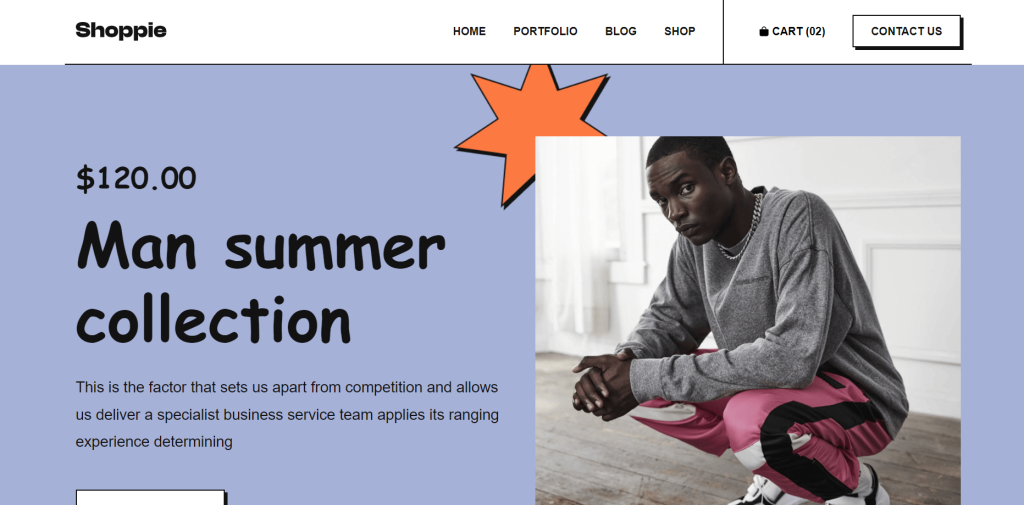
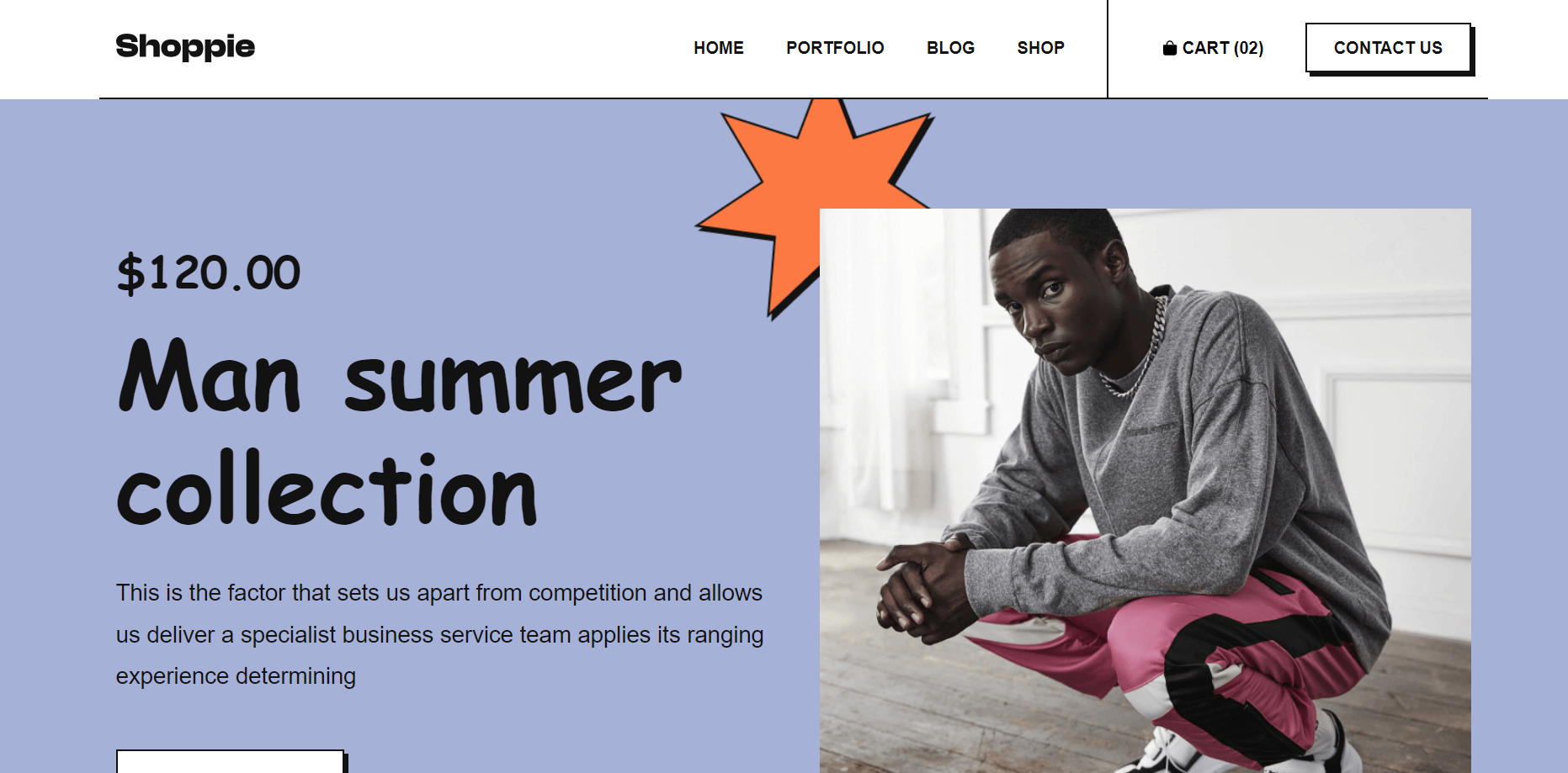
Hello friends, welcome back to my blog. Today this blog post I will tell you, Angular 16 Free Ecommerce Responsive Website Template Download.

Angular 16 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 16 setup and for this we need to run below commands but if you already have angular 16 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularshop //Create new Angular Project cd angularehop // Go inside the Angular Project Folder ng add @ionic/angular
2. Now friends, please download images from this git repo link and please put all the images file folders in “src/assets/images” folder:
Angular Ecommerce project git repo
3. Now friends we just need to add below code into angularshop/src/app/app.component.html file to get final out on the web browser:
<!--
- #HEADER
-->
<header class="header" data-header>
<div class="container">
<a href="#" class="logo">
<img src="assets/images/logo.svg" width="132" height="27" alt="shoppie home">
</a>
<nav class="navbar" data-navbar [ngClass]="status ? 'active' : ''">
<ul class="navbar-list">
<li>
<a href="#" class="navbar-link">Home</a>
</li>
<li>
<a href="#" class="navbar-link">Portfolio</a>
</li>
<li>
<a href="#" class="navbar-link">Blog</a>
</li>
<li>
<a href="#" class="navbar-link">Shop</a>
</li>
</ul>
<button class="cart-btn">
<ion-icon name="bag" aria-hidden="true"></ion-icon>
<span class="span">Cart (02)</span>
</button>
<a href="#" class="btn">Contact Us</a>
</nav>
<button class="nav-open-btn" aria-label="toggle menu" data-nav-toggler (click)="addToggle()">
<ion-icon name="menu-outline" aria-hidden="true"></ion-icon>
</button>
</div>
</header>
<main>
<article>
<!--
- #HERO
-->
<div class="hero">
<div class="container">
<div class="hero-content">
<p class="hero-subtitle title">$120.00</p>
<h1 class="h1 hero-title title">Man summer <br> collection</h1>
<p class="hero-text">
This is the factor that sets us apart from competition and allows us deliver a specialist business service
team applies its ranging experience determining
</p>
<a href="#" class="btn btn-primary">
<span class="span">Shop Now</span>
<ion-icon name="arrow-forward" aria-hidden="true"></ion-icon>
</a>
</div>
<div class="hero-banner">
<figure class="img-holder" style="--width: 704; --height: 700;">
<img src="assets/images/hero-banner.png" width="704" height="700" alt="hero banner" class="img-cover">
</figure>
<img src="assets/images/hero-shape-1.png" width="255" height="249" alt="shape" class="shape shape-1">
</div>
<img src="assets/images/hero-shape-2.png" width="360" height="133" alt="shape" class="shape shape-2">
</div>
</div>
<!--
- #PRODUCT
-->
<section class="section product" aria-label="product">
<div class="container">
<h2 class="h2 section-title title text-center">Explore new arrivals</h2>
<ul class="product-list has-scrollbar">
<li class="scrollbar-item">
<div class="product-card text-center">
<div class="card-banner">
<figure class="product-banner img-holder" style="--width: 448; --height: 470;">
<img src="assets/images/product-1.png" width="448" height="470" loading="lazy"
alt="Short Sleeve Shirt" class="img-cover">
</figure>
<a href="#" class="btn product-btn">
<ion-icon name="bag" aria-hidden="true"></ion-icon>
<span class="span">Add To Cart</span>
</a>
</div>
<div class="card-content">
<h3 class="h4 title">
<a href="#" class="card-title">Short Sleeve Shirt</a>
</h3>
<span class="price">$170.00</span>
</div>
</div>
</li>
<li class="scrollbar-item">
<div class="product-card text-center">
<div class="card-banner">
<figure class="product-banner img-holder" style="--width: 448; --height: 470;">
<img src="assets/images/product-2.png" width="448" height="470" loading="lazy"
alt="Dead Sunglasses" class="img-cover">
</figure>
<a href="#" class="btn product-btn">
<ion-icon name="bag" aria-hidden="true"></ion-icon>
<span class="span">Add To Cart</span>
</a>
</div>
<div class="card-content">
<h3 class="h4 title">
<a href="#" class="card-title">Dead Sunglasses</a>
</h3>
<span class="price">$210.00</span>
</div>
</div>
</li>
<li class="scrollbar-item">
<div class="product-card text-center">
<div class="card-banner">
<figure class="product-banner img-holder" style="--width: 448; --height: 470;">
<img src="assets/images/product-3.png" width="448" height="470" loading="lazy"
alt="Studios Trouser" class="img-cover">
</figure>
<a href="#" class="btn product-btn">
<ion-icon name="bag" aria-hidden="true"></ion-icon>
<span class="span">Add To Cart</span>
</a>
</div>
<div class="card-content">
<h3 class="h4 title">
<a href="#" class="card-title">Studios Trouser</a>
</h3>
<span class="price">$90.00</span>
</div>
</div>
</li>
</ul>
</div>
</section>
<!--
- #FEATURE
-->
<section class="section feature" aria-label="feature-label">
<div class="container">
<h2 class="h2 section-title title text-center" id="feature-label">Featured products</h2>
<ul class="feature-list">
<li>
<div class="product-card text-center">
<div class="card-banner">
<figure class="product-banner img-holder" style="--width: 448; --height: 470;">
<img src="assets/images/product-4.png" width="448" height="470" loading="lazy"
alt="Acne Baseball Cap" class="img-cover">
</figure>
<a href="#" class="btn product-btn">
<ion-icon name="bag" aria-hidden="true"></ion-icon>
<span class="span">Add To Cart</span>
</a>
</div>
<div class="card-content">
<h3 class="h3 title">
<a href="#" class="card-title">Acne Baseball Cap</a>
</h3>
<span class="price">$80.00</span>
</div>
</div>
</li>
<li>
<div class="product-card text-center">
<div class="card-banner">
<figure class="product-banner img-holder" style="--width: 448; --height: 470;">
<img src="assets/images/product-5.png" width="448" height="470" loading="lazy"
alt="Short Sleeve Shirt" class="img-cover">
</figure>
<a href="#" class="btn product-btn">
<ion-icon name="bag" aria-hidden="true"></ion-icon>
<span class="span">Add To Cart</span>
</a>
</div>
<div class="card-content">
<h3 class="h3 title">
<a href="#" class="card-title">Short Sleeve Shirt</a>
</h3>
<span class="price">$170.00</span>
</div>
</div>
</li>
<li>
<div class="product-card text-center">
<div class="card-banner">
<figure class="product-banner img-holder" style="--width: 448; --height: 470;">
<img src="assets/images/product-6.png" width="448" height="470" loading="lazy"
alt="Garcons Parfums" class="img-cover">
</figure>
<a href="#" class="btn product-btn">
<ion-icon name="bag" aria-hidden="true"></ion-icon>
<span class="span">Add To Cart</span>
</a>
</div>
<div class="card-content">
<h3 class="h3 title">
<a href="#" class="card-title">Garcons Parfums</a>
</h3>
<span class="price">$190.00</span>
</div>
</div>
</li>
<li>
<div class="product-card text-center">
<div class="card-banner">
<figure class="product-banner img-holder" style="--width: 448; --height: 470;">
<img src="assets/images/product-7.png" width="448" height="470" loading="lazy"
alt="Salomon Sneaker" class="img-cover">
</figure>
<a href="#" class="btn product-btn">
<ion-icon name="bag" aria-hidden="true"></ion-icon>
<span class="span">Add To Cart</span>
</a>
</div>
<div class="card-content">
<h3 class="h3 title">
<a href="#" class="card-title">Salomon Sneaker</a>
</h3>
<span class="price">$450.00</span>
</div>
</div>
</li>
<li>
<div class="product-card text-center">
<div class="card-banner">
<figure class="product-banner img-holder" style="--width: 448; --height: 470;">
<img src="assets/images/product-8.png" width="448" height="470" loading="lazy"
alt="Ribbed Beanie Hat" class="img-cover">
</figure>
<a href="#" class="btn product-btn">
<ion-icon name="bag" aria-hidden="true"></ion-icon>
<span class="span">Add To Cart</span>
</a>
</div>
<div class="card-content">
<h3 class="h3 title">
<a href="#" class="card-title">Ribbed Beanie Hat</a>
</h3>
<span class="price">$120.00</span>
</div>
</div>
</li>
<li>
<div class="product-card text-center">
<div class="card-banner">
<figure class="product-banner img-holder" style="--width: 448; --height: 470;">
<img src="assets/images/product-9.png" width="448" height="470" loading="lazy" alt="Acronym Khaki"
class="img-cover">
</figure>
<a href="#" class="btn product-btn">
<ion-icon name="bag" aria-hidden="true"></ion-icon>
<span class="span">Add To Cart</span>
</a>
</div>
<div class="card-content">
<h3 class="h3 title">
<a href="#" class="card-title">Acronym Khaki</a>
</h3>
<span class="price">$220.00</span>
</div>
</div>
</li>
</ul>
<a href="#" class="btn btn-secondary">View All Products</a>
</div>
</section>
<!--
- #OFFER
-->
<section class="offer has-bg-image" style="background-image: url('assets/images/offer-bg.png')">
<div class="container">
<div class="offer-card">
<h2 class="title card-title">35% Off</h2>
<p class="card-text">
This is the main factor that sets us apart our competition and allows us deliver a specialist business
consultancy service
</p>
<a href="#" class="btn btn-secondary">
<span class="span">Shop Now</span>
<ion-icon name="arrow-forward" aria-hidden="true"></ion-icon>
</a>
</div>
</div>
</section>
</article>
</main>
<!--
- #FOOTER
-->
<footer class="footer">
<div class="container">
<div class="footer-top">
<div class="footer-brand">
<a href="#" class="logo">
<img src="assets/images/logo.svg" width="132" height="27" loading="lazy" alt="shoppie home">
</a>
<p class="footer-text">
Main factor that sets us apart competition allows deliver a specialist business consultancy service applies
its ranging experience
</p>
<ul class="social-list">
<li>
<a href="#" class="social-link">
<ion-icon name="logo-facebook"></ion-icon>
</a>
</li>
<li>
<a href="#" class="social-link">
<ion-icon name="logo-twitter"></ion-icon>
</a>
</li>
<li>
<a href="#" class="social-link">
<ion-icon name="logo-linkedin"></ion-icon>
</a>
</li>
</ul>
</div>
<ul class="footer-list">
<li>
<p class="footer-list-title title">Contact info</p>
<address class="footer-text">
Ludhiana Punjab <br>
India
</address>
</li>
<li>
<a href="mailto:info.shoppie@support.com" class="email">info.shoppie@support.com</a>
</li>
<li>
<a href="tel:+00 123 456 789" class="call">+00 123 456 789</a>
</li>
</ul>
<div class="footer-list">
<p class="footer-list-title title">Subscribe newsletter</p>
<input type="email" name="email_address" placeholder="Enter your email address" required autocomplete="off"
class="input-field">
<button class="btn btn-secondary">Subscribe</button>
</div>
</div>
<div class="footer-bottom">
<div class="wrapper">
<div class="link-wrapper">
<a href="#" class="footer-bottom-link">Portfolio</a>
<a href="#" class="footer-bottom-link">Our Team</a>
<a href="#" class="footer-bottom-link">Pricing Plan</a>
<a href="#" class="footer-bottom-link">Services</a>
<a href="#" class="footer-bottom-link">Contact Us</a>
</div>
<div class="link-wrapper">
<a href="#" class="footer-bottom-link">Terms & Conditions</a>
<a href="#" class="footer-bottom-link">Privacy Policy</a>
</div>
</div>
<p class="copyright">
© 2023 therichpost, All Rights Reserved
</p>
</div>
<img src="assets/images/footer-shape-1.png" width="245" height="165" loading="lazy" alt="shape"
class="shape shape-1">
<img src="assets/images/footer-shape-2.png" width="138" height="316" loading="lazy" alt="shape"
class="shape shape-2">
<img src="assets/images/footer-shape-3.png" width="346" height="92" loading="lazy" alt="shape"
class="shape shape-3">
</div>
</footer>
4. Now guys please add the below code inside angularshop/src/index.html file to styles and scripts:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Angulardemos</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<!--
- google font link
-->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Be+Vietnam+Pro:wght@400;500;600;900&display=swap"
rel="stylesheet">
<!--
- google font link
-->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link
href="https://fonts.googleapis.com/css2?family=Roboto:wght@400;500&family=Rubik:wght@400;500;600;700&family=Shadows+Into+Light&display=swap"
rel="stylesheet">
</head>
<body id="top">
<app-root></app-root>
<script type="module" src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.esm.js"></script>
<script nomodule src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.js"></script>
</body>
</html>
5. Now friends we just need to add below code into angularshop/src/app/app.component.ts file to get mobile button click functionality:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'ecommerce';
//Sidebar toggle show hide function
status = false;
addToggle()
{
this.status = !this.status;
}
}
6. Now friends we just need to add below code into angularshop/src/styles.css file to get styles:
/*-----------------------------------*\
#style.css
\*-----------------------------------*/
/**
* copyright 2023 therichpost
*/
/*-----------------------------------*\
#CUSTOM PROPERTY
\*-----------------------------------*/
:root {
/**
* COLORS
*/
/* backgorund color */
--bg-white: hsla(0, 0%, 100%, 1);
--bg-gainsboro: hsla(154, 10%, 86%, 1);
--bg-wild-blue-yonder: hsla(227, 39%, 75%, 1);
--bg-orange-crayola: hsla(18, 97%, 62%, 1);
--bg-roman-silver-alpha-30: hsla(210, 9%, 57%, 0.3);
/* text color */
--text-orange-crayola: hsla(18, 97%, 62%, 1);
--text-blue-crayola: hsla(216, 98%, 52%, 1);
--text-eerie-black: hsla(210, 11%, 15%, 1);
--text-eerie-black-2: hsla(0, 0%, 7%, 1);
--text-black: hsla(270, 100%, 0%, 1);
/* border color */
--border-eerie-black: hsla(0, 0%, 7%, 1);
/**
* TYPOGRAPHY
*/
/* font family */
--fontFamily-inter: 'Inter', sans-serif;
--fontFamily-clashDisplay: 'ClashDisplay', cursive;
/* font size */
--fontSize-1: 6.2rem;
--fontSize-2: 4.4rem;
--fontSize-3: 3.8rem;
--fontSize-4: 3.4rem;
--fontSize-5: 3rem;
--fontSize-6: 2.5rem;
--fontSize-7: 2rem;
--fontSize-8: 1.8rem;
--fontSize-9: 1.4rem;
--fontSize-10: 2.4rem;
--fontSize-11: 1.2rem;
/* font weight */
--weight-semiBold: 600;
/**
* BOX SHADOW
*/
--shadow-1: 0 4px 6px hsla(256, 100%, 9%, 0.1);
--shadow-2: 4px 4px 0px hsla(0, 0%, 7%, 1);
--shadow-3: 2px 2px 0px hsla(0, 0%, 7%, 1);
/**
* BORDER RADIUS
*/
--radius-circle: 50%;
/**
* TRANSITION
*/
--transition-1: 250ms ease;
--transition-2: 500ms ease;
}
/*-----------------------------------*\
#RESET
\*-----------------------------------*/
*,
*::before,
*::after {
margin: 0;
padding: 0;
box-sizing: border-box;
}
li { list-style: none; }
a,
img,
span,
input,
button,
ion-icon { display: block; }
a {
color: inherit;
text-decoration: none;
}
img { height: auto; }
input,
button {
background: none;
border: none;
font: inherit;
}
input { width: 100%; }
button { cursor: pointer; }
address { font-style: normal; }
ion-icon { pointer-events: none; }
html {
font-family: var(--fontFamily-inter);
font-size: 10px;
scroll-behavior: smooth;
}
body {
background-color: var(--bg-white);
color: var(--text-eerie-black-2);
font-size: 1.6rem;
line-height: 1.5;
position: relative!important;
overflow-y: scroll!important;
}
/*-----------------------------------*\
#REUSED STYLE
\*-----------------------------------*/
.container { padding-inline: 16px; }
.shape {
display: none;
position: absolute;
}
.title {
font-family: var(--fontFamily-clashDisplay);
font-weight: var(--weight-semiBold);
line-height: 1.2;
}
.h1 { font-size: var(--fontSize-2); }
.h2 { font-size: var(--fontSize-3); }
.h3 { font-size: var(--fontSize-5); }
.h4 { font-size: var(--fontSize-6); }
.btn {
background-color: var(--bg-white);
display: flex;
align-items: center;
max-width: max-content;
min-width: max-content;
padding: 15px 30px;
border: 2px solid var(--border-eerie-black);
box-shadow: var(--shadow-2);
font-weight: var(--weight-semiBold);
transition: var(--transition-1);
}
.btn:is(:hover, :focus-visible) { box-shadow: none; }
.btn-primary,
.btn-secondary {
gap: 5px;
text-transform: uppercase;
}
:is(.btn-primary, .btn-secondary) ion-icon {
font-size: 2rem;
transform: rotate(-45deg);
}
.btn-primary:is(:hover, :focus-visible) { color: var(--text-orange-crayola); }
.btn-secondary { background-color: var(--bg-orange-crayola); }
.img-holder {
aspect-ratio: var(--width) / var(--height);
background-color: var(--bg-gainsboro);
overflow: hidden;
}
.img-cover {
width: 100%;
height: 100%;
object-fit: cover;
}
.section { padding-block: 75px; }
.text-center { text-align: center; }
.section-title { margin-block-end: 45px; }
.product-btn {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
font-size: var(--fontSize-9);
gap: 8px;
opacity: 0;
}
.product-btn ion-icon { font-size: 1.4rem; }
.product-card:is(:hover, :focus-within) .product-btn { opacity: 1; }
.product-card .card-banner { position: relative; }
.product-card .card-content { margin-block-start: 30px; }
.product-card .card-title:is(:hover, :focus-visible) { text-decoration: underline; }
.product-card .price {
color: var(--text-orange-crayola);
font-family: var(--fontFamily-clashDisplay);
font-size: var(--fontSize-7);
font-weight: var(--weight-semiBold);
margin-block-start: 10px;
}
.has-scrollbar {
display: flex;
align-items: center;
gap: 40px;
scroll-snap-type: inline mandatory;
overflow-x: auto;
}
.has-scrollbar::-webkit-scrollbar { display: none; }
.scrollbar-item {
min-width: 100%;
scroll-snap-align: start;
}
.has-bg-image {
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}
/*-----------------------------------*\
#HEADER
\*-----------------------------------*/
.navbar .btn { display: none; }
.header {
position: fixed;
top: 0;
left: 0;
width: 100%;
padding-block: 25px;
z-index: 4;
background-color: #ffffff;
}
.header.active {
background-color: var(--bg-white);
box-shadow: var(--shadow-1);
}
.header .container {
display: flex;
justify-content: space-between;
align-items: center;
}
.nav-open-btn { font-size: 3.5rem; }
.navbar {
position: absolute;
top: 85px;
left: 0;
right: 0;
background-color: var(--bg-white);
max-height: 0;
overflow: hidden;
visibility: hidden;
transition: var(--transition-2);
}
.navbar.active {
max-height: 310px;
visibility: visible;
}
.navbar-list { padding-block-start: 15px; }
.navbar-link,
.cart-btn .span {
font-weight: var(--weight-semiBold);
text-transform: uppercase;
}
.navbar-link { padding: 10px 20px; }
.cart-btn {
display: flex;
align-items: center;
gap: 4px;
padding: 25px 20px;
}
/*-----------------------------------*\
#HERO
\*-----------------------------------*/
.hero {
background-color: var(--bg-wild-blue-yonder);
padding-block: 130px 75px;
}
.hero .container {
display: grid;
gap: 50px;
}
.hero-subtitle { font-size: var(--fontSize-4); }
.hero-title { margin-block: 16px 30px; }
.hero-text {
font-size: var(--fontSize-8);
line-height: 2.1;
margin-block-end: 16px;
}
.hero-banner {
max-width: max-content;
margin-inline: auto;
}
/*-----------------------------------*\
#FEATURE
\*-----------------------------------*/
.section.feature { padding-block-start: 0; }
.feature-list {
display: grid;
gap: 60px;
margin-block-end: 60px;
}
.feature .btn { margin-inline: auto; }
/*-----------------------------------*\
#OFFER
\*-----------------------------------*/
.offer { padding-block: 100px; }
.offer-card {
background-color: var(--bg-white);
border: 2px solid var(--border-eerie-black);
box-shadow: var(--shadow-2);
padding: 80px 30px;
}
.offer-card .card-title { font-size: var(--fontSize-1); }
.offer-card .card-text {
font-size: var(--fontSize-8);
line-height: 1.8;
margin-block: 20px 45px;
}
/*-----------------------------------*\
#FOOTER
\*-----------------------------------*/
.footer {
position: relative;
background-color: var(--bg-gainsboro);
padding-block-start: 160px;
}
.footer-top {
display: grid;
gap: 30px;
font-size: var(--fontSize-8);
line-height: 1.7;
margin-block-end: 60px;
}
.footer .logo { margin-block-end: 35px; }
.social-list {
display: flex;
gap: 10px;
margin-block-start: 30px;
}
.social-link {
background-color: var(--bg-white);
width: 52px;
height: 52px;
display: grid;
place-items: center;
border-radius: var(--radius-circle);
border: 2px solid var(--border-eerie-black);
box-shadow: var(--shadow-3);
transition: var(--transition-1);
}
.social-link:is(:hover, :focus-visible) {
box-shadow: none;
color: var(--text-orange-crayola);
transform: translateY(-2px);
border-color: currentColor;
}
.footer-list-title {
font-size: var(--fontSize-10);
margin-block-end: 30px;
}
address.footer-text { margin-block-end: 15px; }
.input-field {
background-color: var(--bg-white);
box-shadow: var(--shadow-2);
padding: 15px 30px;
border: 2px solid var(--border-eerie-black);
margin-block-end: 25px;
outline: none;
transition: var(--transition-1);
}
.input-field:focus { box-shadow: none; }
.footer .btn {
font-size: 1.6rem;
padding-inline: 40px;
}
.footer-bottom .wrapper {
border-block-end: 2px solid var(--border-eerie-black);
padding-block-end: 15px;
}
.link-wrapper {
display: flex;
flex-wrap: wrap;
justify-content: center;
gap: 10px 30px;
margin-block-end: 15px;
}
.footer-bottom-link {
font-size: var(--fontSize-11);
font-weight: var(--weight-semiBold);
text-transform: uppercase;
transition: var(--transition-1);
}
.footer-bottom-link:is(:hover, :focus-visible) { color: var(--text-orange-crayola); }
.copyright {
padding-block: 30px;
font-size: var(--fontSize-8);
text-align: center;
}
.footer .shape-1 {
display: block;
top: 0;
right: 0;
}
/*-----------------------------------*\
#MEDIA QUERIES
\*-----------------------------------*/
/**
* responsive for large than 575px screen
*/
@media (min-width: 575px) {
/**
* REUSED STYLE
*/
.container {
max-width: 540px;
width: 100%;
margin-inline: auto;
}
/**
* OFFER
*/
.offer-card { padding-inline: 50px; }
}
/**
* responsive for large than 768px screen
*/
@media (min-width: 768px) {
/**
* CUSTOM PROPERTY
*/
:root {
/**
* TYPOGRAPHY
*/
/* font size */
--fontSize-4: 4.2rem;
--fontSize-2: 7.8rem;
--fontSize-3: 6.6rem;
}
/**
* REUSED STYLE
*/
.container { max-width: 720px; }
.btn { padding: 20px 50px; }
.section { padding-block: 150px; }
.scrollbar-item { min-width: calc(50% - 20px); }
.product-btn { padding: 15px 30px; }
/**
* HERO
*/
.hero { padding-block: 200px 130px; }
.hero-text {
--fontSize-8: 2.2rem;
line-height: 1.8;
}
.hero .btn { margin-block-start: 50px; }
/**
* FEATURE
*/
.feature-list {
grid-template-columns: 1fr 1fr;
column-gap: 24px;
}
/**
* OFFER
*/
.offer-card { padding-inline: 90px; }
/**
* FOOTER
*/
.footer-top { grid-template-columns: 1fr 1fr; }
}
/**
* responsive for large than 992px screen
*/
@media (min-width: 992px) {
/**
* REUSED STYLE
*/
.container { max-width: 960px; }
/**
* HEADER
*/
.header { padding-block: 0; }
.header .container { border-block-end: 2px solid var(--border-eerie-black); }
.nav-open-btn { display: none; }
.navbar,
.navbar.active {
all: unset;
display: flex;
align-items: center;
}
.navbar-list {
padding-block-start: 0;
display: flex;
}
.cart-btn {
border-inline-start: 2px solid var(--border-eerie-black);
padding-inline-start: 50px;
margin-inline-start: 20px;
}
.header.active .container,
.header.active .cart-btn { border: none; }
/**
* FOOTER
*/
.footer .shape-2 {
display: block;
bottom: 100px;
left: 0;
}
}
/**
* responsive for large than 1200px screen
*/
@media (min-width: 1200px) {
/**
* REUSED STYLE
*/
.container { max-width: 1140px; }
.scrollbar-item { min-width: calc(33.33% - 40px); }
.shape { display: block; }
/**
* HEADER
*/
.cart-btn { padding-block: 35px; }
.navbar .btn {
display: block;
padding: 10px 25px;
text-transform: uppercase;
margin-inline-start: 20px;
}
/**
* HERO
*/
.hero { position: relative; }
.hero .container {
grid-template-columns: 1fr 1fr;
align-items: center;
}
.hero-banner {
position: relative;
z-index: 1;
}
.hero .shape-1 {
top: -140px;
left: -120px;
z-index: -1;
}
.hero .shape-2 {
bottom: 0;
left: 50%;
transform: translateX(-50%);
}
/**
* FEATURE
*/
.feature-list { grid-template-columns: repeat(3, 1fr); }
/**
* OFFER
*/
.offer { padding-block: 200px; }
.offer-card { width: 40%; }
/**
* FOOTER
*/
.footer-top {
grid-template-columns: repeat(3, 1fr);
margin-block-end: 160px;
}
.footer-bottom .wrapper {
display: flex;
justify-content: space-between;
}
.footer .shape-2 { bottom: 160px; }
.footer .shape-3 {
left: 50%;
bottom: 0;
transform: translateX(-50%);
}
.copyright {
text-align: left;
padding-block-end: 50px;
}
}
/**
* responsive for large than 1400px screen
*/
@media (min-width: 1400px) {
/**
* CUSTOM PROPERTY
*/
:root {
/**
* TYPOGRAPHY
*/
/* font size */
--fontSize-2: 9rem;
}
/**
* REUSED STYLE
*/
.container { max-width: 1320px; }
/**
* FOOTER
*/
.footer-bottom-link { font-size: 1.6rem; }
}
Friends in the end must run ng serve command into your terminal to run the angular 15 ecommerce project (localhost:4200).
Guys click here to check the Angular 15 Bootstrap 5 Free Templates.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.