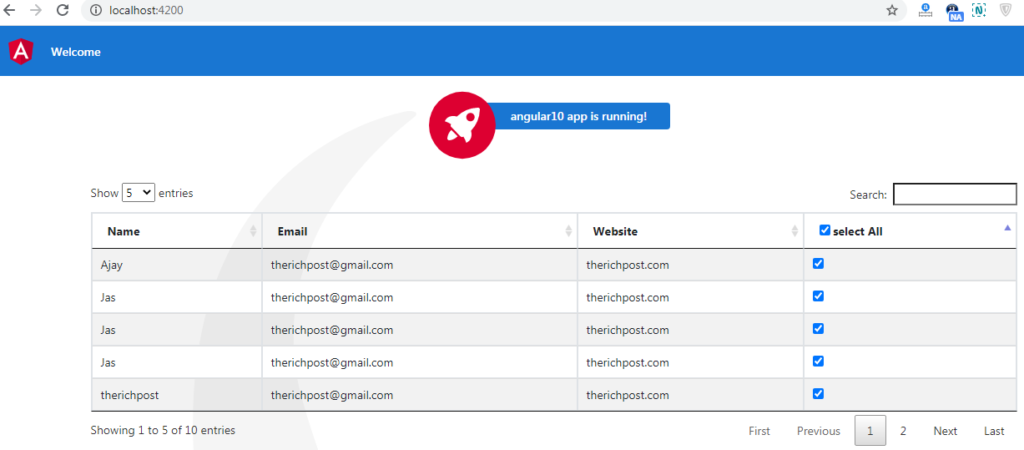
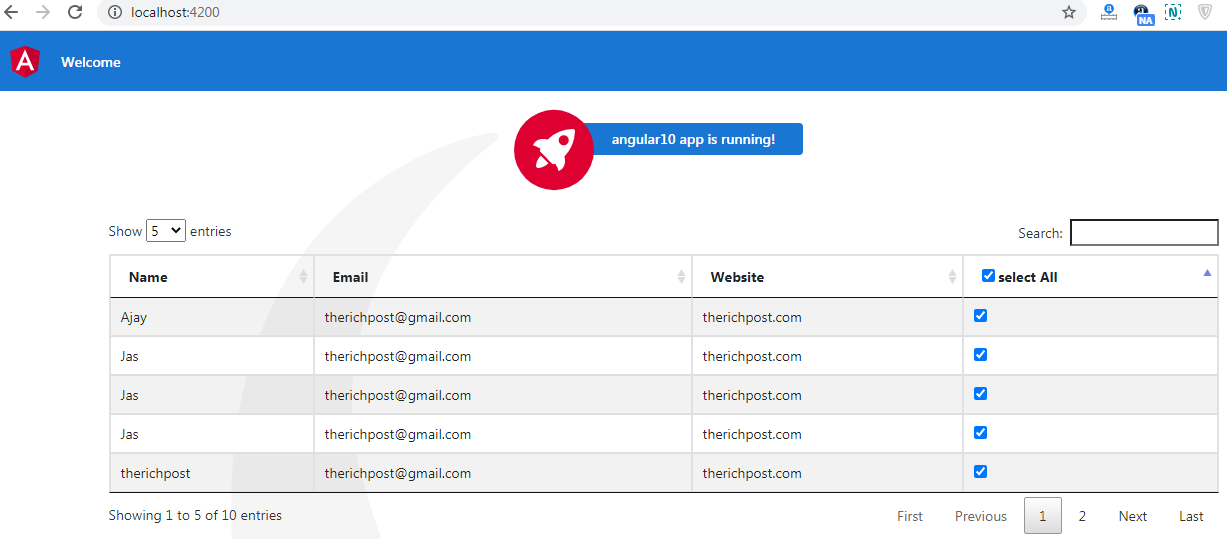
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 9/10 Datatable binding with custom checkbox multi selection.

Angular 10 just came.
Here is the working code snippet and please use carefully:
1. Here are the basics commands, you need to run for latest angular 10 setup and environment:
npm install -g @angular/cli ng new angulardatatables cd angulardatatables ng serve //Here is the url, you need to run into your browser and see working angular test project http://localhost:4200/
2. Here are the basics commands, you need to run into your terminal for datatable and its dependencies:
I am also adding bootstrap to make datatable looks good
npm install jquery --save npm install datatables.net --save npm install datatables.net-dt --save npm install angular-datatables --save npm install @types/jquery --save-dev npm install @types/datatables.net --save-dev npm install bootstrap --save
3. After done with commands add below code into you angular.json file:
...
"styles": [
"src/styles.css",
"node_modules/datatables.net-dt/css/jquery.dataTables.css",
"node_modules/bootstrap/dist/css/bootstrap.min.css",
],
"scripts": [
"node_modules/jquery/dist/jquery.js",
"node_modules/datatables.net/js/jquery.dataTables.js",
"node_modules/bootstrap/dist/js/bootstrap.js",
]
...
4. Now add below code into your app.module.ts file:
...
import {DataTablesModule} from 'angular-datatables';
...
imports: [
...
DataTablesModule
]
5. Now add below code into app.component.ts file:
...
export class AppComponent {
...
public data = [
{name: 'Ajay', email: 'therichpost@gmail.com', website:'therichpost.com'},
{name: 'Jas', email: 'therichpost@gmail.com', website:'therichpost.com'},
{name: 'therichpost', email: 'therichpost@gmail.com', website:'therichpost.com'},
{name: 'therichpost', email: 'therichpost@gmail.com', website:'therichpost.com'},
{name: 'Jas', email: 'therichpost@gmail.com', website:'therichpost.com'},
{name: 'therichpost', email: 'therichpost@gmail.com', website:'therichpost.com'},
{name: 'therichpost', email: 'therichpost@gmail.com', website:'therichpost.com'},
{name: 'Jas', email: 'therichpost@gmail.com', website:'therichpost.com'},
{name: 'therichpost', email: 'therichpost@gmail.com', website:'therichpost.com'},
{name: 'therichpost', email: 'therichpost@gmail.com', website:'therichpost.com'},
];
dtOptions: DataTables.Settings = {};
isChecked = false;
checkuncheckall()
{
if(this.isChecked == true)
{
this.isChecked = false;
}
else
{
this.isChecked = true;
}
}
ngOnInit(){
this.dtOptions = {
pagingType: 'full_numbers',
pageLength: 5,
lengthMenu : [5, 10, 25],
processing: true
};
}
}
6. Now add below code into app.component.html file:
<div class="container mt-5 mb-5">
<table id="datatableID" class="table table-striped table-bordered table-sm row-border hover" datatable [dtOptions]="dtOptions">
<thead>
<tr>
<th>Name</th>
<th>Email</th>
<th>Website</th>
<th><input type="checkbox" name="websitecheck" (click) = "checkuncheckall()"> select All</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let group of data">
<td>{{group.name}}</td>
<td>{{group.email}}</td>
<td>{{group.website}}</td>
<td><input type="checkbox" name="websitecheck" [checked]="isChecked" value="{{group.website}}"></td>
</tr>
</tbody>
</table>
</div>
This is it and please run ng serve command again. If you have any kind of query then please do comment below.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.