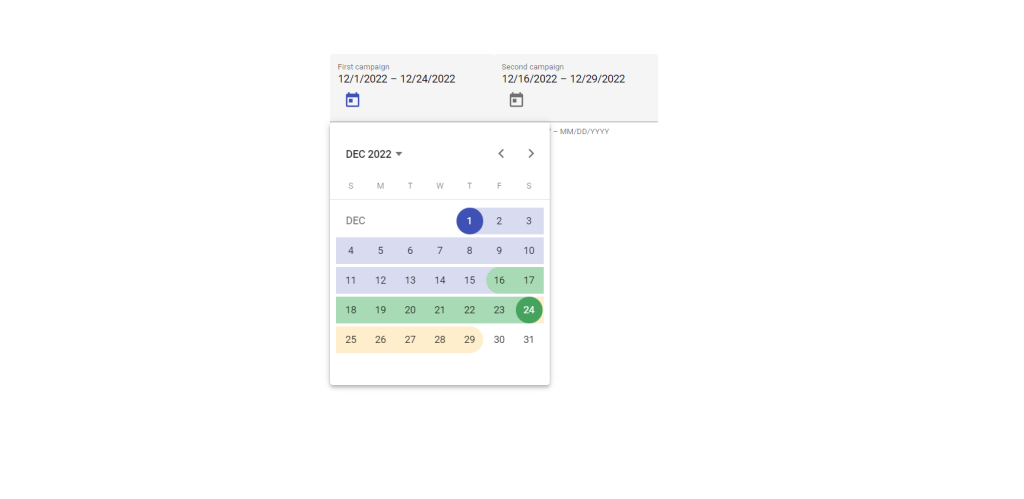
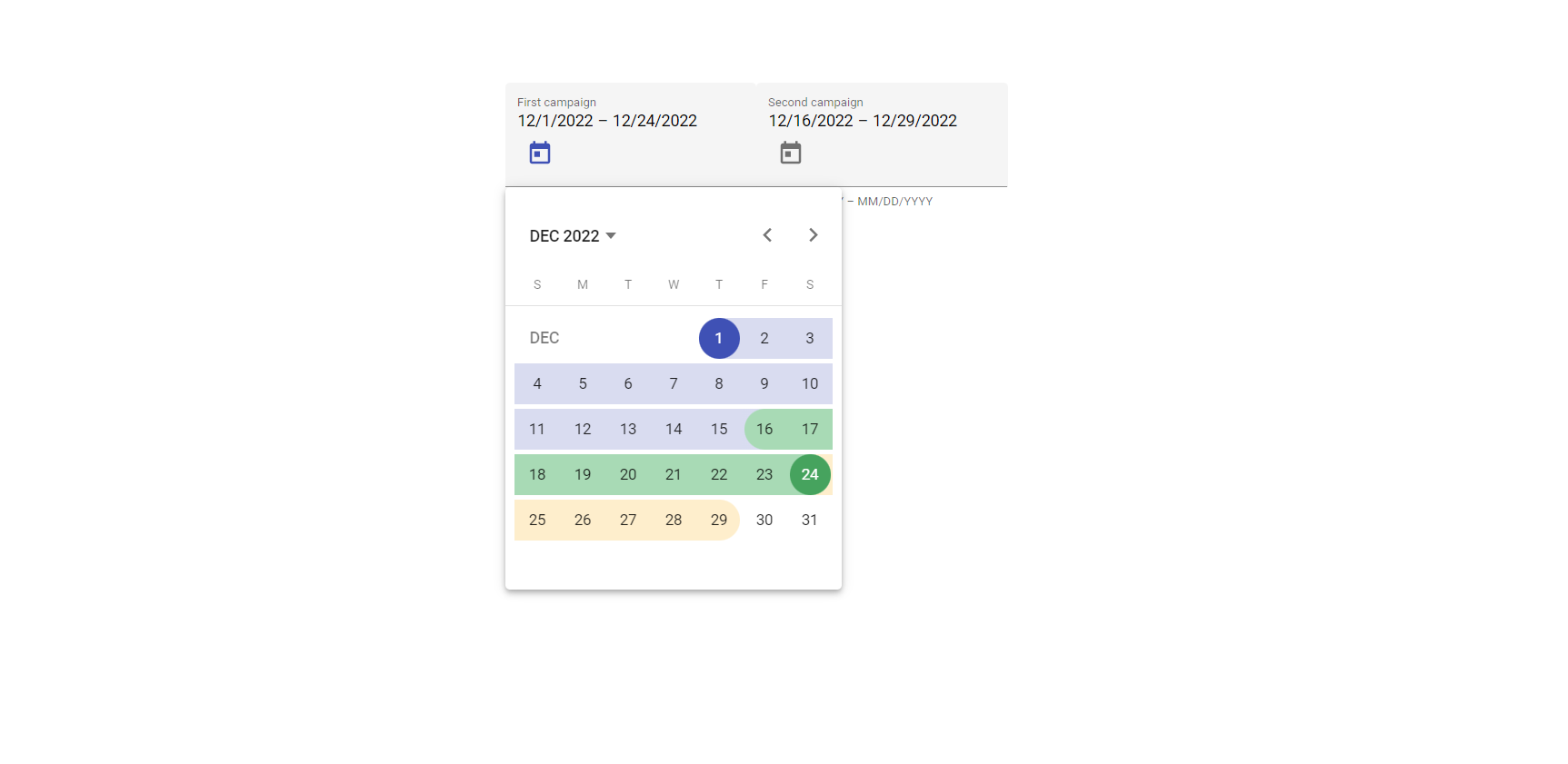
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 15 Material Date Range Picker Working Demo.
Angular 15 came and if you are new then you must check below two links:

Friends here is the code snippet and please use this carefully to avoid mistakes:
1. Firstly friends we need fresh angular 15 setup and for this we need to run below commands but if you already have angular 15 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularmaterial cd angularmaterial ng serve --o //Here is the url, you need to run into your browser and see working angular test project http://localhost:4200/
2. Now friends we need to run below command into our project terminal to get angular material and its related modules:
ng add @angular/material ng serve --o
3. Now friends we need to add below code into our project/src/app/app.module.ts file to import the angular material form modules:
...
import { NgModule } from '@angular/core';
import {MatFormFieldModule} from '@angular/material/form-field';
import {MatInputModule} from '@angular/material/input';
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
import {MatIconModule} from '@angular/material/icon';
...
imports: [
...
MatFormFieldModule,
MatInputModule,
FormsModule
MatIconModule,
ReactiveFormsModule,
],
4. Now friends we need to add below code into our project/src/app/app.component.ts file :
...
import {FormGroup, FormControl} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
...
campaignOne = new FormGroup({
start: new FormControl(new Date(year, month, 13)),
end: new FormControl(new Date(year, month, 16)),
});
campaignTwo = new FormGroup({
start: new FormControl(new Date(year, month, 15)),
end: new FormControl(new Date(year, month, 19)),
});
}
5. Finally friends we need to add below code into our project/src/app/app.component.html file to get the final output on web browser:
<mat-form-field class="example-form-field" appearance="fill">
<mat-label>First campaign</mat-label>
<mat-date-range-input
[formGroup]="campaignOne"
[rangePicker]="campaignOnePicker"
[comparisonStart]="campaignTwo.value.start"
[comparisonEnd]="campaignTwo.value.end">
<input matStartDate placeholder="Start date" formControlName="start">
<input matEndDate placeholder="End date" formControlName="end">
</mat-date-range-input>
<mat-hint>MM/DD/YYYY – MM/DD/YYYY</mat-hint>
<mat-datepicker-toggle matIconSuffix [for]="campaignOnePicker"></mat-datepicker-toggle>
<mat-date-range-picker #campaignOnePicker></mat-date-range-picker>
</mat-form-field>
<mat-form-field class="example-form-field" appearance="fill">
<mat-label>Second campaign</mat-label>
<mat-date-range-input
[formGroup]="campaignTwo"
[rangePicker]="campaignTwoPicker"
[comparisonStart]="campaignOne.value.start"
[comparisonEnd]="campaignOne.value.end">
<input matStartDate placeholder="Start date" formControlName="start">
<input matEndDate placeholder="End date" formControlName="end">
</mat-date-range-input>
<mat-datepicker-toggle matIconSuffix [for]="campaignTwoPicker"></mat-datepicker-toggle>
<mat-hint>MM/DD/YYYY – MM/DD/YYYY</mat-hint>
<mat-date-range-picker #campaignTwoPicker></mat-date-range-picker>
</mat-form-field>
Now we are done friends. If you have any kind of query or suggestion or requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.