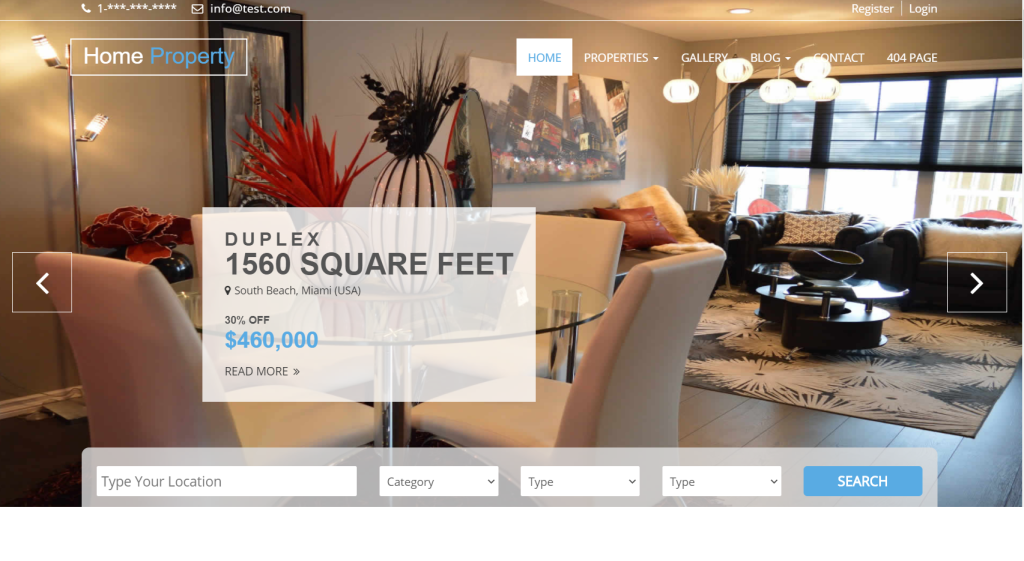
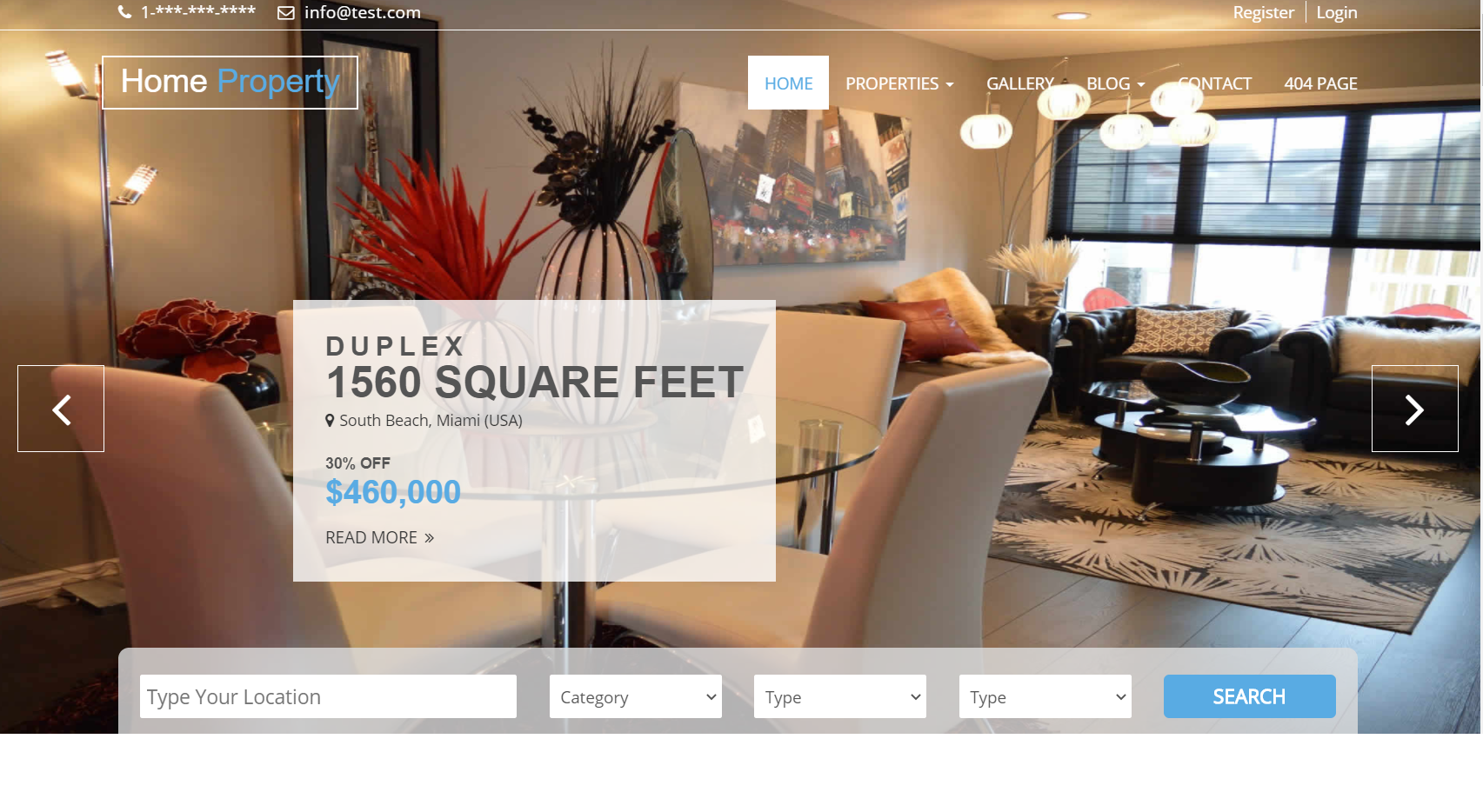
Hello to all, welcome back to blog. Today in this blog post, I am going to show you, Angular 15 Real Estate Free Website Template.
Angular15 came and if you are new then you must check below two links:

Friends now I proceed onwards and here is the working code snippet and use this carefully to avoid the mistakes:
1. Firstly friends we need fresh angular 15 setup and for this we need to run below commands but if you already have angular 15 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
Guys you can skip this first step if you already have angular 15 fresh setup:
npm install -g @angular/cli ng new angularbootstrap //Create new Angular Project cd angularbootstrap // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. Now friends, please download zip(in this zip file there are js, css and images for angular bootstrap template) file from below path and extract zip and please put all the zip file folders in “src/assets” folder(which we will get from zip file):
https://therichpost.com/downloadassetsss.zip
3. Now friends please add below code into src/index.html file:
<head>
...
<!-- Font awesome -->
<link href="assets/css/font-awesome.css" rel="stylesheet">
<!-- Bootstrap -->
<link href="assets/css/bootstrap.css" rel="stylesheet">
<!-- slick slider -->
<link rel="stylesheet" type="text/css" href="assets/css/slick.css">
<!-- price picker slider -->
<link rel="stylesheet" type="text/css" href="assets/css/nouislider.css">
<!-- Fancybox slider -->
<link rel="stylesheet" href="assets/css/jquery.fancybox.css" type="text/css" media="screen" />
<!-- Theme color -->
<link id="switcher" href="assets/css/theme-color/default-theme.css" rel="stylesheet">
<!-- Main style sheet -->
<link href="assets/css/style.css" rel="stylesheet">
<!-- Google Font -->
<link href='https://fonts.googleapis.com/css?family=Vollkorn' rel='stylesheet' type='text/css'>
<link href='https://fonts.googleapis.com/css?family=Open+Sans' rel='stylesheet' type='text/css'>
<script src="assets/js/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="assets/js/bootstrap.js"></script>
<!-- slick slider -->
<script type="text/javascript" src="assets/js/slick.js"></script>
<!-- Price picker slider -->
<script type="text/javascript" src="assets/js/nouislider.js"></script>
<!-- mixit slider -->
<script type="text/javascript" src="assets/js/jquery.mixitup.js"></script>
<!-- Add fancyBox -->
<script type="text/javascript" src="assets/js/jquery.fancybox.pack.js"></script>
<!-- Custom js -->
<script src="assets/js/custom.js"></script>
</head>
<body class="aa-price-range">
...
4. Now friends we need to add below code into src/app/app.component.html file:
<!-- Pre Loader -->
<div id="aa-preloader-area">
<div class="pulse"></div>
</div>
<!-- SCROLL TOP BUTTON -->
<a class="scrollToTop" href="#"><i class="fa fa-angle-double-up"></i></a>
<!-- END SCROLL TOP BUTTON -->
<!-- Start header section -->
<header id="aa-header">
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="aa-header-area">
<div class="row">
<div class="col-md-6 col-sm-6 col-xs-6">
<div class="aa-header-left">
<div class="aa-telephone-no">
<span class="fa fa-phone"></span>
1-***-***-***
</div>
<div class="aa-email hidden-xs">
<span class="fa fa-envelope-o"></span> ****@gmail.com
</div>
</div>
</div>
<div class="col-md-6 col-sm-6 col-xs-6">
<div class="aa-header-right">
<a href="#" class="aa-register">Register</a>
<a href="#" class="aa-login">Login</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</header>
<!-- End header section -->
<!-- Start menu section -->
<section id="aa-menu-area">
<nav class="navbar navbar-default main-navbar" role="navigation">
<div class="container">
<div class="navbar-header">
<!-- FOR MOBILE VIEW COLLAPSED BUTTON -->
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<!-- LOGO -->
<!-- Text based logo -->
<a class="navbar-brand aa-logo" href="#"> Home <span>Property</span></a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul id="top-menu" class="nav navbar-nav navbar-right aa-main-nav">
<li class="active"><a href="#">HOME</a></li>
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">PROPERTIES <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">PROPERTIES</a></li>
<li><a href="#">PROPERTIES DETAIL</a></li>
</ul>
</li>
<li><a href="#">GALLERY</a></li>
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">BLOG <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">BLOG</a></li>
<li><a href="#">BLOG DETAILS</a></li>
</ul>
</li>
<li><a href="#">CONTACT</a></li>
<li><a href="#">404 PAGE</a></li>
</ul>
</div><!--/.nav-collapse -->
</div>
</nav>
</section>
<!-- End menu section -->
<!-- Start slider -->
<section id="aa-slider">
<div class="aa-slider-area">
<!-- Top slider -->
<div class="aa-top-slider">
<!-- Top slider single slide -->
<div class="aa-top-slider-single">
<img src="assets/img/slider/3.jpg" alt="img">
<!-- Top slider content -->
<div class="aa-top-slider-content">
<span class="aa-top-slider-catg">Duplex</span>
<h2 class="aa-top-slider-title">1560 Square Feet</h2>
<p class="aa-top-slider-location"><i class="fa fa-map-marker"></i>South Beach, Miami (USA)</p>
<span class="aa-top-slider-off">30% OFF</span>
<p class="aa-top-slider-price">$460,000</p>
<a href="#" class="aa-top-slider-btn">Read More <span class="fa fa-angle-double-right"></span></a>
</div>
<!-- / Top slider content -->
</div>
<!-- / Top slider single slide -->
<!-- Top slider single slide -->
<div class="aa-top-slider-single">
<img src="assets/img/slider/2.jpg" alt="img">
<!-- Top slider content -->
<div class="aa-top-slider-content">
<span class="aa-top-slider-catg">Duplex</span>
<h2 class="aa-top-slider-title">1560 Square Feet</h2>
<p class="aa-top-slider-location"><i class="fa fa-map-marker"></i>South Beach, Miami (USA)</p>
<span class="aa-top-slider-off">30% OFF</span>
<p class="aa-top-slider-price">$460,000</p>
<a href="#" class="aa-top-slider-btn">Read More <span class="fa fa-angle-double-right"></span></a>
</div>
<!-- / Top slider content -->
</div>
<!-- / Top slider single slide -->
<!-- Top slider single slide -->
<div class="aa-top-slider-single">
<img src="assets/img/slider/1.jpg" alt="img">
<!-- Top slider content -->
<div class="aa-top-slider-content">
<span class="aa-top-slider-catg">Duplex</span>
<h2 class="aa-top-slider-title">1560 Square Feet</h2>
<p class="aa-top-slider-location"><i class="fa fa-map-marker"></i>South Beach, Miami (USA)</p>
<span class="aa-top-slider-off">30% OFF</span>
<p class="aa-top-slider-price">$460,000</p>
<a href="#" class="aa-top-slider-btn">Read More <span class="fa fa-angle-double-right"></span></a>
</div>
<!-- / Top slider content -->
</div>
<!-- / Top slider single slide -->
<!-- Top slider single slide -->
<div class="aa-top-slider-single">
<img src="assets/img/slider/5.jpg" alt="img">
<!-- Top slider content -->
<div class="aa-top-slider-content">
<span class="aa-top-slider-catg">Duplex</span>
<h2 class="aa-top-slider-title">1560 Square Feet</h2>
<p class="aa-top-slider-location"><i class="fa fa-map-marker"></i>South Beach, Miami (USA)</p>
<span class="aa-top-slider-off">30% OFF</span>
<p class="aa-top-slider-price">$460,000</p>
<a href="#" class="aa-top-slider-btn">Read More <span class="fa fa-angle-double-right"></span></a>
</div>
<!-- / Top slider content -->
</div>
<!-- / Top slider single slide -->
<!-- Top slider single slide -->
<div class="aa-top-slider-single">
<img src="assets/img/slider/4.jpg" alt="img">
<!-- Top slider content -->
<div class="aa-top-slider-content">
<span class="aa-top-slider-catg">Duplex</span>
<h2 class="aa-top-slider-title">1560 Square Feet</h2>
<p class="aa-top-slider-location"><i class="fa fa-map-marker"></i>South Beach, Miami (USA)</p>
<span class="aa-top-slider-off">30% OFF</span>
<p class="aa-top-slider-price">$460,000</p>
<a href="#" class="aa-top-slider-btn">Read More <span class="fa fa-angle-double-right"></span></a>
</div>
<!-- / Top slider content -->
</div>
<!-- / Top slider single slide -->
<!-- Top slider single slide -->
<div class="aa-top-slider-single">
<img src="assets/img/slider/6.jpg" alt="img">
<!-- Top slider content -->
<div class="aa-top-slider-content">
<span class="aa-top-slider-catg">Duplex</span>
<h2 class="aa-top-slider-title">1560 Square Feet</h2>
<p class="aa-top-slider-location"><i class="fa fa-map-marker"></i>South Beach, Miami (USA)</p>
<span class="aa-top-slider-off">30% OFF</span>
<p class="aa-top-slider-price">$460,000</p>
<a href="#" class="aa-top-slider-btn">Read More <span class="fa fa-angle-double-right"></span></a>
</div>
<!-- / Top slider content -->
</div>
<!-- / Top slider single slide -->
</div>
</div>
</section>
<!-- End slider -->
<!-- Advance Search -->
<section id="aa-advance-search">
<div class="container">
<div class="aa-advance-search-area">
<div class="form">
<div class="aa-advance-search-top">
<div class="row">
<div class="col-md-4">
<div class="aa-single-advance-search">
<input type="text" placeholder="Type Your Location">
</div>
</div>
<div class="col-md-2">
<div class="aa-single-advance-search">
<select>
<option value="0" selected>Category</option>
<option value="1">Flat</option>
<option value="2">Land</option>
<option value="3">Plot</option>
<option value="4">Commercial</option>
</select>
</div>
</div>
<div class="col-md-2">
<div class="aa-single-advance-search">
<select>
<option value="0" selected>Type</option>
<option value="1">Flat</option>
<option value="2">Land</option>
<option value="3">Plot</option>
<option value="4">Commercial</option>
</select>
</div>
</div>
<div class="col-md-2">
<div class="aa-single-advance-search">
<select>
<option value="0" selected>Type</option>
<option value="1">Flat</option>
<option value="2">Land</option>
<option value="3">Plot</option>
<option value="4">Commercial</option>
</select>
</div>
</div>
<div class="col-md-2">
<div class="aa-single-advance-search">
<input class="aa-search-btn" type="submit" value="Search">
</div>
</div>
</div>
</div>
<div class="aa-advance-search-bottom">
<div class="row">
<div class="col-md-6">
<div class="aa-single-filter-search">
<span>AREA (SQ)</span>
<span>FROM</span>
<span id="skip-value-lower" class="example-val">30.00</span>
<span>TO</span>
<span id="skip-value-upper" class="example-val">100.00</span>
<div id="aa-sqrfeet-range" class="noUi-target noUi-ltr noUi-horizontal noUi-background">
</div>
</div>
</div>
<div class="col-md-6">
<div class="aa-single-filter-search">
<span>PRICE ($)</span>
<span>FROM</span>
<span id="skip-value-lower2" class="example-val">30.00</span>
<span>TO</span>
<span id="skip-value-upper2" class="example-val">100.00</span>
<div id="aa-price-range" class="noUi-target noUi-ltr noUi-horizontal noUi-background">
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- / Advance Search -->
<!-- About us -->
<section id="aa-about-us">
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="aa-about-us-area">
<div class="row">
<div class="col-md-5">
<div class="aa-about-us-left">
<img src="assets/img/about-us.png" alt="image">
</div>
</div>
<div class="col-md-7">
<div class="aa-about-us-right">
<div class="aa-title">
<h2>About Us</h2>
<span></span>
</div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repellat ab dignissimos vitae maxime adipisci blanditiis rerum quae quos! Id at rerum maxime modi fugit vero corrupti, ad atque sit laborum ipsum sunt blanditiis suscipit odio, aut nostrum assumenda nobis rem a maiores temporibus non commodi laboriosam, doloremque expedita! Corporis, provident?</p>
<ul>
<li>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Esse, blanditiis.</li>
<li>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</li>
<li>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quia.</li>
<li>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Esse, blanditiis.</li>
<li>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</li>
<li>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quia.</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- / About us -->
<!-- Latest property -->
<section id="aa-latest-property">
<div class="container">
<div class="aa-latest-property-area">
<div class="aa-title">
<h2>Latest Properties</h2>
<span></span>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Cum sit ea nobis quae vero voluptatibus.</p>
</div>
<div class="aa-latest-properties-content">
<div class="row">
<div class="col-md-4">
<article class="aa-properties-item">
<a href="#" class="aa-properties-item-img">
<img src="assets/img/item/1.jpg" alt="img">
</a>
<div class="aa-tag for-sale">
For Sale
</div>
<div class="aa-properties-item-content">
<div class="aa-properties-info">
<span>5 Rooms</span>
<span>2 Beds</span>
<span>3 Baths</span>
<span>1100 SQ FT</span>
</div>
<div class="aa-properties-about">
<h3><a href="#">Appartment Title</a></h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Enim molestiae vero ducimus quibusdam odit vitae.</p>
</div>
<div class="aa-properties-detial">
<span class="aa-price">
$35000
</span>
<a href="#" class="aa-secondary-btn">View Details</a>
</div>
</div>
</article>
</div>
<div class="col-md-4">
<article class="aa-properties-item">
<a href="#" class="aa-properties-item-img">
<img src="assets/img/item/2.jpg" alt="img">
</a>
<div class="aa-tag for-rent">
For Rent
</div>
<div class="aa-properties-item-content">
<div class="aa-properties-info">
<span>5 Rooms</span>
<span>2 Beds</span>
<span>3 Baths</span>
<span>1100 SQ FT</span>
</div>
<div class="aa-properties-about">
<h3><a href="#">Appartment Title</a></h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Enim molestiae vero ducimus quibusdam odit vitae.</p>
</div>
<div class="aa-properties-detial">
<span class="aa-price">
$11000
</span>
<a href="#" class="aa-secondary-btn">View Details</a>
</div>
</div>
</article>
</div>
<div class="col-md-4">
<article class="aa-properties-item">
<a href="#" class="aa-properties-item-img">
<img src="assets/img/item/3.jpg" alt="img">
</a>
<div class="aa-tag sold-out">
Sold Out
</div>
<div class="aa-properties-item-content">
<div class="aa-properties-info">
<span>5 Rooms</span>
<span>2 Beds</span>
<span>3 Baths</span>
<span>1100 SQ FT</span>
</div>
<div class="aa-properties-about">
<h3><a href="#">Appartment Title</a></h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Enim molestiae vero ducimus quibusdam odit vitae.</p>
</div>
<div class="aa-properties-detial">
<span class="aa-price">
$15000
</span>
<a href="#" class="aa-secondary-btn">View Details</a>
</div>
</div>
</article>
</div>
<div class="col-md-4">
<article class="aa-properties-item">
<a href="#" class="aa-properties-item-img">
<img src="assets/img/item/4.jpg" alt="img">
</a>
<div class="aa-tag for-sale">
For Sale
</div>
<div class="aa-properties-item-content">
<div class="aa-properties-info">
<span>5 Rooms</span>
<span>2 Beds</span>
<span>3 Baths</span>
<span>1100 SQ FT</span>
</div>
<div class="aa-properties-about">
<h3><a href="#">Appartment Title</a></h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Enim molestiae vero ducimus quibusdam odit vitae.</p>
</div>
<div class="aa-properties-detial">
<span class="aa-price">
$35000
</span>
<a href="#" class="aa-secondary-btn">View Details</a>
</div>
</div>
</article>
</div>
<div class="col-md-4">
<article class="aa-properties-item">
<a href="#" class="aa-properties-item-img">
<img src="assets/img/item/5.jpg" alt="img">
</a>
<div class="aa-tag sold-out">
Sold Out
</div>
<div class="aa-properties-item-content">
<div class="aa-properties-info">
<span>5 Rooms</span>
<span>2 Beds</span>
<span>3 Baths</span>
<span>1100 SQ FT</span>
</div>
<div class="aa-properties-about">
<h3><a href="#">Appartment Title</a></h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Enim molestiae vero ducimus quibusdam odit vitae.</p>
</div>
<div class="aa-properties-detial">
<span class="aa-price">
$11000
</span>
<a href="#" class="aa-secondary-btn">View Details</a>
</div>
</div>
</article>
</div>
<div class="col-md-4">
<article class="aa-properties-item">
<a href="#" class="aa-properties-item-img">
<img src="assets/img/item/6.jpg" alt="img">
</a>
<div class="aa-tag for-rent">
For Rent
</div>
<div class="aa-properties-item-content">
<div class="aa-properties-info">
<span>5 Rooms</span>
<span>2 Beds</span>
<span>3 Baths</span>
<span>1100 SQ FT</span>
</div>
<div class="aa-properties-about">
<h3><a href="#">Appartment Title</a></h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Enim molestiae vero ducimus quibusdam odit vitae.</p>
</div>
<div class="aa-properties-detial">
<span class="aa-price">
$15000
</span>
<a href="#" class="aa-secondary-btn">View Details</a>
</div>
</div>
</article>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- / Latest property -->
<!-- Service section -->
<section id="aa-service">
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="aa-service-area">
<div class="aa-title">
<h2>Our Service</h2>
<span></span>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Cum sit ea nobis quae vero voluptatibus.</p>
</div>
<!-- service content -->
<div class="aa-service-content">
<div class="row">
<div class="col-md-3">
<div class="aa-single-service">
<div class="aa-service-icon">
<span class="fa fa-home"></span>
</div>
<div class="aa-single-service-content">
<h4><a href="#">Property Sale</a></h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Iusto repellendus quasi asperiores itaque dolorem at.</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="aa-single-service">
<div class="aa-service-icon">
<span class="fa fa-check"></span>
</div>
<div class="aa-single-service-content">
<h4><a href="#">Property Rent</a></h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Iusto repellendus quasi asperiores itaque dolorem at.</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="aa-single-service">
<div class="aa-service-icon">
<span class="fa fa-crosshairs"></span>
</div>
<div class="aa-single-service-content">
<h4><a href="#">Property Development</a></h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Iusto repellendus quasi asperiores itaque dolorem at.</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="aa-single-service">
<div class="aa-service-icon">
<span class="fa fa-bar-chart-o"></span>
</div>
<div class="aa-single-service-content">
<h4><a href="#">Market Analysis</a></h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Iusto repellendus quasi asperiores itaque dolorem at.</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- / Service section -->
<!-- Promo Banner Section -->
<section id="aa-promo-banner">
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="aa-promo-banner-area">
<h3>Find Your Best Property</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Doloribus, ex illum corporis quibusdam numquam quisquam optio explicabo. Officiis odit quia odio dignissimos eius repellat id!</p>
<a href="#" class="aa-view-btn">View Details</a>
</div>
</div>
</div>
</div>
</section>
<!-- / Promo Banner Section -->
<!-- Our Agent Section-->
<section id="aa-agents">
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="aa-agents-area">
<div class="aa-title">
<h2>Our Agents</h2>
<span></span>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Cum sit ea nobis quae vero voluptatibus.</p>
</div>
<!-- agents content -->
<div class="aa-agents-content">
<ul class="aa-agents-slider">
<li>
<div class="aa-single-agents">
<div class="aa-agents-img">
<img src="assets/img/agents/agent-1.png" alt="agent member image">
</div>
<div class="aa-agetns-info">
<h4><a href="#">Philip Smith</a></h4>
<span>Top Agent</span>
<div class="aa-agent-social">
<a href="#"><i class="fa fa-facebook"></i></a>
<a href="#"><i class="fa fa-twitter"></i></a>
<a href="#"><i class="fa fa-linkedin"></i></a>
<a href="#"><i class="fa fa-google-plus"></i></a>
</div>
</div>
</div>
</li>
<li>
<div class="aa-single-agents">
<div class="aa-agents-img">
<img src="assets/img/agents/agent-5.png" alt="agent member image">
</div>
<div class="aa-agetns-info">
<h4><a href="#">Adam Barney</a></h4>
<span>Expert Agent</span>
<div class="aa-agent-social">
<a href="#"><i class="fa fa-facebook"></i></a>
<a href="#"><i class="fa fa-twitter"></i></a>
<a href="#"><i class="fa fa-linkedin"></i></a>
<a href="#"><i class="fa fa-google-plus"></i></a>
</div>
</div>
</div>
</li>
<li>
<div class="aa-single-agents">
<div class="aa-agents-img">
<img src="assets/img/agents/agent-3.png" alt="agent member image">
</div>
<div class="aa-agetns-info">
<h4><a href="#">Paul Walker</a></h4>
<span>Director</span>
<div class="aa-agent-social">
<a href="#"><i class="fa fa-facebook"></i></a>
<a href="#"><i class="fa fa-twitter"></i></a>
<a href="#"><i class="fa fa-linkedin"></i></a>
<a href="#"><i class="fa fa-google-plus"></i></a>
</div>
</div>
</div>
</li>
<li>
<div class="aa-single-agents">
<div class="aa-agents-img">
<img src="assets/img/agents/agent-4.png" alt="agent member image">
</div>
<div class="aa-agetns-info">
<h4><a href="#">John Smith</a></h4>
<span>Jr. Agent</span>
<div class="aa-agent-social">
<a href="#"><i class="fa fa-facebook"></i></a>
<a href="#"><i class="fa fa-twitter"></i></a>
<a href="#"><i class="fa fa-linkedin"></i></a>
<a href="#"><i class="fa fa-google-plus"></i></a>
</div>
</div>
</div>
</li>
<li>
<div class="aa-single-agents">
<div class="aa-agents-img">
<img src="assets/img/agents/agent-1.png" alt="agent member image">
</div>
<div class="aa-agetns-info">
<h4><a href="#">Philip Smith</a></h4>
<span>Top Agent</span>
<div class="aa-agent-social">
<a href="#"><i class="fa fa-facebook"></i></a>
<a href="#"><i class="fa fa-twitter"></i></a>
<a href="#"><i class="fa fa-linkedin"></i></a>
<a href="#"><i class="fa fa-google-plus"></i></a>
</div>
</div>
</div>
</li>
<li>
<div class="aa-single-agents">
<div class="aa-agents-img">
<img src="assets/img/agents/agent-5.png" alt="agent member image">
</div>
<div class="aa-agetns-info">
<h4><a href="#">Adam Barney</a></h4>
<span>Expert Agent</span>
<div class="aa-agent-social">
<a href="#"><i class="fa fa-facebook"></i></a>
<a href="#"><i class="fa fa-twitter"></i></a>
<a href="#"><i class="fa fa-linkedin"></i></a>
<a href="#"><i class="fa fa-google-plus"></i></a>
</div>
</div>
</div>
</li>
<li>
<div class="aa-single-agents">
<div class="aa-agents-img">
<img src="assets/img/agents/agent-3.png" alt="agent member image">
</div>
<div class="aa-agetns-info">
<h4><a href="#">Paul Walker</a></h4>
<span>Director</span>
<div class="aa-agent-social">
<a href="#"><i class="fa fa-facebook"></i></a>
<a href="#"><i class="fa fa-twitter"></i></a>
<a href="#"><i class="fa fa-linkedin"></i></a>
<a href="#"><i class="fa fa-google-plus"></i></a>
</div>
</div>
</div>
</li>
<li>
<div class="aa-single-agents">
<div class="aa-agents-img">
<img src="assets/img/agents/agent-4.png" alt="agent member image">
</div>
<div class="aa-agetns-info">
<h4><a href="#">John Smith</a></h4>
<span>Jr. Agent</span>
<div class="aa-agent-social">
<a href="#"><i class="fa fa-facebook"></i></a>
<a href="#"><i class="fa fa-twitter"></i></a>
<a href="#"><i class="fa fa-linkedin"></i></a>
<a href="#"><i class="fa fa-google-plus"></i></a>
</div>
</div>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- / Our Agent Section-->
<!-- Client Testimonial -->
<section id="aa-client-testimonial">
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="aa-client-testimonial-area">
<div class="aa-title">
<h2>What Client Say</h2>
<span></span>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Necessitatibus eaque quas debitis animi ipsum, veritatis!</p>
</div>
<!-- testimonial content -->
<div class="aa-testimonial-content">
<!-- testimonial slider -->
<ul class="aa-testimonial-slider">
<li>
<div class="aa-testimonial-single">
<div class="aa-testimonial-img">
<img src="assets/img/testimonial-1.png" alt="testimonial img">
</div>
<div class="aa-testimonial-info">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Cupiditate consequuntur ducimus cumque iure modi nesciunt recusandae eligendi vitae voluptatibus, voluptatum tempore, ipsum nisi perspiciatis. Rerum nesciunt fuga ab natus, dolorem?</p>
</div>
<div class="aa-testimonial-bio">
<p>Therichpost</p>
<span>Web Designer</span>
</div>
</div>
</li>
<li>
<div class="aa-testimonial-single">
<div class="aa-testimonial-img">
<img src="assets/img/testimonial-3.png" alt="testimonial img">
</div>
<div class="aa-testimonial-info">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Cupiditate consequuntur ducimus cumque iure modi nesciunt recusandae eligendi vitae voluptatibus, voluptatum tempore, ipsum nisi perspiciatis. Rerum nesciunt fuga ab natus, dolorem?</p>
</div>
<div class="aa-testimonial-bio">
<p>Therichpost</p>
<span>Web Designer</span>
</div>
</div>
</li>
<li>
<div class="aa-testimonial-single">
<div class="aa-testimonial-img">
<img src="assets/img/testimonial-2.png" alt="testimonial img">
</div>
<div class="aa-testimonial-info">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Cupiditate consequuntur ducimus cumque iure modi nesciunt recusandae eligendi vitae voluptatibus, voluptatum tempore, ipsum nisi perspiciatis. Rerum nesciunt fuga ab natus, dolorem?</p>
</div>
<div class="aa-testimonial-bio">
<p>Therichpost</p>
<span>Web Designer</span>
</div>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- Client Testimonial -->
<!-- Client brand -->
<section id="aa-client-brand">
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="aa-client-brand-area">
<ul class="aa-client-brand-slider">
<li>
<div class="aa-client-single-brand">
<img src="assets/img/client-brand-1.png" alt="brand image">
</div>
</li>
<li>
<div class="aa-client-single-brand">
