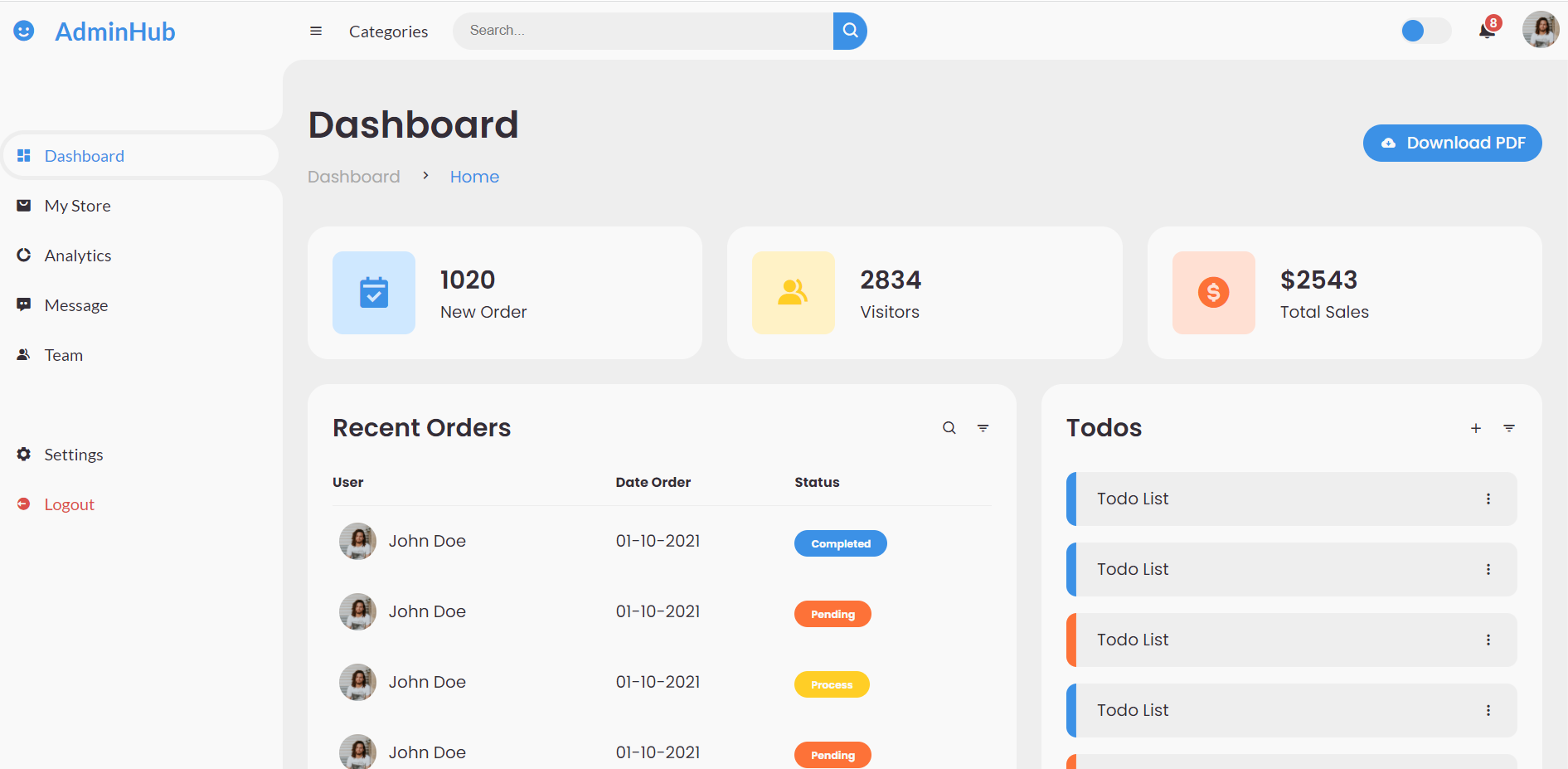
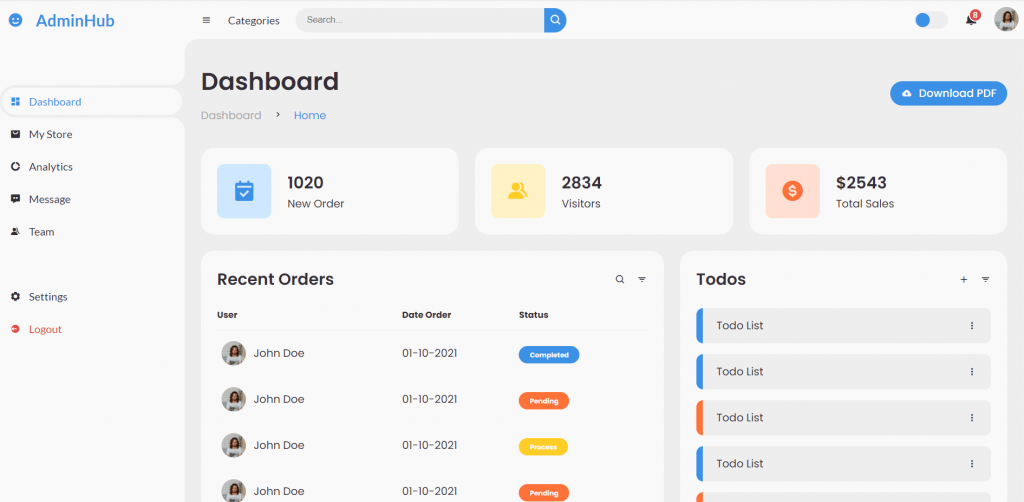
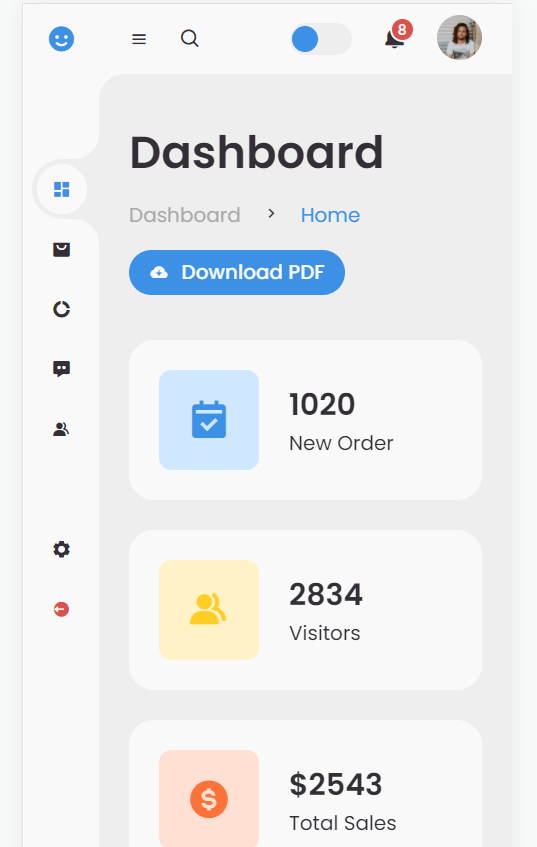
Hello to all, welcome back to blog. Today in this blog post, I am going to show you, Angular 14 Free Responsive Admin Dashboard.


Angular14 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and use this carefully to avoid the mistakes:
1. FIRSTLY FRIENDS WE NEED FRESH ANGULAR 14 SETUP AND FOR THIS WE NEED TO RUN BELOW COMMANDS BUT IF YOU ALREADY HAVE ANGULAR 14 SETUP THEN YOU CAN AVOID BELOW COMMANDS. SECONDLY WE SHOULD ALSO HAVE LATEST NODE VERSION 16 INSTALLED ON OUR SYSTEM:
Guys you can skip this first step if you already have angular 14 fresh setup:
npm install -g @angular/cli ng new angularadmindashboard //Create new Angular Project cd angularadmindashboard // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. NOW FRIENDS, PLEASE DOWNLOAD ZIP(IN THIS ZIP FILE THERE ARE JS, CSS, IMAGES FOR ANGULAR ADMIN TEMPLATE) FILE FROM BELOW PATH AND EXTRACT ZIP AND PLEASE PUT ALL THE ZIP FILE FOLDERS IN “SRC/ASSETS” FOLDER(WHICH WE WILL GET FROM ZIP FILE):
https://therichpost.com/adminassets.zip
3. NOW GUYS WE NEED TO ADD BELOW CODE INSIDE OUR PROJECT/SRC/APP/APP.COMPONENT.HTML FILE:
<!-- SIDEBAR -->
<section id="sidebar">
<a href="#" class="brand">
<i class='bx bxs-smile'></i>
<span class="text">AdminHub</span>
</a>
<ul class="side-menu top">
<li class="active">
<a href="#">
<i class='bx bxs-dashboard' ></i>
<span class="text">Dashboard</span>
</a>
</li>
<li>
<a href="#">
<i class='bx bxs-shopping-bag-alt' ></i>
<span class="text">My Store</span>
</a>
</li>
<li>
<a href="#">
<i class='bx bxs-doughnut-chart' ></i>
<span class="text">Analytics</span>
</a>
</li>
<li>
<a href="#">
<i class='bx bxs-message-dots' ></i>
<span class="text">Message</span>
</a>
</li>
<li>
<a href="#">
<i class='bx bxs-group' ></i>
<span class="text">Team</span>
</a>
</li>
</ul>
<ul class="side-menu">
<li>
<a href="#">
<i class='bx bxs-cog' ></i>
<span class="text">Settings</span>
</a>
</li>
<li>
<a href="#" class="logout">
<i class='bx bxs-log-out-circle' ></i>
<span class="text">Logout</span>
</a>
</li>
</ul>
</section>
<!-- SIDEBAR -->
<!-- CONTENT -->
<section id="content">
<!-- NAVBAR -->
<nav>
<i class='bx bx-menu' ></i>
<a href="#" class="nav-link">Categories</a>
<form action="#">
<div class="form-input">
<input type="search" placeholder="Search...">
<button type="submit" class="search-btn"><i class='bx bx-search' ></i></button>
</div>
</form>
<input type="checkbox" id="switch-mode" hidden>
<label for="switch-mode" class="switch-mode"></label>
<a href="#" class="notification">
<i class='bx bxs-bell' ></i>
<span class="num">8</span>
</a>
<a href="#" class="profile">
<img src="assets/img/people.png">
</a>
</nav>
<!-- NAVBAR -->
<!-- MAIN -->
<main>
<div class="head-title">
<div class="left">
<h1>Dashboard</h1>
<ul class="breadcrumb">
<li>
<a href="#">Dashboard</a>
</li>
<li><i class='bx bx-chevron-right' ></i></li>
<li>
<a class="active" href="#">Home</a>
</li>
</ul>
</div>
<a href="#" class="btn-download">
<i class='bx bxs-cloud-download' ></i>
<span class="text">Download PDF</span>
</a>
</div>
<ul class="box-info">
<li>
<i class='bx bxs-calendar-check' ></i>
<span class="text">
<h3>1020</h3>
<p>New Order</p>
</span>
</li>
<li>
<i class='bx bxs-group' ></i>
<span class="text">
<h3>2834</h3>
<p>Visitors</p>
</span>
</li>
<li>
<i class='bx bxs-dollar-circle' ></i>
<span class="text">
<h3>$2543</h3>
<p>Total Sales</p>
</span>
</li>
</ul>
<div class="table-data">
<div class="order">
<div class="head">
<h3>Recent Orders</h3>
<i class='bx bx-search' ></i>
<i class='bx bx-filter' ></i>
</div>
<table>
<thead>
<tr>
<th>User</th>
<th>Date Order</th>
<th>Status</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<img src="assets/img/people.png">
<p>John Doe</p>
</td>
<td>01-10-2021</td>
<td><span class="status completed">Completed</span></td>
</tr>
<tr>
<td>
<img src="assets/img/people.png">
<p>John Doe</p>
</td>
<td>01-10-2021</td>
<td><span class="status pending">Pending</span></td>
</tr>
<tr>
<td>
<img src="assets/img/people.png">
<p>John Doe</p>
</td>
<td>01-10-2021</td>
<td><span class="status process">Process</span></td>
</tr>
<tr>
<td>
<img src="assets/img/people.png">
<p>John Doe</p>
</td>
<td>01-10-2021</td>
<td><span class="status pending">Pending</span></td>
</tr>
<tr>
<td>
<img src="assets/img/people.png">
<p>John Doe</p>
</td>
<td>01-10-2021</td>
<td><span class="status completed">Completed</span></td>
</tr>
</tbody>
</table>
</div>
<div class="todo">
<div class="head">
<h3>Todos</h3>
<i class='bx bx-plus' ></i>
<i class='bx bx-filter' ></i>
</div>
<ul class="todo-list">
<li class="completed">
<p>Todo List</p>
<i class='bx bx-dots-vertical-rounded' ></i>
</li>
<li class="completed">
<p>Todo List</p>
<i class='bx bx-dots-vertical-rounded' ></i>
</li>
<li class="not-completed">
<p>Todo List</p>
<i class='bx bx-dots-vertical-rounded' ></i>
</li>
<li class="completed">
<p>Todo List</p>
<i class='bx bx-dots-vertical-rounded' ></i>
</li>
<li class="not-completed">
<p>Todo List</p>
<i class='bx bx-dots-vertical-rounded' ></i>
</li>
</ul>
</div>
</div>
</main>
<!-- MAIN -->
</section>
<!-- CONTENT -->
4. NOW GUYS WE NEED TO ADD BELOW CODE INSIDE OUR PROJECT/SRC/INDEX.HTML FILE:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>Angularadmin</title> <base href="/"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="icon" type="image/x-icon" href="favicon.ico"> <!-- Boxicons --> <link href='https://unpkg.com/boxicons@2.0.9/css/boxicons.min.css' rel='stylesheet'> <!-- My CSS --> <link rel="stylesheet" href="assets/css/style.css"> </head> <body> <app-root></app-root> <script src="assets/js/script.js"></script> </body> </html>
Now we are done friends also and If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks