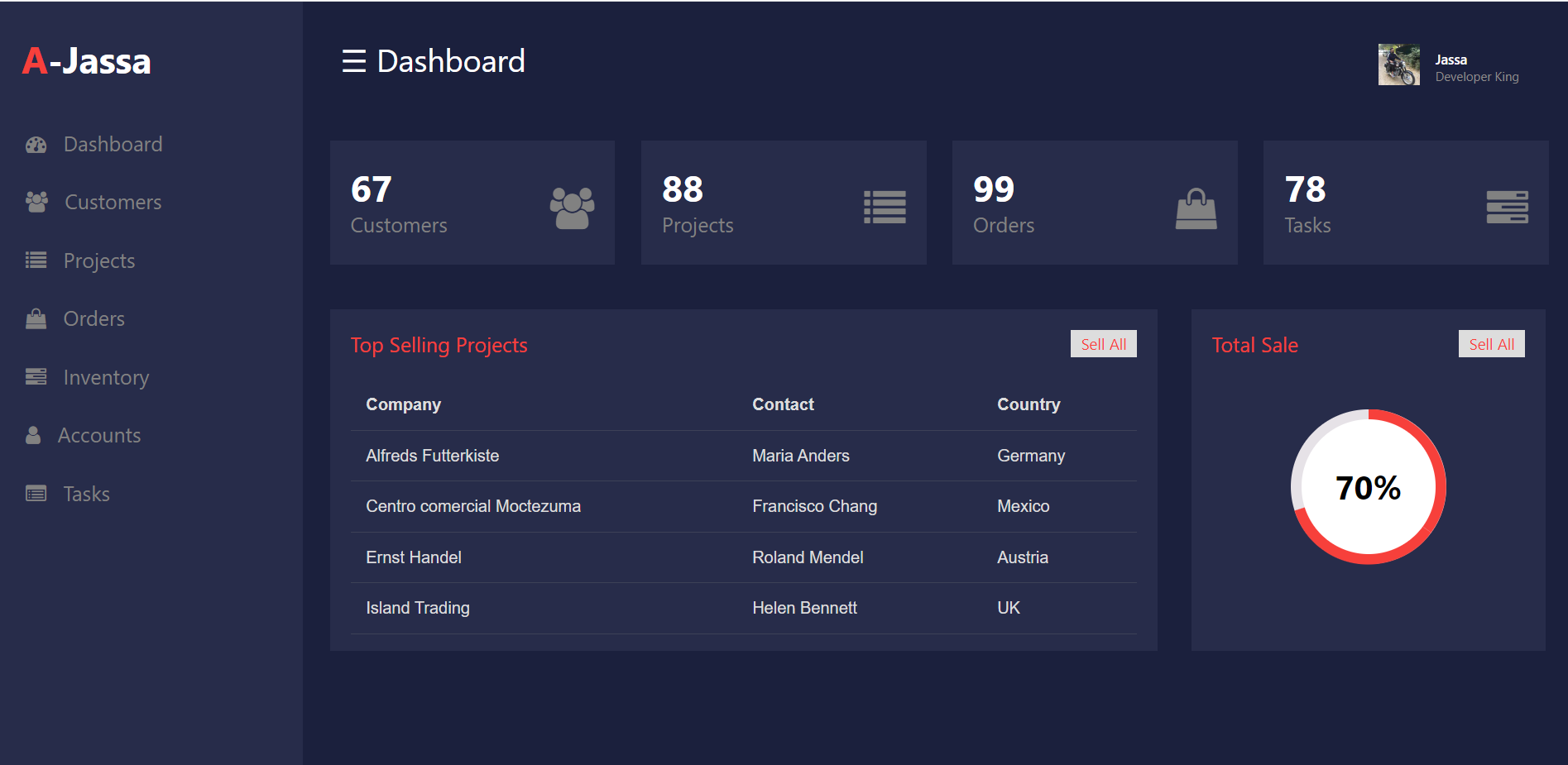
Hello friends, welcome back to my blog. Today this blog post will tell you, Angular 15 Creates Dark Admin Dashboard Template.

Angular15 came and Bootstrap 5 also. If you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 15 setup and for this we need to run below commands but if you already have angular 15 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularboot5 //Create new Angular Project cd angularboot5 // Go inside the Angular Project Folder
2. Now friends we just need to add below code into angularboot5/src/app/app.component.html file to get final out on the web browser:
<div id="mySidenav" class="sidenav" [ngClass]="status ? 'active' : 'inactive'">
<p class="logo"><span>A</span><b [ngClass]="status ? 'hidden' : 'visible'">-Jassa</b></p>
<a href="#" class="icon-a"><i class="fa fa-dashboard icons"></i> <span [ngClass]="status ? 'hidden' : 'visible'">Dashboard</span></a>
<a href="#"class="icon-a"><i class="fa fa-users icons"></i> <span [ngClass]="status ? 'hidden' : 'visible'">Customers</span></a>
<a href="#"class="icon-a"><i class="fa fa-list icons"></i> <span [ngClass]="status ? 'hidden' : 'visible'">Projects</span></a>
<a href="#"class="icon-a"><i class="fa fa-shopping-bag icons"></i> <span [ngClass]="status ? 'hidden' : 'visible'">Orders</span></a>
<a href="#"class="icon-a"><i class="fa fa-tasks icons"></i> <span [ngClass]="status ? 'hidden' : 'visible'">Inventory</span></a>
<a href="#"class="icon-a"><i class="fa fa-user icons"></i> <span [ngClass]="status ? 'hidden' : 'visible'">Accounts</span></a>
<a href="#"class="icon-a"><i class="fa fa-list-alt icons"></i> <span [ngClass]="status ? 'hidden' : 'visible'">Tasks</span></a>
</div>
<div id="main" [ngClass]="status ? 'fullw' : 'smallw'">
<div class="head">
<div class="col-div-6">
<span style="font-size:30px;cursor:pointer; color: white;" class="nav" (click)="addToggle()">☰ Dashboard</span>
<span style="font-size:30px;cursor:pointer; color: white;" class="nav2" (click)="addToggle()">☰ Dashboard</span>
</div>
<div class="col-div-6">
<div class="profile">
<img src="https://secure.gravatar.com/avatar/d09eaad01aea86c51b4f892b4f8abf6f?s=100&d=wavatar&r=g" class="pro-img" />
<p>Jassa <span>Developer King</span></p>
</div>
</div>
<div class="clearfix"></div>
</div>
<div class="clearfix"></div>
<br/>
<div class="col-div-3">
<div class="box">
<p>67<br/><span>Customers</span></p>
<i class="fa fa-users box-icon"></i>
</div>
</div>
<div class="col-div-3">
<div class="box">
<p>88<br/><span>Projects</span></p>
<i class="fa fa-list box-icon"></i>
</div>
</div>
<div class="col-div-3">
<div class="box">
<p>99<br/><span>Orders</span></p>
<i class="fa fa-shopping-bag box-icon"></i>
</div>
</div>
<div class="col-div-3">
<div class="box">
<p>78<br/><span>Tasks</span></p>
<i class="fa fa-tasks box-icon"></i>
</div>
</div>
<div class="clearfix"></div>
<br/><br/>
<div class="col-div-8">
<div class="box-8">
<div class="content-box">
<p>Top Selling Projects <span>Sell All</span></p>
<br/>
<table>
<tr>
<th>Company</th>
<th>Contact</th>
<th>Country</th>
</tr>
<tr>
<td>Alfreds Futterkiste</td>
<td>Maria Anders</td>
<td>Germany</td>
</tr>
<tr>
<td>Centro comercial Moctezuma</td>
<td>Francisco Chang</td>
<td>Mexico</td>
</tr>
<tr>
<td>Ernst Handel</td>
<td>Roland Mendel</td>
<td>Austria</td>
</tr>
<tr>
<td>Island Trading</td>
<td>Helen Bennett</td>
<td>UK</td>
</tr>
</table>
</div>
</div>
</div>
<div class="col-div-4">
<div class="box-4">
<div class="content-box">
<p>Total Sale <span>Sell All</span></p>
<div class="circle-wrap">
<div class="circle">
<div class="mask full">
<div class="fill"></div>
</div>
<div class="mask half">
<div class="fill"></div>
</div>
<div class="inside-circle"> 70% </div>
</div>
</div>
</div>
</div>
</div>
<div class="clearfix"></div>
</div>
3. Now friends we just need to add below stylesheet url code into angularboot5/src/index.html file for font awesome icons:
... <head> ... <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"/> </head> ...
4. Now friends we just need to add below code into angularboot5/src/app/app.component.ts file for toggle show hide funciton:
...
export class AppComponent {
//Sidebar toggle show hide function
status = false;
addToggle()
{
this.status = !this.status;
}
}
5. Now friends we just need to add below code into angularboot5/src/styles.css file:
body{
margin:0px;
padding: 0px;
background-color:#1b203d;
overflow: hidden;
font-family: system-ui;
}
.clearfix{
clear: both;
}
.logo{
margin: 0px;
margin-left: 28px;
font-weight: bold;
color: white;
margin-bottom: 30px;
}
.logo span{
color: #f7403b;
}
.sidenav {
height: 100%;
width: 300px;
position: fixed;
z-index: 1;
top: 0;
left: 0;
background-color: #272c4a;
overflow: hidden;
transition: 0.5s;
padding-top: 30px;
}
.sidenav a {
padding: 15px 8px 15px 32px;
text-decoration: none;
font-size: 20px;
color: #818181;
display: block;
transition: 0.3s;
}
.sidenav a:hover {
color: #f1f1f1;
background-color:#1b203d;
}
.sidenav{
position: absolute;
top: 0;
right: 25px;
font-size: 36px;
}
#main {
transition: margin-left .5s;
padding: 16px;
margin-left: 300px;
}
.head{
padding:20px;
}
.col-div-6{
width: 50%;
float: left;
}
.profile{
display: inline-block;
float: right;
width: 160px;
}
.pro-img{
float: left;
width: 40px;
margin-top: 5px;
}
.profile p{
color: white;
font-weight: 500;
margin-left: 55px;
margin-top: 10px;
font-size: 13.5px;
}
.profile p span{
font-weight: 400;
font-size: 12px;
display: block;
color: #8e8b8b;
}
.col-div-3{
width: 25%;
float: left;
}
.box{
width: 85%;
height: 100px;
background-color: #272c4a;
margin-left: 10px;
padding:10px;
}
.box p{
font-size: 35px;
color: white;
font-weight: bold;
line-height: 30px;
padding-left: 10px;
margin-top: 20px;
display: inline-block;
}
.box p span{
font-size: 20px;
font-weight: 400;
color: #818181;
}
.box-icon{
font-size: 40px!important;
float: right;
margin-top: 35px!important;
color: #818181;
padding-right: 10px;
}
.col-div-8{
width: 70%;
float: left;
}
.col-div-4{
width: 30%;
float: left;
}
.content-box{
padding: 20px;
}
.content-box p{
margin: 0px;
font-size: 20px;
color: #f7403b;
}
.content-box p span{
float: right;
background-color: #ddd;
padding: 3px 10px;
font-size: 15px;
}
.box-8, .box-4{
width: 95%;
background-color: #272c4a;
height: 330px;
}
.nav2{
display: none;
}
.box-8{
margin-left: 10px;
}
table {
font-family: arial, sans-serif;
border-collapse: collapse;
width: 100%;
}
td, th {
text-align: left;
padding:15px;
color: #ddd;
border-bottom: 1px solid #81818140;
}
.circle-wrap {
margin: 50px auto;
width: 150px;
height: 150px;
background: #e6e2e7;
border-radius: 50%;
}
.circle-wrap .circle .mask,
.circle-wrap .circle .fill {
width: 150px;
height: 150px;
position: absolute;
border-radius: 50%;
}
.circle-wrap .circle .mask {
clip: rect(0px, 150px, 150px, 75px);
}
.circle-wrap .circle .mask .fill {
clip: rect(0px, 75px, 150px, 0px);
background-color: #f7403b;
}
.circle-wrap .circle .mask.full,
.circle-wrap .circle .fill {
animation: fill ease-in-out 3s;
transform: rotate(126deg);
}
@keyframes fill {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(126deg);
}
}
.circle-wrap .inside-circle {
width: 130px;
height: 130px;
border-radius: 50%;
background: #fff;
line-height: 130px;
text-align: center;
margin-top: 10px;
margin-left: 10px;
position: absolute;
z-index: 100;
font-weight: 700;
font-size: 2em;
}
.active{width: 70px;}
.fullw{margin-left: 70px!important;}
.hidden{visibility: hidden;}
Friends in the end must run ng serve command into your terminal to run the angular 13 project(localhost:4200).
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks