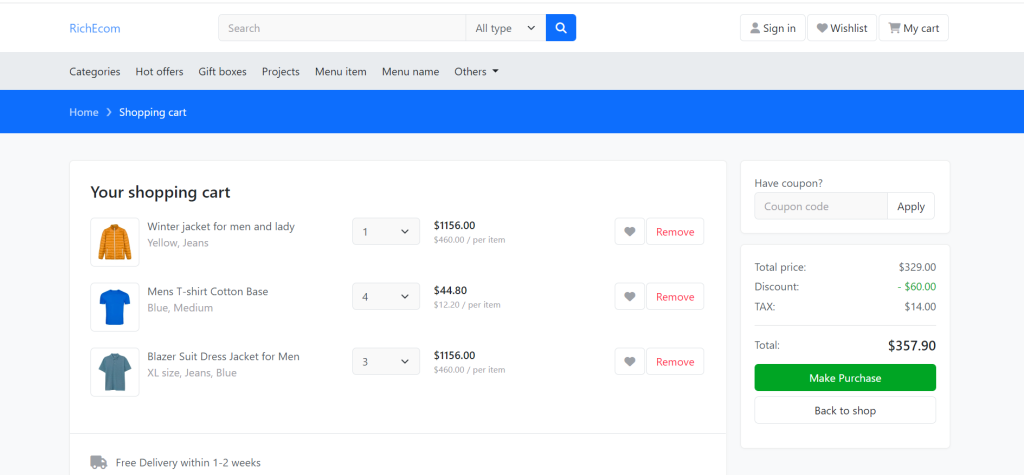
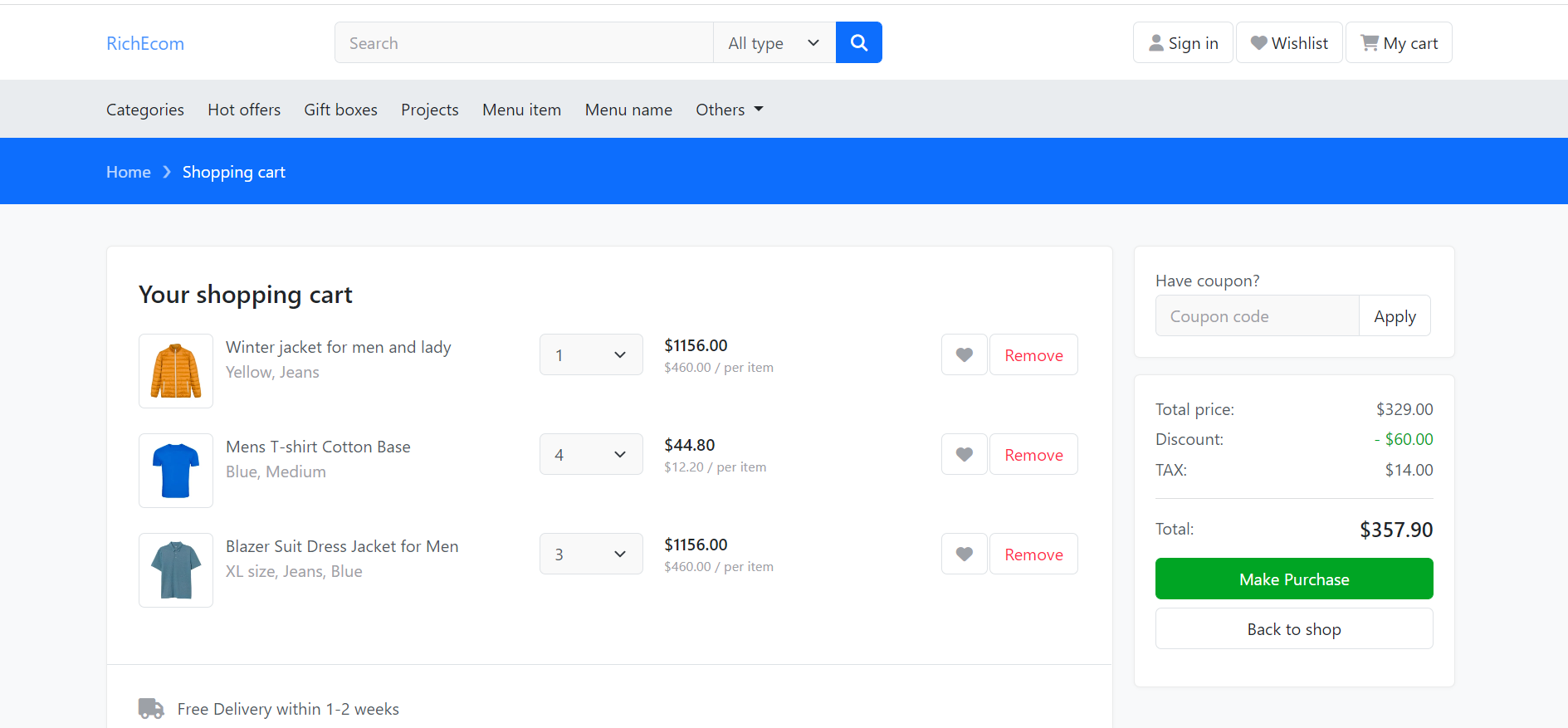
Hello friends, welcome back to my blog. Today this blog post I will tell you, Angular 15 Ecommerce Website Shopping Cart Page Template.
Here is the Angular ecommerce website template home page code snippet link: Click here
Key Features:
- Angular 15
- Ecommerce template with all pages
- Mini cart
- Cross-Browser Compatible
- Contact Form UI
- Burger Menu
- Fully responsive will support all the devices
- Bootstrap 5 Angular 15 Free Template Creation
- Angular 15 Bootstrap 5 Responsive Toggle Navbar
Angular15 came and Bootstrap5 also and if you are new then you must check below two links:

Friends now I proceed onwards and here is the working code snippet for Angular 15 Ecommerce Website Shopping Cart Page Template and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 15 setup and for this we need to run below commands but if you already have angular 15 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angulardemo //Create new Angular Project cd angulardemo // Go inside the Angular Project Folder ng g c header ng g c footer ng g c cart
2. Now friends, please download zip(in this zip file there are fonts, css and images for angular template) file from below path and extract zip and please put all the zip file folders in “src/assets” folder(which we will get from zip file):
https://therichpost.com/admin302.zip
3. Now guy’s we need to add below code inside our project/src/app/header/header.component.html file:
<header class="section-header">
<section class="header-main">
<div class="container">
<div class="row gy-3 align-items-center">
<div class="col-lg-2 col-sm-4 col-4">
<a href="http://therichpost.com" class="navbar-brand">
RichEcom
</a> <!-- brand end.// -->
</div>
<div class="order-lg-last col-lg-5 col-sm-8 col-8">
<div class="float-end">
<a href="#" class="btn btn-light">
<i class="fa fa-user"></i> <span class="ms-1 d-none d-sm-inline-block">Sign in </span>
</a>
<a href="#" class="btn btn-light">
<i class="fa fa-heart"></i> <span class="ms-1 d-none d-sm-inline-block">Wishlist</span>
</a>
<a data-bs-toggle="offcanvas" href="#offcanvas_cart" class="btn btn-light">
<i class="fa fa-shopping-cart"></i> <span class="ms-1">My cart </span>
</a>
</div>
</div> <!-- col end.// -->
<div class="col-lg-5 col-md-12 col-12">
<form action="#" class="">
<div class="input-group">
<input type="search" class="form-control" style="width:55%" placeholder="Search">
<select class="form-select">
<option value="">All type</option>
<option value="codex">Special</option>
<option value="comments">Only best</option>
<option value="content">Latest</option>
</select>
<button class="btn btn-primary">
<i class="fa fa-search"></i>
</button>
</div> <!-- input-group end.// -->
</form>
</div> <!-- col end.// -->
</div> <!-- row end.// -->
</div> <!-- container end.// -->
</section> <!-- header-main end.// -->
<nav class="navbar navbar-light bg-primary border-top navbar-expand-lg">
<div class="container">
<button class="navbar-toggler border" type="button" data-bs-toggle="collapse" data-bs-target="#navbar_main">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbar_main">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link ps-0" href="#"> Categories </a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Hot offers</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Gift boxes</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Projects</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Menu item</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Menu name</a>
</li>
<li class="nav-item dropdown">
<a class="dropdown-toggle nav-link" href="#" data-bs-toggle="dropdown">
Others
</a>
<ul class="dropdown-menu">
<li> <a class="dropdown-item" href="#">Submenu one </a> </li>
<li> <a class="dropdown-item" href="#">Submenu two</a> </li>
<li> <a class="dropdown-item" href="#">Submenu three</a> </li>
</ul>
</li>
</ul>
</div> <!-- collapse end.// -->
</div> <!-- container end.// -->
</nav> <!-- navbar end.// -->
</header> <!-- section-header end.// -->
4. Now guy’s we need to add below code inside our project/src/app/footer/footer.component.html file:
<footer class="section-footer bg-primary footer-dark">
<div class="container">
<section class="footer-main padding-y">
<div class="row">
<aside class="col-12 col-sm-12 col-lg-3">
<article class="me-lg-4">
<p class="mt-3"> © 2021- 2022 Therichpost. <br> All rights reserved. </p>
</article>
</aside>
<aside class="col-6 col-sm-4 col-lg-2">
<h6 class="title">Store</h6>
<ul class="list-menu mb-4">
<li> <a href="#">About us</a></li>
<li> <a href="#">Find store</a></li>
<li> <a href="#">Categories</a></li>
<li> <a href="#">Blogs</a></li>
</ul>
</aside>
<aside class="col-6 col-sm-4 col-lg-2">
<h6 class="title">Information</h6>
<ul class="list-menu mb-4">
<li> <a href="#">Help center</a></li>
<li> <a href="#">Money refund</a></li>
<li> <a href="#">Shipping info</a></li>
<li> <a href="#">Refunds</a></li>
</ul>
</aside>
<aside class="col-6 col-sm-4 col-lg-2">
<h6 class="title">Support</h6>
<ul class="list-menu mb-4">
<li> <a href="#"> Help center </a></li>
<li> <a href="#"> Documents </a></li>
<li> <a href="#"> Account restore </a></li>
<li> <a href="#"> My Orders </a></li>
</ul>
</aside>
<aside class="col-12 col-sm-12 col-lg-3">
<h6 class="title">Newsletter</h6>
<p>Stay in touch with latest updates about our products and offers </p>
<form class="mb-3">
<div class="input-group">
<input class="form-control" type="text" placeholder="Email">
<button class="btn btn-light" type="submit">
Join
</button>
</div> <!-- input-group.// -->
</form>
</aside>
</div> <!-- row.// -->
</section> <!-- footer-top.// -->
<section class="footer-bottom d-flex justify-content-lg-between border-top">
<div>
<i class="fab fa-lg fa-cc-visa"></i>
<i class="fab fa-lg fa-cc-amex"></i>
<i class="fab fa-lg fa-cc-mastercard"></i>
<i class="fab fa-lg fa-cc-paypal"></i>
</div>
<nav class="dropup">
<button class="dropdown-toggle btn d-flex align-items-center py-0" type="button" data-bs-toggle="dropdown">
<img src="assets/images/flag-usa.webp" class="me-2" height="20">
<span>English</span>
</button>
<ul class="dropdown-menu dropdown-menu-end">
<li><a class="dropdown-item" href="#">Russian</a></li>
<li><a class="dropdown-item" href="#">Arabic</a></li>
<li><a class="dropdown-item" href="#">Spanish</a></li>
</ul>
</nav>
</section>
</div> <!-- container end.// -->
</footer>
<aside class="offcanvas offcanvas-end" tabindex="-1" id="offcanvas_cart">
<div class="offcanvas-header">
<h5 class="offcanvas-title">Your cart (3) </h5>
<button type="button" class="btn-close text-reset" data-bs-dismiss="offcanvas" aria-label="Close"></button>
</div>
<div class="offcanvas-body">
<figure class="itemside mb-4">
<div class="aside">
<img src="assets/images/items/14.webp" class="border img-sm rounded">
</div>
<figcaption class="info">
<a href="#" class="btn btn-icon btn-light float-end"><i class="fa fa-trash"></i></a>
<p> Leather Wallet for Men</p>
<span class="text-muted">1 x $200.95 </span> <br>
<strong class="price"> $400.90 </strong>
</figcaption>
</figure>
<figure class="itemside mb-4">
<div class="aside">
<img src="assets/images/items/2.webp" class="border img-sm rounded">
</div>
<figcaption class="info">
<a href="#" class="btn btn-icon btn-light float-end"><i class="fa fa-trash"></i></a>
<p> Canon EOS 1400 Black </p>
<span class="text-muted">2 x $169.95 </span> <br>
<strong class="price"> $339.90 </strong>
</figcaption>
</figure>
<figure class="itemside mb-4">
<div class="aside">
<img src="assets/images/items/11.webp" class="border img-sm rounded">
</div>
<figcaption class="info">
<a href="#" class="btn btn-icon btn-light float-end"><i class="fa fa-trash"></i></a>
<p> Winter Jacket for men and lady </p>
<span class="text-muted">2 x $169.95 </span> <br>
<strong class="price"> $339.90 </strong>
</figcaption>
</figure>
<hr>
<p class="mb-3 text-center"> Subtotal: <strong class="text-danger">$893.00</strong> </p>
<div class="mb-3">
<a href="#" class="btn w-100 btn-success"> Checkout </a>
</div>
<p class="mb-3 text-center"> <img src="assets/images/payments.webp" height="22"> </p>
</div> <!-- offcanvas-body -->
</aside> <!-- offcanvas -->
5. Now guy’s we need to add below code inside our project/src/app/cart/cart.component.html file:
<!-- ============== SECTION PAGETOP ============== -->
<section class="bg-primary padding-y-sm">
<div class="container">
<ol class="breadcrumb ondark mb-0">
<li class="breadcrumb-item"> <a href="#">Home</a> </li>
<li class="breadcrumb-item active"> Shopping cart </li>
</ol>
</div> <!-- container // -->
</section>
<!-- ============== SECTION PAGETOP END// ============== -->
<section class="padding-y bg-light">
<div class="container">
<!-- =================== COMPONENT CART+SUMMARY ====================== -->
<div class="row">
<div class="col-lg-9">
<div class="card">
<div class="content-body">
<h4 class="card-title mb-4">Your shopping cart</h4>
<article class="row gy-3 mb-4">
<div class="col-lg-5">
<figure class="itemside me-lg-5">
<div class="aside"><img src="assets/images/items/11.webp" class="img-sm img-thumbnail"></div>
<figcaption class="info">
<a href="#" class="title">Winter jacket for men and lady</a>
<p class="text-muted"> Yellow, Jeans </p>
</figcaption>
</figure>
</div>
<div class="col-auto">
<select style="width: 100px" class="form-select">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select>
</div>
<div class="col-lg-2 col-sm-4 col-6">
<div class="price-wrap lh-sm">
<var class="price h6">$1156.00</var> <br>
<small class="text-muted"> $460.00 / per item </small>
</div> <!-- price-wrap .// -->
</div>
<div class="col-lg col-sm-4">
<div class="float-lg-end">
<a href="#" class="btn btn-light"> <i class="fa fa-heart"></i></a>
<a href="#" class="btn btn-light text-danger"> Remove</a>
</div>
</div>
</article> <!-- row.// -->
<article class="row gy-3 mb-4">
<div class="col-lg-5">
<figure class="itemside me-lg-5">
<div class="aside"><img src="assets/images/items/12.webp" class="img-sm img-thumbnail"></div>
<figcaption class="info">
<a href="#" class="title">Mens T-shirt Cotton Base</a>
<p class="text-muted"> Blue, Medium </p>
</figcaption>
</figure>
</div>
<div class="col-auto">
<select style="width: 100px" class="form-select">
<option>1</option>
<option>2</option>
<option>3</option>
<option selected>4</option>
</select>
</div>
<div class="col-lg-2 col-sm-4 col-6">
<div class="price-wrap lh-sm">
<var class="price h6">$44.80</var> <br>
<small class="text-muted"> $12.20 / per item </small>
</div> <!-- price-wrap .// -->
</div>
<div class="col-lg col-sm-4">
<div class="float-lg-end">
<a href="#" class="btn btn-light"> <i class="fa fa-heart"></i></a>
<a href="#" class="btn btn-light text-danger"> Remove</a>
</div>
</div>
</article> <!-- row.// -->
<article class="row gy-3 mb-4">
<div class="col-lg-5">
<figure class="itemside me-lg-5">
<div class="aside"><img src="assets/images/items/10.webp" class="img-sm img-thumbnail"></div>
<figcaption class="info">
<a href="#" class="title">Blazer Suit Dress Jacket for Men</a>
<p class="text-muted"> XL size, Jeans, Blue </p>
</figcaption>
</figure>
</div>
<div class="col-auto">
<select style="width: 100px" class="form-select">
<option>1</option>
<option>2</option>
<option selected>3</option>
<option>4</option>
</select>
</div>
<div class="col-lg-2 col-sm-4 col-6">
<div class="price-wrap lh-sm">
<var class="price h6">$1156.00</var> <br>
<small class="text-muted"> $460.00 / per item </small>
</div> <!-- price-wrap .// -->
</div>
<div class="col-lg col-sm-4">
<div class="float-lg-end">
<a href="#" class="btn btn-light"> <i class="fa fa-heart"></i></a>
<a href="#" class="btn btn-light text-danger"> Remove</a>
</div>
</div>
</article> <!-- row.// -->
</div> <!-- card-body .// -->
<div class="content-body border-top">
<p><i class="me-2 text-muted fa-lg fa fa-truck"></i> Free Delivery within 1-2 weeks</p>
<p class="text-muted">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip</p>
</div> <!-- card-body.// -->
</div> <!-- card.// -->
</div> <!-- col.// -->
<aside class="col-lg-3">
<div class="card mb-3">
<div class="card-body">
<form>
<div class="form-group">
<label class="form-label">Have coupon?</label>
<div class="input-group">
<input type="text" class="form-control" name="" placeholder="Coupon code">
<button class="btn btn-light">Apply</button>
</div>
</div>
</form>
</div> <!-- card-body.// -->
</div> <!-- card.// -->
<div class="card">
<div class="card-body">
<dl class="dlist-align">
<dt>Total price:</dt>
<dd class="text-end"> $329.00</dd>
</dl>
<dl class="dlist-align">
<dt>Discount:</dt>
<dd class="text-end text-success"> - $60.00 </dd>
</dl>
<dl class="dlist-align">
<dt>TAX:</dt>
<dd class="text-end"> $14.00 </dd>
</dl>
<hr>
<dl class="dlist-align">
<dt>Total:</dt>
<dd class="text-end text-dark h5"> $357.90 </dd>
</dl>
<div class="d-grid gap-2 my-3">
<a href="#" class="btn btn-success w-100"> Make Purchase </a>
<a href="#" class="btn btn-light w-100"> Back to shop </a>
</div>
</div> <!-- card-body.// -->
</div> <!-- card.// -->
</aside> <!-- col.// -->
</div> <!-- row.// -->
<!-- =================== COMPONENT 1 CART+SUMMARY .//END ====================== -->
<br><br>
</div> <!-- container .// -->
</section>
<!-- ============== SECTION ============== -->
<section class="padding-y border-top">
<div class="container">
<header class="section-heading">
<h4 class="section-title">Recommended items</h4>
</header>
<div class="row">
<div class="col-lg-3 col-sm-6 col-12">
<figure class="card card-product-grid">
<div class="img-wrap">
<span class="topbar">
<a href="#" class="float-end"><i class="fa fa-lg fa-heart"></i></a>
<span class="badge bg-danger"> New </span>
</span>
<a href="#"><img src="assets/images/items/7.webp"></a>
</div>
<figcaption class="info-wrap border-top">
<a href="#" class="title">Gaming Headset with Mic</a>
<div class="price-wrap mb-3">
<strong class="price">$18.95</strong>
<del class="price-old">$24.99</del>
</div> <!-- price-wrap.// -->
<a href="#" class="btn btn-outline-primary w-100">Add to cart</a>
</figcaption>
</figure> <!-- card // -->
</div> <!-- col.// -->
<div class="col-lg-3 col-sm-6 col-12">
<figure class="card card-product-grid">
<div class="img-wrap">
<span class="topbar">
<a href="#" class="float-end"><i class="fa fa-lg fa-heart"></i></a>
</span>
<a href="#"><img src="assets/images/items/8.webp"></a>
</div>
<figcaption class="info-wrap border-top">
<a href="#" class="title">Apple Watch Series 1 Sport </a>
<div class="price-wrap mb-3">
<strong class="price">$120.00</strong>
</div> <!-- price-wrap.// -->
<a href="#" class="btn btn-outline-primary w-100">Add to cart</a>
</figcaption>
</figure> <!-- card // -->
</div> <!-- col.// -->
<div class="col-lg-3 col-sm-6 col-12">
<figure class="card card-product-grid">
<div class="img-wrap">
<span class="topbar">
<a href="#" class="float-end"><i class="fa fa-lg fa-heart"></i></a>
</span>
<a href="#"><img src="assets/images/items/9.webp"></a>
</div>
<figcaption class="info-wrap border-top">
<a href="#" class="title"> Men's Denim Jeans Shorts </a>
<div class="price-wrap mb-3">
<strong class="price">$80.50</strong>
</div> <!-- price-wrap.// -->
<a href="#" class="btn btn-outline-primary w-100">Add to cart</a>
</figcaption>
</figure> <!-- card // -->
</div> <!-- col.// -->
<div class="col-lg-3 col-sm-6 col-12">
<figure class="card card-product-grid">
<div class="img-wrap">
<span class="topbar">
<a href="#" class="float-end"><i class="fa fa-lg fa-heart"></i></a>
</span>
<a href="#"><img src="assets/images/items/10.webp"></a>
</div>
<figcaption class="info-wrap border-top">
<a href="#" class="title text-truncate">Mens T-shirt Cotton Base Layer Slim fit </a>
<div class="price-wrap mb-3">
<strong class="price">$13.90</strong>
</div> <!-- price-wrap.// -->
<a href="#" class="btn btn-outline-primary w-100">Add to cart</a>
</figcaption>
</figure> <!-- card // -->
</div> <!-- col.// -->
</div> <!-- row.// -->
</div> <!-- container .// -->
</section>
<!-- ============== SECTION END// ============== -->
7. Now guy’s we need to add below code inside our project/src/index.html file:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <base href="/"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="icon" type="image/x-icon" href="favicon.ico"> <title>Angular Ecommerce Website</title> <!-- Bootstrap css --> <link href="assets/css/bootstrap.css?v=2.0" rel="stylesheet" type="text/css" /> <!-- Custom css --> <link href="assets/css/ui.css?v=2.0" rel="stylesheet" type="text/css" /> <link href="assets/css/responsive.css?v=2.0" rel="stylesheet" type="text/css" /> <!-- Font awesome 5 --> <link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.0/css/all.min.css" type="text/css" rel="stylesheet"> </head> <body> <app-root></app-root> <!-- Bootstrap js --> <script src="assets/js/bootstrap.bundle.min.js"></script> <!-- Custom js --> <script src="assets/js/script.js?v=2.0"></script> </body> </html>
8. Now guy’s we need to add below inside project/src/app/app.component.html file:
<app-header></app-header> <app-cart></app-cart> <app-footer></app-footer>
Friends in the end must run ng serve command into your terminal to run the angular 15 project (localhost:4200).
Guys click here to check the Angular 15 Bootstrap 5 Free Templates.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.