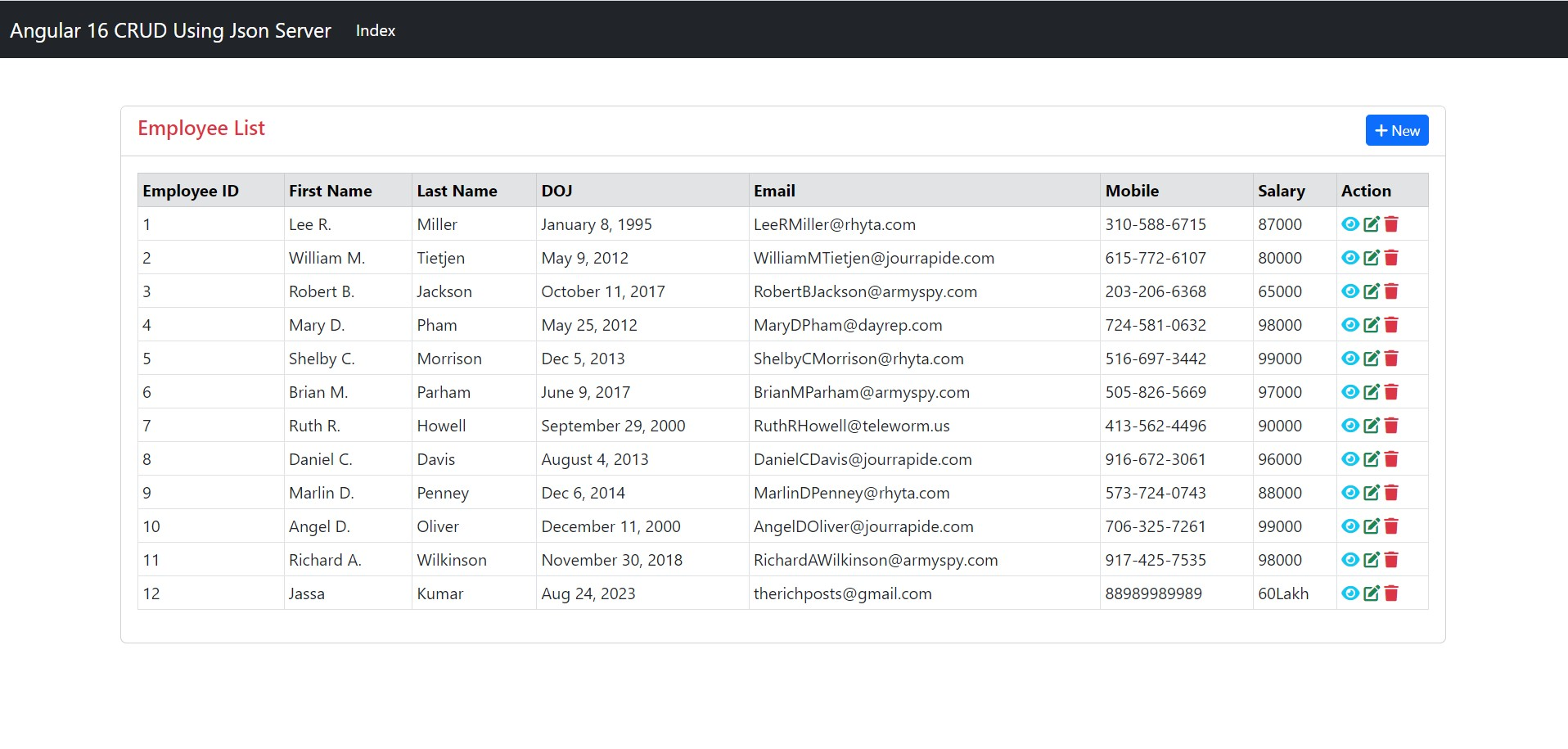
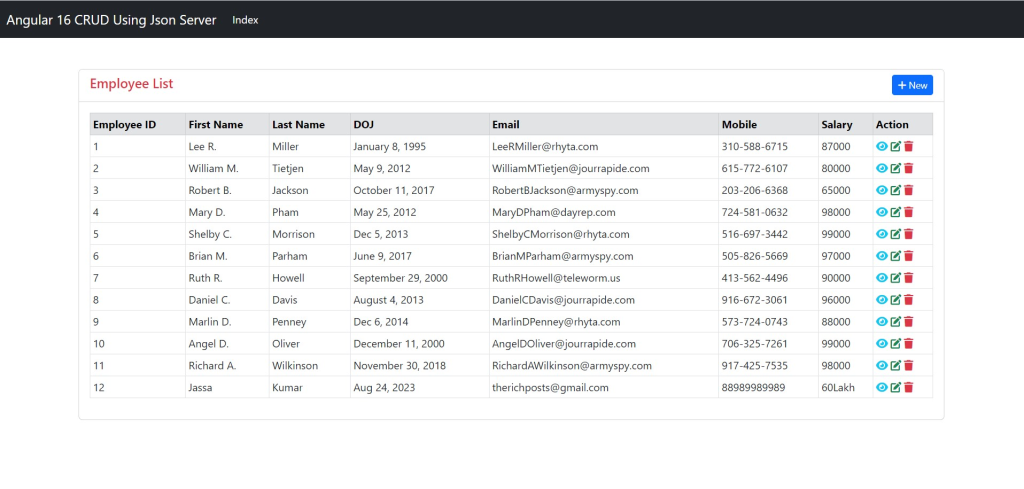
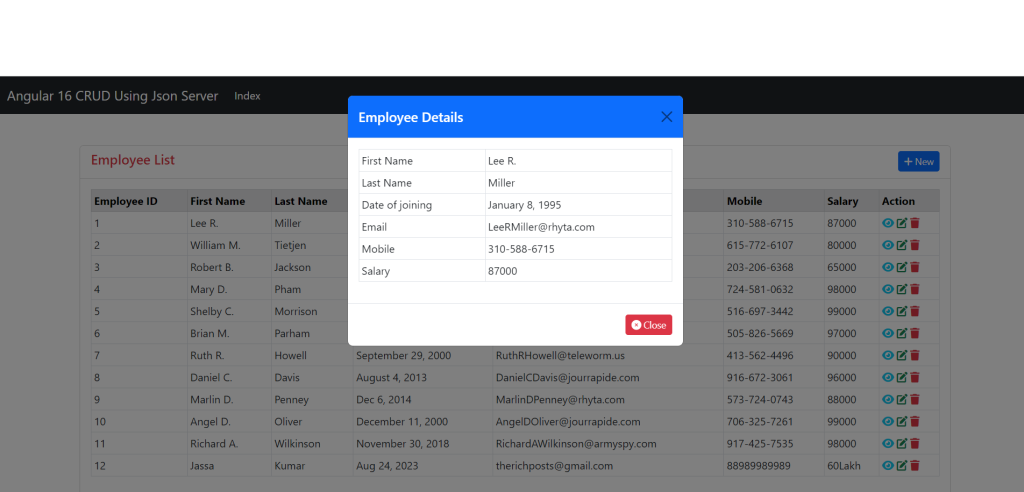
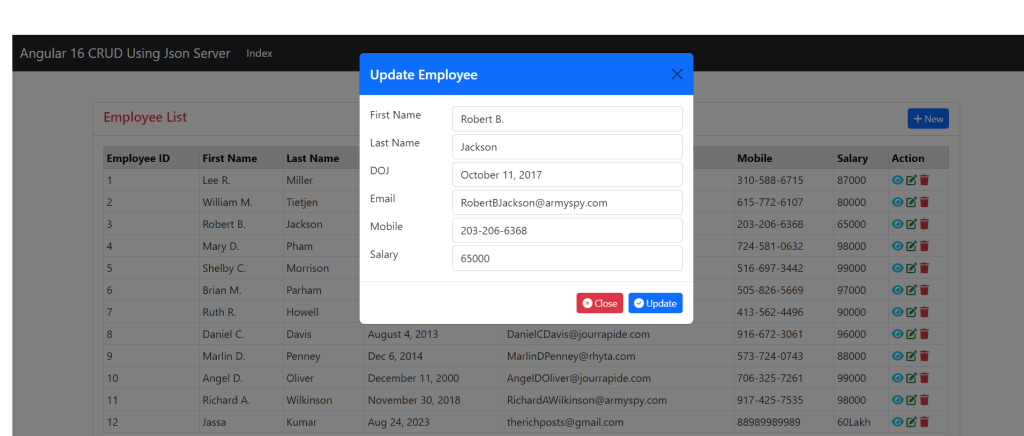
Hello friends, welcome back to my blog. Today this blog post will tell you Angular 16 CRUD Using Json Server.
Angular 16 and Bootstrap 5 came and if you are new then you must check below two links:




Guys here is the git repo link and please follow this:
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks