Hello friends, welcome back to my blog. Today this blog post I will tell you, Angular 14 – How to apply user roles permission on the Menu?
Angular14 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet for Angular 14 – How to apply user roles permission on the Menu? and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 14 setup and for this we need to run below commands but if you already have angular 14 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system.
Guys with below commands we will get angular latest version demo project setup with ngx permissions module:
npm install -g @angular/cli ng new angulardemo //Create new Angular Project cd angulardemo // Go inside the Angular Project Folder npm i ngx-permissions
2. Now guys we need to add below code inside src/app/app.module.ts file:
...
import { NgxPermissionsModule } from 'ngx-permissions';
...
imports: [
...
NgxPermissionsModule.forRoot()
],
3. Now guys we need to add below code inside src/app/app.component.ts file:
import { Component, OnInit } from '@angular/core';
import { NgxPermissionsService } from 'ngx-permissions';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit {
...
constructor(private permissionsService: NgxPermissionsService,){}
ngOnInit(): void {
const perm = ["ADMIN", "EDITOR"];
this.permissionsService.loadPermissions(perm);
}
}
4. Now guys we need to add below code inside src/app/app.component.html file:
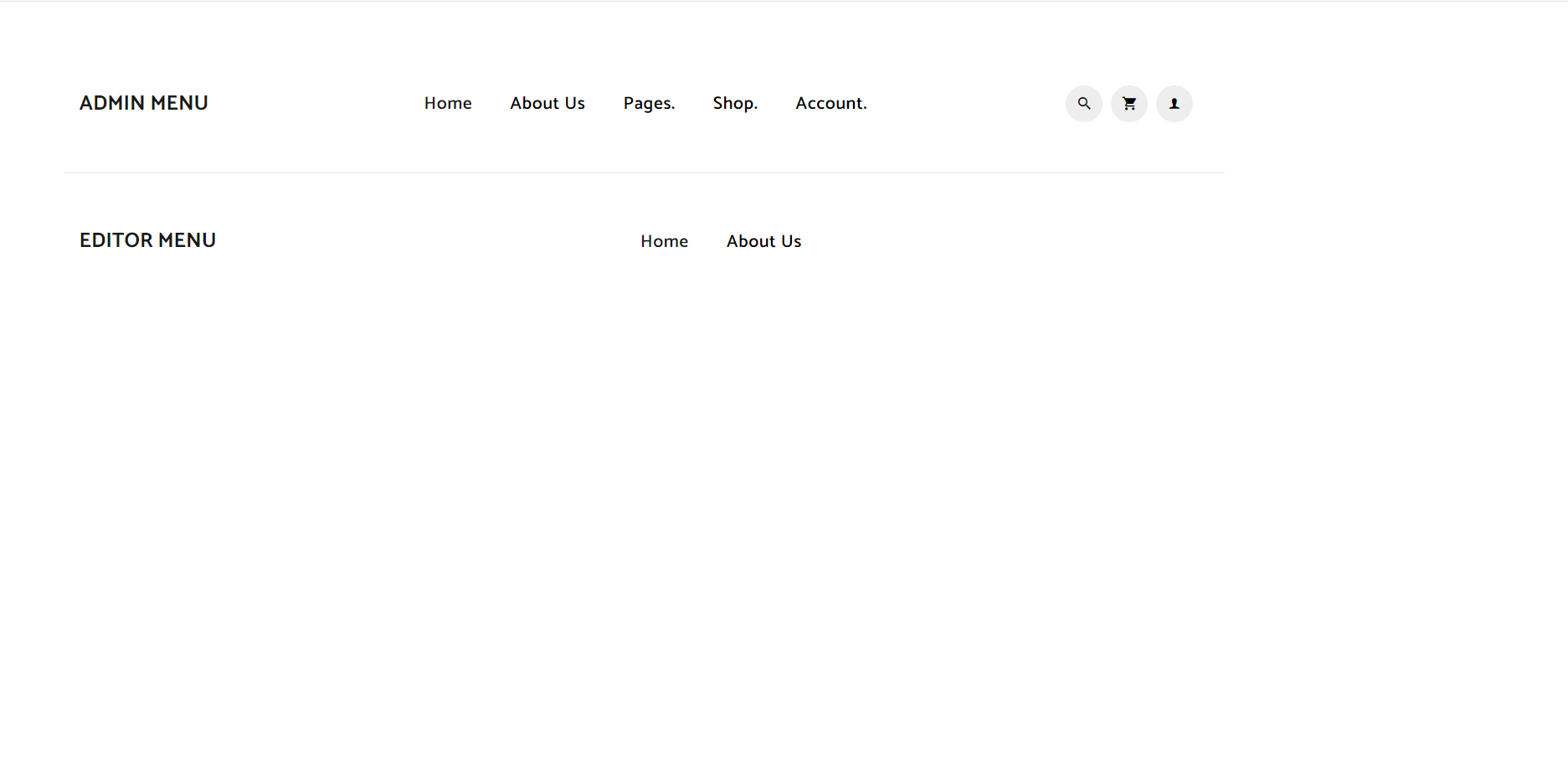
<div *ngxPermissionsOnly="['ADMIN']"> Admin menu </div> <div *ngxPermissionsOnly="['EDITOR']"> Editor menu </div>
Friends in the end must run ng serve command into your terminal to run the angular 14 ecommerce project (localhost:4200).
Guys click here to check the Angular 14 Bootstrap 5 Free Templates.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa the developer’s king
Thanks

Leave a Reply
You must be logged in to post a comment.