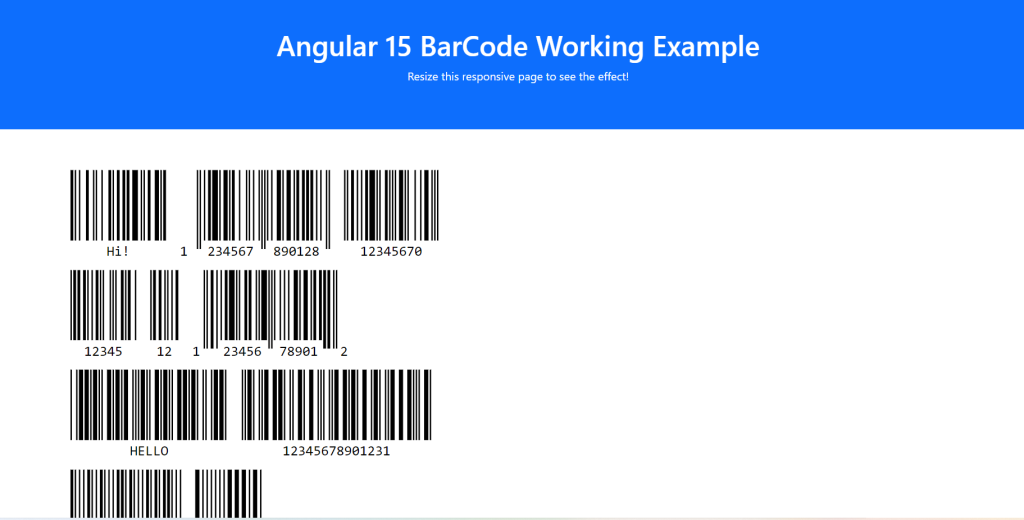
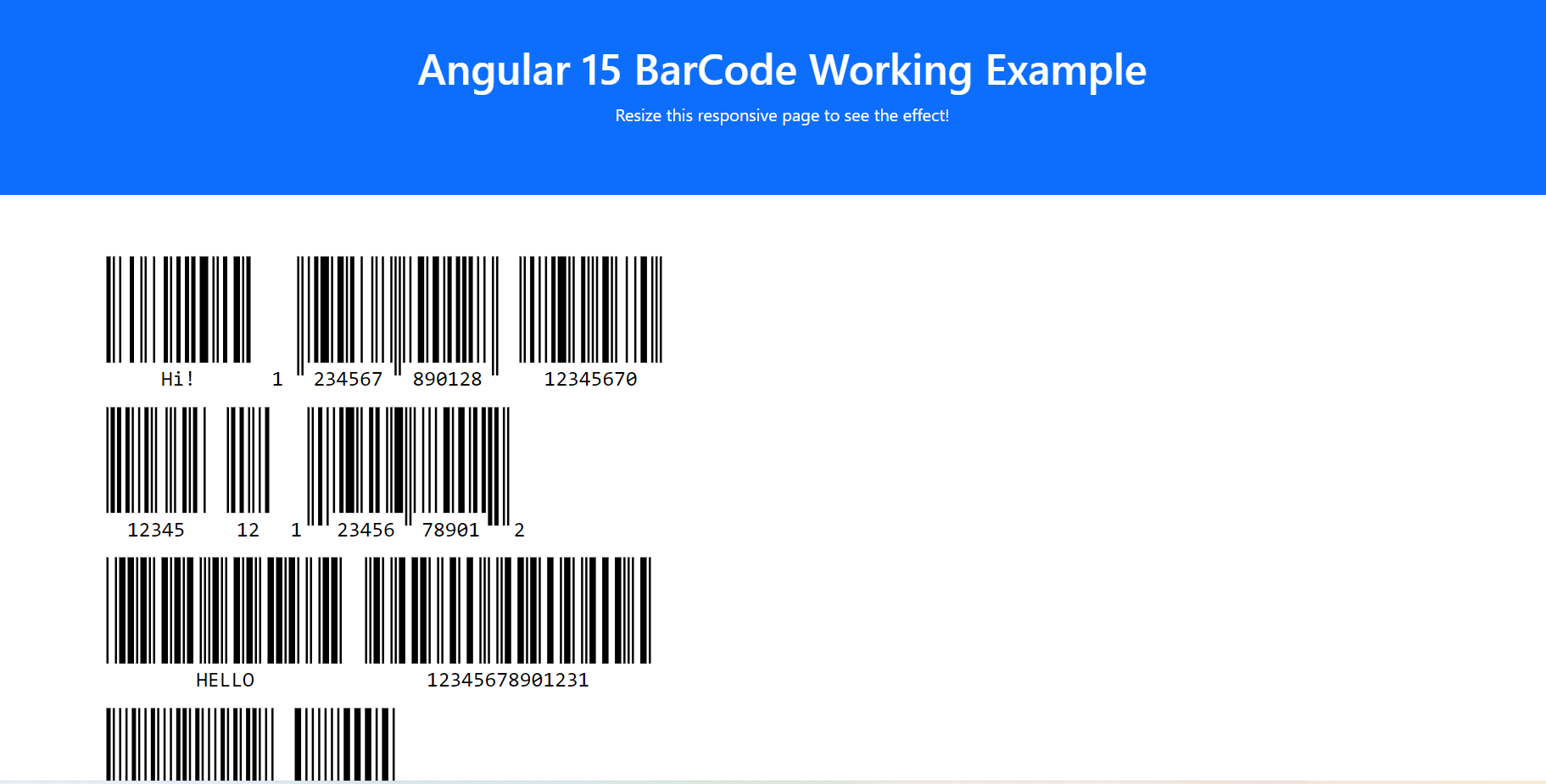
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 15 BarCode Generator Working Example.
Guys I just did it with tricky way and this is not genuine way.
Angular 15 came and if you are new then you must check below two links:

Friends here is the code snippet and please use this carefully to avoid mistakes:
1. Firstly friends we need fresh angular 15 setup and for this we need to run below commands but if you already have angular 15 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angulardemo cd angulardemo ng serve --o //Here is the url, you need to run into your browser and see working angular test project http://localhost:4200/
2. Now friends we need to add below code into our project/src/index.html file to import the angular barcode js and script:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Angular15</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
</head>
<body>
<app-root></app-root>
<script src="https://cdn.jsdelivr.net/jsbarcode/3.3.20/JsBarcode.all.min.js"></script>
<script>
setTimeout(function(){
JsBarcode("#code128", "Hi!");
}, 500);
</script>
</body>
</html>
export class AppModule { }
3. Finally friends we need to add below code into our project/src/app/app.component.html file to get the final output on web browser:
<svg id="code128"></svg>
Now we are done friends. If you have any kind of query or suggestion or requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.