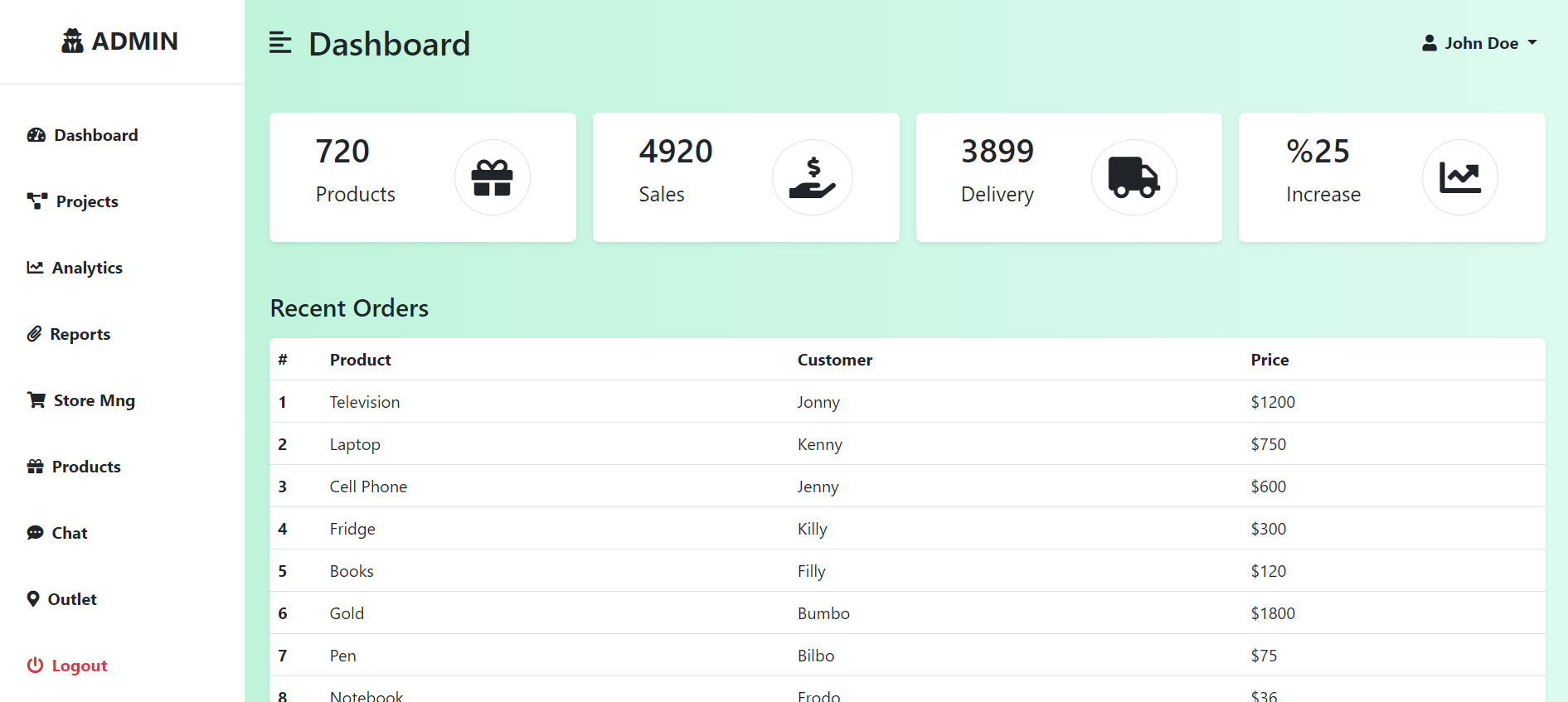
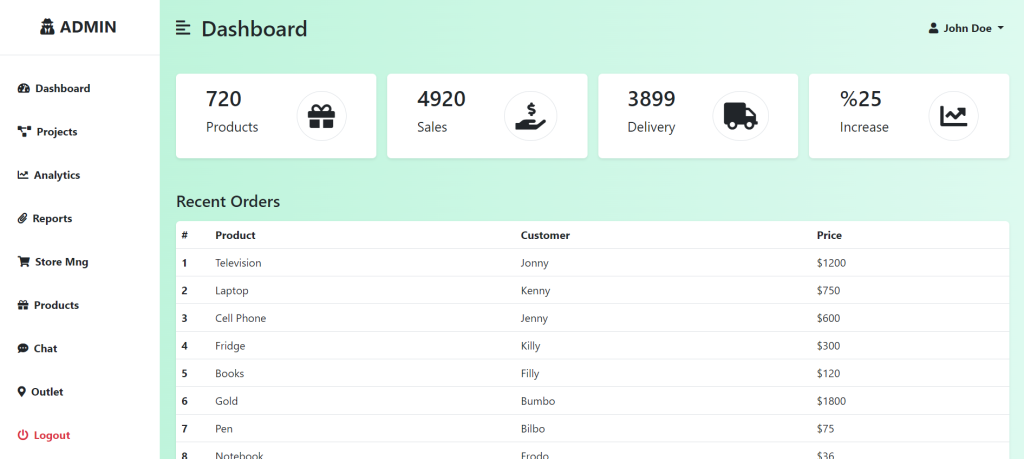
Hello friends, welcome back to my blog. Today this blog post will tell you, Angular 15 Responsive Admin Dashboard.

Angular15 came and Bootstrap 5 also. If you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 15 setup and for this we need to run below commands but if you already have angular 15 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularboot5 //Create new Angular Project cd angularboot5 // Go inside the Angular Project Folder
2. Now friends we need to run below commands into our project terminal to install bootstrap 5 modules into our angular application:
npm install bootstrap npm i @popperjs/core
3. Now friends we just need to add below code into angularboot5/src/app/app.component.html file to get final out on the web browser:
<div [ngClass]="status ? 'toggled' : ''" class="d-flex" id="wrapper">
<!-- Sidebar -->
<div class="bg-white" id="sidebar-wrapper">
<div class="sidebar-heading text-center py-4 primary-text fs-4 fw-bold text-uppercase border-bottom"><i
class="fas fa-user-secret me-2"></i>Admin</div>
<div class="list-group list-group-flush my-3">
<a href="#" class="list-group-item list-group-item-action bg-transparent second-text active"><i
class="fas fa-tachometer-alt me-2"></i>Dashboard</a>
<a href="#" class="list-group-item list-group-item-action bg-transparent second-text fw-bold"><i
class="fas fa-project-diagram me-2"></i>Projects</a>
<a href="#" class="list-group-item list-group-item-action bg-transparent second-text fw-bold"><i
class="fas fa-chart-line me-2"></i>Analytics</a>
<a href="#" class="list-group-item list-group-item-action bg-transparent second-text fw-bold"><i
class="fas fa-paperclip me-2"></i>Reports</a>
<a href="#" class="list-group-item list-group-item-action bg-transparent second-text fw-bold"><i
class="fas fa-shopping-cart me-2"></i>Store Mng</a>
<a href="#" class="list-group-item list-group-item-action bg-transparent second-text fw-bold"><i
class="fas fa-gift me-2"></i>Products</a>
<a href="#" class="list-group-item list-group-item-action bg-transparent second-text fw-bold"><i
class="fas fa-comment-dots me-2"></i>Chat</a>
<a href="#" class="list-group-item list-group-item-action bg-transparent second-text fw-bold"><i
class="fas fa-map-marker-alt me-2"></i>Outlet</a>
<a href="#" class="list-group-item list-group-item-action bg-transparent text-danger fw-bold"><i
class="fas fa-power-off me-2"></i>Logout</a>
</div>
</div>
<!-- /#sidebar-wrapper -->
<!-- Page Content -->
<div id="page-content-wrapper">
<nav class="navbar navbar-expand-lg navbar-light bg-transparent py-4 px-4">
<div class="d-flex align-items-center">
<i class="fas fa-align-left primary-text fs-4 me-3" (click)="addToggle()" id="menu-toggle"></i>
<h2 class="fs-2 m-0">Dashboard</h2>
</div>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse"
data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav ms-auto mb-2 mb-lg-0">
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle second-text fw-bold" href="#" id="navbarDropdown"
role="button" data-bs-toggle="dropdown" aria-expanded="false">
<i class="fas fa-user me-2"></i>John Doe
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#">Profile</a></li>
<li><a class="dropdown-item" href="#">Settings</a></li>
<li><a class="dropdown-item" href="#">Logout</a></li>
</ul>
</li>
</ul>
</div>
</nav>
<div class="container-fluid px-4">
<div class="row g-3 my-2">
<div class="col-md-3">
<div class="p-3 bg-white shadow-sm d-flex justify-content-around align-items-center rounded">
<div>
<h3 class="fs-2">720</h3>
<p class="fs-5">Products</p>
</div>
<i class="fas fa-gift fs-1 primary-text border rounded-full secondary-bg p-3"></i>
</div>
</div>
<div class="col-md-3">
<div class="p-3 bg-white shadow-sm d-flex justify-content-around align-items-center rounded">
<div>
<h3 class="fs-2">4920</h3>
<p class="fs-5">Sales</p>
</div>
<i
class="fas fa-hand-holding-usd fs-1 primary-text border rounded-full secondary-bg p-3"></i>
</div>
</div>
<div class="col-md-3">
<div class="p-3 bg-white shadow-sm d-flex justify-content-around align-items-center rounded">
<div>
<h3 class="fs-2">3899</h3>
<p class="fs-5">Delivery</p>
</div>
<i class="fas fa-truck fs-1 primary-text border rounded-full secondary-bg p-3"></i>
</div>
</div>
<div class="col-md-3">
<div class="p-3 bg-white shadow-sm d-flex justify-content-around align-items-center rounded">
<div>
<h3 class="fs-2">%25</h3>
<p class="fs-5">Increase</p>
</div>
<i class="fas fa-chart-line fs-1 primary-text border rounded-full secondary-bg p-3"></i>
</div>
</div>
</div>
<div class="row my-5">
<h3 class="fs-4 mb-3">Recent Orders</h3>
<div class="col">
<table class="table bg-white rounded shadow-sm table-hover">
<thead>
<tr>
<th scope="col" width="50">#</th>
<th scope="col">Product</th>
<th scope="col">Customer</th>
<th scope="col">Price</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Television</td>
<td>Jonny</td>
<td>$1200</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Laptop</td>
<td>Kenny</td>
<td>$750</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Cell Phone</td>
<td>Jenny</td>
<td>$600</td>
</tr>
<tr>
<th scope="row">4</th>
<td>Fridge</td>
<td>Killy</td>
<td>$300</td>
</tr>
<tr>
<th scope="row">5</th>
<td>Books</td>
<td>Filly</td>
<td>$120</td>
</tr>
<tr>
<th scope="row">6</th>
<td>Gold</td>
<td>Bumbo</td>
<td>$1800</td>
</tr>
<tr>
<th scope="row">7</th>
<td>Pen</td>
<td>Bilbo</td>
<td>$75</td>
</tr>
<tr>
<th scope="row">8</th>
<td>Notebook</td>
<td>Frodo</td>
<td>$36</td>
</tr>
<tr>
<th scope="row">9</th>
<td>Dress</td>
<td>Kimo</td>
<td>$255</td>
</tr>
<tr>
<th scope="row">10</th>
<td>Paint</td>
<td>Zico</td>
<td>$434</td>
</tr>
<tr>
<th scope="row">11</th>
<td>Carpet</td>
<td>Jeco</td>
<td>$1236</td>
</tr>
<tr>
<th scope="row">12</th>
<td>Food</td>
<td>Haso</td>
<td>$422</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
<!-- /#page-content-wrapper -->
4. Now friends we just need to add below code into angularboot5/angular.json file:
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css"
],
"scripts": [
...
"node_modules/bootstrap/dist/js/bootstrap.bundle.min.js"
]
5. Now friends we just need to add below stylesheet url code into angularboot5/src/index.html file for font awesome icons:
... <head> ... <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css" /> </head> ...
6. Now friends we just need to add below code into angularboot5/src/app/app.component.ts file for toggle show hide function:
...
export class AppComponent {
//Sidebar toggle show hide function
status = false;
addToggle()
{
this.status = !this.status;
}
}
7. Now guys we need to add below styles inside our angularboots5/ css/styles.css file:
:root {
--main-bg-color: #009d63;
--main-text-color: #009d63;
--second-text-color: #bbbec5;
--second-bg-color: #c1efde;
}
.primary-text {
color: var(--main-text-color);
}
.second-text {
color: var(--second-text-color);
}
.primary-bg {
background-color: var(--main-bg-color);
}
.secondary-bg {
background-color: var(--second-bg-color);
}
.rounded-full {
border-radius: 100%;
}
#wrapper {
overflow-x: hidden;
background-image: linear-gradient(
to right,
#baf3d7,
#c2f5de,
#cbf7e4,
#d4f8ea,
#ddfaef
);
}
#sidebar-wrapper {
min-height: 100vh;
margin-left: -15rem;
-webkit-transition: margin 0.25s ease-out;
-moz-transition: margin 0.25s ease-out;
-o-transition: margin 0.25s ease-out;
transition: margin 0.25s ease-out;
}
#sidebar-wrapper .sidebar-heading {
padding: 0.875rem 1.25rem;
font-size: 1.2rem;
}
#sidebar-wrapper .list-group {
width: 15rem;
}
#page-content-wrapper {
min-width: 100vw;
}
#wrapper.toggled #sidebar-wrapper {
margin-left: 0;
}
#menu-toggle {
cursor: pointer;
}
.list-group-item {
border: none;
padding: 20px 30px;
}
.list-group-item.active {
background-color: transparent;
color: var(--main-text-color);
font-weight: bold;
border: none;
}
@media (min-width: 768px) {
#sidebar-wrapper {
margin-left: 0;
}
#page-content-wrapper {
min-width: 0;
width: 100%;
}
#wrapper.toggled #sidebar-wrapper {
margin-left: -15rem;
}
}
Friends in the end must run ng serve command into your terminal to run the angular 13 project(localhost:4200).
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks