Hello friends, welcome back to my blog. Today this blog post will share you, Angular 17 Free Mega Shop Ecommerce Template.

Angular 17 came and Bootstrap 5 also. If you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 17 setup and for this we need to run below commands but if you already have angular 17 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angulareco //Create new Angular Project cd angulareco // Go inside the Angular Project Folder
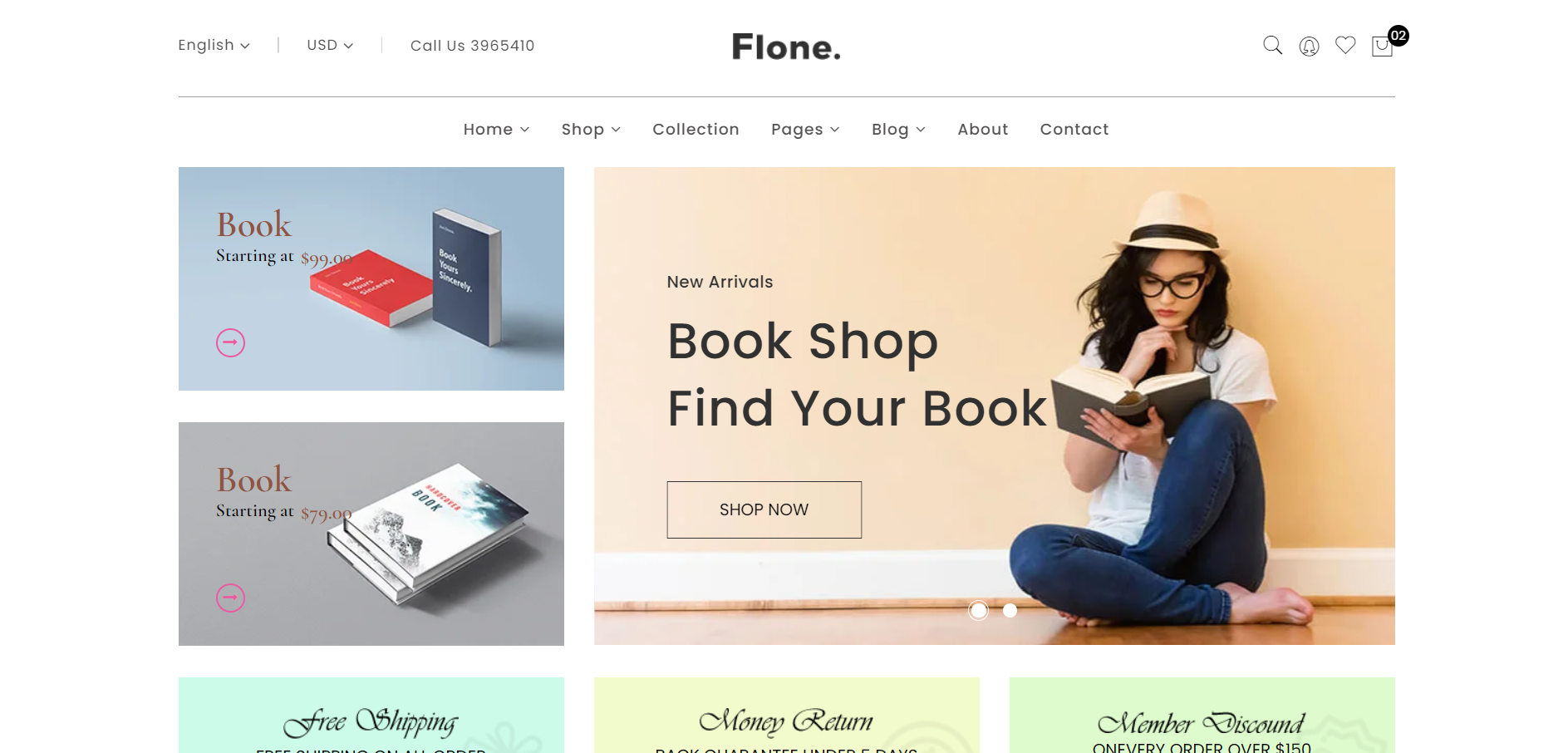
2. Now friends we just need to add below code into angulareco/src/app/app.component.html file to get final out on the web browser:
<header class="header-area clearfix header-hm9 transparent-bar">
<div class="container">
<div class="header-top-area header-top-border17">
<div class="row">
<div class="col-lg-5 col-md-8 col-12">
<div class="language-currency-wrap">
<div class="same-language-currency language-style">
<a href="#">English <i class="fa fa-angle-down"></i></a>
<div class="lang-car-dropdown">
<ul>
<li><a href="#">Arabic </a></li>
<li><a href="#">Bangla </a></li>
<li><a href="#">Hindi </a></li>
<li><a href="#">Spanish </a></li>
</ul>
</div>
</div>
<div class="same-language-currency use-style">
<a href="#">USD <i class="fa fa-angle-down"></i></a>
<div class="lang-car-dropdown">
<ul>
<li><a href="#">Taka (BDT) </a></li>
<li><a href="#">Riyal (SAR) </a></li>
<li><a href="#">Rupee (INR) </a></li>
<li><a href="#">Dirham (AED) </a></li>
</ul>
</div>
</div>
<div class="same-language-currency">
<p>Call Us 3965410</p>
</div>
</div>
</div>
<div class="col-lg-2 d-none d-lg-block">
<div class="logo-hm9 text-center">
<a href="index.html">
<img alt="" src="assets/img/logo/logo.webp">
</a>
</div>
</div>
<div class="col-lg-5 col-md-4 col-12">
<div class="header-right-wrap">
<div class="same-style header-search">
<a class="search-active" href="#"><i class="pe-7s-search"></i></a>
<div class="search-content">
<form action="#">
<input type="text" placeholder="Search" />
<button class="button-search"><i class="pe-7s-search"></i></button>
</form>
</div>
</div>
<div class="same-style account-satting">
<a class="account-satting-active" href="#"><i class="pe-7s-user-female"></i></a>
<div class="account-dropdown">
<ul>
<li><a href="login-register.html">Login</a></li>
<li><a href="login-register.html">Register</a></li>
<li><a href="wishlist.html">Wishlist </a></li>
<li><a href="my-account.html">my account</a></li>
</ul>
</div>
</div>
<div class="same-style header-wishlist">
<a href="wishlist.html"><i class="pe-7s-like"></i></a>
</div>
<div class="same-style cart-wrap">
<button class="icon-cart">
<i class="pe-7s-shopbag"></i>
<span class="count-style">02</span>
</button>
<div class="shopping-cart-content">
<ul>
<li class="single-shopping-cart">
<div class="shopping-cart-img">
<a href="#"><img alt="" src="assets/img/cart/cart-1.webp"></a>
</div>
<div class="shopping-cart-title">
<h4><a href="#">T- Shart & Jeans </a></h4>
<h6>Qty: 02</h6>
<span>$260.00</span>
</div>
<div class="shopping-cart-delete">
<a href="#"><i class="fa fa-times-circle"></i></a>
</div>
</li>
<li class="single-shopping-cart">
<div class="shopping-cart-img">
<a href="#"><img alt="" src="assets/img/cart/cart-2.webp"></a>
</div>
<div class="shopping-cart-title">
<h4><a href="#">T- Shart & Jeans </a></h4>
<h6>Qty: 02</h6>
<span>$260.00</span>
</div>
<div class="shopping-cart-delete">
<a href="#"><i class="fa fa-times-circle"></i></a>
</div>
</li>
</ul>
<div class="shopping-cart-total">
<h4>Shipping : <span>$20.00</span></h4>
<h4>Total : <span class="shop-total">$260.00</span></h4>
</div>
<div class="shopping-cart-btn btn-hover text-center">
<a class="default-btn" href="cart-page.html">view cart</a>
<a class="default-btn" href="checkout.html">checkout</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="header-bottom sticky-bar header-res-padding header-padding-2">
<div class="container">
<div class="row">
<div class="col-12 d-block d-lg-none">
<div class="logo">
<a href="index.html">
<img alt="" src="assets/img/logo/logo.webp">
</a>
</div>
</div>
<div class="col-xl-12 col-lg-12 d-none d-lg-block">
<div class="main-menu">
<nav>
<ul>
<li><a href="index.html">Home <i class="fa fa-angle-down"></i></a>
<ul class="mega-menu mega-menu-padding">
<li>
<ul>
<li class="mega-menu-title"><a href="#">Demo Group 01</a></li>
<li><a href="index.html">Home 1 – Fashion</a></li>
<li><a href="index-2.html">Home 2 – Fashion</a></li>
<li><a href="index-3.html">Home 3 – Fashion</a></li>
<li><a href="index-4.html">Home 4 – Fashion</a></li>
<li><a href="index-5.html">Home 5 – Fashion</a></li>
<li><a href="index-6.html">Home 6 – Fashion</a></li>
<li><a href="index-7.html">Home 7 – Fashion</a></li>
<li><a href="index-8.html">Home 8 – Minimal</a></li>
<li><a href="index-9.html">Home 9 – Electronics</a></li>
<li><a href="index-10.html">Home 10 – Furniture</a></li>
<li><a href="index-11.html">Home 11 - showcase slider</a></li>
</ul>
</li>
<li>
<ul>
<li class="mega-menu-title"><a href="#">Demo Group 02</a></li>
<li><a href="index-12.html">Home 12 – Plants</a></li>
<li><a href="index-13.html">Home 13 – Cosmetic</a></li>
<li><a href="index-14.html">Home 14 – Christmas</a></li>
<li><a href="index-15.html">Home 15 – Fruit</a></li>
<li><a href="index-16.html">Home 16 – Black Friday</a></li>
<li><a href="index-17.html">Home 17 – Flower</a></li>
<li><a href="index-18.html">Home 18 – Book</a></li>
<li><a href="index-19.html">Home 19 – Fashion</a></li>
<li><a href="index-20.html">Home 20 – Electronics</a></li>
<li><a href="index-21.html">Home 21 – Furniture</a></li>
<li><a href="index-22.html">Home 22 – Handmade</a></li>
</ul>
</li>
<li>
<ul>
<li class="mega-menu-title"><a href="#">Demo Group 03</a></li>
<li><a href="index-23.html">Home 23 – Organic</a></li>
<li><a href="index-24.html">Home 24 – Pet Food</a></li>
<li><a href="index-25.html">Home 25 – Auto Parts</a></li>
<li><a href="index-26.html">Home 26 – Cake Shop</a></li>
<li><a href="index-27.html">Home 27 – Kids Fashion</a></li>
<li><a href="index-28.html">Home 28 – Book Shop</a></li>
<li><a href="index-29.html">Home 29 – Flower Shop</a></li>
<li><a href="index-30.html">Home 30 – Instagram</a></li>
<li><a href="index-31.html">Home 31 – Black Friday</a></li>
<li><a href="index-32.html">Home 32 – Valentine Day</a></li>
<li><a href="index-33.html">Home 33 – Medical Equipment</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="shop.html"> Shop <i class="fa fa-angle-down"></i> </a>
<ul class="mega-menu">
<li>
<ul>
<li class="mega-menu-title"><a href="#">shop layout</a></li>
<li><a href="shop.html">standard style</a></li>
<li><a href="shop-filter.html">Grid filter style</a></li>
<li><a href="shop-grid-2-col.html">Grid 2 column</a></li>
<li><a href="shop-no-sidebar.html">Grid No sidebar</a></li>
<li><a href="shop-grid-fw.html">Grid full wide </a></li>
<li><a href="shop-right-sidebar.html">Grid right sidebar</a></li>
<li><a href="shop-list.html">list 1 column box </a></li>
<li><a href="shop-list-fw.html">list 1 column full wide </a></li>
<li><a href="shop-list-fw-2col.html">list 2 column full wide</a></li>
</ul>
</li>
<li>
<ul>
<li class="mega-menu-title"><a href="#">product details</a></li>
<li><a href="product-details.html">tab style 1</a></li>
<li><a href="product-details-2.html">tab style 2</a></li>
<li><a href="product-details-3.html">tab style 3</a></li>
<li><a href="product-details-4.html">sticky style</a></li>
<li><a href="product-details-5.html">gallery style </a></li>
<li><a href="product-details-slider-box.html">Slider style</a></li>
<li><a href="product-details-affiliate.html">affiliate style</a></li>
<li><a href="product-details-6.html">fixed image style </a></li>
</ul>
</li>
<li>
<ul>
<li class="mega-menu-img"><a href="shop.html"><img src="assets/img/banner/banner-12.webp" alt=""></a></li>
</ul>
</li>
</ul>
</li>
<li><a href="shop.html">Collection</a></li>
<li><a href="#"> Pages <i class="fa fa-angle-down"></i></a>
<ul class="submenu">
<li><a href="about.html">about us</a></li>
<li><a href="cart-page.html">cart page</a></li>
<li><a href="checkout.html">checkout </a></li>
<li><a href="wishlist.html">wishlist </a></li>
<li><a href="my-account.html">my account</a></li>
<li><a href="login-register.html">login / register </a></li>
<li><a href="contact.html">contact us </a></li>
<li><a href="404.html">404 page </a></li>
</ul>
</li>
<li><a href="blog.html">Blog <i class="fa fa-angle-down"></i></a>
