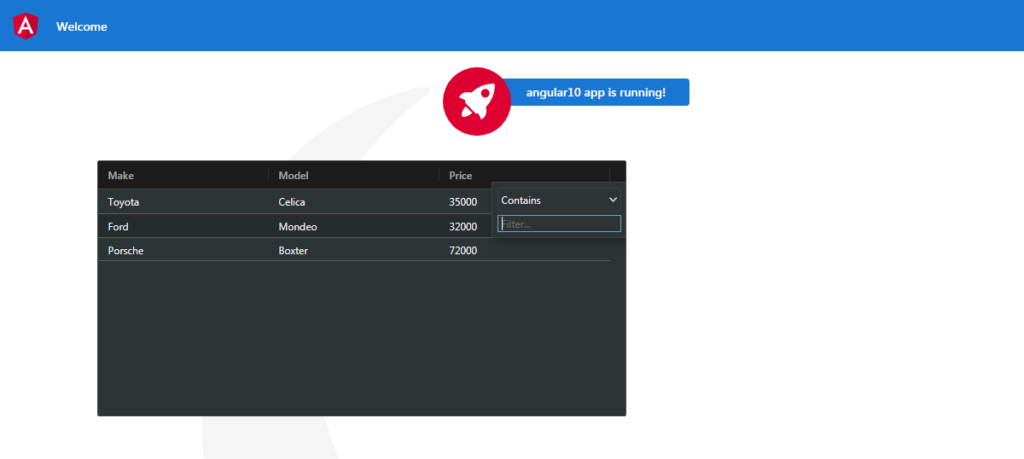
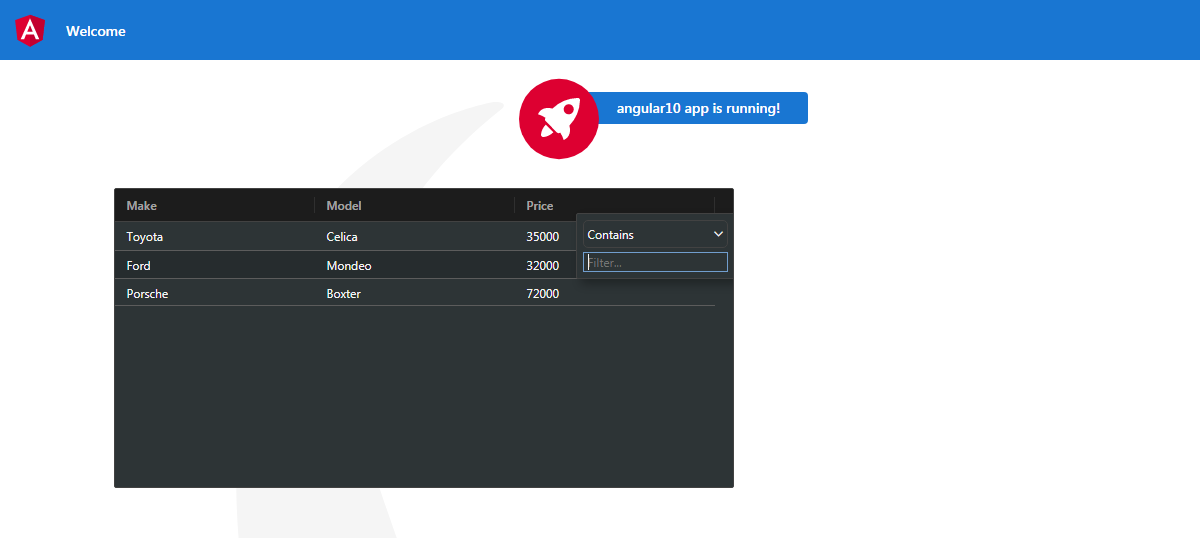
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 9/10 Ag-grid Working Example.

Guy’s Angular 12 came and if you are new in Angular 12 then please check below link:
Here are the more posts related to ag-Grid:
Here is code snippet and please follow carefully:
1. Here are the basics commands, you need to use into your terminal or command prompt to install Angular 10 fresh set up:
npm install -g @angular/cli //Setup Angular10 atmosphere ng new angular10grid //Install New Angular App /**You need to update your Nodejs also for this verison**/ cd angular10grid //Go inside the Angular 10 Project
2. After Install Angular 10 fresh setup and go inside the Angular 10 setup, run below command into your terminal to install ag-grid module and Bootstrap:
I use bootstrap for good looks
npm install --save ag-grid-community ag-grid-angular npm install bootstrap --save
3. After done with commands add below code into you angular.json file:
...
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css",
"node_modules/ag-grid-community/dist/styles/ag-grid.css",
"node_modules/ag-grid-community/dist/styles/ag-theme-balham-dark.min.css",
],
"scripts": [
...
"node_modules/bootstrap/dist/js/bootstrap.js",
]
...
4. Add below code inside your app.module.ts file:
...
import { AgGridModule } from 'ag-grid-angular';
...
imports: [
...
AgGridModule.withComponents([]),
]
5. Add below code inside your app.component.ts file:
export class AppComponent {
...
columnDefs = [
{headerName: 'Make', field: 'make', sortable: true, filter: true },
{headerName: 'Model', field: 'model', sortable: true, filter: true },
{headerName: 'Price', field: 'price', sortable: true, filter: true}
];
rowData = [
{ make: 'Toyota', model: 'Celica', price: 35000 },
{ make: 'Ford', model: 'Mondeo', price: 32000 },
{ make: 'Porsche', model: 'Boxter', price: 72000 }
];
}
6. Finally add below code inside your app.component.html file:
<div class="container mt-5 mb-5">
<ag-grid-angular
style="width: 620px; height: 300px;"
class="ag-theme-balham-dark"
[rowData]="rowData"
[columnDefs]="columnDefs"
>
</ag-grid-angular>
</div>
This is it and please run ng serve command in the end. if you have any kind of query then please do comment below.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.