.js",
"node_modules/select2/dist/js/select2.min.js"
...
]
3. Now you need to add below code into your app.module.ts file:
...
import { HttpClientModule } from '@angular/common/http';
...
imports: [
HttpClientModule,
...
],
4. Now you need to add below code into your app.component.ts file:
...
declare let $: any;
import { HttpClient } from '@angular/common/http';
...
export class AppComponent {
...
data = [];
constructor(private http: HttpClient) {
this.http.get('http://localhost/blog/public/api/sample-restful-apis').subscribe(data => {
this.data.push(data);
console.log(this.data);
}, error => console.error(error));
}
ngOnInit() {
$('.js-example-basic-single').select2();
}
...
}
5. Now you need to add below code into app.component.html file:
<select class="js-example-basic-single" name="state" style="width: 150px;" >
<option *ngFor="let mydata of data[0]" value="{{mydata.firstname}}">{{mydata}}</option>
</select>
6. Finally, you need to add below code into your laravel api.php file:
Route::get('sample-restful-apis', function()
{
$data = ['ajay', 'therichpost', 'angular9', 'laravel7', 'restapi'];
return Response::json($data, 200);
});
This is it and if you have any kind of query then please do comment below.
Jassa
Thank you.

Leave a Reply
You must be logged in to post a comment.