<ul class="submenu">
<li><a href="blog.html">blog standard</a></li>
<li><a href="blog-no-sidebar.html">blog no sidebar</a></li>
<li><a href="blog-right-sidebar.html">blog right sidebar</a></li>
<li><a href="blog-details.html">blog details 1</a></li>
<li><a href="blog-details-2.html">blog details 2</a></li>
<li><a href="blog-details-3.html">blog details 3</a></li>
</ul>
</li>
<li><a href="about.html"> About </a></li>
<li><a href="contact.html"> Contact</a></li>
</ul>
</nav>
</div>
</div>
</div>
<div class="mobile-menu-area">
<div class="mobile-menu">
<nav id="mobile-menu-active">
<ul class="menu-overflow">
<li><a href="index.html">HOME</a>
<ul>
<li><a href="#">Demo Group 01</a>
<ul>
<li><a href="index.html">Home 1 – Fashion</a></li>
<li><a href="index-2.html">Home 2 – Fashion</a></li>
<li><a href="index-3.html">Home 3 – Fashion</a></li>
<li><a href="index-4.html">Home 4 – Fashion</a></li>
<li><a href="index-5.html">Home 5 – Fashion</a></li>
<li><a href="index-6.html">Home 6 – Fashion</a></li>
<li><a href="index-7.html">Home 7 – Fashion</a></li>
<li><a href="index-8.html">Home 8 – Minimal</a></li>
<li><a href="index-9.html">Home 9 – Electronics</a></li>
<li><a href="index-10.html">Home 10 – Furniture</a></li>
<li><a href="index-11.html">Home 11 - showcase slider</a></li>
</ul>
</li>
<li><a href="#">Demo Group 02</a>
<ul>
<li><a href="index-12.html">Home 12 – Plants</a></li>
<li><a href="index-13.html">Home 13 – Cosmetic</a></li>
<li><a href="index-14.html">Home 14 – Christmas</a></li>
<li><a href="index-15.html">Home 15 – Fruit</a></li>
<li><a href="index-16.html">Home 16 – Black Friday</a></li>
<li><a href="index-17.html">Home 17 – Flower</a></li>
<li><a href="index-18.html">Home 18 – Book</a></li>
<li><a href="index-19.html">Home 19 – Fashion</a></li>
<li><a href="index-20.html">Home 20 – Electronics</a></li>
<li><a href="index-21.html">Home 21 – Furniture</a></li>
<li><a href="index-22.html">Home 22 – Handmade</a></li>
</ul>
</li>
<li><a href="#">Demo Group 03</a>
<ul>
<li><a href="index-23.html">Home 23 – Organic</a></li>
<li><a href="index-24.html">Home 24 – Pet Food</a></li>
<li><a href="index-25.html">Home 25 – Auto Parts</a></li>
<li><a href="index-26.html">Home 26 – Cake Shop</a></li>
<li><a href="index-27.html">Home 27 – Kids Fashion</a></li>
<li><a href="index-28.html">Home 28 – Book Shop</a></li>
<li><a href="index-29.html">Home 29 – Flower Shop</a></li>
<li><a href="index-30.html">Home 30 – Instagram</a></li>
<li><a href="index-31.html">Home 31 – Black Friday</a></li>
<li><a href="index-32.html">Home 32 – Valentine Day</a></li>
<li><a href="index-33.html">Home 33 – Medical Equipment</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="shop.html">Shop</a>
<ul>
<li><a href="#">shop layout</a>
<ul>
<li><a href="shop.html">standard style</a></li>
<li><a href="shop-filter.html">Grid filter style</a></li>
<li><a href="shop-grid-2-col.html">Grid 2 column</a></li>
<li><a href="shop-no-sidebar.html">Grid No sidebar</a></li>
<li><a href="shop-grid-fw.html">Grid full wide </a></li>
<li><a href="shop-right-sidebar.html">Grid right sidebar</a></li>
<li><a href="shop-list.html">list 1 column box </a></li>
<li><a href="shop-list-fw.html">list 1 column full wide </a></li>
<li><a href="shop-list-fw-2col.html">list 2 column full wide</a></li>
</ul>
</li>
<li><a href="#">product details</a>
<ul>
<li><a href="product-details.html">tab style 1</a></li>
<li><a href="product-details-2.html">tab style 2</a></li>
<li><a href="product-details-3.html">tab style 3</a></li>
<li><a href="product-details-4.html">sticky style</a></li>
<li><a href="product-details-5.html">gallery style </a></li>
<li><a href="product-details-slider-box.html">Slider style</a></li>
<li><a href="product-details-affiliate.html">affiliate style</a></li>
<li><a href="product-details-6.html">fixed image style </a></li>
</ul>
</li>
</ul>
</li>
<li><a href="shop.html">Collection</a></li>
<li><a href="#">Pages</a>
<ul>
<li><a href="about.html">about us</a></li>
<li><a href="cart-page.html">cart page</a></li>
<li><a href="checkout.html">checkout </a></li>
<li><a href="wishlist.html">wishlist </a></li>
<li><a href="my-account.html">my account</a></li>
<li><a href="login-register.html">login / register </a></li>
<li><a href="contact.html">contact us </a></li>
<li><a href="404.html">404 page </a></li>
</ul>
</li>
<li><a href="blog.html">Blog</a>
<ul>
<li><a href="blog.html">blog standard</a></li>
<li><a href="blog-no-sidebar.html">blog no sidebar</a></li>
<li><a href="blog-right-sidebar.html">blog right sidebar</a></li>
<li><a href="blog-details.html">blog details 1</a></li>
<li><a href="blog-details-2.html">blog details 2</a></li>
<li><a href="blog-details-3.html">blog details 3</a></li>
</ul>
</li>
<li><a href="about.html">About us</a></li>
<li><a href="contact.html">Contact</a></li>
</ul>
</nav>
</div>
</div>
</div>
</div>
</header>
<div class="slider-banner-area">
<div class="container">
<div class="row flex-row-reverse">
<div class="col-lg-8 col-md-12">
<div class="slider-area res-mrg-md-mb">
<div class="slider-active-3 owl-carousel owl-dot-style">
<div class="single-slider-2 slider-height-18 d-flex align-items-center bg-img slider-overly-res" style="background-image:url(assets/img/slider/slider-11.webp);">
<div class="slider-content-7 slider-animated-1 ml-70">
<h3 class="animated">New Arrivals</h3>
<h1 class="animated">Book Shop <br>Find Your Book</h1>
<div class="slider-btn-9 btn-hover">
<a class="animated" href="shop.html">SHOP NOW</a>
</div>
</div>
</div>
<div class="single-slider-2 slider-height-18 d-flex align-items-center bg-img slider-overly-res" style="background-image:url(assets/img/slider/slider-11-2.webp);">
<div class="slider-content-7 slider-animated-1 ml-70">
<h3 class="animated">New Arrivals</h3>
<h1 class="animated">Book Shop <br>Find Your Book</h1>
<div class="slider-btn-9 btn-hover">
<a class="animated" href="shop.html">SHOP NOW</a>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-md-12">
<div class="row">
<div class="col-lg-12 col-md-6 col-sm-6">
<div class="single-banner mb-30">
<a href="product-details.html"><img src="assets/img/banner/banner-38.webp" alt=""></a>
<div class="banner-content banner-pink">
<h3>Book</h3>
<h4>Starting at <span>$99.00</span></h4>
<a href="product-details.html"><i class="fa fa-long-arrow-right"></i></a>
</div>
</div>
</div>
<div class="col-lg-12 col-md-6 col-sm-6">
<div class="single-banner mb-30">
<a href="product-details.html"><img src="assets/img/banner/banner-39.webp" alt=""></a>
<div class="banner-content banner-pink">
<h3>Book</h3>
<h4>Starting at <span>$79.00</span></h4>
<a href="product-details.html"><i class="fa fa-long-arrow-right"></i></a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="support-area res-mrg-md-mt pb-70">
<div class="container">
<div class="row">
<div class="col-lg-4 col-md-6 col-sm-6">
<div class="support-wrap-3 support-bg-color-1 text-center mb-10">
<div class="support-icon-2">
<img class="animated" src="assets/img/icon-img/support-5.webp" alt="">
</div>
<div class="support-content-3">
<img src="assets/img/icon-img/support-8.webp" alt="">
<p>Free shipping on all order</p>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6 col-sm-6">
<div class="support-wrap-3 support-bg-color-2 text-center mb-30">
<div class="support-icon-2">
<img class="animated" src="assets/img/icon-img/support-6.webp" alt="">
</div>
<div class="support-content-3">
<img src="assets/img/icon-img/support-9.webp" alt="">
<p>Back guarantee under 5 days</p>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6 col-sm-6">
<div class="support-wrap-3 support-bg-color-3 text-center mb-30">
<div class="support-icon-2">
<img class="animated" src="assets/img/icon-img/support-7.webp" alt="">
</div>
<div class="support-content-3">
<img src="assets/img/icon-img/support-10.webp" alt="">
<p>Onevery order over $150</p>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="product-area">
<div class="container">
<div class="section-title-5 text-center">
<h2>Featured Product</h2>
</div>
<div class="product-tab-list nav pt-35 pb-60 product-tab-pink2 text-center">
<a href="#product-1" data-bs-toggle="tab" >
<h4>New Arrivals </h4>
</a>
<a class="active" href="#product-2" data-bs-toggle="tab">
<h4>Best Sellers </h4>
</a>
<a href="#product-3" data-bs-toggle="tab">
<h4>Sale Items</h4>
</a>
</div>
<div class="tab-content jump">
<div class="tab-pane" id="product-1">
<div class="row item-wrapper3">
<div class="col-xl-3 col-md-6 col-lg-4 col-sm-6 toggle-item-active3">
<div class="product-wrap-2 mb-25">
<div class="product-img">
<a href="product-details.html">
<img class="default-img" src="assets/img/product/hm18-pro-4.webp" alt="">
<img class="hover-img" src="assets/img/product/hm18-pro-4.webp" alt="">
</a>
<span class="purple">New</span>
<div class="product-action-2">
<a title="Add To Cart" href="#"><i class="fa fa-shopping-cart"></i></a>
<a title="Quick View" href="#" data-bs-toggle="modal" data-bs-target="#exampleModal"><i class="fa fa-eye"></i></a>
<a title="Compare" href="#"><i class="fa fa-retweet"></i></a>
</div>
</div>
<div class="product-content-2">
<div class="title-price-wrap-2">
<h3><a href="product-details.html">World At War Vol2</a></h3>
<div class="price-2">
<span>$ 60.00</span>
</div>
</div>
<div class="pro-wishlist-2">
<a title="Wishlist" href="wishlist.html"><i class="fa fa-heart-o"></i></a>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-md-6 col-lg-4 col-sm-6 toggle-item-active3">
<div class="product-wrap-2 mb-25">
<div class="product-img">
<a href="product-details.html">
<img class="default-img" src="assets/img/product/hm18-pro-5.webp" alt="">
<img class="hover-img" src="assets/img/product/hm18-pro-5.webp" alt="">
</a>
<span class="pink">-10%</span>
<div class="product-action-2">
<a title="Add To Cart" href="#"><i class="fa fa-shopping-cart"></i></a>
<a title="Quick View" href="#" data-bs-toggle="modal" data-bs-target="#exampleModal"><i class="fa fa-eye"></i></a>
<a title="Compare" href="#"><i class="fa fa-retweet"></i></a>
</div>
</div>
<div class="product-content-2">
<div class="title-price-wrap-2">
<h3><a href="product-details.html">Learn With Arif </a></h3>
<div class="price-2">
<span>$ 60.00</span>
<span class="old">$ 60.00</span>
</div>
</div>
<div class="pro-wishlist-2">
<a title="Wishlist" href="wishlist.html"><i class="fa fa-heart-o"></i></a>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-md-6 col-lg-4 col-sm-6 toggle-item-active3">
<div class="product-wrap-2 mb-25">
<div class="product-img">
<a href="product-details.html">
<img class="default-img" src="assets/img/product/hm18-pro-2.webp" alt="">
<img class="hover-img" src="assets/img/product/hm18-pro-2.webp" alt="">
</a>
<span class="purple">New</span>
<div class="product-action-2">
<a title="Add To Cart" href="#"><i class="fa fa-shopping-cart"></i></a>
<a title="Quick View" href="#" data-bs-toggle="modal" data-bs-target="#exampleModal"><i class="fa fa-eye"></i></a>
<a title="Compare" href="#"><i class="fa fa-retweet"></i></a>
</div>
</div>
<div class="product-content-2">
<div class="title-price-wrap-2">
<h3><a href="product-details.html">Tour Gide for Africa </a></h3>
<div class="price-2">
<span>$ 60.00</span>
</div>
</div>
<div class="pro-wishlist-2">
<a title="Wishlist" href="wishlist.html"><i class="fa fa-heart-o"></i></a>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-md-6 col-lg-4 col-sm-6 toggle-item-active3">
<div class="product-wrap-2 mb-25">
<div class="product-img">
<a href="product-details.html">
<img class="default-img" src="assets/img/product/hm18-pro-1.webp" alt="">
<img class="hover-img" src="assets/img/product/hm18-pro-1.webp" alt="">
</a>
<span class="pink">-20%</span>
<div class="product-action-2">
<a title="Add To Cart" href="#"><i class="fa fa-shopping-cart"></i></a>
<a title="Quick View" href="#" data-bs-toggle="modal" data-bs-target="#exampleModal"><i class="fa fa-eye"></i></a>
<a title="Compare" href="#"><i class="fa fa-retweet"></i></a>
</div>
</div>
<div class="product-content-2">
<div class="title-price-wrap-2">
<h3><a href="product-details.html">History of Moon</a></h3>
<div class="price-2">
<span>$ 60.00</span>
<span class="old">$ 60.00</span>
</div>
</div>
<div class="pro-wishlist-2">
<a title="Wishlist" href="wishlist.html"><i class="fa fa-heart-o"></i></a>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-md-6 col-lg-4 col-sm-6 toggle-item-active3">
<div class="product-wrap-2 mb-25">
<div class="product-img">
<a href="product-details.html">
<img class="default-img" src="assets/img/product/hm18-pro-3.webp" alt="">
<img class="hover-img" src="assets/img/product/hm18-pro-3.webp" alt="">
</a>
<span class="purple">New</span>
<div class="product-action-2">
<a title="Add To Cart" href="#"><i class="fa fa-shopping-cart"></i></a>
<a title="Quick View" href="#" data-bs-toggle="modal" data-bs-target="#exampleModal"><i class="fa fa-eye"></i></a>
<a title="Compare" href="#"><i class="fa fa-retweet"></i></a>
</div>
</div>
<div class="product-content-2">
<div class="title-price-wrap-2">
<h3><a href="product-details.html"> Freelancing Guide</a></h3>
<div class="price-2">
<span>$ 60.00</span>
</div>
</div>
<div class="pro-wishlist-2">
<a title="Wishlist" href="wishlist.html"><i class="fa fa-heart-o"></i></a>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-md-6 col-lg-4 col-sm-6 toggle-item-active3">
<div class="product-wrap-2 mb-25">
<div class="product-img">
<a href="product-details.html">
<img class="default-img" src="assets/img/product/hm18-pro-8.webp" alt="">
<img class="hover-img" src="assets/img/product/hm18-pro-8.webp" alt="">
</a>
<span class="pink">-30%</span>
<div class="product-action-2">
<a title="Add To Cart" href="#"><i class="fa fa-shopping-cart"></i></a>
<a title="Quick View" href="#" data-bs-toggle="modal" data-bs-target="#exampleModal"><i class="fa fa-eye"></i></a>
<a title="Compare" href="#"><i class="fa fa-retweet"></i></a>
</div>
</div>
<div class="product-content-2">
<div class="title-price-wrap-2">
<h3><a href="product-details.html">We Are Going Down</a></h3>
<div class="price-2">
<span>$ 60.00</span>
<span class="old">$ 60.00</span>
</div>
</div>
<div class="pro-wishlist-2">
<a title="Wishlist" href="wishlist.html"><i class="fa fa-heart-o"></i></a>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-md-6 col-lg-4 col-sm-6 toggle-item-active3">
<div class="product-wrap-2 mb-25">
<div class="product-img">
<a href="product-details.html">
<img class="default-img" src="assets/img/product/hm18-pro-6.webp" alt="">
<img class="hover-img" src="assets/img/product/hm18-pro-6.webp" alt="">
</a>
<span class="purple">New</span>
<div class="product-action-2">
<a title="Add To Cart" href="#"><i class="fa fa-shopping-cart"></i></a>
<a title="Quick View" href="#" data-bs-toggle="modal" data-bs-target="#exampleModal"><i class="fa fa-eye"></i></a>
<a title="Compare" href="#"><i class="fa fa-retweet"></i></a>
</div>
</div>
<div class="product-content-2">
<div class="title-price-wrap-2">
<h3><a href="product-details.html">Fallen Light</a></h3>
<div class="price-2">
<span>$ 60.00</span>
</div>
</div>
<div class="pro-wishlist-2">
<a title="Wishlist" href="wishlist.html"><i class="fa fa-heart-o"></i></a>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-md-6 col-lg-4 col-sm-6 toggle-item-active3">
<div class="product-wrap-2 mb-25">
<div class="product-img">
<a href="product-details.html">
<img class="default-img" src="assets/img/product/hm18-pro-7.webp" alt="">
<img class="hover-img" src="assets/img/product/hm18-pro-7.webp" alt="">
</a>
<span class="pink">-10%</span>
<div class="product-action-2">
<a title="Add To Cart" href="#"><i class="fa fa-shopping-cart"></i></a>
<a title="Quick View" href="#" data-bs-toggle="modal" data-bs-target="#exampleModal"><i class="fa fa-eye"></i></a>
<a title="Compare" href="#"><i class="fa fa-retweet"></i></a>
</div>
</div>
<div class="product-content-2">
<div class="title-price-wrap-2">
<h3><a href="product-details.html">Fly High</a></h3>
<div class="price-2">
<span>$ 60.00</span>
<span class="old">$ 60.00</span>
</div>
</div>
<div class="pro-wishlist-2">
<a title="Wishlist" href="wishlist.html"><i class="fa fa-heart-o"></i></a>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-md-6 col-lg-4 col-sm-6 toggle-item-active3">
<div class="product-wrap-2 mb-25">
<div class="product-img">
<a href="product-details.html">
<img class="default-img" src="assets/img/product/hm18-pro-5.webp" alt="">
<img class="hover-img" src="assets/img/product/hm18-pro-5.webp" alt="">
</a>
<span class="purple">New</span>
<div class="product-action-2">
<a title="Add To Cart" href="#"><i class="fa fa-shopping-cart"></i></a>
<a title="Quick View" href="#" data-bs-toggle="modal" data-bs-target="#exampleModal"><i class="fa fa-eye"></i></a>
<a title="Compare" href="#"><i class="fa fa-retweet"></i></a>
</div>
</div>
<div class="product-content-2">
<div class="title-price-wrap-2">
<h3><a href="product-details.html">World At War Vol2 </a></h3>
<div class="price-2">
<span>$ 60.00</span>
</div>
</div>
<div class="pro-wishlist-2">
<a title="Wishlist" href="wishlist.html"><i class="fa fa-heart-o"></i></a>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-md-6 col-lg-4 col-sm-6 toggle-item-active3">
<div class="product-wrap-2 mb-25">
<div class="product-img">
<a href="product-details.html">
<img class="default-img" src="assets/img/product/hm18-pro-4.webp" alt="">
<img class="hover-img" src="assets/img/product/hm18-pro-4.webp" alt="">
</a>
<span class="pink">-20%</span>
<div class="product-action-2">
<a title="Add To Cart" href="#"><i class="fa fa-shopping-cart"></i></a>
<a title="Quick View" href="#" data-bs-toggle="modal" data-bs-target="#exampleModal"><i class="fa fa-eye"></i></a>
<a title="Compare" href="#"><i class="fa fa-retweet"></i></a>
</div>
</div>
<div class="product-content-2">
<div class="title-price-wrap-2">
<h3><a href="product-details.html">Learn With Arif</a></h3>
<div class="price-2">
<span>$ 60.00</span>
<span class="old">$ 60.00</span>
</div>
</div>
<div class="pro-wishlist-2">
<a title="Wishlist" href="wishlist.html"><i class="fa fa-heart-o"></i></a>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-md-6 col-lg-4 col-sm-6 toggle-item-active3">
<div class="product-wrap-2 mb-25">
<div class="product-img">
<a href="product-details.html">
<img class="default-img" src="assets/img/product/hm18-pro-8.webp" alt="">
<img class="hover-img" src="assets/img/product/hm18-pro-8.webp" alt="">
</a>
<span class="purple">New</span>
<div class="product-action-2">
<a title="Add To Cart" href="#"><i class="fa fa-shopping-cart"></i></a>
<a title="Quick View" href="#" data-bs-toggle="modal" data-bs-target="#exampleModal"><i class="fa fa-eye"></i></a>
<a title="Compare" href="#"><i class="fa fa-retweet"></i></a>
</div>
</div>
<div class="product-content-2">
<div class="title-price-wrap-2">
<h3><a href="product-details.html">Tour Gide for Africa </a></h3>
<div class="price-2">
<span>$ 60.00</span>
</div>
</div>
<div class="pro-wishlist-2">
<a title="Wishlist" href="wishlist.html"><i class="fa fa-heart-o"></i></a>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-md-6 col-lg-4 col-sm-6 toggle-item-active3">
<div class="product-wrap-2 mb-25">
<div class="product-img">
<a href="product-details.html">
<img class="default-img" src="assets/img/product/hm18-pro-3.webp" alt="">
<img class="hover-img" src="assets/img/product/hm18-pro-3.webp" alt="">
</a>
<span class="pink">-30%</span>
<div class="product-action-2">
<a title="Add To Cart" href="#"><i class="fa fa-shopping-cart"></i></a>
<a title="Quick View" href="#" data-bs-toggle="modal" data-bs-target="#exampleModal"><i class="fa fa-eye"></i></a>
<a title="Compare" href="#"><i class="fa fa-retweet"></i></a>
</div>
</div>
<div class="product-content-2">
<div class="title-price-wrap-2">
<h3><a href="product-details.html">History of Moon</a></h3>
<div class="price-2">
<span>$ 60.00</span>
<span class="old">$ 60.00</span>
</div>
</div>
<div class="pro-wishlist-2">
<a title="Wishlist" href="wishlist.html"><i class="fa fa-heart-o"></i></a>
</div>
</div>
</div>
</div>
<div class="view-more text-center mt-20 toggle-btn3 col-12">
<a class="loadMore3" href="#">VIEW MORE PRODUCTS</a>
</div>
</div>
</div>
<div class="tab-pane active" id="product-2">
<div class="row item-wrapper">
<div class="col-xl-3 col-md-6 col-lg-4 col-sm-6 toggle-item-active">
<div class="product-wrap-2 mb-25">
<div class="product-img">
<a href="product-details.html">
<img class="default-img" src="assets/img/product/hm18-pro-1.webp" alt="">
<img class="hover-img" src="assets/img/product/hm18-pro-1.webp" alt="">
</a>
<span class="purple">New</span>
<div class="product-action-2">
<a title="Add To Cart" href="#"><i class="fa fa-shopping-cart"></i></a>
<a title="Quick View" href="#" data-bs-toggle="modal" data-bs-target="#exampleModal"><i class="fa fa-eye"></i></a>
<a title="Compare" href="#"><i class="fa fa-retweet"></i></a>
</div>
</div>
<div class="product-content-2">
<div class="title-price-wrap-2">
<h3><a href="product-details.html">Fly High</a></h3>
<div class="price-2">
<span>$ 60.00</span>
</div>
</div>
<div class="pro-wishlist-2">
<a title="Wishlist" href="wishlist.html"><i class="fa fa-heart-o"></i></a>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-md-6 col-lg-4 col-sm-6 toggle-item-active">
<div class="product-wrap-2 mb-25">
<div class="product-img">
<a href="product-details.html">
<img class="default-img" src="assets/img/product/hm18-pro-2.webp" alt="">
<img class="hover-img" src="assets/img/product/hm18-pro-2.webp" alt="">
</a>
<span class="pink">-10%</span>
<div class="product-action-2">
<a title="Add To Cart" href="#"><i class="fa fa-shopping-cart"></i></a>
<a title="Quick View" href="#" data-bs-toggle="modal" data-bs-target="#exampleModal"><i class="fa fa-eye"></i></a>
<a title="Compare" href="#"><i class="fa fa-retweet"></i></a>
</div>
</div>
<div class="product-content-2">
<div class="title-price-wrap-2">
<h3><a href="product-details.html">Fallen Light</a></h3>
<div class="price-2">
<span>$ 40.00</span>
<span class="old">$ 50.00</span>
</div>
</div>
<div class="pro-wishlist-2">
<a title="Wishlist" href="wishlist.html"><i class="fa fa-heart-o"></i></a>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-md-6 col-lg-4 col-sm-6 toggle-item-active">
<div class="product-wrap-2 mb-25">
<div class="product-img">
<a href="product-details.html">
<img class="default-img" src="assets/img/product/hm18-pro-3.webp" alt="">
<img class="hover-img" src="assets/img/product/hm18-pro-3.webp" alt="">
</a>
<span class="purple">New</span>
<div class="product-action-2">
<a title="Add To Cart" href="#"><i class="fa fa-shopping-cart"></i></a>
<a title="Quick View" href="#" data-bs-toggle="modal" data-bs-target="#exampleModal"><i class="fa fa-eye"></i></a>
<a title="Compare" href="#"><i class="fa fa-retweet"></i></a>
</div>
</div>
<div class="product-content-2">
<div class="title-price-wrap-2">
<h3><a href="product-details.html">Learn With Arif</a></h3>
<div class="price-2">
<span>$ 70.00</span>
</div>
</div>
<div class="pro-wishlist-2">
<a title="Wishlist" href="wishlist.html"><i class="fa fa-heart-o"></i></a>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-md-6 col-lg-4 col-sm-6 toggle-item-active">
<div class="product-wrap-2 mb-2">
<div class="product-img">
<a href="product-details.html">
<img class="default-img" src="assets/img/product/hm18-pro-4.webp" alt="">
<img class="hover-img" src="assets/img/product/hm18-pro-4.webp" alt="">
</a>
<span class="pink">-10%</span>
<div class="product-action-2">
<a title="Add To Cart" href="#"><i class="fa fa-shopping-cart"></i></a>
<a title="Quick View" href="#" data-bs-toggle="modal" data-bs-target="#exampleModal"><i class="fa fa-eye"></i></a>
<a title="Compare" href="#"><i class="fa fa-retweet"></i></a>
</div>
</div>
<div class="product-content-2">
<div class="title-price-wrap-2">
<h3><a href="product-details.html">Sky Fall</a></h3>
<div class="price-2">
<span>$ 30.00</span>
<span class="old">$ 40.00</span>
</div>
</div>
<div class="pro-wishlist-2">
<a title="Wishlist" href="wishlist.html"><i class="fa fa-heart-o"></i></a>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-md-6 col-lg-4 col-sm-6 toggle-item-active">
<div class="product-wrap-2 mb-25">
<div class="product-img">
<a href="product-details.html">
<img class="default-img" src="assets/img/product/hm18-pro-5.webp" alt="">
<img class="hover-img" src="assets/img/product/hm18-pro-5.webp" alt="">
</a>
<span class="purple">New</span>
<div class="product-action-2">
<a title="Add To Cart" href="#"><i class="fa fa-shopping-cart"></i></a>
<a title="Quick View" href="#" data-bs-toggle="modal" data-bs-target="#exampleModal"><i class="fa fa-eye"></i></a>
<a title="Compare" href="#"><i class="fa fa-retweet"></i></a>
</div>
</div>
<div class="product-content-2">
<div class="title-price-wrap-2">
<h3><a href="product-details.html">We Are Going Down</a></h3>
<div class="price-2">
<span>$ 80.00</span>
</div>
</div>
<div class="pro-wishlist-2">
<a title="Wishlist" href="wishlist.html"><i class="fa fa-heart-o"></i></a>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-md-6 col-lg-4 col-sm-6 toggle-item-active">
<div class="product-wrap-2 mb-25">
<div class="product-img">
<a href="product-details.html">
<img class="default-img" src="assets/img/product/hm18-pro-6.webp" alt="">
<img class="hover-img" src="assets/img/product/hm18-pro-6.webp" alt="">
</a>
<span class="pink">-20%</span>
<div class="product-action-2">
<a title="Add To Cart" href="#"><i class="fa fa-shopping-cart"></i></a>
<a title="Quick View" href="#" data-bs-toggle="modal" data-bs-target="#exampleModal"><i class="fa fa-eye"></i></a>
<a title="Compare" href="#"><i class="fa fa-retweet"></i></a>
</div>
</div>
<div class="product-content-2">
<div class="title-price-wrap-2">
<h3><a href="product-details.html"> Freelancing Guide</a></h3>
<div class="price-2">
<span>$ 50.00</span>
<span class="old">$ 60.00</span>
</div>
</div>
<div class="pro-wishlist-2">
<a title="Wishlist" href="wishlist.html"><i class="fa fa-heart-o"></i></a>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-md-6 col-lg-4 col-sm-6 toggle-item-active">
<div class="product-wrap-2 mb-25">
<div class="product-img">
<a href="product-details.html">
<img class="default-img" src="assets/img/product/hm18-pro-7.webp" alt="">
<img class="hover-img" src="assets/img/product/hm18-pro-7.webp" alt="">
</a>
<span class="purple">New</span>
<div class="product-action-2">
<a title="Add To Cart" href="#"><i class="fa fa-shopping-cart"></i></a>
<a title="Quick View" href="#" data-bs-toggle="modal" data-bs-target="#exampleModal"><i class="fa fa-eye"></i></a>
<a title="Compare" href="#"><i class="fa fa-retweet"></i></a>
</div>
</div>
<div class="product-content-2">
<div class="title-price-wrap-2">
<h3><a href="product-details.html">History of Moon</a></h3>
<div class="price-2">
<span>$ 90.00</span>
</div>
</div>
<div class="pro-wishlist-2">
<a title="Wishlist" href="wishlist.html"><i class="fa fa-heart-o"></i></a>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-md-6 col-lg-4 col-sm-6 toggle-item-active">
<div class="product-wrap-2 mb-25">
<div class="product-img">
<a href="product-details.html">
<img class="default-img" src="assets/img/product/hm18-pro-8.webp" alt="">
<img class="hover-img" src="assets/img/product/hm18-pro-8.webp" alt="">
</a>
<span class="pink">-30%</span>
<div class="product-action-2">
<a title="Add To Cart" href="#"><i class="fa fa-shopping-cart"></i></a>
<a title="Quick View" href="#" data-bs-toggle="modal" data-bs-target="#exampleModal"><i class="fa fa-eye"></i></a>
<a title="Compare" href="#"><i class="fa fa-retweet"></i></a>
</div>
</div>
<div class="product-content-2">
<div class="title-price-wrap-2">
<h3><a href="product-details.html">Tour Gide for Africa </a></h3>
<div class="price-2">
<span>$ 20.00</span>
<span class="old">$ 30.00</span>
</div>
</div>
<div class="pro-wishlist-2">
<a title="Wishlist" href="wishlist.html"><i class="fa fa-heart-o"></i></a>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-md-6 col-lg-4 col-sm-6 toggle-item-active">
<div class="product-wrap-2 mb-25">
<div class="product-img">
<a href="product-details.html">
<img class="default-img" src="assets/img/product/hm18-pro-1.webp" alt="">
<img class="hover-img" src="assets/img/product/hm18-pro-1.webp" alt="">
</a>
<span class="purple">New</span>
<div class="product-action-2">
<a title="Add To Cart" href="#"><i class="fa fa-shopping-cart"></i></a>
<a title="Quick View" href="#" data-bs-toggle="modal" data-bs-target="#exampleModal"><i class="fa fa-eye"></i></a>
<a title="Compare" href="#"><i class="fa fa-retweet"></i></a>
</div>
</div>
<div class="product-content-2">
<div class="title-price-wrap-2">
<h3><a href="product-details.html">Learn With Arif</a></h3>
<div class="price-2">
<span>$ 60.00</span>
</div>
</div>
<div class="pro-wishlist-2">
<a title="Wishlist" href="wishlist.html"><i class="fa fa-heart-o"></i></a>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-md-6 col-lg-4 col-sm-6 toggle-item-active">
<div class="product-wrap-2 mb-25">
<div class="product-img">
<a href="product-details.html">
<img class="default-img" src="assets/img/product/hm18-pro-2.webp" alt="">
<img class="hover-img" src="assets/img/product/hm18-pro-2.webp" alt="">
</a>
<span class="pink">-40%</span>
<div class="product-action-2">
<a title="Add To Cart" href="#"><i class="fa fa-shopping-cart"></i></a>
<a title="Quick View" href="#" data-bs-toggle="modal" data-bs-target="#exampleModal"><i class="fa fa-eye"></i></a>
<a title="Compare" href="#"><i class="fa fa-retweet"></i></a>
</div>
</div>
<div class="product-content-2">
<div class="title-price-wrap-2">
<h3><a href="product-details.html">World At War Vol2</a></h3>
<div class="price-2">
<span>$ 40.00</span>
<span class="old">$ 50.00</span>
</div>
</div>
<div class="pro-wishlist-2">
<a title="Wishlist" href="wishlist.html"><i class="fa fa-heart-o"></i></a>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-md-6 col-lg-4 col-sm-6 toggle-item-active">
<div class="product-wrap-2 mb-25">
<div class="product-img">
<a href="product-details.html">
<img class="default-img" src="assets/img/product/hm18-pro-3.webp" alt="">
<img class="hover-img" src="assets/img/product/hm18-pro-3.webp" alt="">
</a>
<span class="purple">New</span>
<div class="product-action-2">
<a title="Add To Cart" href="#"><i class="fa fa-shopping-cart"></i></a>
<a title="Quick View" href="#" data-bs-toggle="modal" data-bs-target="#exampleModal"><i class="fa fa-eye"></i></a>
<a title="Compare" href="#"><i class="fa fa-retweet"></i></a>
</div>
</div>
<div class="product-content-2">
<div class="title-price-wrap-2">
<h3><a href="product-details.html">Fallen Light</a></h3>
<div class="price-2">
<span>$ 70.00</span>
</div>
</div>
<div class="pro-wishlist-2">
<a title="Wishlist" href="wishlist.html"><i class="fa fa-heart-o"></i></a>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-md-6 col-lg-4 col-sm-6 toggle-item-active">
<div class="product-wrap-2 mb-25">
<div class="product-img">
<a href="product-details.html">
<img class="default-img" src="assets/img/product/hm18-pro-4.webp" alt="">
<img class="hover-img" src="assets/img/product/hm18-pro-4.webp" alt="">
</a>
<span class="pink">-10%</span>
<div class="product-action-2">
<a title="Add To Cart" href="#"><i class="fa fa-shopping-cart"></i></a>
<a title="Quick View" href="#" data-bs-toggle="modal" data-bs-target="#exampleModal"><i class="fa fa-eye"></i></a>
<a title="Compare" href="#"><i class="fa fa-retweet"></i></a>
</div>
</div>
<div class="product-content-2">
<div class="title-price-wrap-2">
<h3><a href="product-details.html">Learn With Arif</a></h3>
<div class="price-2">
<span>$ 30.00</span>
<span class="old">$ 40.00</span>
</div>
</div>
<div class="pro-wishlist-2">
<a title="Wishlist" href="wishlist.html"><i class="fa fa-heart-o"></i></a>
</div>
</div>
</div>
</div>
<div class="view-more text-center mt-20 toggle-btn col-12">
<a class="loadMore" href="#">VIEW MORE PRODUCTS</a>
</div>
</div>
</div>
<div class="tab-pane" id="product-3">
<div class="row item-wrapper2">
<div class="col-xl-3 col-md-6 col-lg-4 col-sm-6 toggle-item-active2">
<div class="product-wrap-2 mb-25">
<div class="product-img">
<a href="product-details.html">
<img class="default-img" src="assets/img/product/hm18-pro-8.webp" alt="">
<img class="hover-img" src="assets/img/product/hm18-pro-8.webp" alt="">
</a>
<span class="purple">New</span>
<div class="product-action-2">
<a title="Add To Cart" href="#"><i class="fa fa-shopping-cart"></i></a>
<a title="Quick View" href="#" data-bs-toggle="modal" data-bs-target="#exampleModal"><i class="fa fa-eye"></i></a>
<a title="Compare" href="#"><i class="fa fa-retweet"></i></a>
</div>
</div>
<div class="product-content-2">
<div class="title-price-wrap-2">
<h3><a href="product-details.html"> Freelancing Guide</a></h3>
<div class="price-2">
<span>$ 60.00</span>
</div>
</div>
<div class="pro-wishlist-2">
<a title="Wishlist" href="wishlist.html"><i class="fa fa-heart-o"></i></a>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-md-6 col-lg-4 col-sm-6 toggle-item-active2">
<div class="product-wrap-2 mb-25">
<div class="product-img">
<a href="product-details.html">
<img class="default-img" src="assets/img/product/hm18-pro-7.webp" alt="">
<img class="hover-img" src="assets/img/product/hm18-pro-7.webp" alt="">
</a>
<span class="pink">-10%</span>
<div class="product-action-2">
<a title="Add To Cart" href="#"><i class="fa fa-shopping-cart"></i></a>
<a title="Quick View" href="#" data-bs-toggle="modal" data-bs-target="#exampleModal"><i class="fa fa-eye"></i></a>
<a title="Compare" href="#"><i class="fa fa-retweet"></i></a>
</div>
</div>
<div class="product-content-2">
<div class="title-price-wrap-2">
<h3><a href="product-details.html">We Are Going Down</a></h3>
<div class="price-2">
<span>$ 60.00</span>
<span class="old">$ 60.00</span>
</div>
</div>
<div class="pro-wishlist-2">
<a title="Wishlist" href="wishlist.html"><i class="fa fa-heart-o"></i></a>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-md-6 col-lg-4 col-sm-6 toggle-item-active2">
<div class="product-wrap-2 mb-25">
<div class="product-img">
<a href="product-details.html">
<img class="default-img" src="assets/img/product/hm18-pro-6.webp" alt="">
<img class="hover-img" src="assets/img/product/hm18-pro-6.webp" alt="">
</a>
<span class="purple">New</span>
<div class="product-action-2">
<a title="Add To Cart" href="#"><i class="fa fa-shopping-cart"></i></a>
<a title="Quick View" href="#" data-bs-toggle="modal" data-bs-target="#exampleModal"><i class="fa fa-eye"></i></a>
<a title="Compare" href="#"><i class="fa fa-retweet"></i></a>
</div>
</div>
<div class="product-content-2">
<div class="title-price-wrap-2">
<h3><a href="product-details.html">Fallen Light</a></h3>
<div class="price-2">
<span>$ 60.00</span>
</div>
</div>
<div class="pro-wishlist-2">
<a title="Wishlist" href="wishlist.html"><i class="fa fa-heart-o"></i></a>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-md-6 col-lg-4 col-sm-6 toggle-item-active2">
<div class="product-wrap-2 mb-25">
<div class="product-img">
<a href="product-details.html">
<img class="default-img" src="assets/img/product/hm18-pro-5.webp" alt="">
<img class="hover-img" src="assets/img/product/hm18-pro-5.webp" alt="">
</a>
<span class="pink">-20%</span>
<div class="product-action-2">
<a title="Add To Cart" href="#"><i class="fa fa-shopping-cart"></i></a>
<a title="Quick View" href="#" data-bs-toggle="modal" data-bs-target="#exampleModal"><i class="fa fa-eye"></i></a>
<a title="Compare" href="#"><i class="fa fa-retweet"></i></a>
</div>
</div>
<div class="product-content-2">
<div class="title-price-wrap-2">
<h3><a href="product-details.html">Learn With Arif </a></h3>
<div class="price-2">
<span>$ 60.00</span>
<span class="old">$ 60.00</span>
</div>
</div>
<div class="pro-wishlist-2">
<a title="Wishlist" href="wishlist.html"><i class="fa fa-heart-o"></i></a>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-md-6 col-lg-4 col-sm-6 toggle-item-active2">
<div class="product-wrap-2 mb-25">
<div class="product-img">
<a href="product-details.html">
<img class="default-img" src="assets/img/product/hm18-pro-4.webp" alt="">
<img class="hover-img" src="assets/img/product/hm18-pro-4.webp" alt="">
</a>
<span class="purple">New</span>
<div class="product-action-2">
<a title="Add To Cart" href="#"><i class="fa fa-shopping-cart"></i></a>
<a title="Quick View" href="#" data-bs-toggle="modal" data-bs-target="#exampleModal"><i class="fa fa-eye"></i></a>
<a title="Compare" href="#"><i class="fa fa-retweet"></i></a>
</div>
</div>
<div class="product-content-2">
<div class="title-price-wrap-2">
<h3><a href="product-details.html">Sky Fall</a></h3>
<div class="price-2">
<span>$ 60.00</span>
</div>
</div>
<div class="pro-wishlist-2">
<a title="Wishlist" href="wishlist.html"><i class="fa fa-heart-o"></i></a>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-md-6 col-lg-4 col-sm-6 toggle-item-active2">
<div class="product-wrap-2 mb-25">
<div class="product-img">
<a href="product-details.html">
<img class="default-img" src="assets/img/product/hm18-pro-3.webp" alt="">
<img class="hover-img" src="assets/img/product/hm18-pro-3.webp" alt="">
</a>
<span class="pink">-30%</span>
<div class="product-action-2">
<a title="Add To Cart" href="#"><i class="fa fa-shopping-cart"></i></a>
<a title="Quick View" href="#" data-bs-toggle="modal" data-bs-target="#exampleModal"><i class="fa fa-eye"></i></a>
<a title="Compare" href="#"><i class="fa fa-retweet"></i></a>
</div>
</div>
<div class="product-content-2">
<div class="title-price-wrap-2">
<h3><a href="product-details.html">Fly High</a></h3>
<div class="price-2">
<span>$ 60.00</span>
<span class="old">$ 60.00</span>
</div>
</div>
<div class="pro-wishlist-2">
<a title="Wishlist" href="wishlist.html"><i class="fa fa-heart-o"></i></a>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-md-6 col-lg-4 col-sm-6 toggle-item-active2">
<div class="product-wrap-2 mb-25">
<div class="product-img">
<a href="product-details.html">
<img class="default-img" src="assets/img/product/hm18-pro-2.webp" alt="">
<img class="hover-img" src="assets/img/product/hm18-pro-2.webp" alt="">
</a>
<span class="purple">New</span>
<div class="product-action-2">
<a title="Add To Cart" href="#"><i class="fa fa-shopping-cart"></i></a>
<a title="Quick View" href="#" data-bs-toggle="modal" data-bs-target="#exampleModal"><i class="fa fa-eye"></i></a>
<a title="Compare" href="#"><i class="fa fa-retweet"></i></a>
</div>
</div>
<div class="product-content-2">
<div class="title-price-wrap-2">
<h3><a href="product-details.html">Tour Gide for Africa </a></h3>
<div class="price-2">
<span>$ 60.00</span>
</div>
</div>
<div class="pro-wishlist-2">
<a title="Wishlist" href="wishlist.html"><i class="fa fa-heart-o"></i></a>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-md-6 col-lg-4 col-sm-6 toggle-item-active2">
<div class="product-wrap-2 mb-25">
<div class="product-img">
<a href="product-details.html">
<img class="default-img" src="assets/img/product/hm18-pro-1.webp" alt="">
<img class="hover-img" src="assets/img/product/hm18-pro-1.webp" alt="">
</a>
<span class="pink">-10%</span>
<div class="product-action-2">
<a title="Add To Cart" href="#"><i class="fa fa-shopping-cart"></i></a>
<a title="Quick View" href="#" data-bs-toggle="modal" data-bs-target="#exampleModal"><i class="fa fa-eye"></i></a>
<a title="Compare" href="#"><i class="fa fa-retweet"></i></a>
</div>
</div>
<div class="product-content-2">
<div class="title-price-wrap-2">
<h3><a href="product-details.html">World At War Vol2</a></h3>
<div class="price-2">
<span>$ 60.00</span>
<span class="old">$ 60.00</span>
</div>
</div>
<div class="pro-wishlist-2">
<a title="Wishlist" href="wishlist.html"><i class="fa fa-heart-o"></i></a>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-md-6 col-lg-4 col-sm-6 toggle-item-active2">
<div class="product-wrap-2 mb-25">
<div class="product-img">
<a href="product-details.html">
<img class="default-img" src="assets/img/product/hm18-pro-8.webp" alt="">
<img class="hover-img" src="assets/img/product/hm18-pro-8.webp" alt="">
</a>
<span class="purple">New</span>
<div class="product-action-2">
<a title="Add To Cart" href="#"><i class="fa fa-shopping-cart"></i></a>
<a title="Quick View" href="#" data-bs-toggle="modal" data-bs-target="#exampleModal"><i class="fa fa-eye"></i></a>
<a title="Compare" href="#"><i class="fa fa-retweet"></i></a>
</div>
</div>
<div class="product-content-2">
<div class="title-price-wrap-2">
<h3><a href="product-details.html">History of Moon</a></h3>
<div class="price-2">
<span>$ 60.00</span>
</div>
</div>
<div class="pro-wishlist-2">
<a title="Wishlist" href="wishlist.html"><i class="fa fa-heart-o"></i></a>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-md-6 col-lg-4 col-sm-6 toggle-item-active2">
<div class="product-wrap-2 mb-25">
<div class="product-img">
<a href="product-details.html">
<img class="default-img" src="assets/img/product/hm18-pro-7.webp" alt="">
<img class="hover-img" src="assets/img/product/hm18-pro-7.webp" alt="">
</a>
<span class="pink">-20%</span>
<div class="product-action-2">
<a title="Add To Cart" href="#"><i class="fa fa-shopping-cart"></i></a>
<a title="Quick View" href="#" data-bs-toggle="modal" data-bs-target="#exampleModal"><i class="fa fa-eye"></i></a>
<a title="Compare" href="#"><i class="fa fa-retweet"></i></a>
</div>
</div>
<div class="product-content-2">
<div class="title-price-wrap-2">
<h3><a href="product-details.html">Fallen Light</a></h3>
<div class="price-2">
<span>$ 60.00</span>
<span class="old">$ 60.00</span>
</div>
</div>
<div class="pro-wishlist-2">
<a title="Wishlist" href="wishlist.html"><i class="fa fa-heart-o"></i></a>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-md-6 col-lg-4 col-sm-6 toggle-item-active2">
