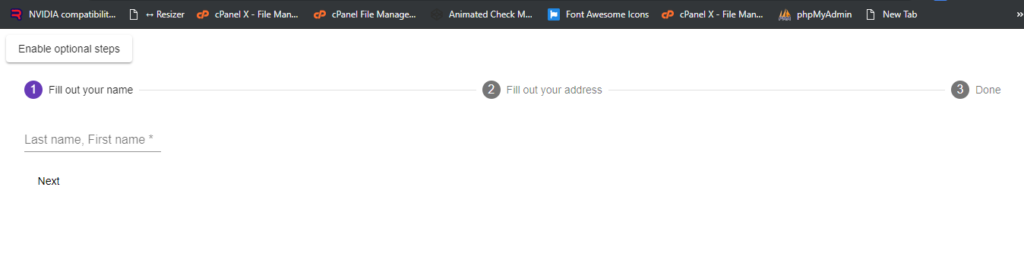
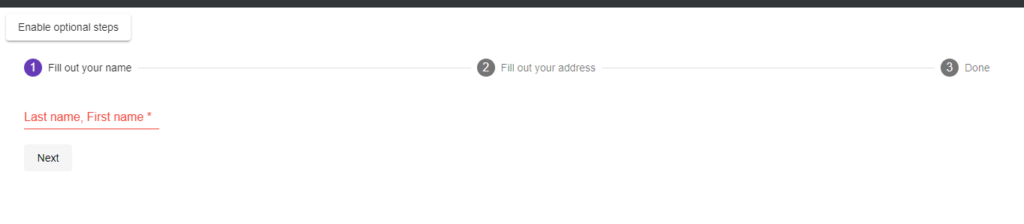
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 7 Step form Working Example.
If you are new in Angular 7 then you can check my old posts related to Angular 7.
In this post, I am using Angular latest version Angular 7.2.4 and Angular Material.


Here is the working code snippets you need to follow carefully:
1. Here is the basics npm commands you need to run to install latest angular setup and angular material:
ng new angularStepper cd angularStepper npm install --save @angular/material @angular/cdk @angular/animations ng serve
2. Here is the code, you need to add into app.module.ts file:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { MatStepperModule } from '@angular/material/stepper';
import { AppComponent } from './app.component';
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
import { MatFormFieldModule } from '@angular/material';
import { MatInputModule } from '@angular/material';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatButtonModule } from '@angular/material/button';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
MatStepperModule,
FormsModule,
ReactiveFormsModule,
MatFormFieldModule,
MatInputModule,
BrowserAnimationsModule,
MatButtonModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
3. Here is the code you need to add into your styles.css file:
/* You can add global styles to this file, and also import other style files */ @import '~@angular/material/prebuilt-themes/deeppurple-amber.css';
4. Here is the code you need to add into your app.component.ts file:
import { Component } from '@angular/core';
import {FormBuilder, FormGroup, Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angularphp';
firstFormGroup: FormGroup;
secondFormGroup: FormGroup;
isOptional = false;
constructor(private _formBuilder: FormBuilder) {}
ngOnInit() {
this.firstFormGroup = this._formBuilder.group({
firstCtrl: ['', Validators.required]
});
this.secondFormGroup = this._formBuilder.group({
secondCtrl: ''
});
}
}
5. Here is the code, you need to add into your app.component.html file:
<link href="https://fonts.googleapis.com/icon?family=Material+Icons"rel="stylesheet">
<button mat-raised-button (click)="isOptional = !isOptional">
{{!isOptional ? 'Enable optional steps' : 'Disable optional steps'}}
</button>
<mat-horizontal-stepper linear #stepper>
<mat-step [stepControl]="firstFormGroup">
<form [formGroup]="firstFormGroup">
<ng-template matStepLabel>Fill out your name</ng-template>
<mat-form-field>
<input matInput placeholder="Last name, First name" formControlName="firstCtrl" required>
</mat-form-field>
<div>
<button mat-button matStepperNext>Next</button>
</div>
</form>
</mat-step>
<mat-step [stepControl]="secondFormGroup" [optional]="isOptional">
<form [formGroup]="secondFormGroup">
<ng-template matStepLabel>Fill out your address</ng-template>
<mat-form-field>
<input matInput placeholder="Address" formControlName="secondCtrl" required>
</mat-form-field>
<div>
<button mat-button matStepperPrevious>Back</button>
<button mat-button matStepperNext>Next</button>
</div>
</form>
</mat-step>
<mat-step>
<ng-template matStepLabel>Done</ng-template>
You are now done.
<div>
<button mat-button matStepperPrevious>Back</button>
<button mat-button (click)="stepper.reset()">Reset</button>
</div>
</mat-step>
</mat-horizontal-stepper>
If you have any query related to this post then please add comment below or ask questions.
Jassa Jatt,
Thank you.

Leave a Reply
You must be logged in to post a comment.