<img src="assets/img/client-brand-2.png" alt="brand image">
</div>
</li>
<li>
<div class="aa-client-single-brand">
<img src="assets/img/client-brand-3.png" alt="brand image">
</div>
</li>
<li>
<div class="aa-client-single-brand">
<img src="assets/img/client-brand-5.png" alt="brand image">
</div>
</li>
<li>
<div class="aa-client-single-brand">
<img src="assets/img/client-brand-4.png" alt="brand image">
</div>
</li>
<li>
<div class="aa-client-single-brand">
<img src="assets/img/client-brand-1.png" alt="brand image">
</div>
</li>
<li>
<div class="aa-client-single-brand">
<img src="assets/img/client-brand-2.png" alt="brand image">
</div>
</li>
<li>
<div class="aa-client-single-brand">
<img src="assets/img/client-brand-3.png" alt="brand image">
</div>
</li>
<li>
<div class="aa-client-single-brand">
<img src="assets/img/client-brand-5.png" alt="brand image">
</div>
</li>
<li>
<div class="aa-client-single-brand">
<img src="assets/img/client-brand-4.png" alt="brand image">
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
</section>
<!-- / Client brand -->
<!-- Latest blog -->
<section id="aa-latest-blog">
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="aa-latest-blog-area">
<div class="aa-title">
<h2>Latest News</h2>
<span></span>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Saepe magni, est harum repellendus. Accusantium, nostrum!</p>
</div>
<div class="aa-latest-blog-content">
<div class="row">
<!-- start single blog -->
<div class="col-md-4">
<article class="aa-blog-single">
<figure class="aa-blog-img">
<a href="#"><img src="assets/img/blog-img-1.jpg" alt="img"></a>
<span class="aa-date-tag">15 April, 16</span>
</figure>
<div class="aa-blog-single-content">
<h3><a href="#">Lorem ipsum dolor sit amet, consectetur.</a></h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Optio est quaerat magnam exercitationem voluptas, voluptatem sed quam ab laborum voluptatum tempore dolores itaque, molestias vitae.</p>
<div class="aa-blog-single-bottom">
<a href="#" class="aa-blog-author"><i class="fa fa-user"></i> Admin</a>
<a href="#" class="aa-blog-comments"><i class="fa fa-comment-o"></i>6</a>
</div>
</div>
</article>
</div>
<!-- start single blog -->
<div class="col-md-4">
<article class="aa-blog-single">
<figure class="aa-blog-img">
<a href="#"><img src="assets/img/blog-img-2.jpg" alt="img"></a>
<span class="aa-date-tag">15 April, 16</span>
</figure>
<div class="aa-blog-single-content">
<h3><a href="#">Lorem ipsum dolor sit amet, consectetur.</a></h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Optio est quaerat magnam exercitationem voluptas, voluptatem sed quam ab laborum voluptatum tempore dolores itaque, molestias vitae.</p>
<div class="aa-blog-single-bottom">
<a href="#" class="aa-blog-author"><i class="fa fa-user"></i> Admin</a>
<a href="#" class="aa-blog-comments"><i class="fa fa-comment-o"></i>6</a>
</div>
</div>
</article>
</div>
<!-- start single blog -->
<div class="col-md-4">
<article class="aa-blog-single">
<figure class="aa-blog-img">
<a href="#"><img src="assets/img/blog-img-3.jpg" alt="img"></a>
<span class="aa-date-tag">15 April, 16</span>
</figure>
<div class="aa-blog-single-content">
<h3><a href="#">Lorem ipsum dolor sit amet, consectetur.</a></h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Optio est quaerat magnam exercitationem voluptas, voluptatem sed quam ab laborum voluptatum tempore dolores itaque, molestias vitae.</p>
<div class="aa-blog-single-bottom">
<a href="#" class="aa-blog-author"><i class="fa fa-user"></i> Admin</a>
<a href="#" class="aa-blog-comments"><i class="fa fa-comment-o"></i>6</a>
</div>
</div>
</article>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- / Latest blog -->
<!-- Footer -->
<footer id="aa-footer">
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="aa-footer-area">
<div class="row">
<div class="col-md-3 col-sm-6 col-xs-12">
<div class="aa-footer-left">
<p>Designed by <a rel="nofollow" href="#">Love</a></p>
</div>
</div>
<div class="col-md-3 col-sm-6 col-xs-12">
<div class="aa-footer-middle">
<a href="#"><i class="fa fa-facebook"></i></a>
<a href="#"><i class="fa fa-twitter"></i></a>
<a href="#"><i class="fa fa-google-plus"></i></a>
<a href="#"><i class="fa fa-youtube"></i></a>
</div>
</div>
<div class="col-md-6 col-sm-12 col-xs-12">
<div class="aa-footer-right">
<a href="#">Home</a>
<a href="#">Support</a>
<a href="#">License</a>
<a href="#">FAQ</a>
<a href="#">Privacy & Term</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</footer>
<!-- / Footer -->
Now we are done friends also and If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.