<div class="product-wrap-2 mb-25">
<div class="product-img">
<a href="product-details.html">
<img class="default-img" src="assets/img/product/hm18-pro-6.webp" alt="">
<img class="hover-img" src="assets/img/product/hm18-pro-6.webp" alt="">
</a>
<span class="purple">New</span>
<div class="product-action-2">
<a title="Add To Cart" href="#"><i class="fa fa-shopping-cart"></i></a>
<a title="Quick View" href="#" data-bs-toggle="modal" data-bs-target="#exampleModal"><i class="fa fa-eye"></i></a>
<a title="Compare" href="#"><i class="fa fa-retweet"></i></a>
</div>
</div>
<div class="product-content-2">
<div class="title-price-wrap-2">
<h3><a href="product-details.html">Learn With Arif</a></h3>
<div class="price-2">
<span>$ 60.00</span>
</div>
</div>
<div class="pro-wishlist-2">
<a title="Wishlist" href="wishlist.html"><i class="fa fa-heart-o"></i></a>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-md-6 col-lg-4 col-sm-6 toggle-item-active2">
<div class="product-wrap-2 mb-25">
<div class="product-img">
<a href="product-details.html">
<img class="default-img" src="assets/img/product/hm18-pro-5.webp" alt="">
<img class="hover-img" src="assets/img/product/hm18-pro-5.webp" alt="">
</a>
<span class="pink">-30%</span>
<div class="product-action-2">
<a title="Add To Cart" href="#"><i class="fa fa-shopping-cart"></i></a>
<a title="Quick View" href="#" data-bs-toggle="modal" data-bs-target="#exampleModal"><i class="fa fa-eye"></i></a>
<a title="Compare" href="#"><i class="fa fa-retweet"></i></a>
</div>
</div>
<div class="product-content-2">
<div class="title-price-wrap-2">
<h3><a href="product-details.html">Tour Gide for Africa </a></h3>
<div class="price-2">
<span>$ 60.00</span>
<span class="old">$ 60.00</span>
</div>
</div>
<div class="pro-wishlist-2">
<a title="Wishlist" href="wishlist.html"><i class="fa fa-heart-o"></i></a>
</div>
</div>
</div>
</div>
<div class="view-more text-center mt-20 toggle-btn2 col-12">
<a class="loadMore2" href="#">VIEW MORE PRODUCTS</a>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="save-money-area pt-100">
<div class="container">
<div class="bg-img pt-100 pb-100" style="background-image:url(assets/img/bg/bg-5.webp);">
<div class="save-money-content">
<h2>Shop and save money</h2>
<div class="save-money-btn">
<a href="#">Buy $97.09</a>
</div>
</div>
</div>
</div>
</div>
<div class="product-area pt-100 pb-95">
<div class="container">
<div class="section-title-5 mb-60 text-center">
<h2>New Product</h2>
</div>
<div class="product-slider-active-2 owl-carousel">
<div class="product-wrap-2">
<div class="product-img">
<a href="product-details.html">
<img class="default-img" src="assets/img/product/hm18-pro-1.webp" alt="">
<img class="hover-img" src="assets/img/product/hm18-pro-1.webp" alt="">
</a>
<span class="purple">New</span>
<div class="product-action-2">
<a title="Add To Cart" href="#"><i class="fa fa-shopping-cart"></i></a>
<a title="Quick View" href="#" data-bs-toggle="modal" data-bs-target="#exampleModal"><i class="fa fa-eye"></i></a>
<a title="Compare" href="#"><i class="fa fa-retweet"></i></a>
</div>
</div>
<div class="product-content-2">
<div class="title-price-wrap-2">
<h3><a href="product-details.html"> Freelancing Guide</a></h3>
<div class="price-2">
<span>$ 60.00</span>
</div>
</div>
<div class="pro-wishlist-2">
<a title="Wishlist" href="wishlist.html"><i class="fa fa-heart-o"></i></a>
</div>
</div>
</div>
<div class="product-wrap-2">
<div class="product-img">
<a href="product-details.html">
<img class="default-img" src="assets/img/product/hm18-pro-2.webp" alt="">
<img class="hover-img" src="assets/img/product/hm18-pro-2.webp" alt="">
</a>
<span class="purple">New</span>
<div class="product-action-2">
<a title="Add To Cart" href="#"><i class="fa fa-shopping-cart"></i></a>
<a title="Quick View" href="#" data-bs-toggle="modal" data-bs-target="#exampleModal"><i class="fa fa-eye"></i></a>
<a title="Compare" href="#"><i class="fa fa-retweet"></i></a>
</div>
</div>
<div class="product-content-2">
<div class="title-price-wrap-2">
<h3><a href="product-details.html">Custard Apple</a></h3>
<div class="price-2">
<span>$ 40.00</span>
</div>
</div>
<div class="pro-wishlist-2">
<a title="Wishlist" href="wishlist.html"><i class="fa fa-heart-o"></i></a>
</div>
</div>
</div>
<div class="product-wrap-2">
<div class="product-img">
<a href="product-details.html">
<img class="default-img" src="assets/img/product/hm18-pro-3.webp" alt="">
<img class="hover-img" src="assets/img/product/hm18-pro-3.webp" alt="">
</a>
<span class="purple">New</span>
<div class="product-action-2">
<a title="Add To Cart" href="#"><i class="fa fa-shopping-cart"></i></a>
<a title="Quick View" href="#" data-bs-toggle="modal" data-bs-target="#exampleModal"><i class="fa fa-eye"></i></a>
<a title="Compare" href="#"><i class="fa fa-retweet"></i></a>
</div>
</div>
<div class="product-content-2">
<div class="title-price-wrap-2">
<h3><a href="product-details.html">We Are Going Down</a></h3>
<div class="price-2">
<span>$ 70.00</span>
</div>
</div>
<div class="pro-wishlist-2">
<a title="Wishlist" href="wishlist.html"><i class="fa fa-heart-o"></i></a>
</div>
</div>
</div>
<div class="product-wrap-2">
<div class="product-img">
<a href="product-details.html">
<img class="default-img" src="assets/img/product/hm18-pro-4.webp" alt="">
<img class="hover-img" src="assets/img/product/hm18-pro-4.webp" alt="">
</a>
<span class="purple">New</span>
<div class="product-action-2">
<a title="Add To Cart" href="#"><i class="fa fa-shopping-cart"></i></a>
<a title="Quick View" href="#" data-bs-toggle="modal" data-bs-target="#exampleModal"><i class="fa fa-eye"></i></a>
<a title="Compare" href="#"><i class="fa fa-retweet"></i></a>
</div>
</div>
<div class="product-content-2">
<div class="title-price-wrap-2">
<h3><a href="product-details.html">History of Moon</a></h3>
<div class="price-2">
<span>$ 30.00</span>
</div>
</div>
<div class="pro-wishlist-2">
<a title="Wishlist" href="wishlist.html"><i class="fa fa-heart-o"></i></a>
</div>
</div>
</div>
<div class="product-wrap-2">
<div class="product-img">
<a href="product-details.html">
<img class="default-img" src="assets/img/product/hm18-pro-2.webp" alt="">
<img class="hover-img" src="assets/img/product/hm18-pro-2.webp" alt="">
</a>
<span class="purple">New</span>
<div class="product-action-2">
<a title="Add To Cart" href="#"><i class="fa fa-shopping-cart"></i></a>
<a title="Quick View" href="#" data-bs-toggle="modal" data-bs-target="#exampleModal"><i class="fa fa-eye"></i></a>
<a title="Compare" href="#"><i class="fa fa-retweet"></i></a>
</div>
</div>
<div class="product-content-2">
<div class="title-price-wrap-2">
<h3><a href="product-details.html">Tour Gide for Africa </a></h3>
<div class="price-2">
<span>$ 40.00</span>
</div>
</div>
<div class="pro-wishlist-2">
<a title="Wishlist" href="wishlist.html"><i class="fa fa-heart-o"></i></a>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="brand-logo-area">
<div class="container">
<div class="bg-gray-6 brand-logo-wrap">
<div class="brand-logo-active-2 owl-carousel owl-dot-none">
<div class="single-brand-logo2">
<img src="assets/img/brand-logo/barnd-logo-6.webp" alt="">
</div>
<div class="single-brand-logo2">
<img src="assets/img/brand-logo/barnd-logo-7.webp" alt="">
</div>
<div class="single-brand-logo2">
<img src="assets/img/brand-logo/barnd-logo-8.webp" alt="">
</div>
<div class="single-brand-logo2">
<img src="assets/img/brand-logo/barnd-logo-9.webp" alt="">
</div>
<div class="single-brand-logo2">
<img src="assets/img/brand-logo/barnd-logo-7.webp" alt="">
</div>
</div>
</div>
</div>
</div>
<div class="blog-area pt-95 pb-55">
<div class="container">
<div class="section-title text-center mb-55">
<h2>OUR BLOG</h2>
</div>
<div class="row">
<div class="col-lg-4 col-md-6 col-sm-6">
<div class="blog-wrap mb-30 scroll-zoom">
<div class="blog-img">
<a href="blog-details.html"><img src="assets/img/blog/blog-1.webp" alt=""></a>
<span class="purple">Lifestyle</span>
</div>
<div class="blog-content-wrap">
<div class="blog-content text-center">
<h3><a href="blog-details.html">Lorem ipsum dolor sit <br> amet consec.</a></h3>
<span>By Shop <a href="#">Admin</a></span>
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6 col-sm-6">
<div class="blog-wrap mb-30 scroll-zoom">
<div class="blog-img">
<a href="blog-details.html"><img src="assets/img/blog/blog-2.webp" alt=""></a>
<span class="pink">Lifestyle</span>
</div>
<div class="blog-content-wrap">
<div class="blog-content text-center">
<h3><a href="blog-details.html">Lorem ipsum dolor sit <br> amet consec.</a></h3>
<span>By Shop <a href="#">Admin</a></span>
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6 col-sm-6">
<div class="blog-wrap mb-30 scroll-zoom">
<div class="blog-img">
<a href="blog-details.html"><img src="assets/img/blog/blog-3.webp" alt=""></a>
<span class="purple">Lifestyle</span>
</div>
<div class="blog-content-wrap">
<div class="blog-content text-center">
<h3><a href="blog-details.html">Lorem ipsum dolor sit <br> amet consec.</a></h3>
<span>By Shop <a href="#">Admin</a></span>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<footer class="footer-area bg-gray pt-100 pb-70">
<div class="container">
<div class="row">
<div class="col-lg-2 col-md-4 col-sm-4">
<div class="copyright mb-30">
<div class="footer-logo">
<a href="index.html">
<img alt="" src="assets/img/logo/logo.webp">
</a>
</div>
<p>© 2024 <a href="#">Jassa</a>.<br> All Rights Reserved</p>
</div>
</div>
<div class="col-lg-2 col-md-4 col-sm-4">
<div class="footer-widget mb-30 ml-30">
<div class="footer-title">
<h3>ABOUT US</h3>
</div>
<div class="footer-list">
<ul>
<li><a href="about.html">About us</a></li>
<li><a href="#">Store location</a></li>
<li><a href="contact.html">Contact</a></li>
<li><a href="#">Orders tracking</a></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-2 col-md-4 col-sm-4">
<div class="footer-widget mb-30 ml-50">
<div class="footer-title">
<h3>USEFUL LINKS</h3>
</div>
<div class="footer-list">
<ul>
<li><a href="#">Returns</a></li>
<li><a href="#">Support Policy</a></li>
<li><a href="#">Size guide</a></li>
<li><a href="#">FAQs</a></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-2 col-md-6 col-sm-6">
<div class="footer-widget mb-30 ml-75">
<div class="footer-title">
<h3>FOLLOW US</h3>
</div>
<div class="footer-list">
<ul>
<li><a href="#">Facebook</a></li>
<li><a href="#">Twitter</a></li>
<li><a href="#">Instagram</a></li>
<li><a href="#">Youtube</a></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6 col-sm-6">
<div class="footer-widget mb-30 ml-70">
<div class="footer-title">
<h3>SUBSCRIBE</h3>
</div>
<div class="subscribe-style">
<p>Get E-mail updates about our latest shop and special offers.</p>
<div id="mc_embed_signup" class="subscribe-form">
<form id="mc-embedded-subscribe-form" class="validate" novalidate="" target="_blank" name="mc-embedded-subscribe-form" method="post" action="https://devitems.us11.list-manage.com/subscribe/post?u=6bbb9b6f5827bd842d9640c82&id=05d85f18ef">
<div id="mc_embed_signup_scroll" class="mc-form">
<input class="email" type="email" required="" placeholder="Enter your email here.." name="EMAIL" value="">
<div class="mc-news" aria-hidden="true">
<input type="text" value="" tabindex="-1" name="b_6bbb9b6f5827bd842d9640c82_05d85f18ef">
</div>
<div class="clear">
<input id="mc-embedded-subscribe" class="button" type="submit" name="subscribe" value="Subscribe">
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
</footer>
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<div class="row">
<div class="col-md-5 col-sm-12 col-xs-12">
<div class="tab-content quickview-big-img">
<div id="pro-1" class="tab-pane fade show active">
<img src="assets/img/product/quickview-l1.webp" alt="">
</div>
<div id="pro-2" class="tab-pane fade">
<img src="assets/img/product/quickview-l2.webp" alt="">
</div>
<div id="pro-3" class="tab-pane fade">
<img src="assets/img/product/quickview-l3.webp" alt="">
</div>
<div id="pro-4" class="tab-pane fade">
<img src="assets/img/product/quickview-l2.webp" alt="">
</div>
</div>
<!-- Thumbnail Large Image End -->
<!-- Thumbnail Image End -->
<div class="quickview-wrap mt-15">
<div class="quickview-slide-active owl-carousel nav nav-style-1" role="tablist">
<a class="active" data-bs-toggle="tab" href="#pro-1"><img src="assets/img/product/quickview-s1.webp" alt=""></a>
<a data-bs-toggle="tab" href="#pro-2"><img src="assets/img/product/quickview-s2.webp" alt=""></a>
<a data-bs-toggle="tab" href="#pro-3"><img src="assets/img/product/quickview-s3.webp" alt=""></a>
<a data-bs-toggle="tab" href="#pro-4"><img src="assets/img/product/quickview-s2.webp" alt=""></a>
</div>
</div>
</div>
<div class="col-md-7 col-sm-12 col-xs-12">
<div class="product-details-content quickview-content">
<h2>Products Name Here</h2>
<div class="product-details-price">
<span>$18.00 </span>
<span class="old">$20.00 </span>
</div>
<div class="pro-details-rating-wrap">
<div class="pro-details-rating">
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o"></i>
<i class="fa fa-star-o"></i>
</div>
<span>3 Reviews</span>
</div>
<p>Lorem ipsum dolor sit amet, consectetur adipisic elit eiusm tempor incidid ut labore et dolore magna aliqua. Ut enim ad minim venialo quis nostrud exercitation ullamco</p>
<div class="pro-details-list">
<ul>
<li>- 0.5 mm Dail</li>
<li>- Inspired vector icons</li>
<li>- Very modern style </li>
</ul>
</div>
<div class="pro-details-size-color">
<div class="pro-details-color-wrap">
<span>Color</span>
<div class="pro-details-color-content">
<ul>
<li class="blue"></li>
<li class="maroon active"></li>
<li class="gray"></li>
<li class="green"></li>
<li class="yellow"></li>
<li class="white"></li>
</ul>
</div>
</div>
<div class="pro-details-size">
<span>Size</span>
<div class="pro-details-size-content">
<ul>
<li><a href="#">s</a></li>
<li><a href="#">m</a></li>
<li><a href="#">l</a></li>
<li><a href="#">xl</a></li>
<li><a href="#">xxl</a></li>
</ul>
</div>
</div>
</div>
<div class="pro-details-quality">
<div class="cart-plus-minus">
<input class="cart-plus-minus-box" type="text" name="qtybutton" value="2">
</div>
<div class="pro-details-cart btn-hover">
<a href="#">Add To Cart</a>
</div>
<div class="pro-details-wishlist">
<a href="#"><i class="fa fa-heart-o"></i></a>
</div>
<div class="pro-details-compare">
<a href="#"><i class="pe-7s-shuffle"></i></a>
</div>
</div>
<div class="pro-details-meta">
<span>Categories :</span>
<ul>
<li><a href="#">Minimal,</a></li>
<li><a href="#">Furniture,</a></li>
<li><a href="#">Fashion</a></li>
</ul>
</div>
<div class="pro-details-meta">
<span>Tag :</span>
<ul>
<li><a href="#">Fashion, </a></li>
<li><a href="#">Furniture,</a></li>
<li><a href="#">Electronic</a></li>
</ul>
</div>
<div class="pro-details-social">
<ul>
<li><a href="#"><i class="fa fa-facebook"></i></a></li>
<li><a href="#"><i class="fa fa-dribbble"></i></a></li>
<li><a href="#"><i class="fa fa-pinterest-p"></i></a></li>
<li><a href="#"><i class="fa fa-twitter"></i></a></li>
<li><a href="#"><i class="fa fa-linkedin"></i></a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Modal end -->
4. Guys now here is the git repo link from where we will get images, fonts, css and js folder and place all the folder inside assets folder:
5. Now friends we just need to add below code into angulareco/src/imdex.html file:
<!doctype html>
<html data-bs-theme="light" lang="en-US" dir="ltr">
<head>
<meta charset="utf-8">
<title>Jassa - Minimal eCommerce HTML Template</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Favicon -->
<link rel="shortcut icon" type="image/x-icon" href="assets/img/favicon.png">
<!-- CSS
============================================ -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.5.0/css/font-awesome.css" />
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="assets/css/bootstrap.min.css">
<!-- Icon Font CSS -->
<link rel="stylesheet" href="assets/css/icons.min.css">
<!-- Plugins CSS -->
<link rel="stylesheet" href="assets/css/plugins.css">
<!-- Main Style CSS -->
<link rel="stylesheet" href="assets/css/style.css">
</head>
<body>
<app-root></app-root>
<!-- All JS is here
============================================ -->
<script src="assets/js/modernizr-3.11.7.min.js"></script>
<script src="assets/js/jquery-v3.6.0.min.js"></script>
<script src="assets/js/jquery-migrate-v3.3.2.min.js"></script>
<script src="assets/js/popper.min.js"></script>
<script src="assets/js/bootstrap.min.js"></script>
<script src="assets/js/plugins.js"></script>
<!-- Main JS -->
<script src="assets/js/main.js"></script>
</body>
</html>
Friends in the end must run ng serve command into your terminal to run the angular 17 project(localhost:4200).
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks